гҖҢBracketsгҖҚжҳҜ Adobe Systems й–Ӣзҷјзҡ„дёҖеҖӢд»Ҙ HTMLгҖҒCSS еҸҠ JavaScript з·ЁеҜ«зҡ„ HTML з·ЁијҜеҷЁгҖӮ
йҖҷйӮҠиҰҒжҺЁи–Ұе…©еҖӢйқһеёёжЈ’зҡ„В Brackets ж“ҙе……еҠҹиғҪпјҢеҸҜд»ҘеҲҶеҲҘйҒ”еҲ°иҮӘеӢ•зё®жҺ’зҫҺеҢ–иҲҮзё®жҺ’еұӨж¬ЎжЁҷиЁҳпјҢи®“з·ЁеҜ«зҡ„з¶Ій ҒжӣҙеҠ жё…жҘҡжҳҺзһӯпјҒ
рҹ”ё Beautify - е°Ү HTMLгҖҒCSS еҸҠ JavaScript еҺҹе§ӢзўјиҮӘеӢ•зё®жҺ’ж•ҙйҪҠжҺ’еҲ—гҖӮ
рҹ”ё Indent Guide - иҮӘеӢ•е°Үзё®жҺ’еұӨж¬ЎжЁҷиЁҳеҮәдҫҶпјҢдёҖзңје°ұеҸҜд»ҘзңӢеҮәжҜҸеҖӢеұӨж¬ЎжҺ’еҲ—пјҢз·ЁеҜ«з¶Ій ҒжӣҙеҠ иј•й¬ҶпјҒ
趕еҝ«дҫқз…§и‘—д»ҘдёӢең–ж–ҮзӮәиҮӘе·ұзҡ„В Brackets ж“ҙе……йҖҷе…©еҖӢеҠҹиғҪеҗ§пјҒрҹҳҶ

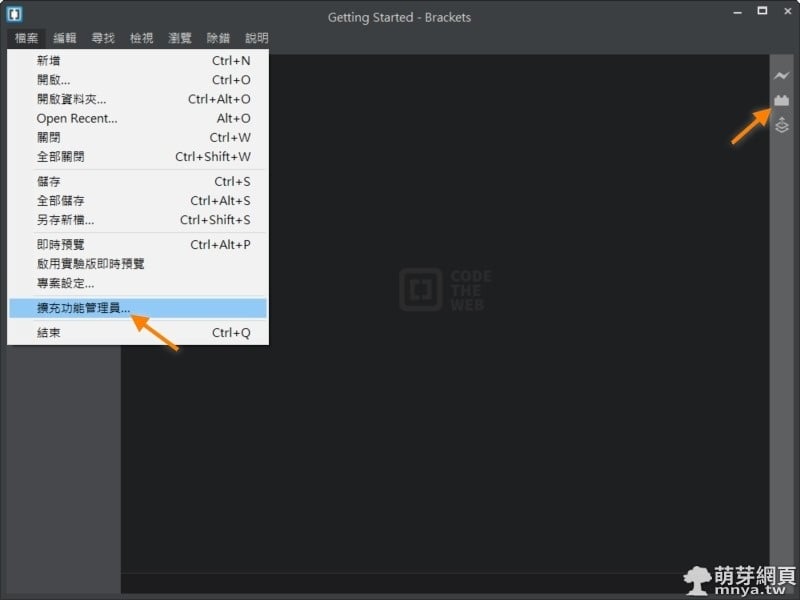
в–Іе…©еҖӢз®ӯй ӯжҢҮзҡ„ең°ж–№йғҪеҸҜд»Ҙй–Ӣе•ҹгҖҢж“ҙе……еҠҹиғҪз®ЎзҗҶе“ЎгҖҚгҖӮ

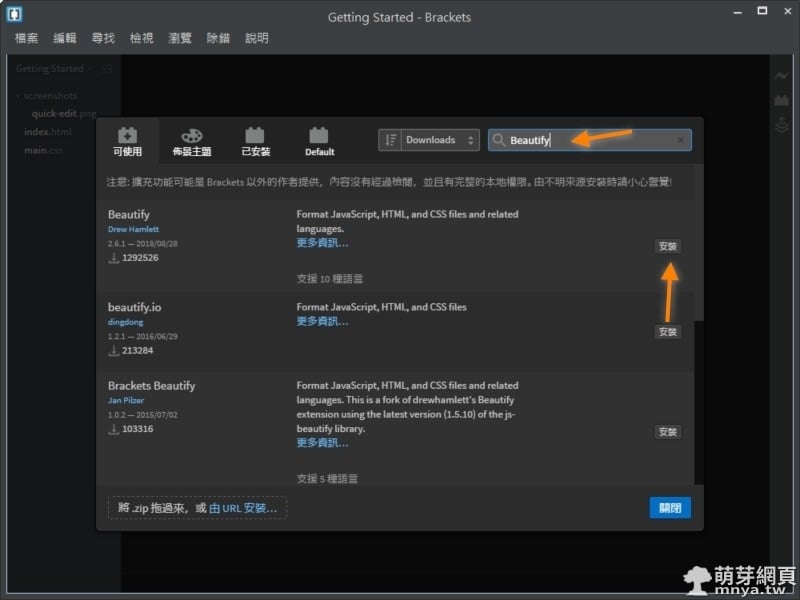
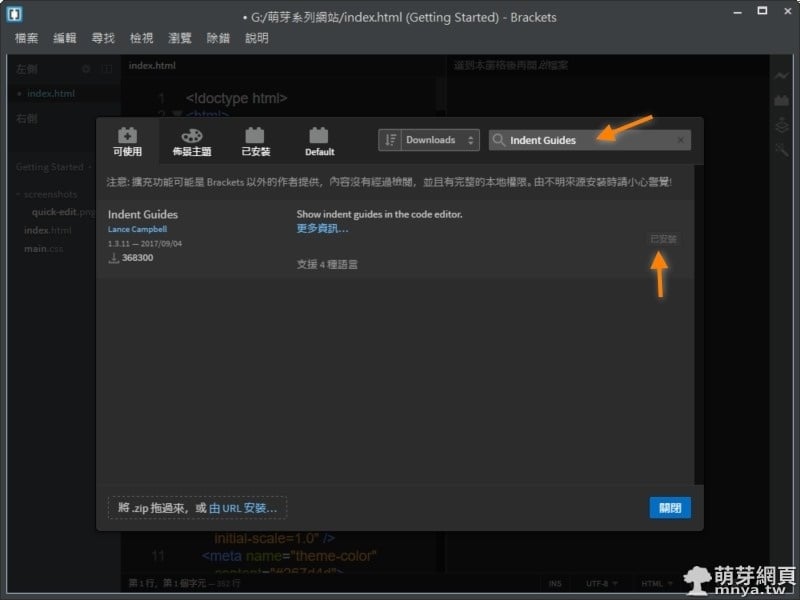
в–Іжҗңе°ӢгҖҢBeautifyгҖҚпјҢжүҫеҲ°еҫҢе®үиЈқгҖӮ

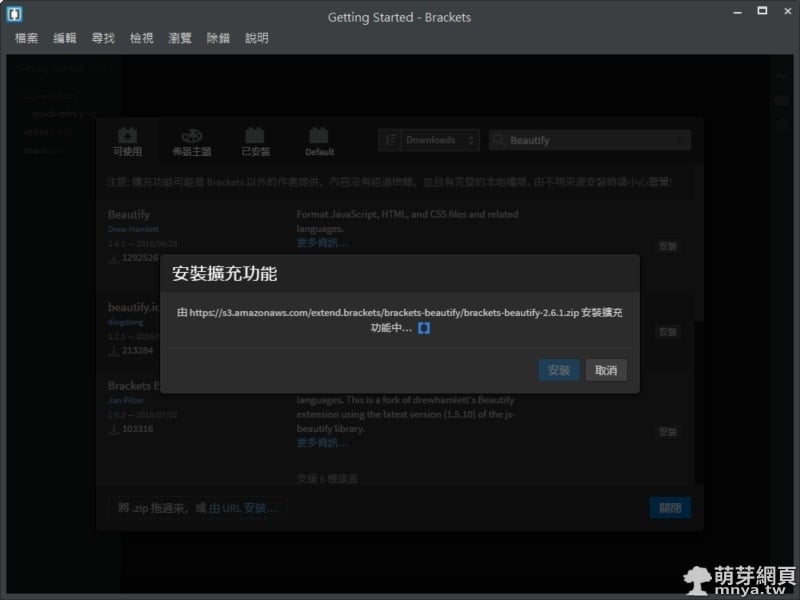
в–Іе®үиЈқз•«йқўгҖӮ

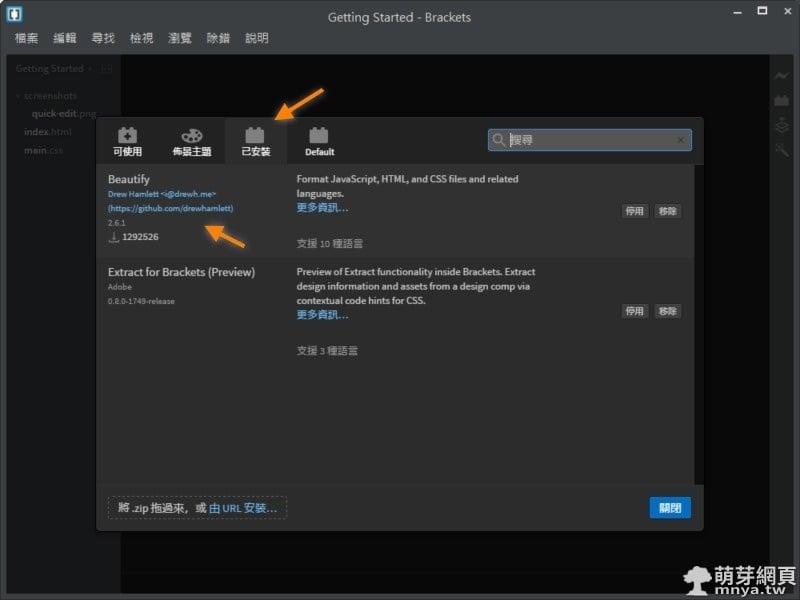
в–Іе®үиЈқжҲҗеҠҹеҫҢи©Іж“ҙе……еҠҹиғҪе°ҮеҮәзҸҫеңЁгҖҢе·Іе®үиЈқгҖҚй ҒзұӨдёӯгҖӮ

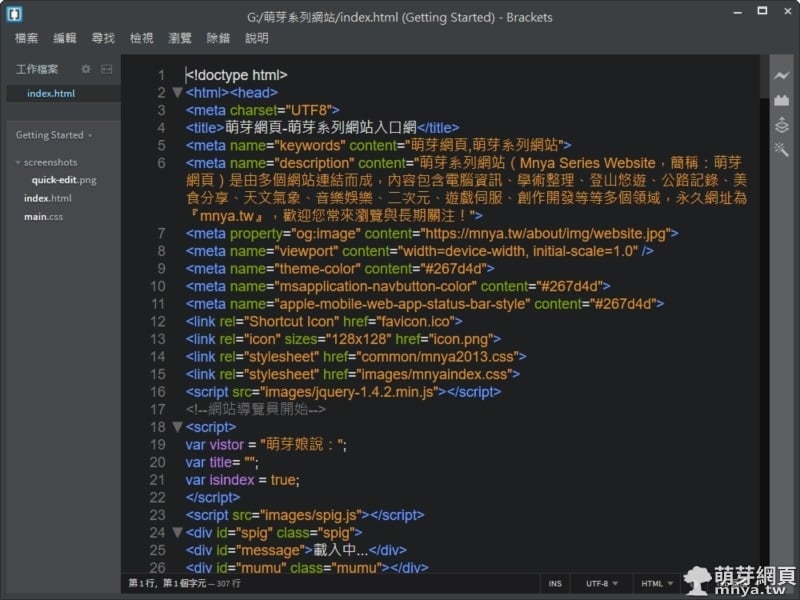
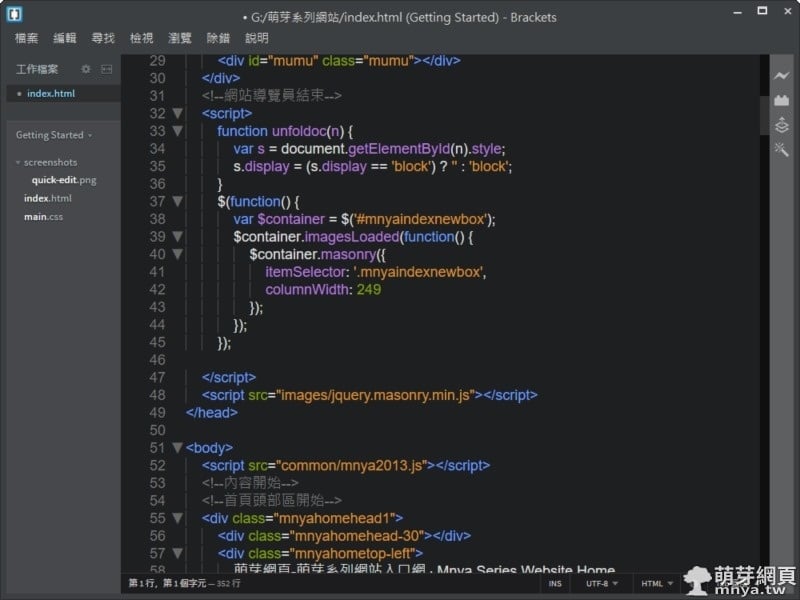
в–ІйҖҷжҳҜдёҖеҖӢе®Ңе…ЁжІ’жңүзё®жҺ’зҡ„з¶Ій ҒгҖӮ

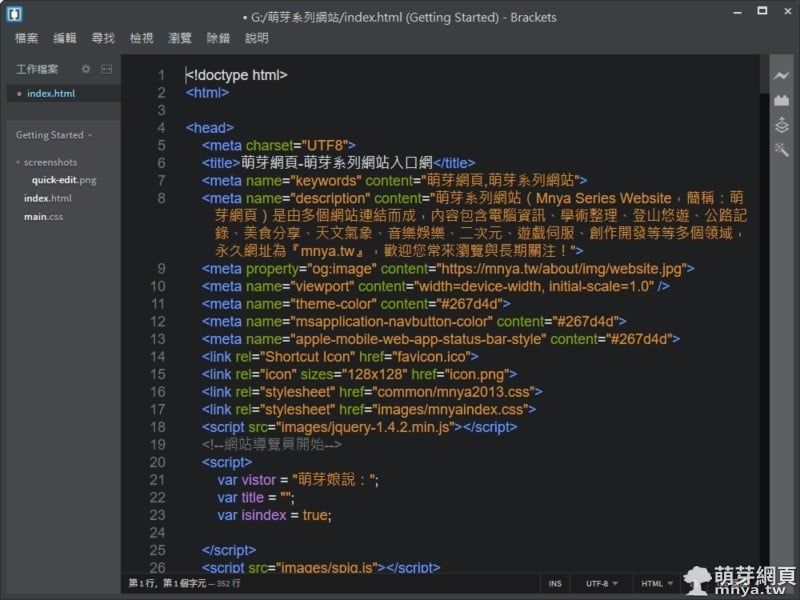
в–ІжҢүдёӢеүӣеүӣгҖҢBeautifyгҖҚж“ҙе……зҡ„еҝ«жҚ·йҚөгҖҢCtrl+Alt+BгҖҚпјҢз¶Ій Ғе°ҮиҮӘеӢ•зё®жҺ’зҫҺеҢ–гҖӮжҺҘдёӢдҫҶе®үиЈқгҖҢIndent GuideгҖҚж“ҙе……пјҡ

в–ІдёҖжЁЈеҲ°гҖҢж“ҙе……еҠҹиғҪз®ЎзҗҶе“ЎгҖҚжҗңе°ӢгҖҢIndent GuideгҖҚдёҰе®үиЈқе®ғгҖӮ

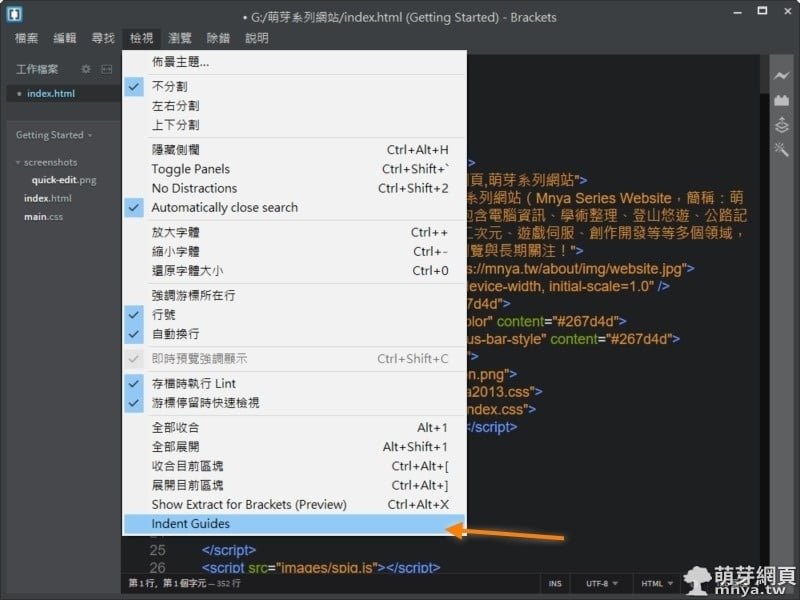
в–Ід№ӢеҫҢе°ұеҸҜд»ҘеңЁгҖҢжӘўиҰ–гҖҚжүҫеҲ°гҖҢIndent GuidesгҖҚпјҢй»һж“ҠеҚій–Ӣе•ҹжЁҷиЁҳеҠҹиғҪгҖӮ

в–Ізё®жҺ’еұӨ次已經清жҘҡжЁҷиЁҳе•ҰпјҒжҳҜдёҚжҳҜеҫҲжЈ’е‘ўпјҹрҹҳҠ
Brackets ж“ҙе……еҠҹиғҪгҖҢBeautify & Indent GuidesгҖҚпјҡиҮӘеӢ•зё®жҺ’зҫҺеҢ–иҲҮзё®жҺ’еұӨж¬ЎжЁҷиЁҳ
иҙҠеҠ©е»Је‘Ҡ вҖ§ Sponsor advertisements








 гҖҠдёҠдёҖзҜҮгҖӢTelegram е»әз«Ӣзӣёз°ҝж•ҷеӯёпјҢең–ж–Үе°ҚжҮүеҠҹиғҪжӣҙж–№дҫҝеҒҡиЁҳйҢ„пјҒ
гҖҠдёҠдёҖзҜҮгҖӢTelegram е»әз«Ӣзӣёз°ҝж•ҷеӯёпјҢең–ж–Үе°ҚжҮүеҠҹиғҪжӣҙж–№дҫҝеҒҡиЁҳйҢ„пјҒ  гҖҠдёӢдёҖзҜҮгҖӢBrackets ж“ҙе……еҠҹиғҪгҖҢBrackets IconsгҖҚпјҡзӮәе·ҰеҒҙжЁ№зӢҖжӘ”жЎҲеҲ—иЎЁеҠ е…ҘйЎһеһӢең–зӨә
гҖҠдёӢдёҖзҜҮгҖӢBrackets ж“ҙе……еҠҹиғҪгҖҢBrackets IconsгҖҚпјҡзӮәе·ҰеҒҙжЁ№зӢҖжӘ”жЎҲеҲ—иЎЁеҠ е…ҘйЎһеһӢең–зӨә 









з•ҷиЁҖеҚҖ / Comments
иҗҢиҠҪи«–еЈҮ