рҹҚӘ CookieпјҲйӨ…д№ҫпјүеңЁз¶Іи·Ҝдё–з•Ңдёӯз„ЎжүҖдёҚеңЁпјҢеҸҜд»Ҙи®“дҪҝз”ЁиҖ…е„Іеӯҳз¶Ій ҒиЁӯе®ҡеҲ°зҖҸиҰҪеҷЁдёӯпјҢдёӢж¬ЎзҖҸиҰҪжҷӮз¶Із«ҷе°ұиғҪжҸҗдҫӣжӣҙеҖӢдәәеҢ–зҡ„жңҚеӢҷзөҰеҗҢдҪҚиЁӘе®ўпјҢе…¶еҜҰжҳҜдёҖеҖӢдёҚйҢҜйҒӢз”Ёзҡ„жҠҖиЎ“пјҒеӣ жӯӨиҗҢиҠҪз«ҷй•·е°ұжұәе®ҡжҮүз”Ёе®ғдҫҶиЈҪдҪңзҸҫеңЁйқһеёёжөҒиЎҢзҡ„гҖҢрҹҢҷ й»‘жҡ—жЁЎејҸгҖҚпјҢд№ҹжңүдәәеҸ«еҒҡгҖҢеӨңй–“жЁЎејҸгҖҚжҲ–гҖҢж·ұиүІжЁЎејҸгҖҚпјҢе…¶еҜҰйғҪжҳҜдёҖжЁЈзҡ„еҠҹиғҪпјҢд№ҹе°ұжҳҜжҠҠеҺҹе…ҲзҷҪеә•й»‘еӯ—зӮәдё»зҡ„зүҲйқўеҲҮжҸӣжҲҗй»‘еә•зҷҪеӯ—зӮәдё»пјҢеҸҜиғҪжңүдәӣдәәд»ҘзӮәйҖҷиҰҒз”ЁеҲ°гҖҢеҫҢз«ҜжҠҖиЎ“гҖҚпјҢдәӢеҜҰдёҠе®Ңе…ЁдёҚйңҖиҰҒеҫҢз«ҜзЁӢејҸпјҢеҸӘиҰҒзҙ”еүҚз«ҜжҠҖиЎ“е°ұеҸҜд»ҘйҒ”жҲҗпјҢжңҖе°‘еҸӘиҰҒ HTMLгҖҒCSS иҲҮ JavaScript е°ұиғҪйҒ”жҲҗеӣүпјҒдёҚйҒҺзӮәдәҶж–№дҫҝжҲ‘йӮ„жҳҜжңғз”ЁеҲ° jQueryпјҢеҶҚдҫҶйҖҷж¬ЎиҰҒйҒӢз”Ё js-cookie йҖҷж¬ҫжҸ’件簡еҢ–дҪҝз”Ё Cookie зҡ„жӯҘй©ҹпјҢе–®зҙ”з”Ё JavaScript дҪҝз”Ё Cookie жҳҜжңүй»һиӨҮйӣңдё”йә»з…©зҡ„пјҒрҹҳӮ
йҖҷеҖӢжғіжі•з®—жҳҜжҲ‘иҮЁжҷӮжғіеҲ°зҡ„пјҢдёӯж–ҮиіҮж–ҷе®Ңе…Ёз©әзҷҪпјҢиҮіе°‘жҲ‘еңЁ Google жІ’жҗңе°ӢеҲ°пјҢжІ’ж„ҸеӨ–йҖҷе°ұжҳҜдёӯж–Үдё–з•Ңзҡ„第дёҖзҜҮзӣёй—ңд»Ӣзҙ№ж–ҮпјҢиӢұж–Үдё–з•ҢеҖ’жҳҜжңүжҸҗеҲ° Cookie жӢҝдҫҶиЈҪдҪңй»‘жҡ—жЁЎејҸпјҲDark Modeпјүзҡ„иЁҺи«–пјҢзңӢдҫҶеүҚз«ҜжҠҖиЎ“йӮ„жҳҜиҰҒз”ЁиӢұж–Үеӯёзҝ’жҜ”ијғиғҪеӯёеҲ°жқұиҘҝ рҹҳ…гҖӮ
йӮЈйҖҷйӮҠе°ұй–Ӣе§Ӣз”Ёе°Һеј•зҡ„ж–№ејҸдёҖжӯҘжӯҘе‘ҠиЁҙеӨ§е®¶й—ңйҚөиҲҮеҺҹе§ӢзўјеӣүпјҒйҰ–е…Ҳе»әз«ӢдёҖеҖӢе®Ңж•ҙзҡ„ HTML5 з¶Ій ҒгҖӮ
<head>~</head> еҚҖеЎҠ
йҰ–е…Ҳе…Ҳз”Ё CDN зҡ„ж–№ејҸеј•е…Ҙ jQuery е’Ң js-cookieпјҢйҖҷдәӣйғҪжҳҜйҮҚиҰҒзҡ„ JavaScript еҮҪејҸеә«гҖӮпјҲ當然дёҚз”Ё CDN д№ҹеҸҜд»Ҙпјү
<script src="https://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/js-cookie@2/src/js.cookie.min.js"></script>жҲ‘еҖ‘иҰҒиЁӯиЁҲдёҖеҖӢгҖҢcontainerгҖҚе®№еҷЁз”ЁдҫҶиЎЁзӨәжҳҜеҗҰжңүй–Ӣе•ҹй»‘жҡ—жЁЎејҸпјҢжүҖд»ҘзҸҫеңЁиҰҒдҫҶзөҰ CSS еҺҹе§ӢзўјгҖӮ
<style>
body {
margin: 0;
padding: 0;
}
.container {
margin: 15px;
padding: 10px 15px;
background: rgba(213, 213, 213, 0.85);
box-shadow: 0 0 3px rgba(69, 69, 69, 0.3);
border-radius: 8px;
}
.dark .container {
background: rgba(20, 20, 20, 0.85);
color: #FFF;
}
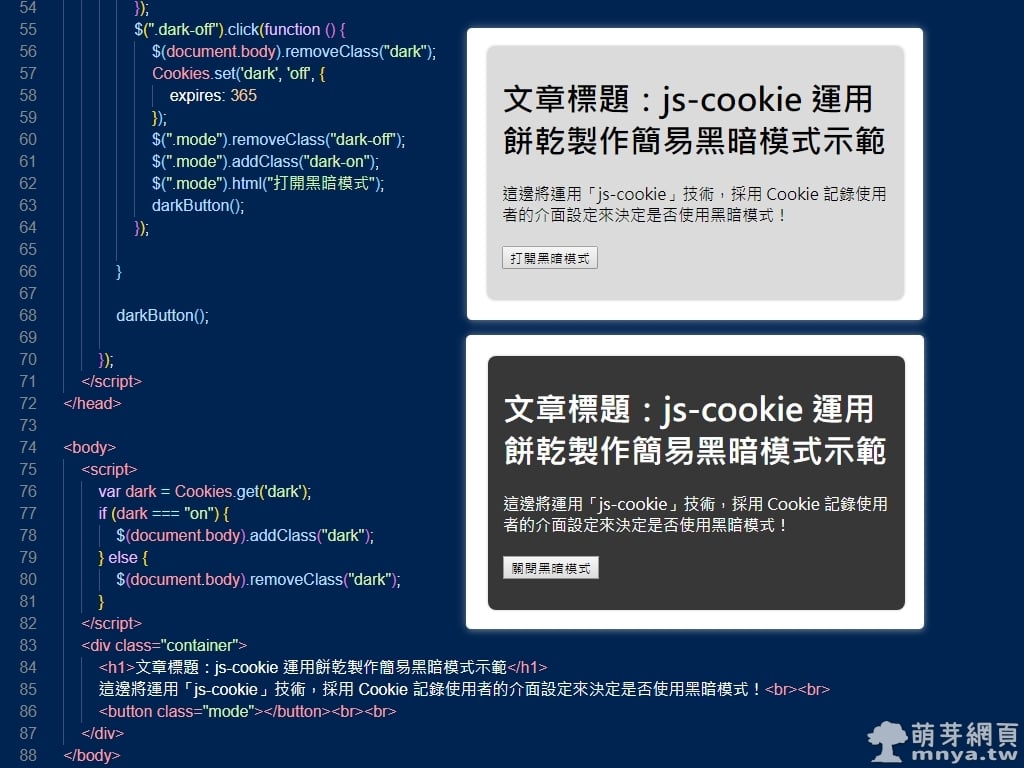
</style>жІ’йҢҜпјҒеҫҢйқўзҡ„гҖҢ.darkгҖҚжҳҜиҰҒз”ЁдҫҶйЎҜзӨәй»‘жҡ—жЁЎејҸзҡ„ CSSпјҢгҖҢ.darkгҖҚйҖҷеҖӢ class жңҖеҫҢе°Үж”ҫеңЁ <body> жЁҷзұӨдёӯгҖӮжҺҘи‘—жҲ‘еҖ‘иҰҒж”ҫдёҖж®ө JavaScript з”ЁдҫҶиЈҪдҪңеҲҮжҸӣй»‘жҡ—жЁЎејҸзҡ„жҢүйҲ•пјҢеҗҢжҷӮиҰҒиЁӯе®ҡе„Іеӯҳ Cookie иЁӯе®ҡпјҢйҖҷйӮҠе°ұжҠҠжңүж•ҲжҷӮй–“иЁӯе®ҡзӮә 365 еӨ©гҖӮ
<script>
$(document).ready(function () {
var dark = Cookies.get('dark');
if (dark === "on") {
$(".mode").addClass("dark-off");
$(".mode").html("й—ңй–үй»‘жҡ—жЁЎејҸ");
} else {
$(".mode").addClass("dark-on");
$(".mode").html("жү“й–Ӣй»‘жҡ—жЁЎејҸ");
}
function darkButton() {
$(".dark-on").click(function () {
$(document.body).addClass("dark");
Cookies.set('dark', 'on', {
expires: 365
});
$(".mode").removeClass("dark-on");
$(".mode").addClass("dark-off");
$(".mode").html("й—ңй–үй»‘жҡ—жЁЎејҸ");
darkButton();
});
$(".dark-off").click(function () {
$(document.body).removeClass("dark");
Cookies.set('dark', 'off', {
expires: 365
});
$(".mode").removeClass("dark-off");
$(".mode").addClass("dark-on");
$(".mode").html("жү“й–Ӣй»‘жҡ—жЁЎејҸ");
darkButton();
});
}
darkButton();
});
</script>Cookie дҪҝз”ЁгҖҢdarkгҖҚйҖҷеҖӢеҗҚзЁұе„ІеӯҳгҖҢonгҖҚжҲ–гҖҢoffгҖҚйҖҷе…©еҖӢеҖјпјҢгҖҢonгҖҚд»ЈиЎЁй»‘жҡ—жЁЎејҸй–Ӣе•ҹпјӣгҖҢoffгҖҚд»ЈиЎЁй»‘жҡ—жЁЎејҸй—ңй–үгҖӮ然еҫҢеҲӨж–·ејҸиЈЎйқўйғҪжңүеҜ«жҠҠгҖҢdarkгҖҚйҖҷеҖӢ Cookie жҠ“еҮәдҫҶйҖІиЎҢеҲӨж–·пјҢйҖҷйӮҠе°ұдёҚеӨҡеҠ ж•ҳиҝ°пјҢзӣҙжҺҘзңӢеҺҹе§Ӣзўјжӣҙеҝ«пјҒеҲ°йҖҷйӮҠпјҢеҗҢеҖӢз•«йқўдёӢеҲҮжҸӣй»‘жҡ—жЁЎејҸиҲҮе„ІеӯҳиЁӯе®ҡеҲ° Cookie 已經沒е•ҸйЎҢдәҶпјҒжҺҘи‘—е°ұиҰҒйҖІе…Ҙ <body> еҚҖеЎҠгҖӮ
<body>~</body> еҚҖеЎҠ
йҖҷйӮҠиҰҒе„Әе…Ҳж”ҫдёҖж®ө JavaScript еңЁ <body> жӯЈдёӢж–№пјҢз”ЁдҫҶжҠ“ Cookie е…§зҡ„иЁӯе®ҡпјҢдҫҶжұәе®ҡжҳҜеҗҰж–ј <body> жЁҷзұӨе…§ж”ҫгҖҢclass="dark"гҖҚгҖӮ
<script>
var dark = Cookies.get('dark');
if (dark === "on") {
$(document.body).addClass("dark");
} else {
$(document.body).removeClass("dark");
}
</script>жңҖеҫҢе°ұжҳҜдёҖиҲ¬зҡ„ HTML е…§е®№е•ҰпјҒ
<div class="container">
<h1>ж–Үз« жЁҷйЎҢпјҡjs-cookie йҒӢз”ЁйӨ…д№ҫиЈҪдҪңз°Ўжҳ“й»‘жҡ—жЁЎејҸзӨәзҜ„</h1>
йҖҷйӮҠе°ҮйҒӢз”ЁгҖҢjs-cookieгҖҚжҠҖиЎ“пјҢжҺЎз”Ё Cookie иЁҳйҢ„дҪҝз”ЁиҖ…зҡ„д»ӢйқўиЁӯе®ҡдҫҶжұәе®ҡжҳҜеҗҰдҪҝз”Ёй»‘жҡ—жЁЎејҸпјҒ<br><br>
<button class="mode"></button><br><br>
</div>жҲ‘жңүзү№еҲҘиЈҪдҪңдёҖеҖӢжҢүйҲ•пјҲButtonпјүз”ЁдҫҶеҲҮжҸӣй»‘жҡ—жЁЎејҸпјҢйҷӨжӯӨд№ӢеӨ–жңҖеӨ–еұӨжңүеҘ—з”ЁгҖҢcontainerгҖҚclass зҡ„ div еҚҖеЎҠжҳҜеҘ—з”Ёй»‘жҡ—жЁЎејҸзҡ„еҚҖеЎҠпјҢеҶҚж¬Ўеј·иӘҝпјҒйҖҷжЁЈе°ұе®ҢжҲҗеӣүпјҒ

в–І js-cookie йҒӢз”ЁйӨ…д№ҫпјҲCookieпјүиЈҪдҪңз°Ўжҳ“й»‘жҡ—жЁЎејҸзӨәзҜ„еҺҹе§ӢзўјиҲҮеҹ·иЎҢзөҗжһңжҲӘең–гҖӮ
CodePen з·ҡдёҠзҜ„дҫӢ
зӮәдәҶи®“еӨ§е®¶еҸҜд»Ҙз·ҡдёҠеӯёзҝ’пјҢжҲ‘зү№еҲҘиЈҪдҪңдәҶ CodePen зүҲжң¬зҡ„зҜ„дҫӢзөҰеӨ§е®¶еҸғиҖғгҖӮ
д»ҘдёҠпјҢиӢҘжңүд»»дҪ•е•ҸйЎҢжӯЎиҝҺз•ҷиЁҖиҲҮз«ҷй•·дәӨжөҒпјҒеёҢжңӣжңү幫еҠ©еҲ°дҪ еӯёзҝ’еүҚз«ҜжҠҖиЎ“пјҒрҹҳү







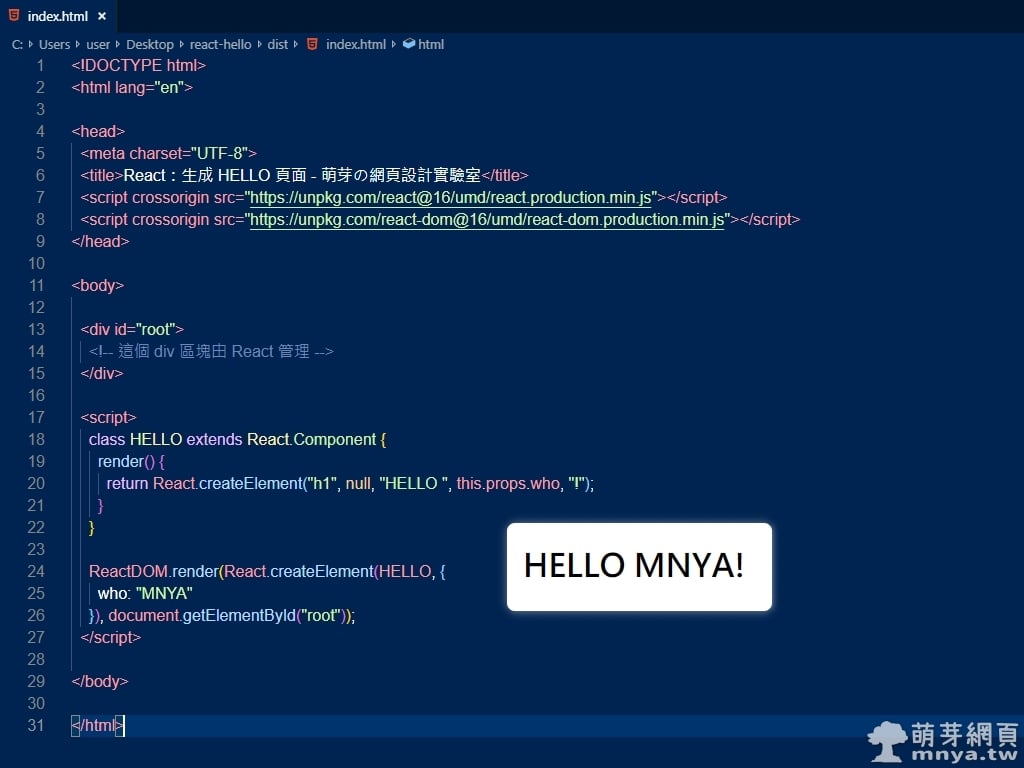
 гҖҠдёҠдёҖзҜҮгҖӢReact еҲқеҳ—и©ҰпјҡдёҚдҪҝз”Ё npmгҖҒBabel е’Ң webpack зҡ„ HELLO й Ғйқў
гҖҠдёҠдёҖзҜҮгҖӢReact еҲқеҳ—и©ҰпјҡдёҚдҪҝз”Ё npmгҖҒBabel е’Ң webpack зҡ„ HELLO й Ғйқў  гҖҠдёӢдёҖзҜҮгҖӢTwitter д»ӢйқўеӨ§ж”№зүҲпјҒжӣҙжҡ—зҡ„ж·ұиүІжЁЎејҸгҖҒйЎҸиүІиҲҮж–Үеӯ—еӨ§е°ҸеҖӢдәәеҢ–
гҖҠдёӢдёҖзҜҮгҖӢTwitter д»ӢйқўеӨ§ж”№зүҲпјҒжӣҙжҡ—зҡ„ж·ұиүІжЁЎејҸгҖҒйЎҸиүІиҲҮж–Үеӯ—еӨ§е°ҸеҖӢдәәеҢ– 









з•ҷиЁҖеҚҖ / Comments
иҗҢиҠҪи«–еЈҮ