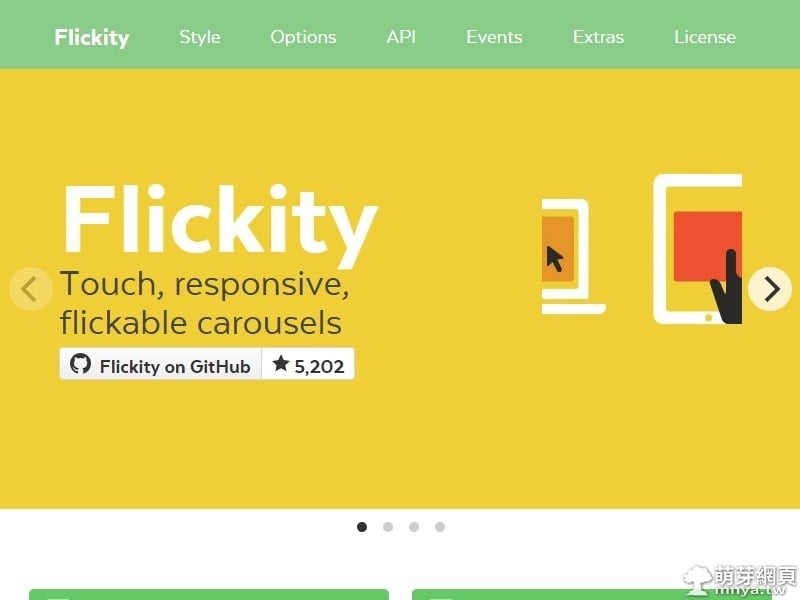
「Flickity」算是我在找瀑布流插件時意外找到的 jQuery 插件,那時候剛好也非常缺乏像樣的幻燈片程式,網站首頁也需要一個來展示影片,就這麼剛好讓我找到這款幾乎萬能的插件!怎麼說呢?首先我想要 […]
網站技術,包含網頁設計、網站架設與網站經營三大部分。
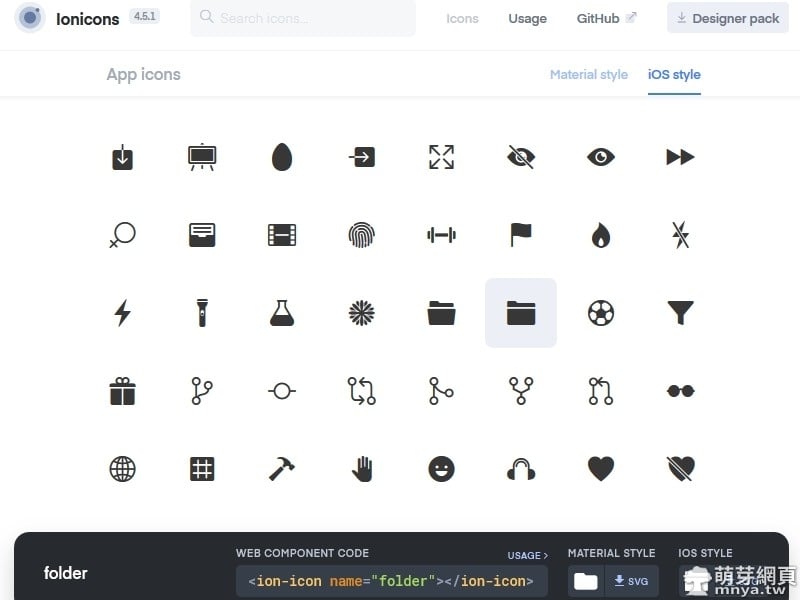
「Ionicons」是一款開源的圖標,由 Ionic Framework 團隊開發,採用 MIT 授權,可讓開發人員使用在網站、行動 APP 或電腦程式上,也支援 SVG 向量圖的格式, […]
因為做學校多媒體程式設計的前端介面,有機會做到登入畫面,突然想到過去有在其他網站看到欄位的焦點偵測特效,沒錯!這個網頁上方有個人物,當游標焦點在「密碼」時,那個人物就會遮眼,相當可愛!😍 於是我就靈 […]
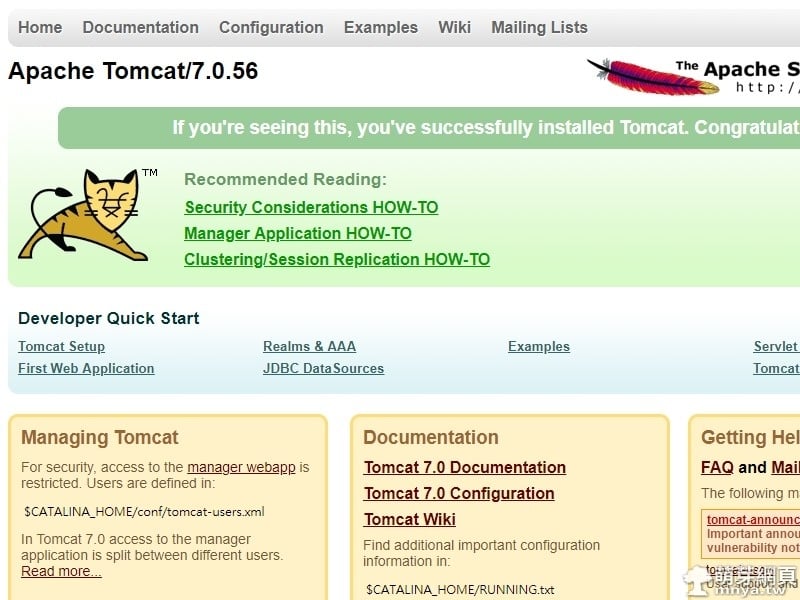
由於本學期我是做前端,所以還沒有學到後端的程式語言,不過因為期末專案的關係,需要與另外一班的同學合作完成前後端具備的購物網站,因此前端完成後需要將檔案交給他們繼續撰寫與嵌入後端程式,並且還需要跟 […]
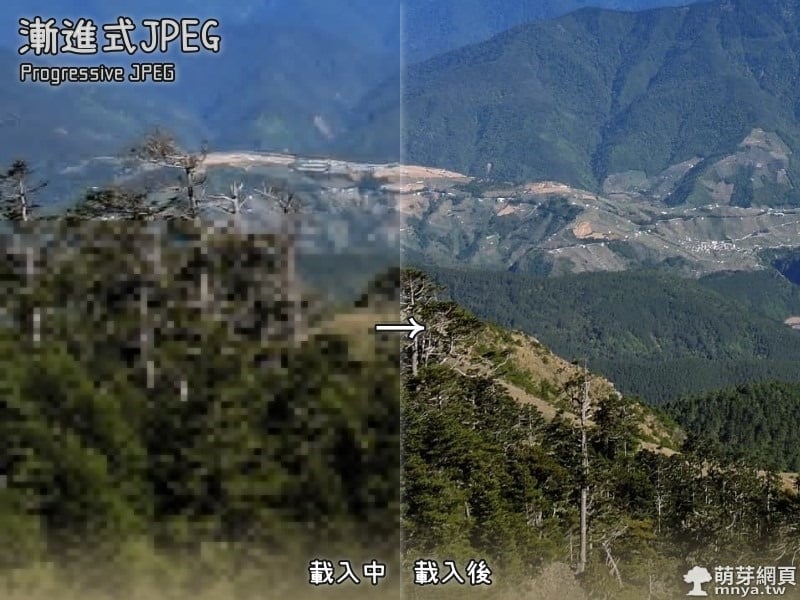
JPEG 是一種破壞性圖像格式,藉由破壞性壓縮,在視覺可接受的前提下縮小圖檔大小,減少傳輸圖檔所需要的流量,是網路上非常普及的圖片格式,我們知道,JPEG 其實有兩種渲染方式,這個 […]
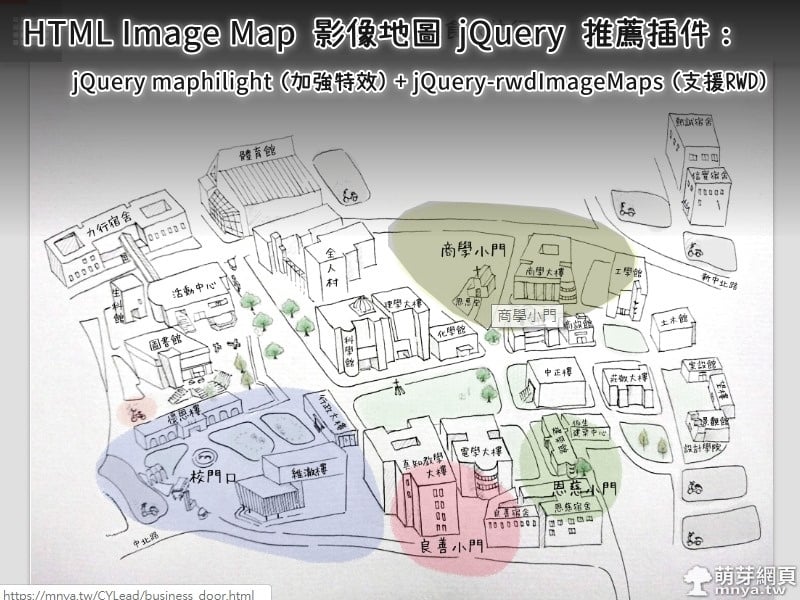
不少情況下網站都會使用到 HTML Image Map 影像地圖,但 HTML 原生的影像地圖功能缺乏非常多必要的功能,舉例來說就無法套用 CSS 建立特效,一般來說我們都會希望游標移 […]
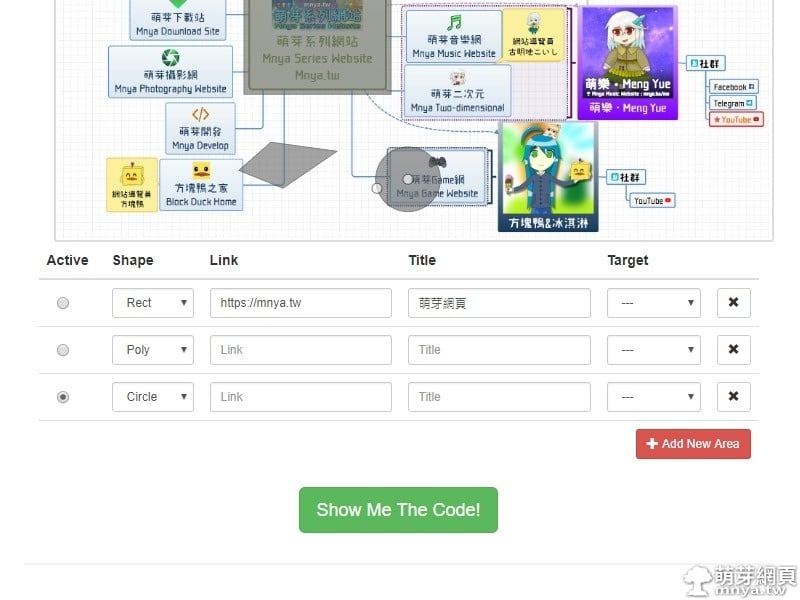
「Free Online Image Map Generator」是一個可以自動生成 HTML Image Map 影像地圖原始碼的線上工具 ⚙,由於自行尋找圖片上的座標再填入原始碼中相當耗時 […]
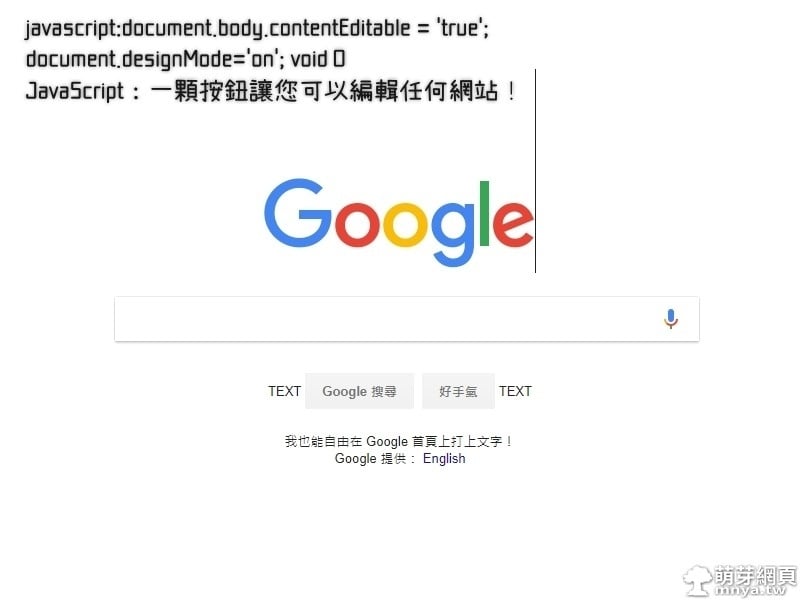
「JavaScript」有一串原始碼可以讓原本不可編輯的網頁變成可以編輯,這樣您就可以隨時利用各個網站的版型測試文字擺放與字體,非常實用! javascript:document.bo […]
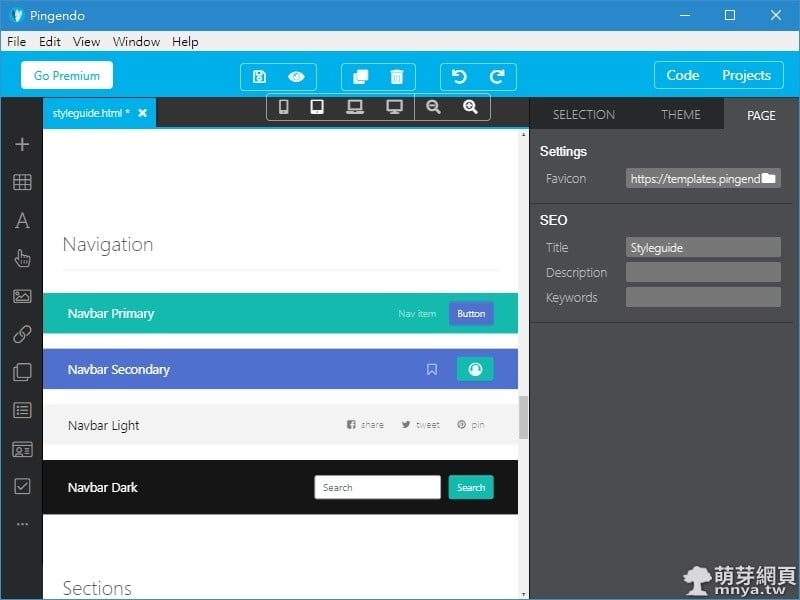
■ 軟體檔案 ■ 軟體名稱 Pingendo 軟體類別 網頁設計 軟體性質 免費軟體 官方網站 https://pingendo.com/ 軟體下載 請到官方網站下載! 支援系統 Wi […]
■ 軟體檔案 ■ 軟體名稱 Sublime Text 軟體類別 文字編輯 軟體性質 免費軟體 官方網站 https://www.sublimetext.com/ 軟體下載 請到官方網站下 […]
我在五年前就已經接觸這個 CSS 屬性,所以在這幾年間都有不斷使用這個屬性,更多的圓角可以讓網頁看起來不那麼尖銳,許多的按鈕、方塊都可以套用上圓角,看起來更讚!「border-radius […]
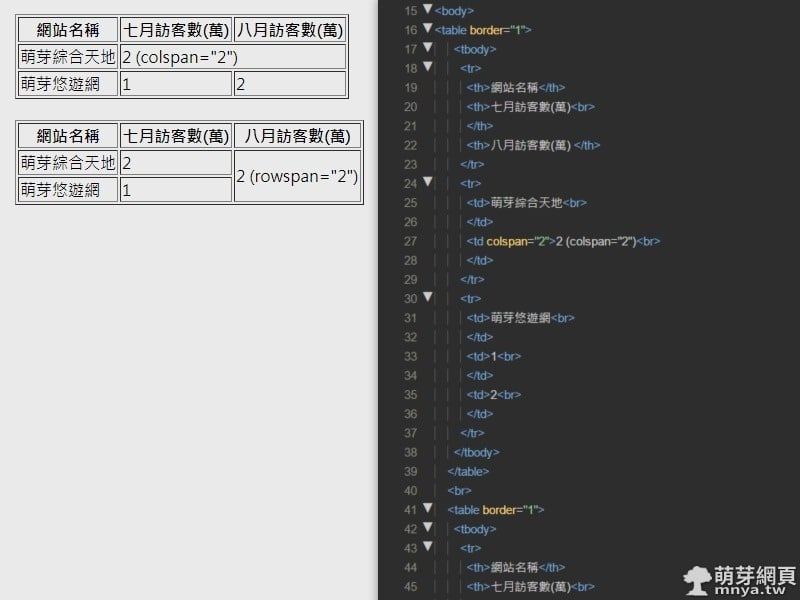
HTML 有一個標籤相當常使用,那就是 <table>,我們真的常常需要在網站上放置表格呈現資料,有時候會想將表格內的儲存格(<th>,<td>)合併,HTML […]
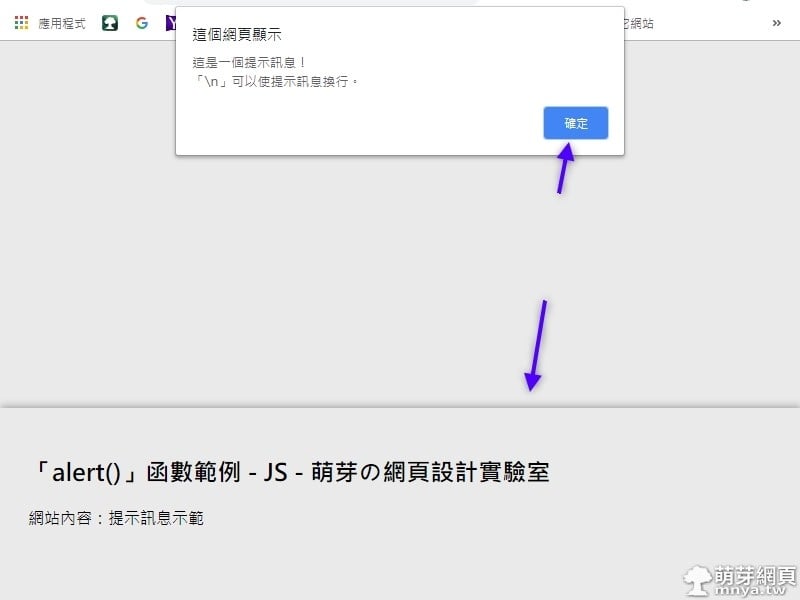
這次來學習 JavaScript(簡稱:JS),首先來學最基本的函數「alert()」,這個函數最主要的功能就是跳出提示視窗,裡面的訊息可以利用「\n」這個 Escape 逸出字元換行 […]
您正在學習網頁前端嗎?或者您是喜歡且擅長寫網頁前端的人?「CodePen」可以當作網頁前端的展示平台,並且能當作線上 HTML、CSS 與 JS 撰寫工具,大部分且必要的功能都是完全免費的,站長非常推 […]
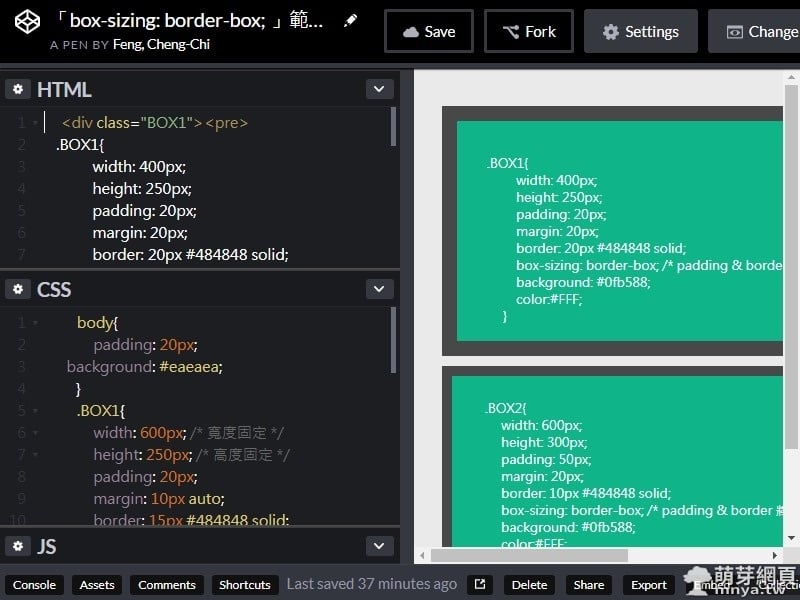
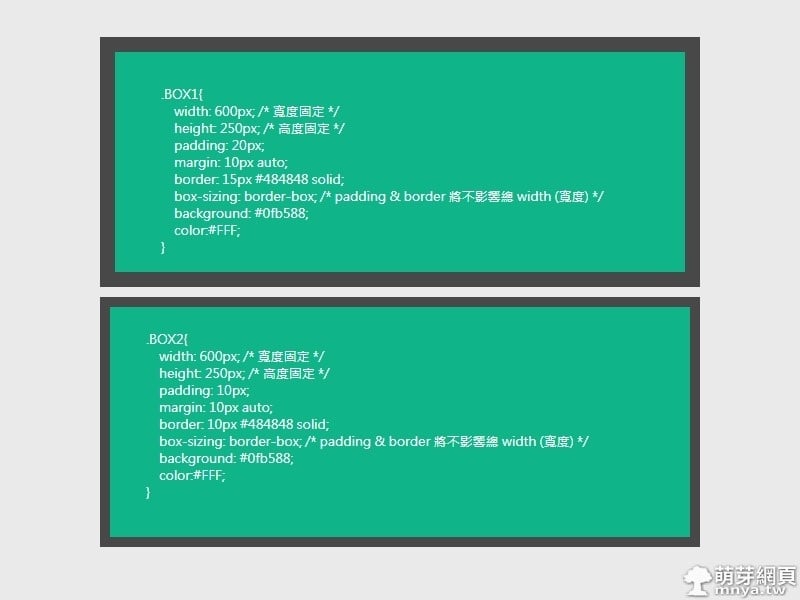
過去站長寫網頁版面時常常會遇到一個問題,那就是 CSS3 屬性 padding (內距) 和 border (邊框) 的大小會影響這個元素的大小,也就是其 width (寬度) 和 […]