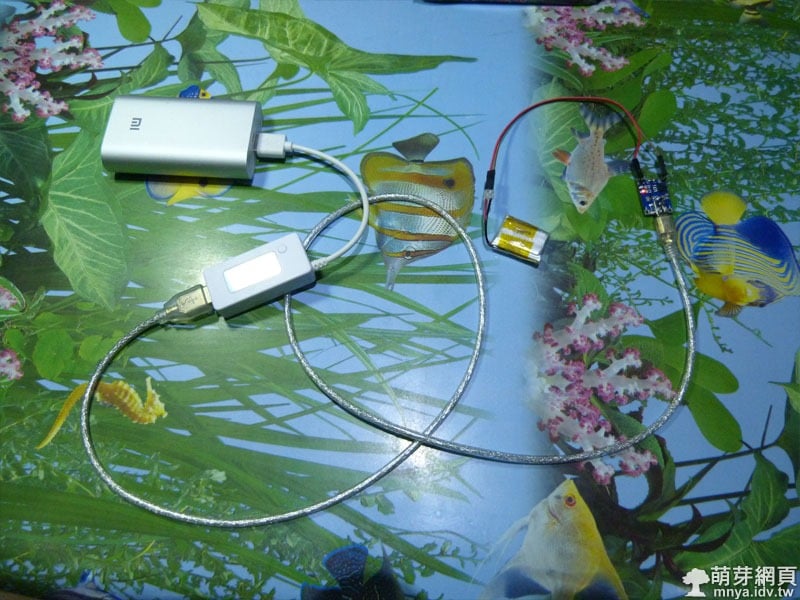
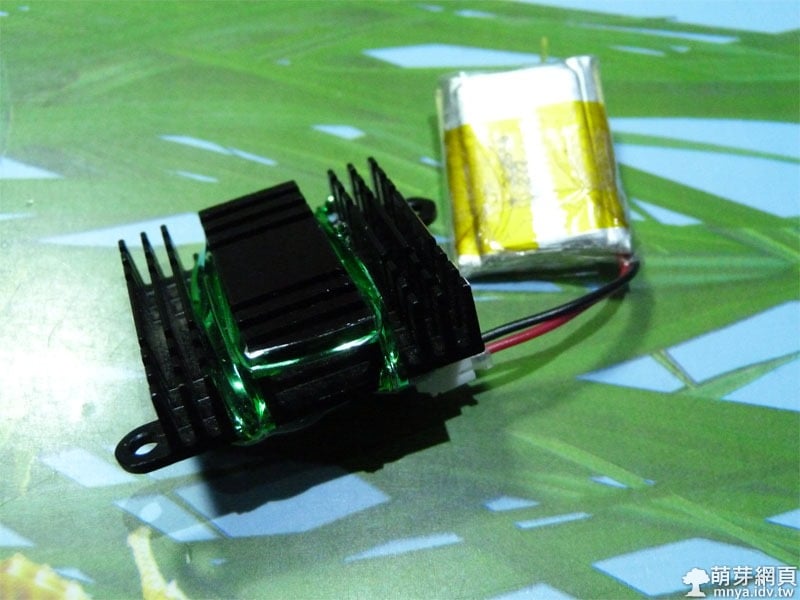
表弟使用行動電源為鋰聚合物電池充電記錄。 ▲行動電源為鋰聚合物電池充電全貌。 ▲轉換晶片。 ▲最後將電源輸入鋰聚合物電池中。 ✎參考資料 行動電源(維基百科) 鋰離子聚合物電池(鋰聚 […]
在這個行動時代,行動電源已經成為大家必備的產品之一,在此表弟和我使用「USB電流電壓檢測器」來測測看以下常見兩種行動電源的數據,有「小米行動電源」、「Super power pack」,前者為市面上 […]
表弟使用鋰聚合物電池+超亮LED製造出超亮的光芒!如果加上外殼或許可以當超亮手電筒呢! ▲鋰聚合物電池和超亮LED的散熱片。 ▲鋰聚合物電池和超亮LED。 ▲相當亮,眼睛無法直視。 ▲照在地板的樣子 […]
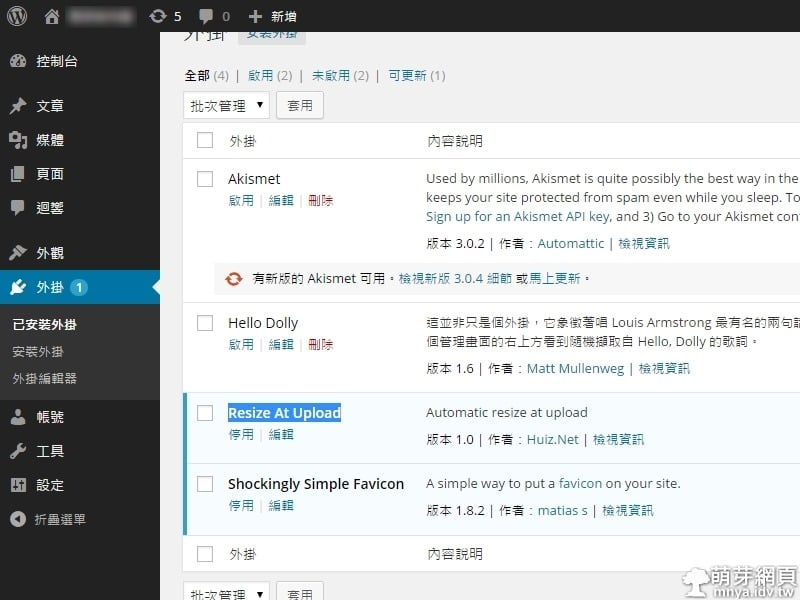
WordPress 4.0 有一個很方便的外掛,可以限制上傳圖片大小,名稱叫「Resize At Upload」。 ▲先到後台安裝「Resize At Upload」外掛。 ▲確認啟用後,點「設 […]
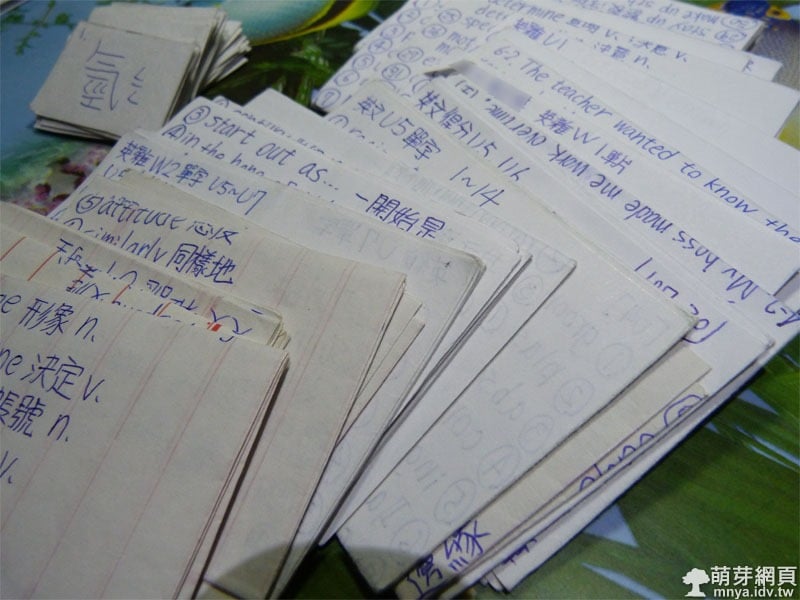
寫的那麼辛苦,倒是在高一上學期累積了不少英文筆記紙,當然不完全都是英文筆記,也有些許筆記是其它科目的。 ▲在寒假時拿出來整理整理~ ▲疊起來的高度與原子筆躺著、立可帶躺著的高度比較。 ▲滿滿 […]
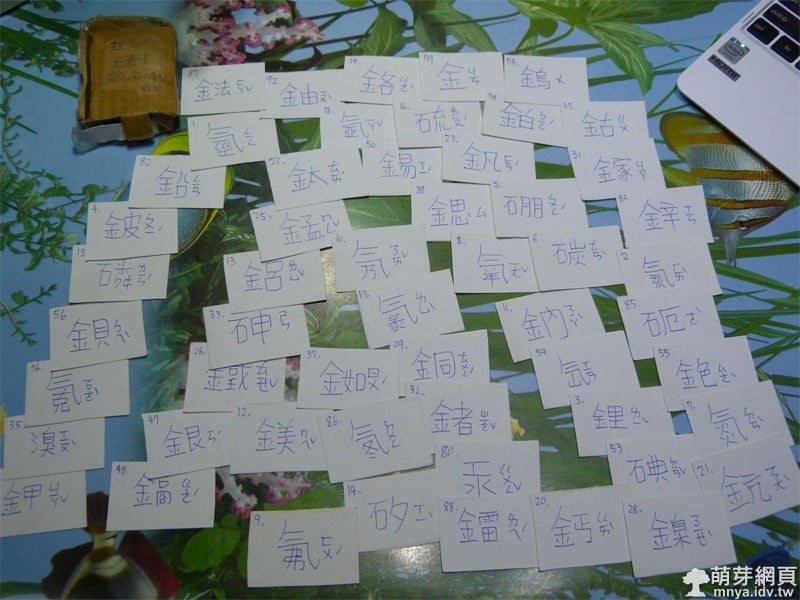
剛好下學期需要用到,將國中時做的理化元素卡拿出來看看,說真的,怎麼一直碰到元素週期表? ▲你看,很多張卡(代表要背很多),這些都是老師說要背的元素(中文名稱、英文符號)。 ▲近距離 […]
官方介紹:Stylish 是一款用戶樣式管理器,可讓您調整網頁的樣式。它可讓您輕鬆地為Google、Facebook、YouTube、Orkut 和其他許多網站安裝主題背景和皮膚。 Ch […]
「Flaticon」網站中有許許多多的精美向量 ICON 圖示可供下載,且大多圖示接受商業使用,可查看該圖示授權說明。 網址:http://www.flaticon.com/ ▲「Flaticon […]
這是為表弟寫的開箱開盒。通常買鋰離子充電電池是為了更換可拆式行動電源中的電池,藉此擴充電量,也可以淘汰掉失效的電池,避免使用黑心回收電池。 ▲「Samsung SDI 18650 […]
使用 USB 充電的小型手電筒,可以在緊急時候使用,能透過行動電源充電,攜帶方便,可掛在背包上。 ▲「朝日電工USB直充式手電筒(附掛勾式鑰匙圈)」包裝正面。 ▲「朝日電工USB直 […]
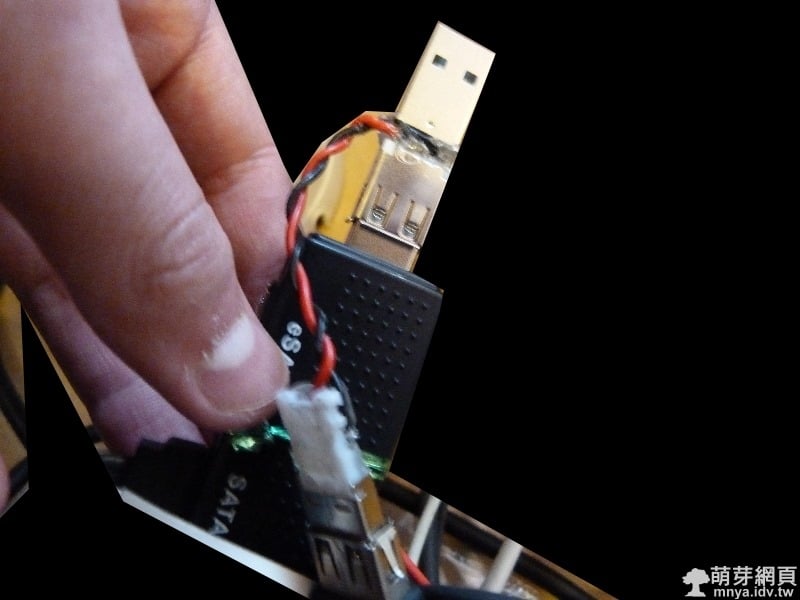
表弟 USB 硬碟有時候電力會不夠,造成硬碟跑不動的問題,現在又外接一條 USB 線,可以外接補充電源啦! ▲由原本的 USB 插頭接出另外一條線,藉此獲得補充電源。 ▲ ✎參考資料 USB(維基百科 […]
表弟直接用 USB 2.0 來讀取 SATA 介面的硬碟,蠻實用的。 ▲80G SATA 介面的硬碟。 ▲SATA 轉 USB 2.0。 ▲裝在一起。 ▲用電腦讀取。 ✎參考資料 US […]
本產品由表弟提供。「Charger Doctor」可用來檢測 USB 電壓電流,非常實用。 ▲「Charger Doctor USB 電壓電流檢測器」正面。 ▲「Charger Docto […]
這是為表弟寫的開箱開盒。「手機影音傳輸器」主要功能就是透過無線傳輸,將任意智慧裝置的影像輸出至各種支援 HDMI 之螢幕或轉換器,可達到同步顯示、延伸顯示等...方便的效果。 ▲「UPMOST […]
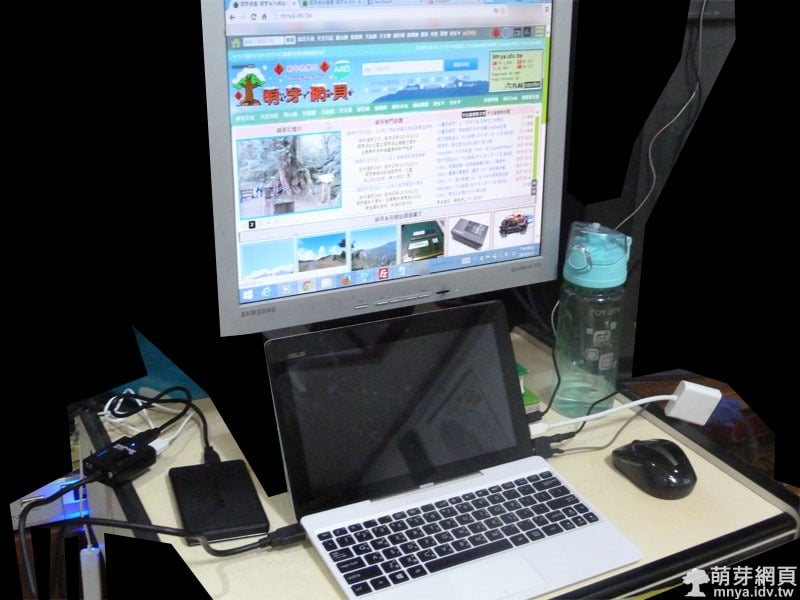
小筆電總是要擴充一堆好東西才實用,這次再一次打破記錄,筆電插座大概滿載了! ▲這次用到的設備:螢幕+有線網路+ USB HUB +支撐手軟墊(其實是原本放鍵盤的地方放個抱枕)+無線滑鼠+椅子+電腦桌 […]