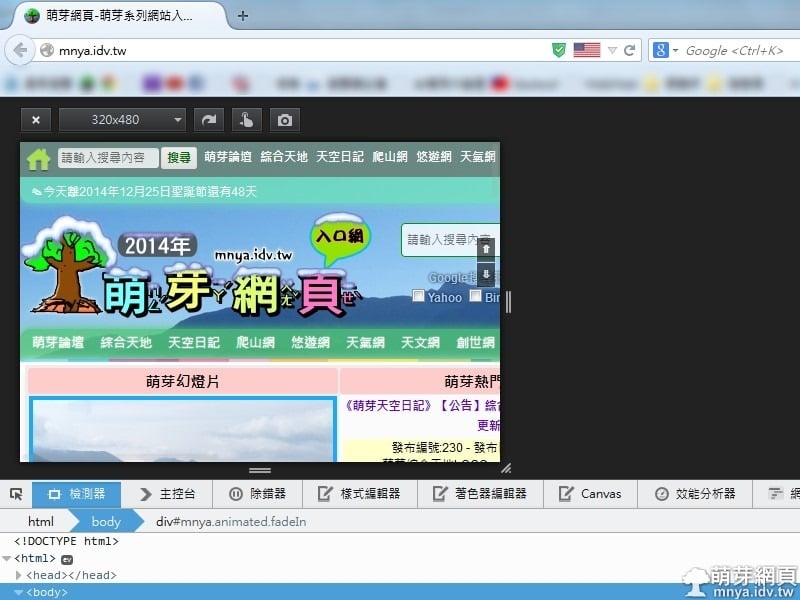
Mozilla Firefox:йҒ©жҮүжҖ§иЁӯиЁҲжЁЎејҸ
иҗҢиҠҪз«ҷй•·
и»ҹй«”жҮүз”Ё , зҖҸиҰҪеҷЁ , Firefox
вҡ пёҸ жә«йҰЁжҸҗйҶ’пјҡжҲ‘еҖ‘зҷјзҸҫжӮЁеҸҜиғҪе•ҹз”ЁдәҶе»Је‘Ҡйҳ»ж“ӢеҷЁпјҢи«Ӣе°Үжң¬з«ҷеҠ е…ҘзҷҪеҗҚе–®д»ҘжӯЈеёёй–ұи®Җж–Үз« е…§е®№пјҢи¬қи¬қж”ҜжҢҒ вқӨпёҸ
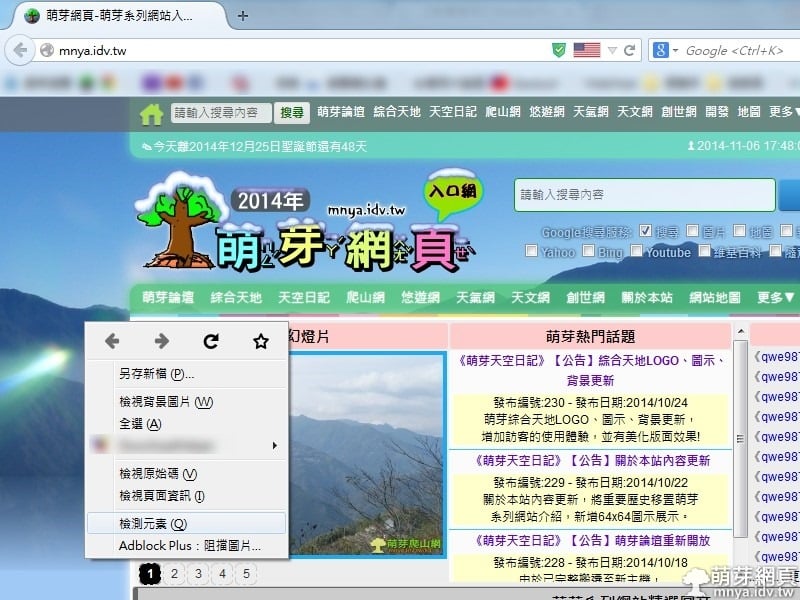
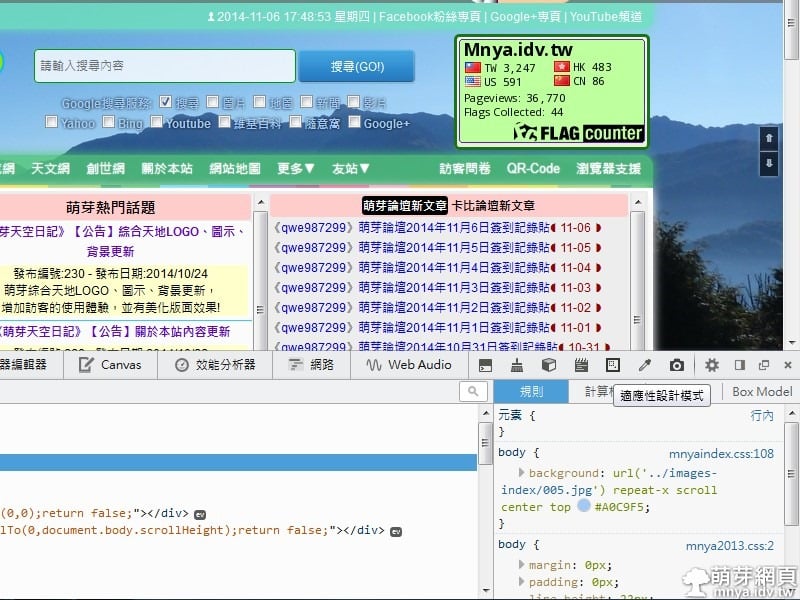
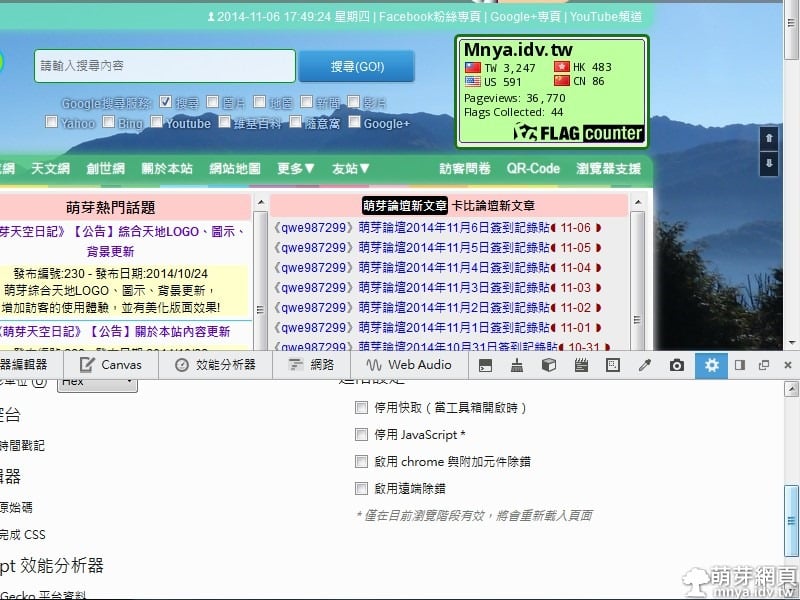
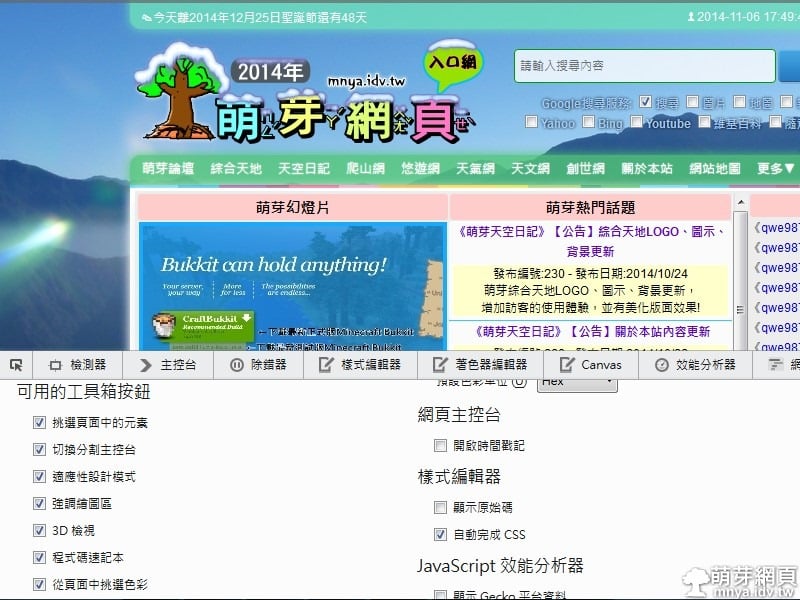
зҸҫеңЁз¶Ій ҒиЁӯиЁҲйқһеёёжөҒиЎҢгҖҢйҒ©жҮүжҖ§гҖҚиЁӯиЁҲпјҢз¶Ій ҒеҸҜдҫқз…§иһўе№•еӨ§е°ҸжҺ’зүҲпјҢй–ӢзҷјиҖ…еңЁй–ӢзҷјйҖҷйЎһз¶Ій ҒжҷӮпјҢеҸҜд»ҘдҪҝз”Ё Mozilla Firefox жҸҗдҫӣзҡ„гҖҢйҒ©жҮүжҖ§иЁӯиЁҲжЁЎејҸгҖҚйҖІиЎҢй–ӢзҷјгҖӮ
иҙҠеҠ©е»Је‘Ҡ вҖ§ Sponsor advertisements
Telegram ж©ҹеҷЁдәәд»Ӣзҙ№&ж•ҷеӯё&жҺЁи–ҰеҲ—иЎЁ(2019/6/28йҡЁжҷӮжӣҙж–°) рҹ“Ҷ 2017-11-10 рҹ“Ғ
и»ҹй«”жҮүз”Ё, иЎҢеӢ•е№іеҸ°, жҺЁи–ҰеҲ—иЎЁ, APPжҮүз”Ё
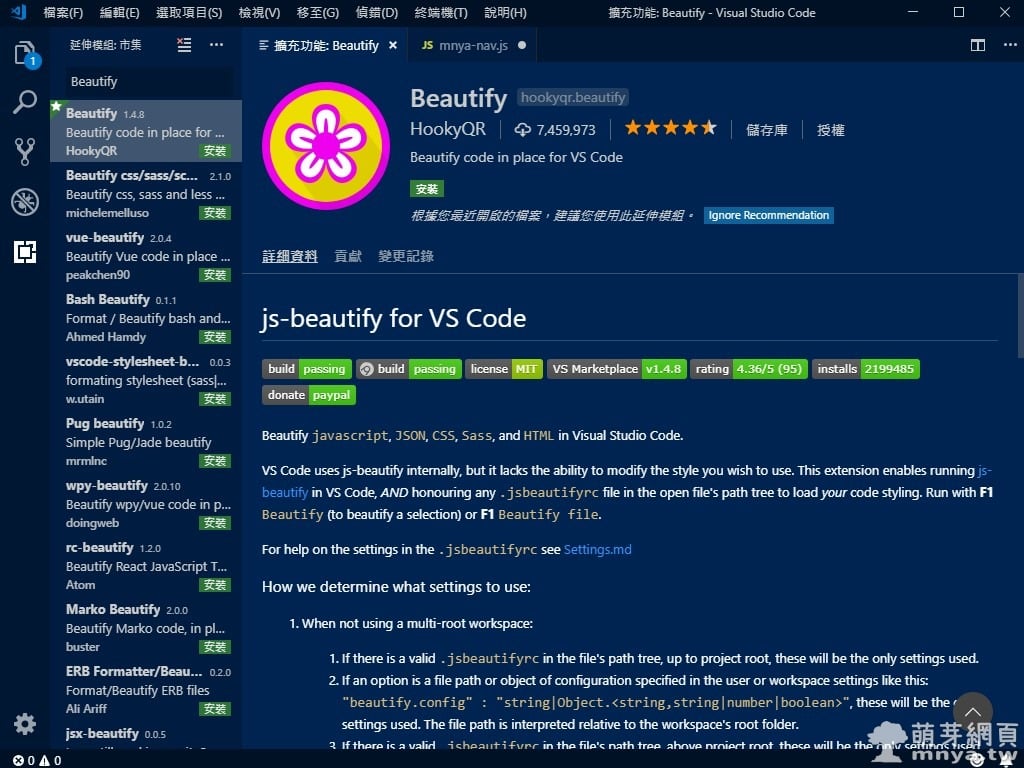
BeautifyпјҲVisual Studio Code ж“ҙе……еҠҹиғҪпјүпјҡзҫҺеҢ–з¶Ій ҒеҺҹе§ӢзўјгҖҒж”ҜжҸҙ javascriptгҖҒCSS е’Ң HTML зӯү рҹ“Ҷ 2019-02-11 рҹ“Ғ
и»ҹй«”жҮүз”Ё, з¶Із«ҷжҠҖиЎ“
Telegram е»әз«Ӣзӣёз°ҝж•ҷеӯёпјҢең–ж–Үе°ҚжҮүеҠҹиғҪжӣҙж–№дҫҝеҒҡиЁҳйҢ„пјҒ рҹ“Ҷ 2018-09-16 рҹ“Ғ
и»ҹй«”жҮүз”Ё, иЎҢеӢ•е№іеҸ°, APPжҮүз”Ё, Android
Stable DiffusionпјҡAI з№Әең–йҸЎй ӯжҸҗи©һдёүеҚҒйҒёпјҢдёүеҚҒзЁ®ж§Ӣең–д»»еҗӣжҢ‘йҒёпјҒ рҹ“Ҷ 2025-03-05 рҹ“Ғ
и»ҹй«”жҮүз”Ё, дәәе·Ҙжҷәж…§, AIз№Әең–
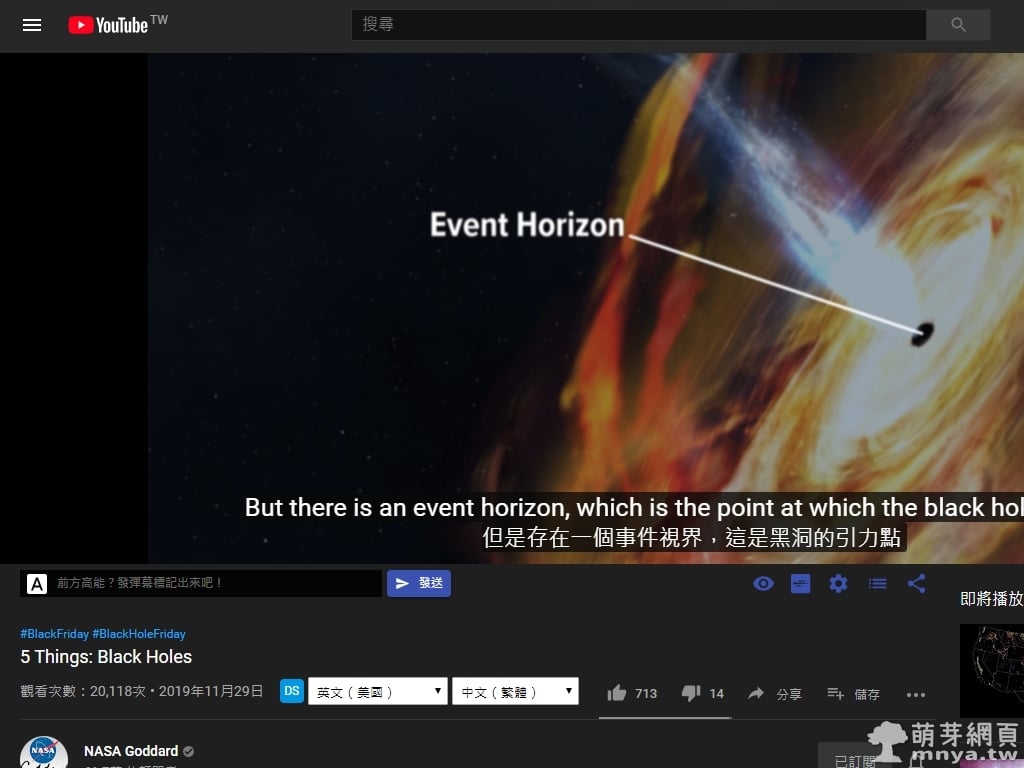
Dualsubпјҡи®“ YouTube еҸҜйЎҜзӨәйӣҷиӘһеӯ—幕гҖҒдёӢијүеӯ—幕жӘ” рҹ“Ҷ 2019-12-02 рҹ“Ғ
и»ҹй«”жҮүз”Ё, зҖҸиҰҪеҷЁ, дёІжөҒеӘ’й«”, Google Chrome, Firefox, ж“ҙе……е…ғ件
Stable Diffusionпјҡз”Ёж–јиӘҝж•ҙдәәзү©й ӯй«®й•·зҹӯзҡ„ AI з№Әең–жҸҗи©һ рҹ“Ҷ 2023-06-11 рҹ“Ғ
и»ҹй«”жҮүз”Ё, дәәе·Ҙжҷәж…§, AIз№Әең–
Pinokio x WanGPпјҡеҝ«йҖҹе»әзҪ®жң¬ең° AI еҪұзүҮе·ҘдҪңе®Ө рҹ“Ҷ 2025-12-19 рҹ“Ғ
и»ҹй«”жҮүз”Ё, дәәе·Ҙжҷәж…§, AIеҪұзүҮ
SD web UI x sd_lama_cleanerпјҡдҪҝз”Ё Lama Cleaner 移йҷӨдёҚиҰҒзҡ„зү©д»¶пјҒ рҹ“Ҷ 2023-06-11 рҹ“Ғ
и»ҹй«”жҮүз”Ё, дәәе·Ҙжҷәж…§, AIз№Әең–
























з•ҷиЁҖеҚҖ / Comments
иҗҢиҠҪи«–еЈҮ