CSS3「box-sizing: border-box; 」讓內距和邊框不改變元素的寬度與高度
2018/09/22
萌芽站長
4,033 1
網站技術 , CSS
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
過去站長寫網頁版面時常常會遇到一個問題,那就是 CSS3 屬性 padding (內距) 和 border (邊框) 的大小會影響這個元素的大小,也就是其 width (寬度) 和 height (高度),造成同樣的寬高下,因為不同的內距與邊框造成兩個或多個元素大小完全不同,影響美觀,所以那時都是手動計算寬度應該要多少才能符合同樣大小的原則,相當麻煩!不過我們現在有了 CSS3 的「box-sizing: border-box;」,以上所敘述的問題馬上獲得解決。
CSS3「box-sizing: border-box; 」的主要功能是讓 padding (內距) 和 border (邊框) 不改變元素本身的 width (寬度) 和 height (高度),所以固定寬高下,不管內距和邊框大小怎麼設定,這些元素大小都是相同的。
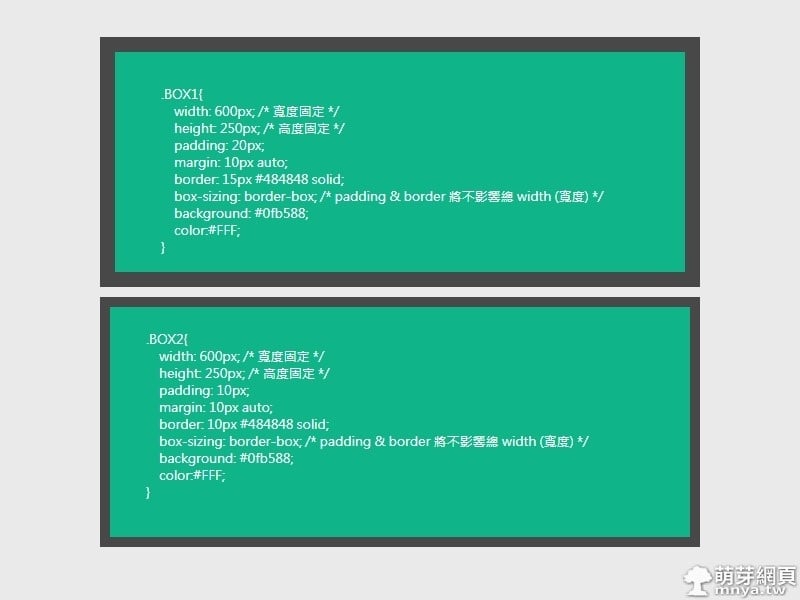
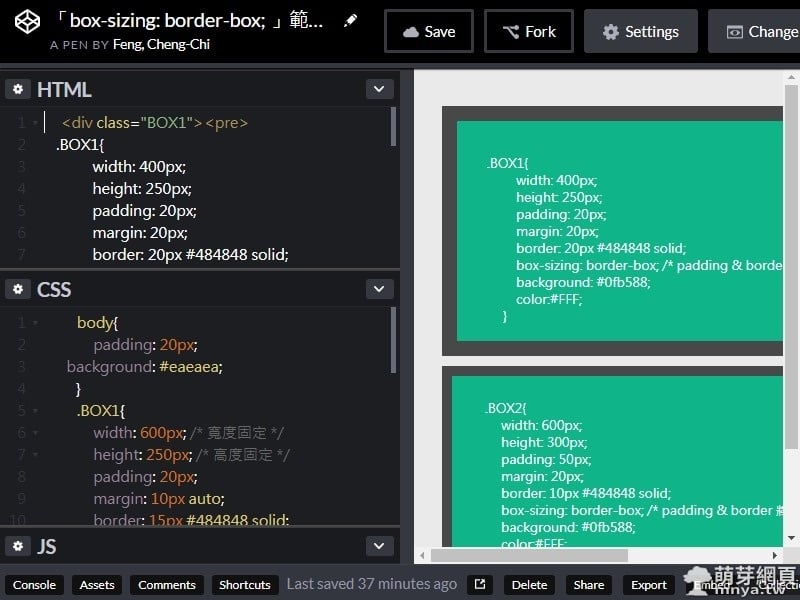
以下提供範例網頁原始碼的截圖與預覽結果:

▲示範截圖。
▲示範結果。
這是我第一次使用「CodePen」展示自己寫的網頁原始碼,非常感謝朋友的推薦!😉
✎ 參考資料 · References
贊助廣告 ‧ Sponsor advertisements
GitHub Pages x GitHub Desktop:在 GitHub 上建立靜態網站可供即時瀏覽
📆 2020-04-21
📁
軟體應用, 網路應用, 網站技術
CSS:邊框動態效果
📆 2013-01-01
📁
網站技術, CSS
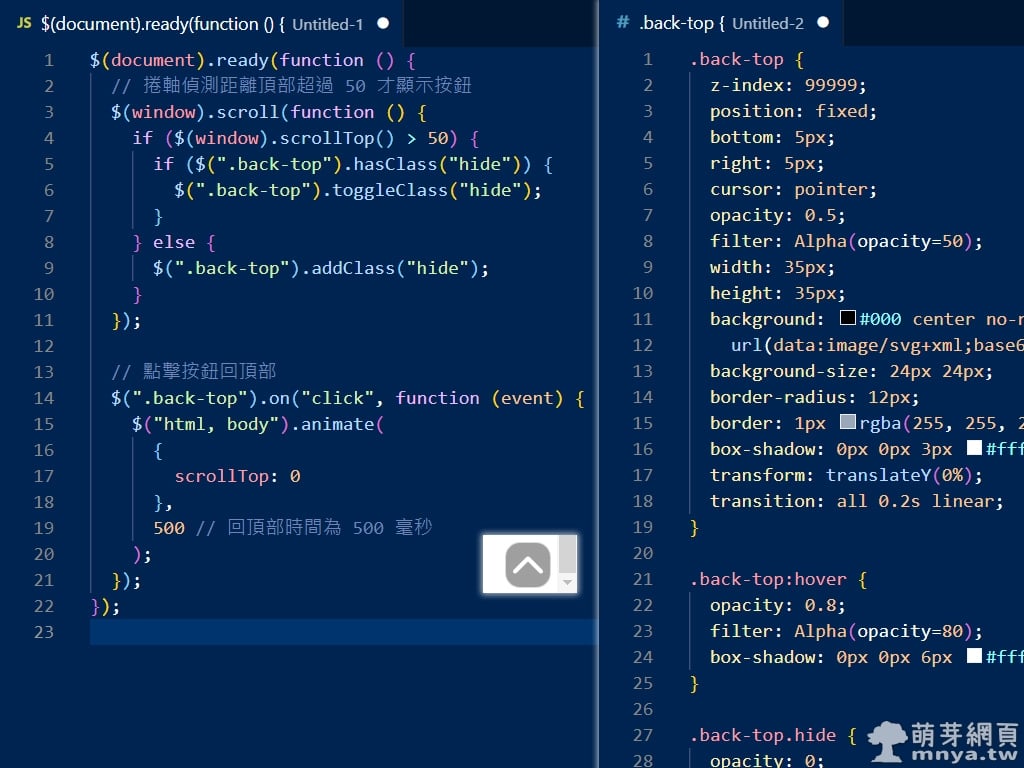
自動隱藏且可直接使用的網頁回頂部按鈕
📆 2021-11-30
📁
網站技術, HTML, CSS, JavaScript, jQuery
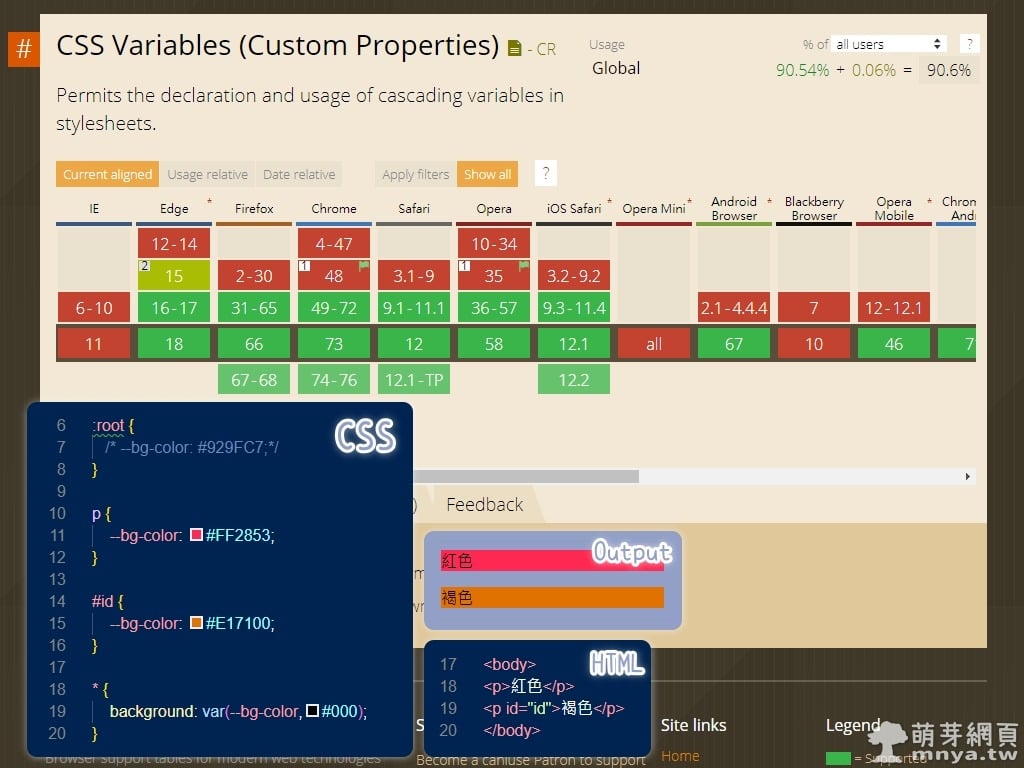
CSS 原生變數(Variables)介紹與使用教學:-- 宣告變數、var() 呼叫變數
📆 2019-03-22
📁
網站技術, CSS
HTTP/3 Check:快速線上檢測指定網站是否支援最新的 HTTP/3 協議
📆 2024-04-28
📁
網路應用, 網站技術, 伺服器
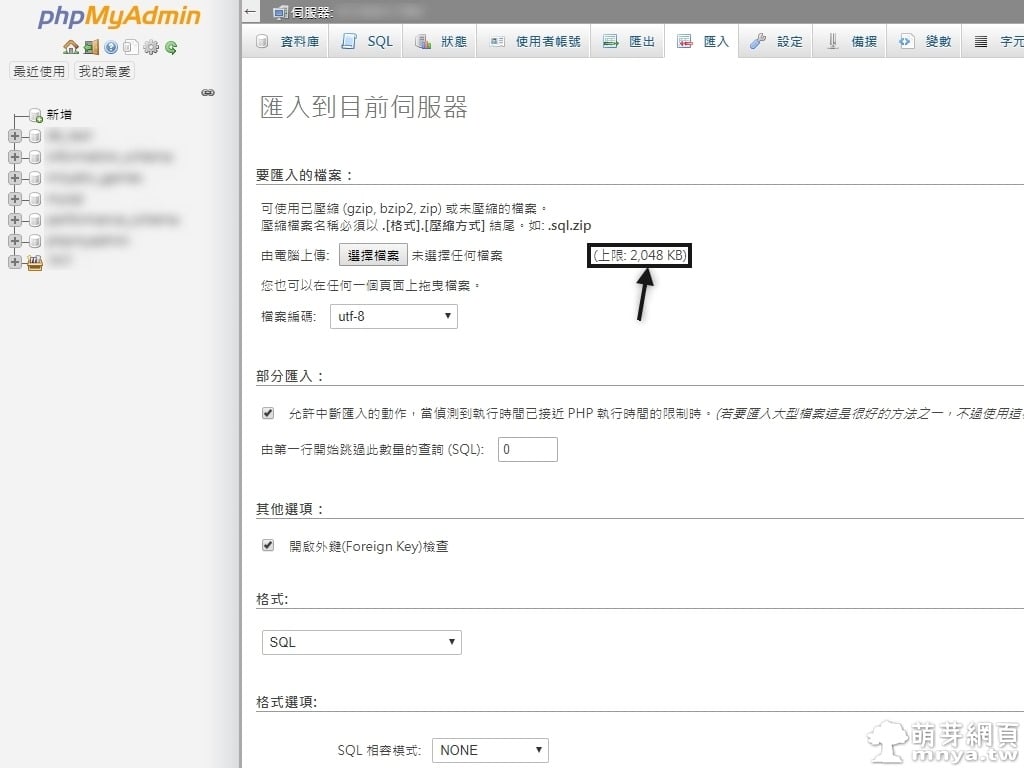
phpMyAdmin:解決匯入檔案大小上限問題(教學基於 XAMPP)
📆 2019-03-15
📁
軟體應用, 網站技術, 伺服器, 資料庫
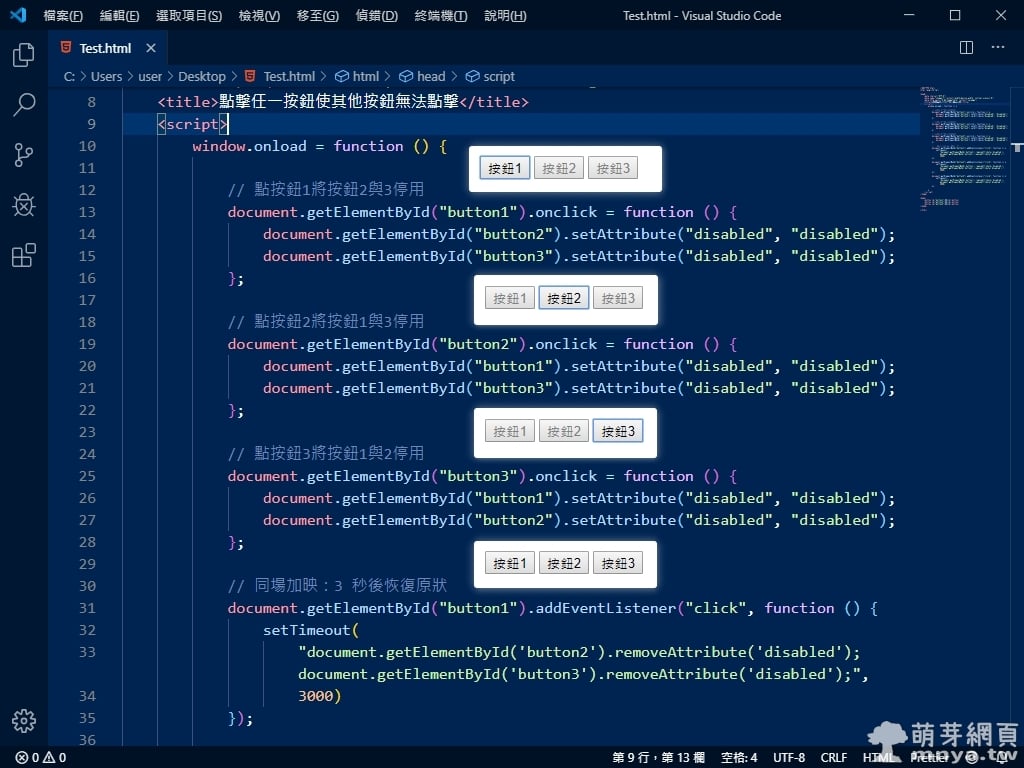
JavaScript:點擊任一按鈕使其他按鈕無法點擊
📆 2019-10-26
📁
網站技術, HTML, JavaScript
Two-Factor(WordPress 外掛):讓網站支援兩步驟驗證登入
📆 2021-06-09
📁
網站技術, 資訊安全, 架站程式, WordPress









 《上一篇》Trello:團隊、個人專案管理工具,讓任務與資料井然有序
《上一篇》Trello:團隊、個人專案管理工具,讓任務與資料井然有序  《下一篇》CodePen:網頁前端的展示平台,線上 HTML、CSS 與 JS 撰寫工具
《下一篇》CodePen:網頁前端的展示平台,線上 HTML、CSS 與 JS 撰寫工具 









留言區 / Comments
萌芽論壇