Sass(Syntactically Awesome Stylesheets)過去就有聽說,可是一直沒去使用,一個原因是萌芽網頁用普通的 CSS 去撰寫其實就很夠用了,Sass 比較適合大專案使用,另一個原因是沒有一個緣分讓我碰它,但現在這個緣分到了!上週末學校課程「網站前端封裝實務」就有實際去編寫 Sass,本篇語法上是使用 SCSS(新版的 Sass 語法,學習難度較低,可稱為 Sassy CSS 或 Sass 3 ,副檔名為 .scss),可以讓普通的 CSS 升級成擁有巢狀狀化結構、變數、函數定義、判斷式和迴圈等功能,真是讓人嘆為觀止!😱 SCSS 需要透過直譯器轉成 CSS 才能使用在網頁上,其無法直接使用於網頁中,這是因為 SCSS 最主要是透過語法上的升級來加速開發與管理,所以瀏覽器並未支援將其直譯,也因為需要轉成 CSS,您可以在這個過程中順便將 CSS 壓縮與簡化,達到網頁最佳化,加速訪客瀏覽的速度!☺
Sass 的官方直譯器是開源的並且用 Ruby 語言寫成,也可以透過 IDE 的擴充功能達到即時編譯的效果,這些開發工具未來有機會我會再提出來跟大家分享!這篇著重在分享 SCSS 的好處與基礎語法的使用,站長習慣學一點教一點,這樣除了幫助自己學習,也能幫助到想學習這個技術的人。
3/20 更新:Visual Studio Code 安裝「Live Sass Compiler」可以快速編譯 SCSS 成 CSS 唷!請參考:本文。
⚠ 觀看本文前請先熟悉 HTML 與 CSS,其對應關係也需要相當清楚。

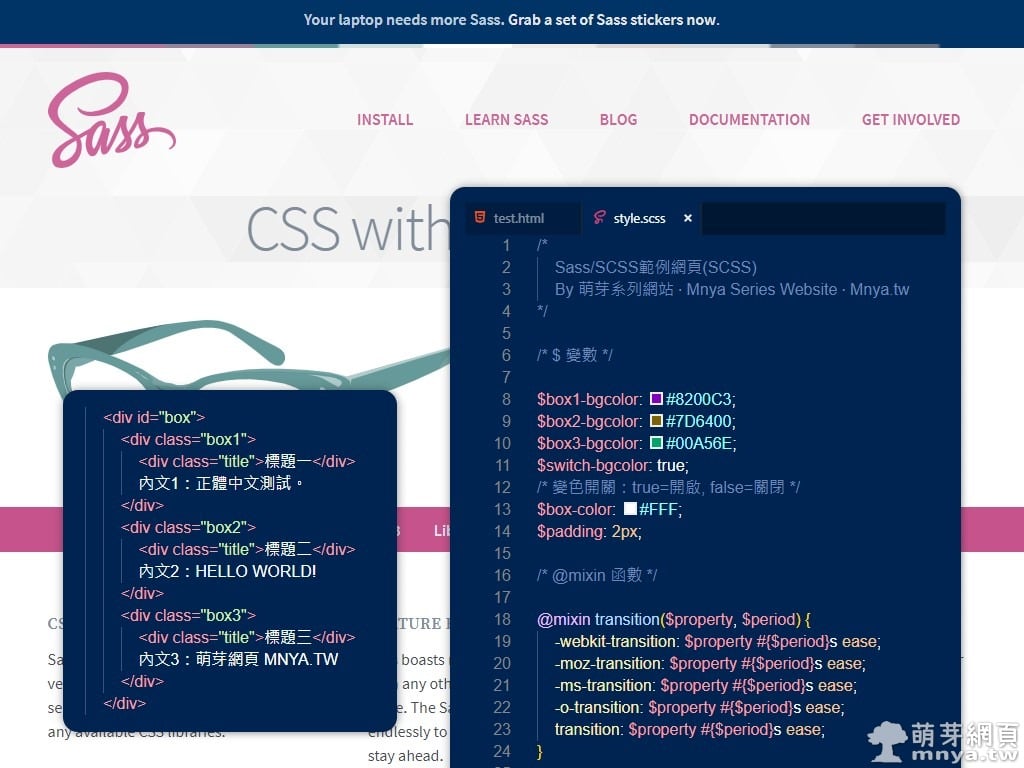
▲ 本文首圖,背景取自 Sass 官方網站,上面的原始碼是本文範例。完整範例預覽 & 原始碼如下(By 萌芽站長):
後續的教學皆以範例修改而成,方便學習。
本文介紹的基礎結構與語法有:
一、巢狀結構
二、變數
三、@mixin 函數
四、if...else 判斷式
五、list 迴圈
六、@extend 繼承※ 錨點連結:點擊直接移動至該章節。
一、巢狀結構
透過巢狀結構,就能讓 CSS 像 HTML 一樣直接分層寫,更有助於幫助您將 HTML 與 CSS 連結在一起,可以說是方便網頁設計師做想像力的連結!以下用傳統 CSS 和 SCSS 寫相同的樣式讓您比較了解它的好處!
.box {
/* ... */
}
.box .title {
/* ... */
}
.box:hover {
/* ... */
}▲ 傳統 CSS 的寫法。
.box {
/* ... */
.title {
/* ... */
}
&:hover {
/* ... */
}
}▲ SCSS 的寫法:「.title」可直接寫在「.box」的下一層,下一層的「&」其實就是指「.box」,因此「&:hover」就等於「.box:hover」,是不是相當方便且簡潔呀?
二、變數
在 SCSS 中,$(美金符號)代表變數,透過變數我們可以將不斷重複使用的數值、色碼等列在 SCSS 最前面,當要做網頁樣式的修改,只要變更變數內的值,就可以將泉站的樣式做很大的變化,相當適合大型專案使用!以下用傳統 CSS 和 SCSS 寫相同的樣式讓您比較了解它的好處!
#box {
color: #FFF;
}▲ 傳統 CSS 的寫法。
$box-color: #FFF;
#box {
color: $box-color;
}▲ SCSS 的寫法:透過變數可以將方塊的顏色設定好,這樣就可以達到重複使用的功能,還能方便您在文件開頭直接修改顏色!
三、@mixin 函數
運用 @mixin 函數能將大量會在 CSS 重複運用的元素集合起來,再用 @include 呼叫函數,達到重複使用的功能,還能傳值唷!函數功能很適合那種需要支援不同瀏覽器的 CSS 標籤(如:-webkit-、-moz- 等)。以下用傳統 CSS 和 SCSS 寫相同的樣式讓您比較了解它的好處!
.box {
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-webkit-transition: all .5s ease;
-moz-transition: all .5s ease;
-ms-transition: all .5s ease;
-o-transition: all .5s ease;
transition: all .5s ease;
}▲ 傳統 CSS 的寫法。
@mixin transition($property, $period) {
-webkit-transition: $property #{$period}s ease;
-moz-transition: $property #{$period}s ease;
-ms-transition: $property #{$period}s ease;
-o-transition: $property #{$period}s ease;
transition: $property #{$period}s ease;
}
@mixin border-radius($radius) {
border-radius: $radius;
-webkit-border-radius: $radius;
-moz-border-radius: $radius;
}
.box {
@include border-radius(10px);
@include transition(all, .5);
}▲ SCSS 的寫法:動畫延遲、圓角就非常適合用成函式去使用,可以減少很多原始碼,簡化整個樣式表,還能透過傳值改變細節唷!
四、if...else 判斷式
通常可用來做成某個功能的開關,可以幫助偵錯。以下用傳統 CSS 和 SCSS 寫相同的樣式讓您比較了解它的好處!
/*
.box1 {
background: #8200C3;
}
.box2 {
background: #7D6400;
}
.box3 {
background: #00A56E;
}
*/▲ 傳統 CSS 的寫法。
$box1-bgcolor: #8200C3;
$box2-bgcolor: #7D6400;
$box3-bgcolor: #00A56E;
$switch-bgcolor: true;
/* 變色開關:true=開啟, false=關閉 */
@if $switch-bgcolor==true {
.box1 {
background: $box1-bgcolor;
}
.box2 {
background: $box2-bgcolor;
}
.box3 {
background: $box3-bgcolor;
}
}▲ SCSS 的寫法:只要將變數改成 true 就能開啟變色功能,或者改成 false 關閉這個功能(客戶隨時都會跟你說要還是不要,大膽的想法就用這種方法設個開關自保吧!XD)。
五、list 迴圈
透過迴圈可以將 class 名稱有相對規律變化的樣式串在一起,加入共同擁有的屬性。以下用傳統 CSS 和 SCSS 寫相同的樣式讓您比較了解它的好處!
.box1 {
/* .. */
}
.box2 {
/* .. */
}
.box3 {
/* .. */
}▲ 傳統 CSS 的寫法。
$list: 1 2 3;
@each $box-num in $list {
.box#{$box-num} {
/* .. */
}
}▲ SCSS 的寫法:可以只寫一次需要的樣式屬性,就能同時套用在「.box」系列的 class 樣式中。
六、@extend 繼承
透過 @extend 就可以繼承接在後面樣式內的所有屬性。以下用傳統 CSS 和 SCSS 寫相同的樣式讓您比較了解它的好處!
.box1 {
/* .. */
}
.box2 {
/* .. */
}
.box3 {
/* .. */
}▲ 傳統 CSS 的寫法。
.box {
/* .. */
}
.box1 {
@extend .box;
}
.box2 {
@extend .box;
}
.box3 {
@extend .box;
}▲ SCSS 的寫法:這樣「.box1~3」就能都具有「.box」的屬性囉!









 《上一篇》GauGAN:「天才之筆」將塗鴉變成令人驚嘆的逼真景色!
《上一篇》GauGAN:「天才之筆」將塗鴉變成令人驚嘆的逼真景色!  《下一篇》Live Sass Compiler(Visual Studio Code 擴充功能):讓 VSCode 支援即時編譯 SASS/SCSS 成 CSS
《下一篇》Live Sass Compiler(Visual Studio Code 擴充功能):讓 VSCode 支援即時編譯 SASS/SCSS 成 CSS 









留言區 / Comments
萌芽論壇