我猜很多人都想製作「視覺化音樂影片」,但網路上資料不多,中文資料更是少之又少,所以今天在學會一些技巧後,馬上整理截圖,發布了這個非常重要的教學文章,保證可以讓你應用「After Effects」製作出你第一部「視覺化音樂影片」!首先,你要準備的軟體是「After Effects」。過程中請注意影片尺寸!(本示範採用1920X1080)

▲準備要用素材:背景圖+音樂檔。

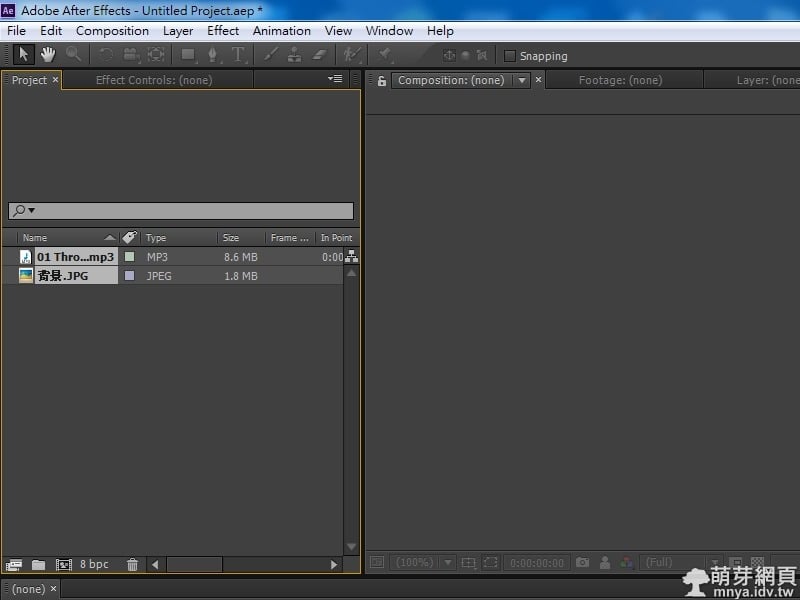
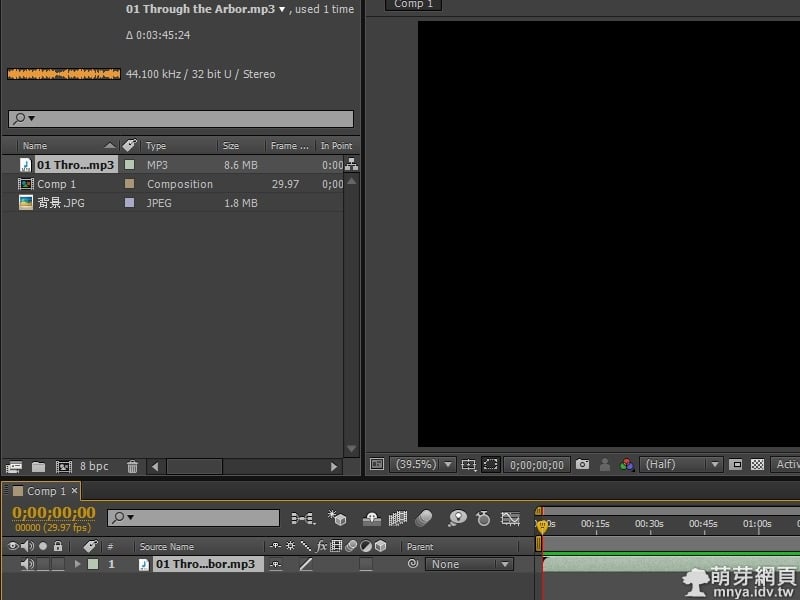
▲打開「After Effects」,將兩個檔案拉入。

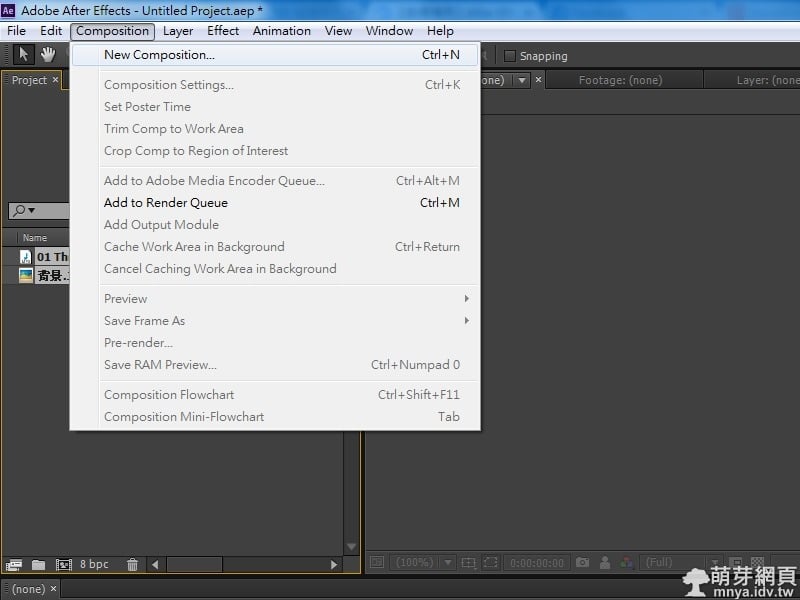
▲點「Composition」,選「New Composition...」。

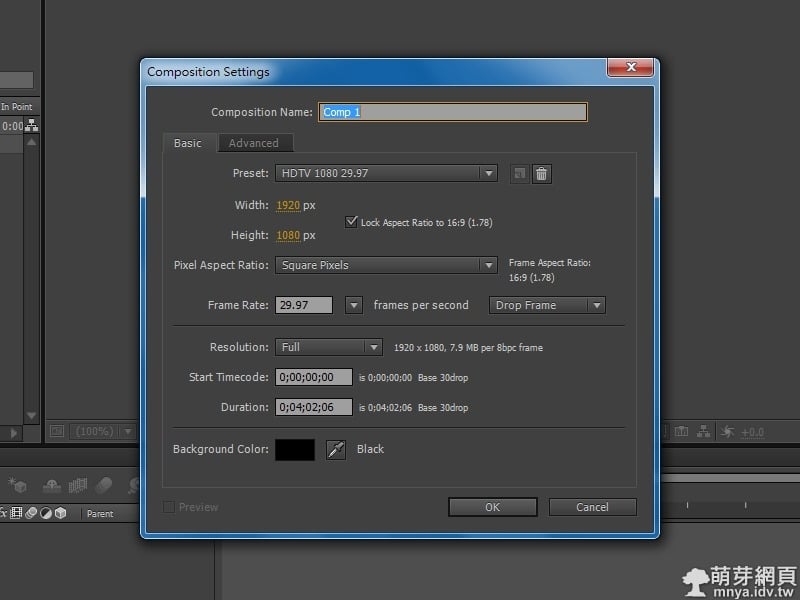
▲確認無誤後按「OK」。

▲將音樂拉入時間軌,並對好0秒。

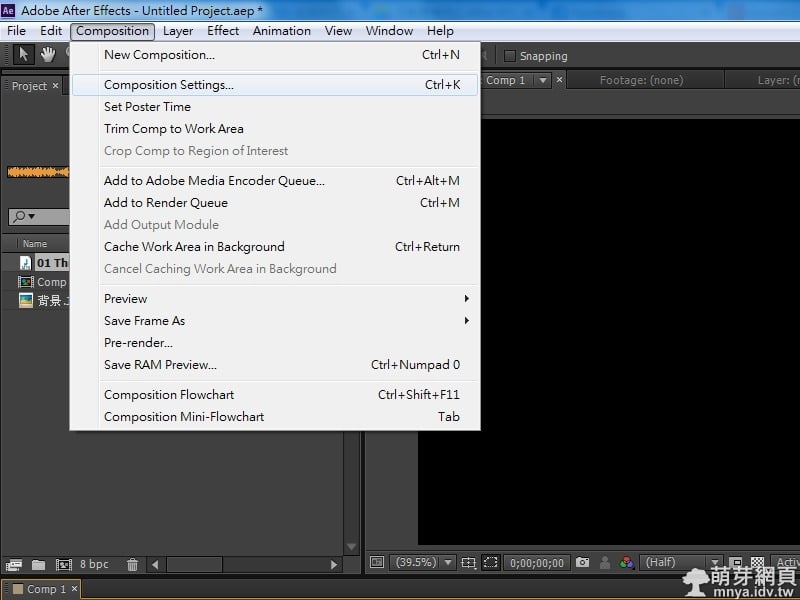
▲點「Composition」,選「Composition Settings...」。

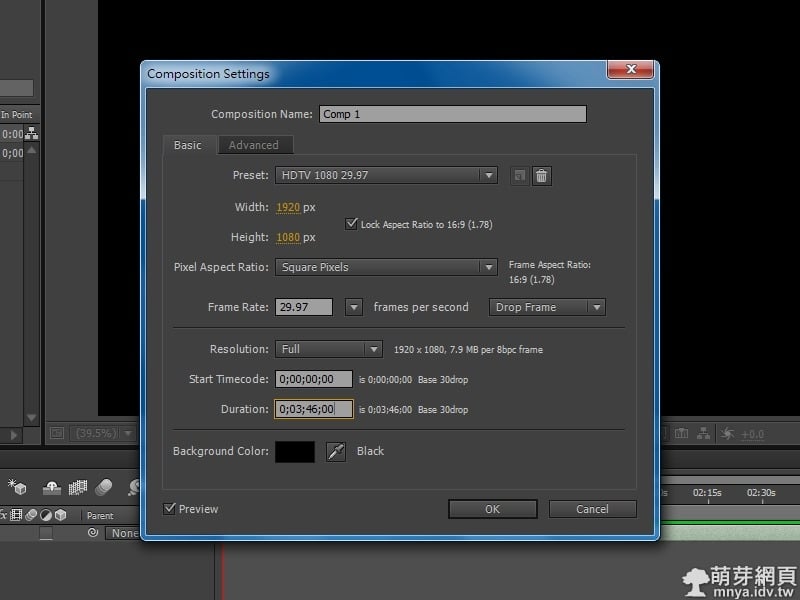
▲長度請調整到與音樂長度相當,完成後按「OK」。

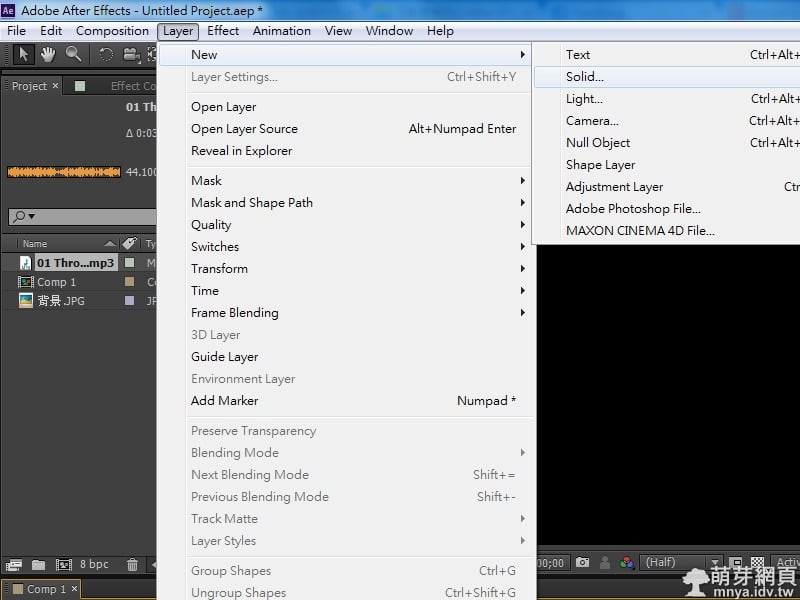
▲點「Layer」,選「New」,再選「Solid...」。

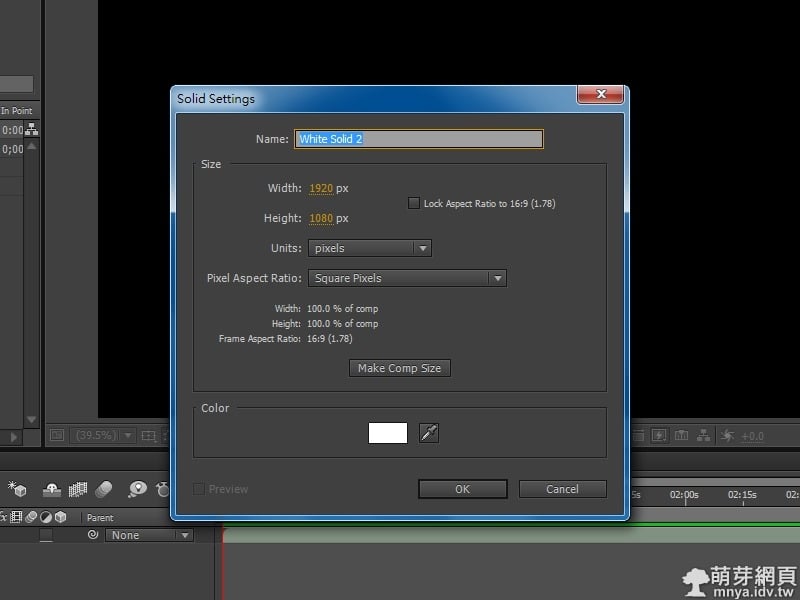
▲確認無誤後按「OK」。

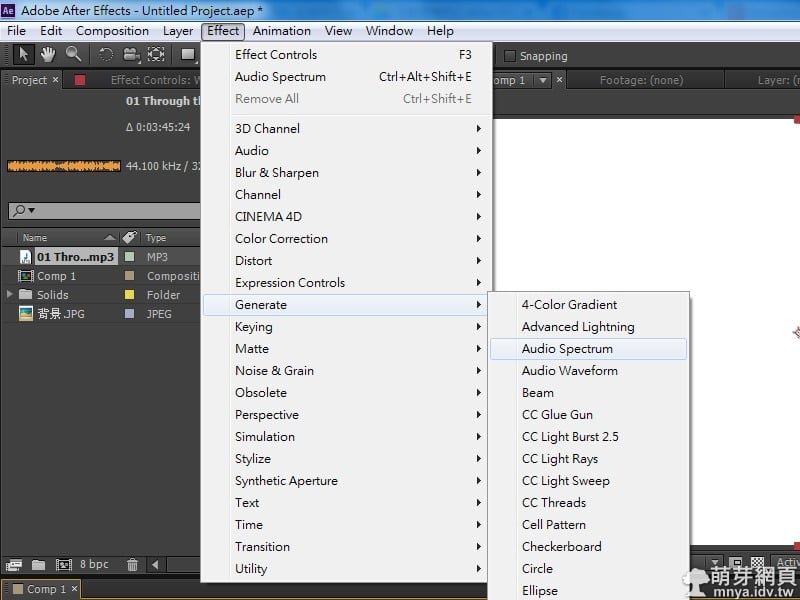
▲點「Effect」,選「Generate」,再選「Audio Spectrum」。

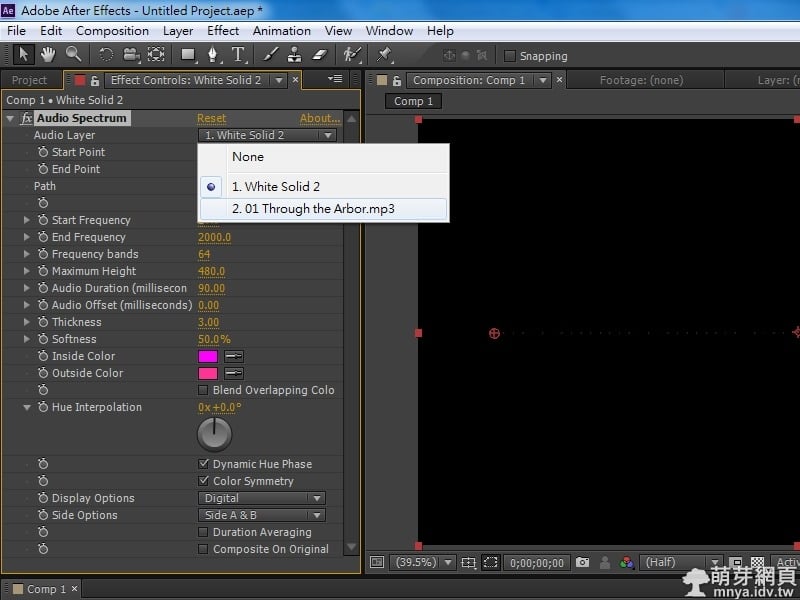
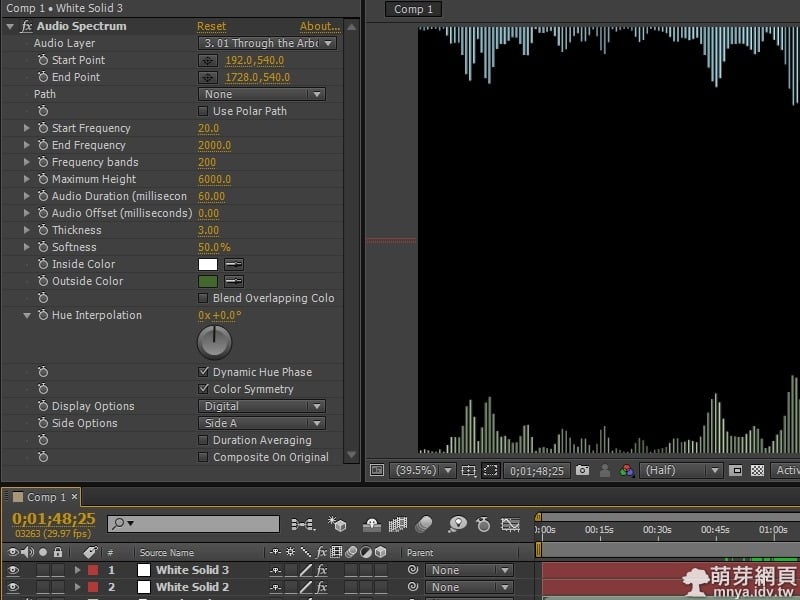
▲將「Audio Layer」選成「音樂檔」。

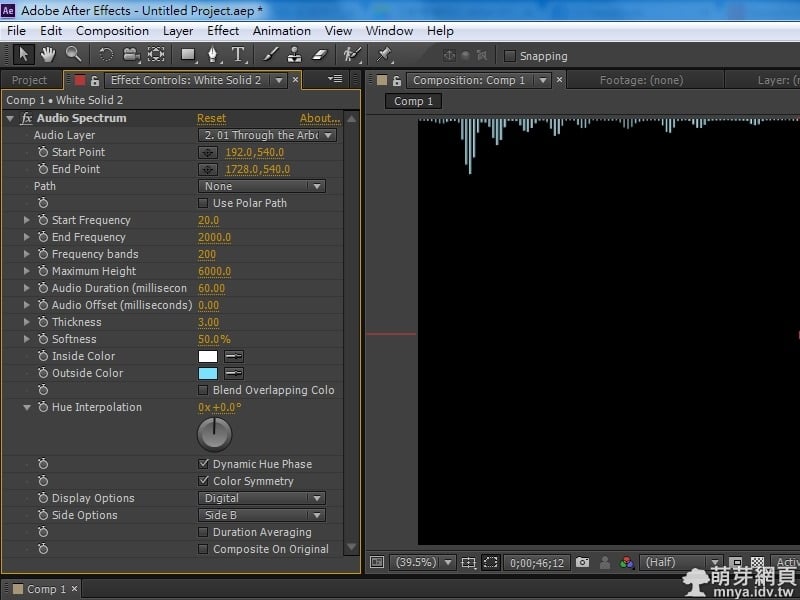
▲調整特效數據及其位置。

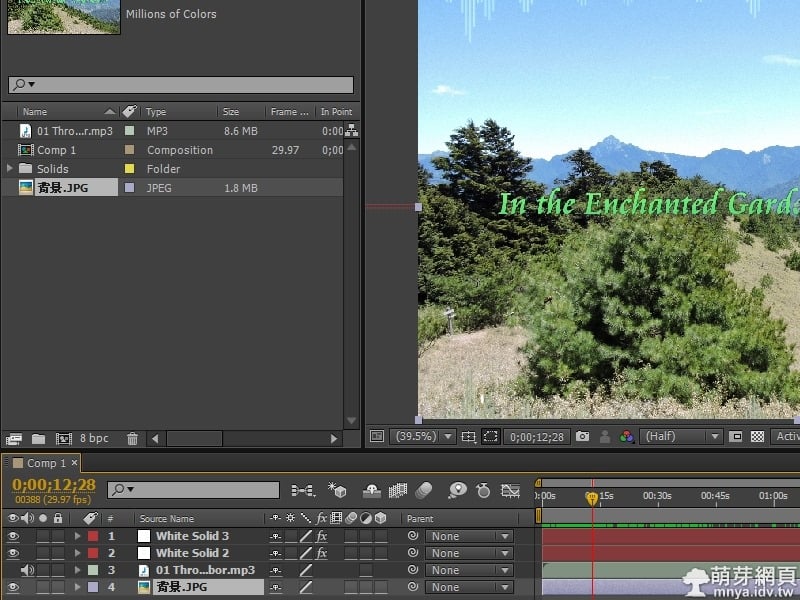
▲重複剛剛幾個步驟,再做一個特效在下方對應。

▲將背景拉入時間軸,記住!第0秒與最後一秒必須確定背景都有顯示,不能是黑畫面。(所以背景時間長度可能會比音樂長一些些)

▲別忘了儲存專案檔「.aep」!

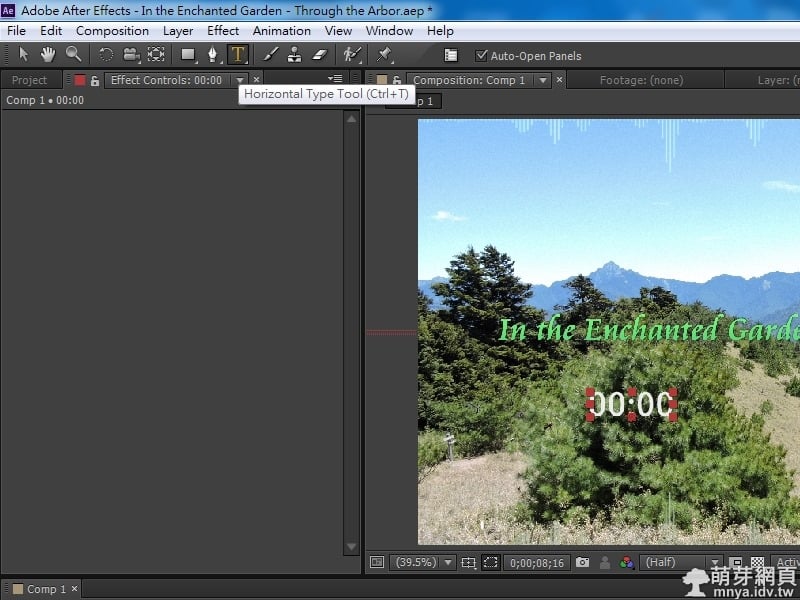
▲點開「文字輸入工具」,輸入「00:00」,製作影片時間顯示啦!。

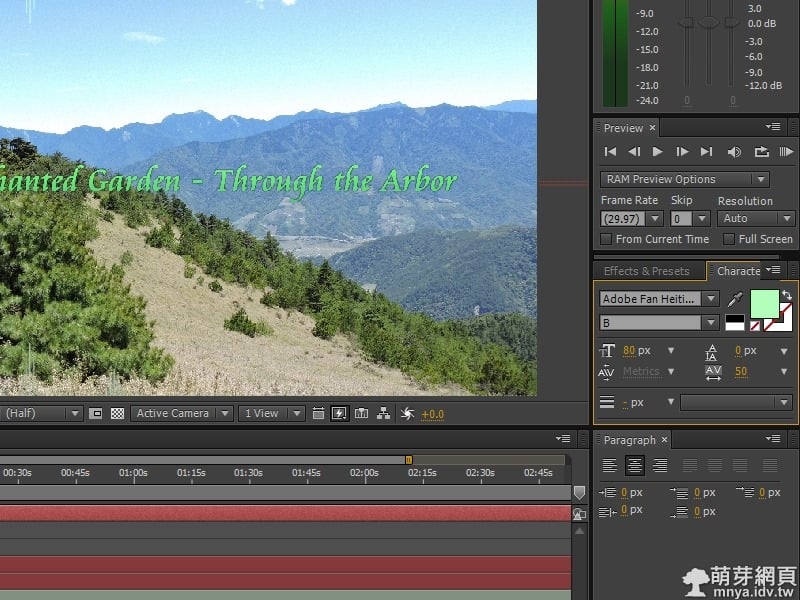
▲字體大小、顏色、位置等...請自行調整。(注意!請切換為箭頭模式才能移動其位置)

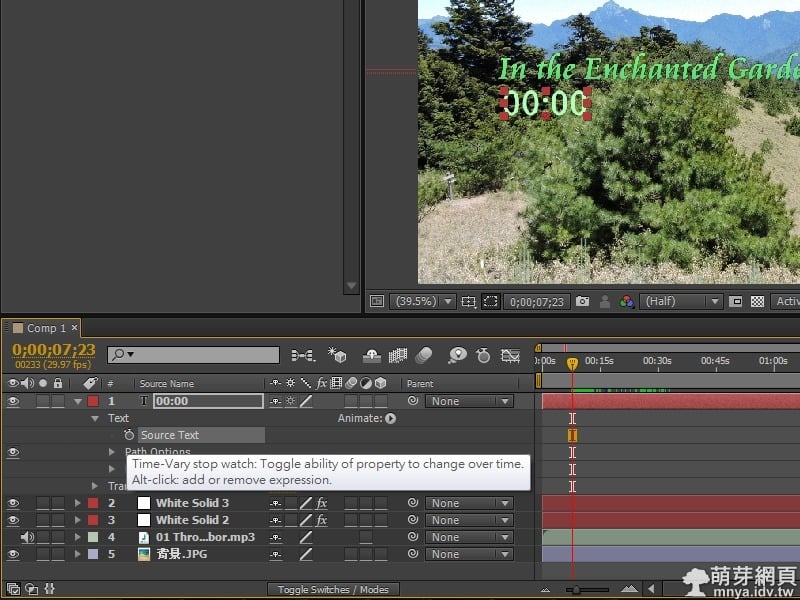
▲點開時間軸中的「00:00」三角形,再點開「Text」,找到「Source Text」,點著鍵盤上的「Alt」,在用滑鼠左鍵按「Source Text」旁的圖示。

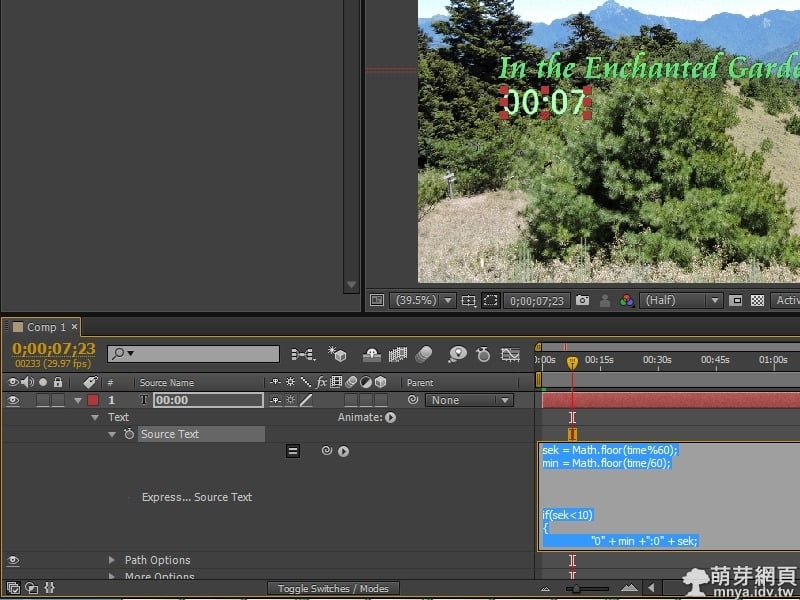
▲叫出「Express... Source Text」了!接著貼入下列文字(11行):
sek = Math.floor(time%60);
min = Math.floor(time/60);
if(sek<10)
{
"0" + min +":0" + sek;
}
else
{
"0" + min +":" + sek;
}

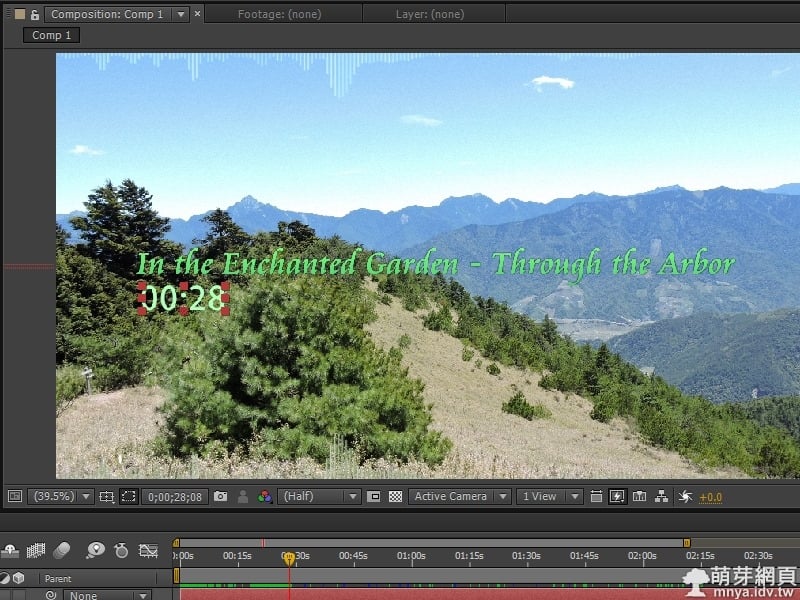
▲OK!影片時間會動了!(拉時間軸檢查)

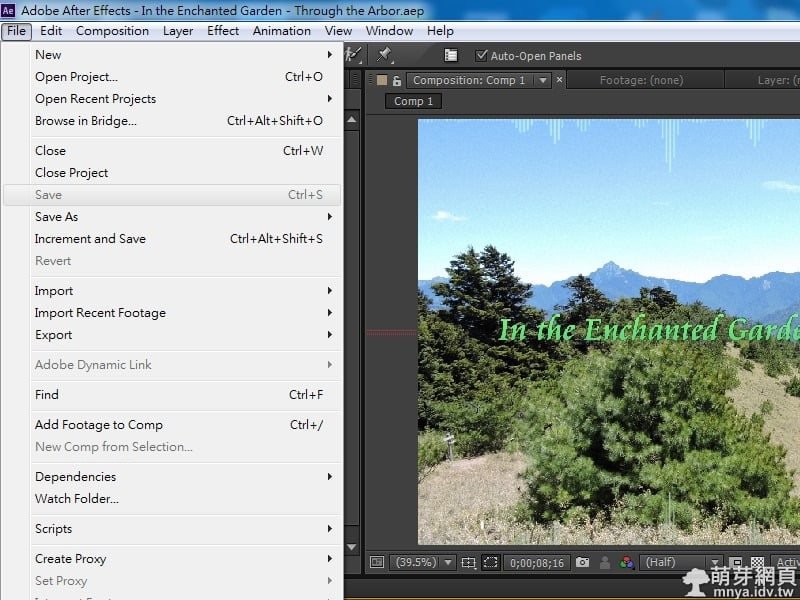
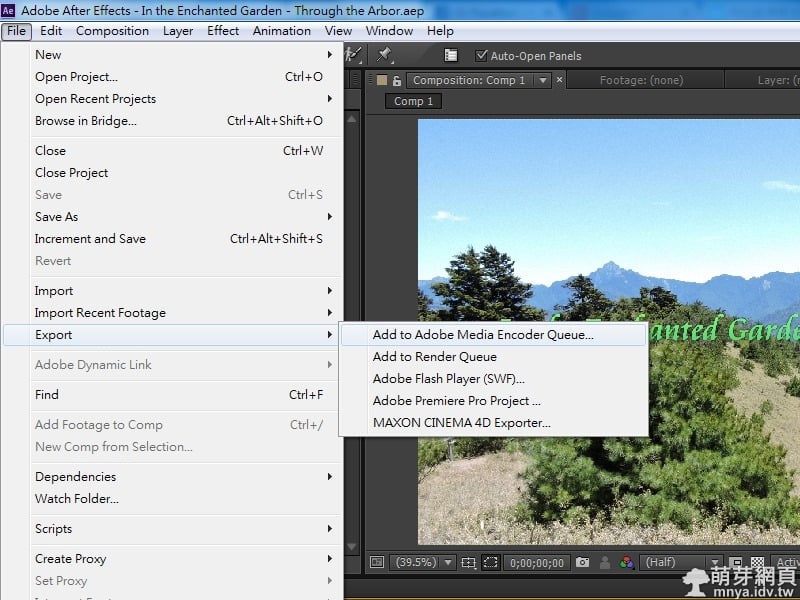
▲輸出啦!點「File」,選「Export」,再選「Add to Adobe Media Encoder Queue...」。

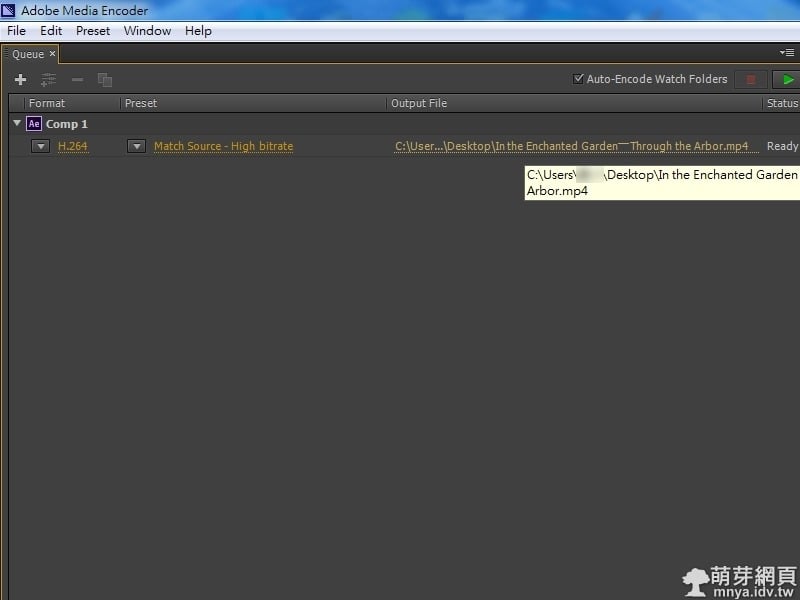
▲接著會打開輸出影片程式,選擇格式、儲存位置及檢查完畢後,點選「綠三角(圖示)」開始輸出。

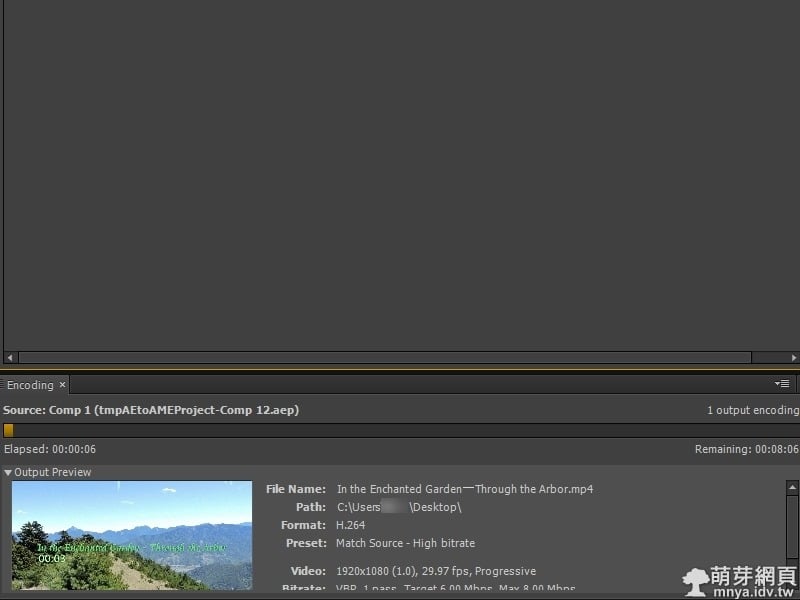
▲輸出中...。

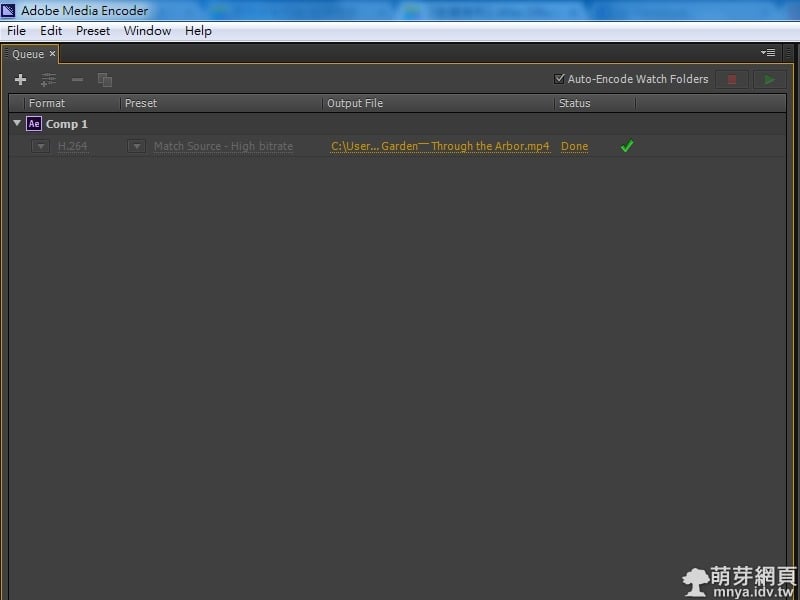
▲出現綠勾勾(圖示)表示輸出完畢。

▲視覺化音樂影片成品截圖。
▲視覺化音樂影片成品欣賞。
有遇到任何問題歡迎留言!



















留言區 / Comments
萌芽論壇