【網站架設】為404錯誤設置自訂網頁教學
2014/02/10
萌芽站長
2,432 0
網站技術
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
首先解釋404錯誤是什麼~~404錯誤是HTTP狀態碼其中一個狀態碼,意思是請求失敗(請求所希望得到的資源未被在伺服器上發現),
也就是所謂的找不到網頁,當你的網址是錯誤的或網頁已移動、刪除,就會出現404錯誤,原本的404錯誤指定網頁很簡單,白底黑字,
你可以考慮看看自己設計一個當作404錯誤指定網頁,接著是將製作好的網頁指定為404錯誤網頁的教學~~
首先新增一個".htaccess",用記事本打開,輸入以下文字:
RewriteEngine On
ErrorDocument 404 (404指定網頁位址)
示範:(404錯誤指定https://網域/error404.html)
RewriteEngine On
ErrorDocument 404 /error404.html
完成後請儲存,上傳到網站伺服器主目錄,接著試試在網域後亂打後按Enter,看看404錯誤網頁是否已經正確~~
贊助廣告 ‧ Sponsor advertisements
Pingendo:RWD 網頁設計軟體、模板網頁製作、拖拉設計網頁
📆 2018-09-29
📁
軟體介紹, 網站技術
PHP:尋找 php.ini 路徑及 php.ini-development 與 php.ini-production 是什麼?
📆 2021-10-21
📁
網站技術, 伺服器, PHP
【論壇美化】全局框線美化
📆 2013-01-01
📁
網站技術, 架站程式, Discuz!
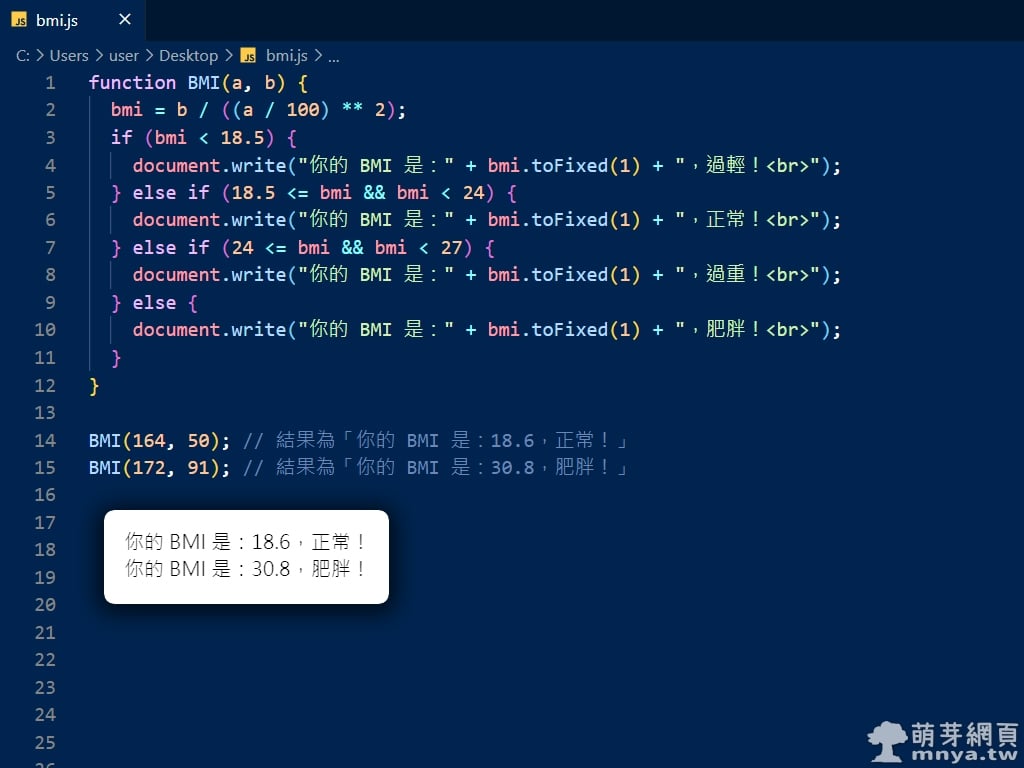
JavaScript:BMI 計算與判斷
📆 2021-03-03
📁
網站技術, JavaScript
CSS unicode-range 描述自定義字體中使用的字元範圍(Unicode 區段)
📆 2020-04-09
📁
網站技術, CSS
Brackets:佈景主題可更換軟體介面與原始碼顏色標記風格
📆 2018-09-21
📁
軟體應用, 網站技術
WordPress 安裝教學與前後台簡介(以 XAMPP 作為平台)
📆 2019-12-22
📁
軟體應用, 網站技術, 架站程式, 架站資源, WordPress
CSS background-image 動態下橫線(底線)
📆 2020-08-26
📁
網站技術, CSS



















留言區 / Comments
萌芽論壇