最近正在運用《Node.js:Gulp 運行 imagemin-mozjpeg,mozjpeg 批次圖片壓縮》這篇文章的技術幫整個萌芽系列網站進行圖片壓縮,不過有注意到雖然可以篩選掉非「.jpg」的圖片,卻不能多層目錄一起處理,因為早期我網站的圖庫安排是「年份/月份/圖檔.jpg」,因此就靈機一動採用了 JavaScript Array forEach 的方式達成!
這次示範專案目錄是在使用者目錄下的「imagemin-mozjpeg」,本文使用以下路徑,因為完整路徑太長,就省略部分路徑囉!
C:\Users\user\imagemin-mozjpeg
├─📝 gulpfile.js
├─📝 package.json
..├─📁 src
....├─📁 1970
......├─📁 01
........└─🖼 輸入圖檔.jpg
....├─📁 2013
......├─📁 01
........└─🖼 輸入圖檔.jpg
......├─📁 11
........└─🖼 輸入圖檔.jpg
......├─📁 12
........└─🖼 輸入圖檔.jpg
~~~省略~~~
..├─📁 build
....├─📁 1970
......├─📁 01
........└─🖼 輸出圖檔.jpg
....├─📁 2013
......├─📁 01
........└─🖼 輸出圖檔.jpg
......├─📁 11
........└─🖼 輸出圖檔.jpg
......├─📁 12
........└─🖼 輸出圖檔.jpg
~~~省略~~~
基本上不是每年份都有 1 ~ 12 月份的資料,不過這不成問題,Gulp 在執行時會自動忽略無資料的部分,我們只要將工作流程寫好就可以了!

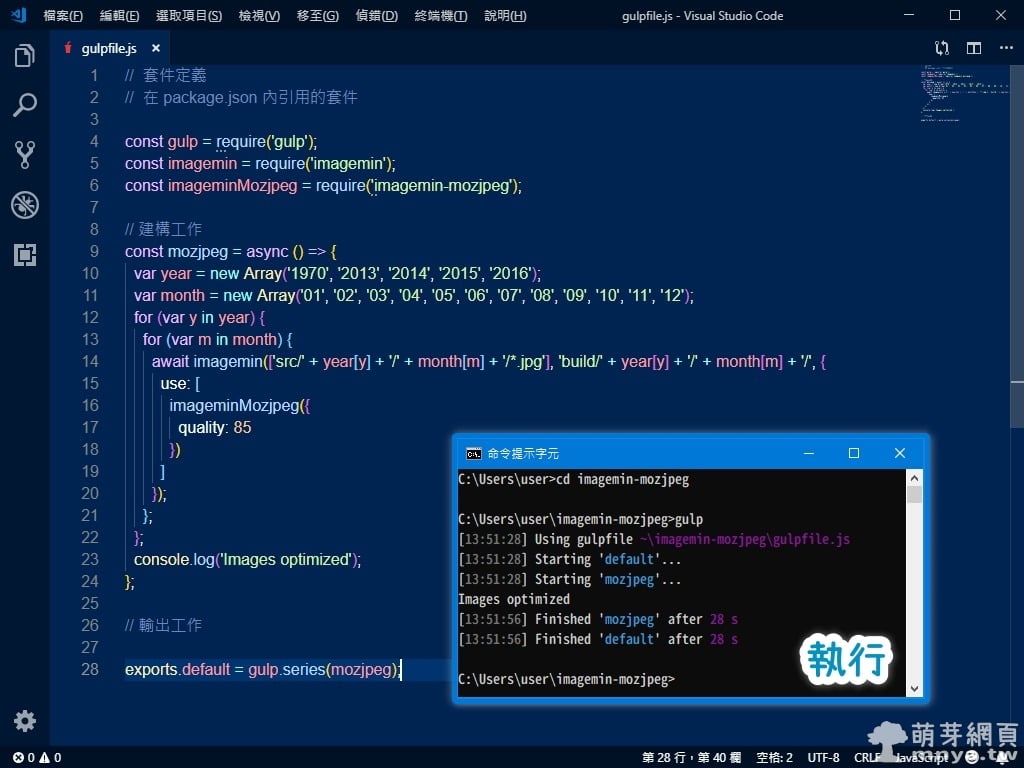
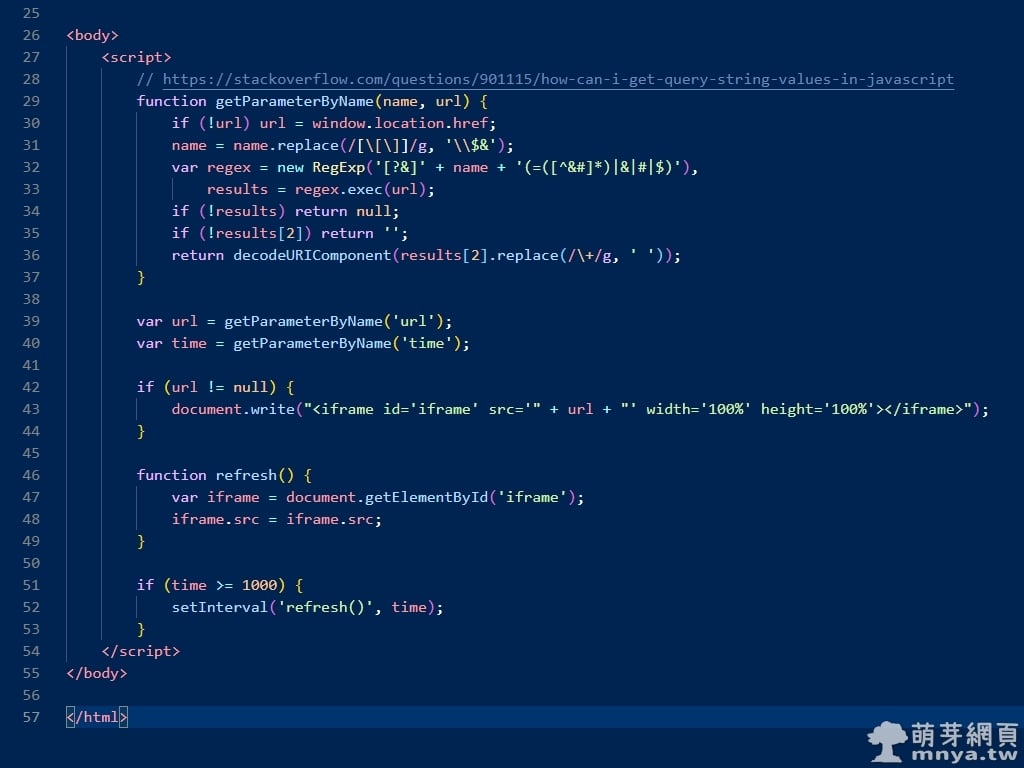
▲ 「gulpfile.js」工作流程檔,這邊請使用 IDE(建議:VS Code)開啟檔案並編輯:
// 套件定義
// 在 package.json 內引用的套件
const gulp = require('gulp');
const imagemin = require('imagemin');
const imageminMozjpeg = require('imagemin-mozjpeg');
// 建構工作
const mozjpeg = async () => {
var year = new Array('1970', '2013', '2014', '2015', '2016');
var month = new Array('01', '02', '03', '04', '05', '06', '07', '08', '09', '10', '11', '12');
for (var y in year) {
for (var m in month) {
await imagemin(['src/' + year[y] + '/' + month[m] + '/*.jpg'], 'build/' + year[y] + '/' + month[m] + '/', {
use: [
imageminMozjpeg({
quality: 85
})
]
});
};
};
console.log('Images optimized');
};
// 輸出工作
exports.default = gulp.series(mozjpeg);【說明】利用雙個陣列儲存年份、月份,再運用雙 forEach 迴圈來取用資料,這樣輸入路徑和輸出路徑也能達到同步的功能!這邊將用 mozjpeg 品質 85 批次圖片壓縮,一次處理大約接近 3000 張圖,處理約半分鐘。
【執行】在終端機指定好路徑後輸入指令gulp即可執行。

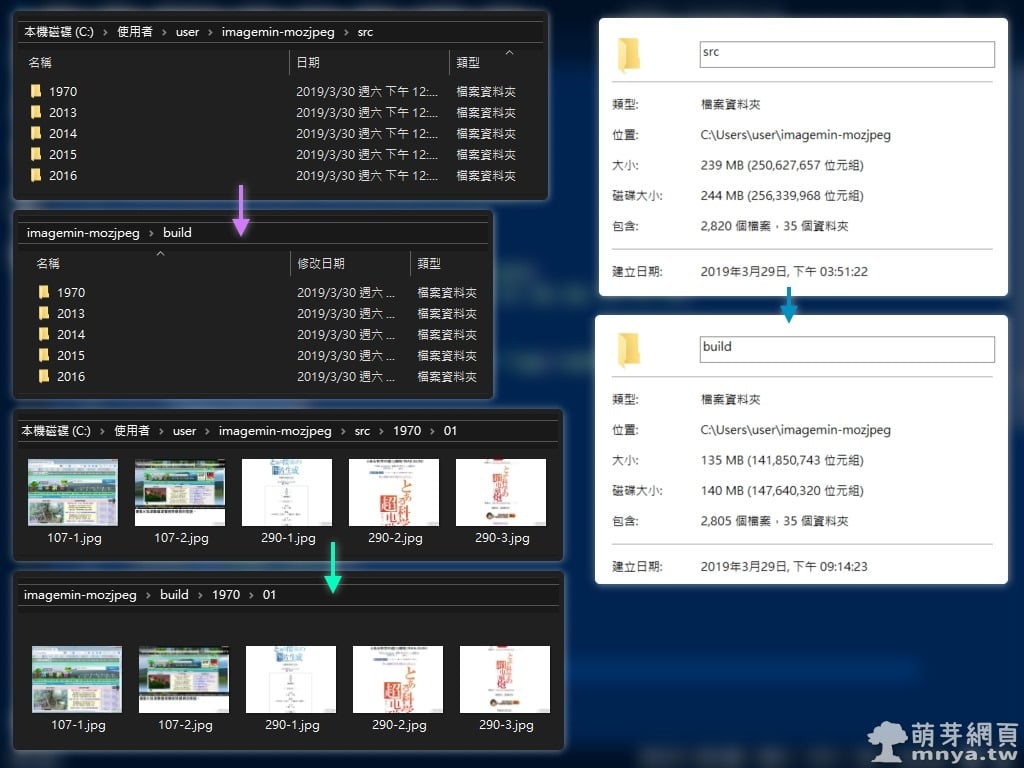
▲ 檔案依照對應路徑輸出,完全沒有例外!程式會自動忽略空目錄與不對的格式(如:.gif),最終可以順利完成圖片壓縮!
Node.js 系列教學文章
- Node.js:Webpack 基礎概念與 JS 封裝過程教學(使用 VS Code) 2019-08-19萌芽站長
- Node-RED:透過流程圖視覺化串接資料、強大的 IoT 開發工具 2021-10-10萌芽站長
- Node-RED:製造亂數顯示到儀表板的小練習 2021-10-12萌芽站長
- Node.js:Webpack 封裝 CSS、SCSS 成單一 JS 教學(使用 VS Code) 2019-08-19萌芽站長
- Node-RED:將資料寫入至 MSSQL 資料庫中的資料表 2021-12-07萌芽站長
- Windows 環境安裝 Node.js 以及 npm & Yarn 兩款熱門 JavaScript 套件管理程式 2019-03-24萌芽站長
- Node.js:建構路徑物件、自動監看執行、批次檔小技巧(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇) 2019-03-31萌芽站長
- 使用 Docker 更新 Node-RED 教學 2021-12-08萌芽站長
- Node.js:Gulp 運行 gulp-clean-css,批次壓縮 CSS 2019-03-28萌芽站長
- Node-RED:啟用使用者身分驗證、建立帳號密碼以保護資訊安全 2021-11-18萌芽站長
- FUXA:設定登入密碼教學(完整安全管理步驟與圖解指南) 2025-09-19萌芽站長
- Node.js:Gulp 運行 gulp-connect 套件,建立前端開發伺服器(Gulp 大展身手!) 2019-03-25萌芽站長
- Node.js:Gulp 套件協助將 JavaScript 合併、壓縮與命名,將 JS 封裝吧! 2019-04-02萌芽站長
- Node-RED:Dashboard 使用 button 和 ui control 切換 tab 2021-12-28萌芽站長
- 利用 NSSM 將 Node.js 後端網站自動化成 Windows 服務,輕鬆實現開機自啟 2025-05-28萌芽站長
- Node.js:Yarn 專案初始化、gulp.js 任務管理工具安裝與使用 2019-03-24萌芽站長
- Node.js:jpg、jpeg、JPG、JPEG 通通不遺漏的進行壓縮(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇) 2019-09-30萌芽站長
- Node.js:Gulp 運行 imagemin-mozjpeg,mozjpeg 批次圖片壓縮 2019-03-26萌芽站長
- Node-RED:開啟專案(項目)功能與建立首個新專案 2021-12-02萌芽站長
- 使用 Docker 安裝及運行 Node-RED 教學 2021-12-08萌芽站長









 《上一篇》FTP 技術問題探討:目錄只能顯示一萬個檔案或子目錄
《上一篇》FTP 技術問題探討:目錄只能顯示一萬個檔案或子目錄  《下一篇》將 MS Access 的資料庫匯入至 MySQL 資料庫中
《下一篇》將 MS Access 的資料庫匯入至 MySQL 資料庫中 









留言區 / Comments
萌芽論壇