instant.page:預載技術、預測使用者點擊進而加速載入網頁
萌芽站長
網站技術 , HTML , JavaScript
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
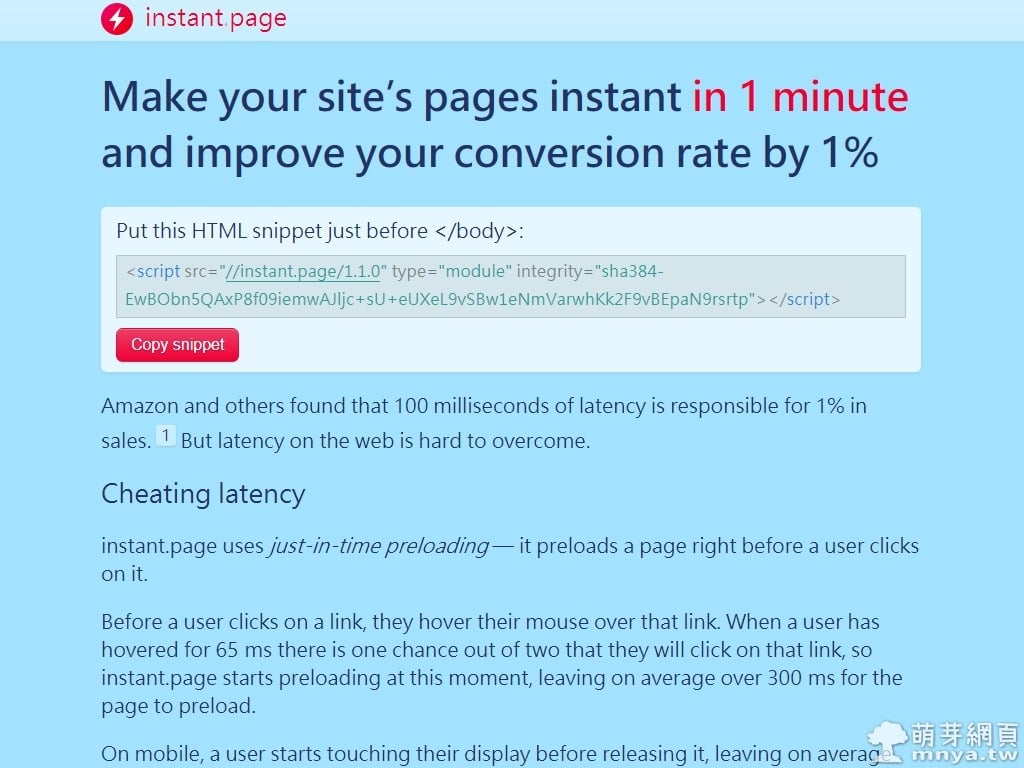
「instant.page」
詳細技術是當使用者游標在連結上浮動 65 ms (毫秒) 的時間就很有機會點擊該連結,因此這時開始預載連結網頁,所以點入該連結後其實已經先載入好(或載入好部份)HTML,所以網頁幾乎可以瞬間開啟(顯示),達到「快速」開啟的效果!官方網站上有提供一顆按鈕可以測試自己從觸碰連結到點擊連結的空檔有多久,其實平均應該是 300 ms 唷!
基本上只要把以下原始碼添加到網頁 </body> 前即可:
<script src="//instant.page/1.1.0" type="module" integrity="sha384-EwBObn5QAxP8f09iemwAJljc+sU+eUXeL9vSBw1eNmVarwhKk2F9vBEpaN9rsrtp"></script>
贊助廣告 ‧ Sponsor advertisements
Brackets 擴充功能「Emmet」:快速編寫網頁的神器!打個「!」再按下「Tab」鍵就可生成 HTML5 �... 📆 2018-09-20 📁
軟體應用, 網站技術
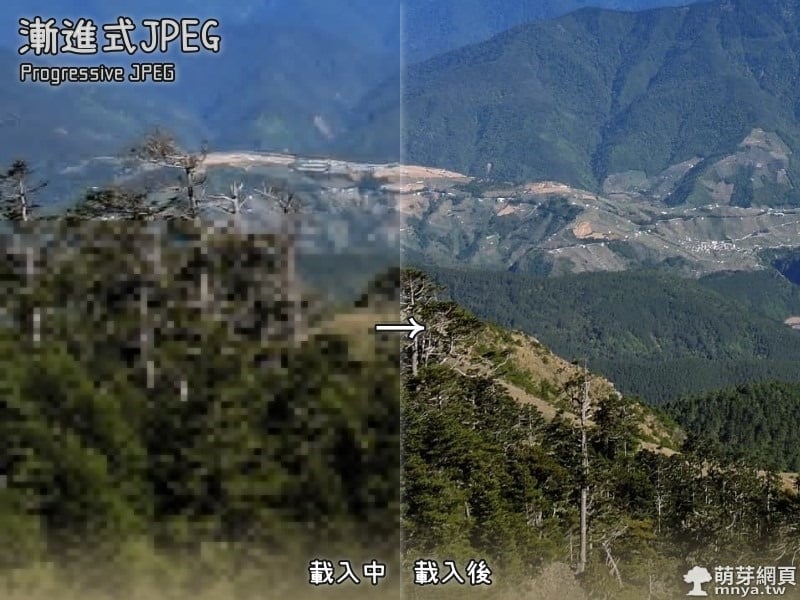
JPEG 的兩種渲染方式:Baseline JPEG(標準型)和 Progressive JPEG(漸進式) 📆 2018-11-17 📁
多媒體, 網路應用, 網站技術, 靜圖處理
YOURLS:建立自己的短網址系統 📆 2016-02-27 📁
網站技術, 架站程式
JS:回頂部、回底部語法 📆 2014-02-12 📁
網站技術, JavaScript
CSS backdrop-filter 原生背景毛玻璃 📆 2020-08-26 📁
網站技術, CSS
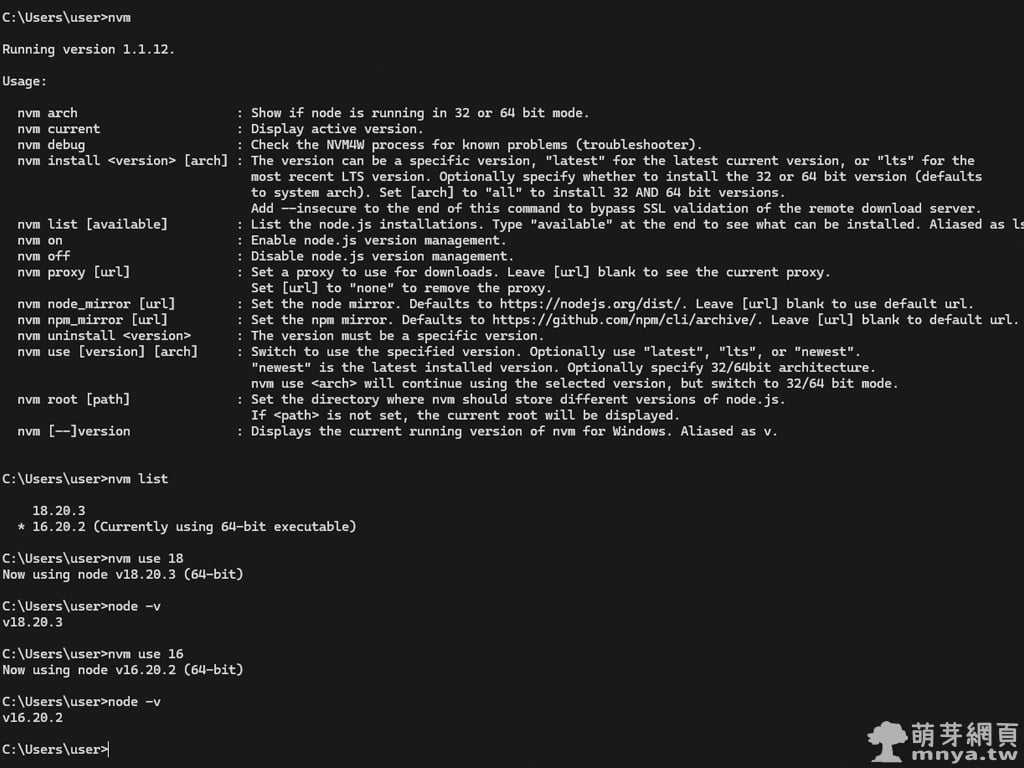
nvm-windows:Windows 平台的 Node.js 版本管理工具,可安裝、切換和管理多個 Node.js 版本 📆 2024-06-26 📁
軟體介紹, 軟體應用, 網站技術, Node.js
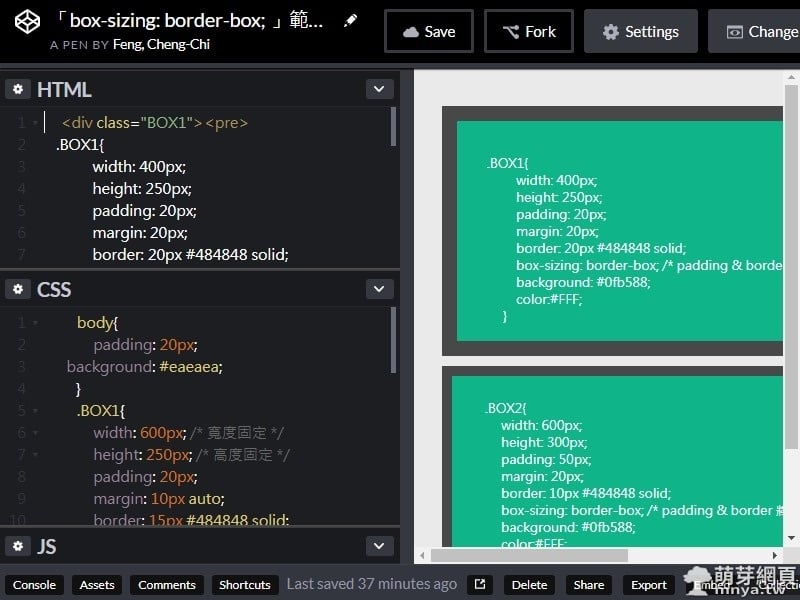
CodePen:網頁前端的展示平台,線上 HTML、CSS 與 JS 撰寫工具 📆 2018-09-22 📁
網路應用, 網站技術, HTML, CSS, JavaScript
WordPress 外掛推薦列表(2016、2017 舊版) 📆 2016-02-05 📁
網站技術, 推薦列表, 架站程式, WordPress










 《上一篇》BlueJ:簡易的 JAVA 編輯、編譯器,適合教學使用
《上一篇》BlueJ:簡易的 JAVA 編輯、編譯器,適合教學使用  《下一篇》Language Support for Java(TM)(Visual Studio Code 擴充功能):JAVA 支援必備擴充
《下一篇》Language Support for Java(TM)(Visual Studio Code 擴充功能):JAVA 支援必備擴充 









留言區 / Comments
萌芽論壇