JavaScript 有個內建的事件 DeviceOrientationEvent 可用來獲得裝置陀螺儀的動向/方向資訊,結合 CSS 的 transform 就可以做到翻轉裝置使圖片三維翻轉的效果!當然這只是測試時好玩做出來的效果,實際上若結合指北、指南等,將可以做到更多應用!這邊簡單列出會用到的三個方向值:
DeviceOrientationEvent.alpha值為裝置水平放置時的 Z 軸動向,介於 0 ~ 360 度之間,可以想像裝置放在桌面上轉動(?)。
DeviceOrientationEvent.beta值為裝置水平放置時的 X 軸動向,介於 -180 ~ 180 度之間,可以想像裝置的前後動向。
DeviceOrientationEvent.gamma值為裝置水平放置時的 Y 軸動向,介於 -90 ~ 90 度之間,可以想像裝置的左右動向。
最簡單的取值方式就是監聽 deviceorientation,這樣就可以獲得現在裝置的最新 XYZ 動向:
window.addEventListener('deviceorientation', function (event) {
beta = event.beta;
gamma = event.gamma;
alpha = event.alpha;
},
false);這樣就能獲得動向值了!不過通常我們會用 Math.round(XXX) 來四捨五入值。

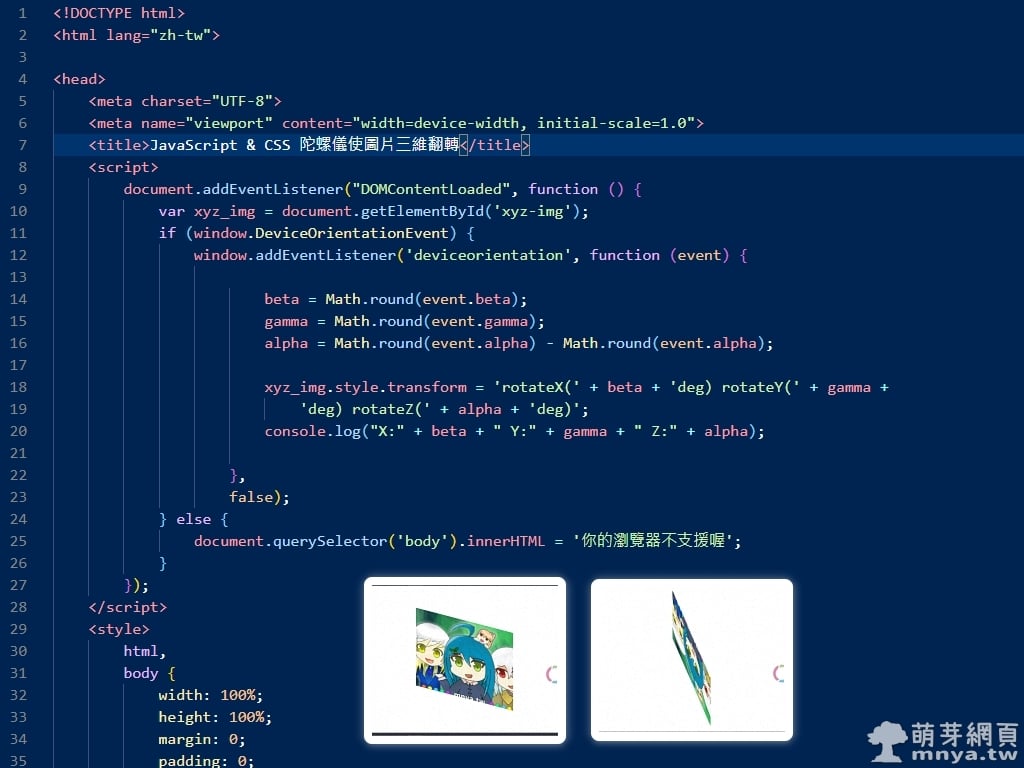
▲ 本文首圖,背景是完整原始碼、右下方是實際效果截圖。
翻轉的圖我是用萌芽系列網站的~大家可以換成自己喜歡的 🤣 我基本上就是直接取得 XYZ 動向值後分別加到圖片 CSS transform 中的 rotateX、rotateY 與 rotateZ,這樣圖片就會跟著裝置翻轉了!不過如果你要讓圖片順著自己覺得合理的方向轉可能就要微調度數啦!以下原始碼與範例僅供參考。
⌨️ 完整原始碼
<!DOCTYPE html>
<html lang="zh-tw">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript & CSS 陀螺儀使圖片三維翻轉</title>
<script>
document.addEventListener("DOMContentLoaded", function () {
var xyz_img = document.getElementById('xyz-img');
if (window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', function (event) {
beta = Math.round(event.beta);
gamma = Math.round(event.gamma);
alpha = Math.round(event.alpha);
xyz_img.style.transform = 'rotateX(' + beta + 'deg) rotateY(' + gamma +
'deg) rotateZ(' + alpha + 'deg)';
console.log("X:" + beta + " Y:" + gamma + " Z:" + alpha);
},
false);
} else {
document.querySelector('body').innerHTML = '瀏覽器不支援';
}
});
</script>
<style>
html,
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
#container {
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}
#xyz-img {
margin: 0;
padding: 0;
width: 60%;
height: 60%;
background-image: url(https://mnya.tw/about/img/website.jpg);
background-size: auto;
}
</style>
</head>
<body>
<div id="container">
<div id="xyz-img"></div>
</div>
</body>
</html>⌨️ CodePen 範例
See the Pen
陀螺儀使圖片三維翻轉 - JavaScript & CSS - 萌芽の網頁設計實驗室 by Feng, Cheng-Chi (@qwe987299)
on CodePen.






 《上一篇》Telegram 新聞/媒體/資訊頻道彙整推薦列表(7/25隨時更新)
《上一篇》Telegram 新聞/媒體/資訊頻道彙整推薦列表(7/25隨時更新)  《下一篇》桃園市道路資訊查詢系統:市道 & 區道里程、道路施工查詢
《下一篇》桃園市道路資訊查詢系統:市道 & 區道里程、道路施工查詢 









留言區 / Comments
萌芽論壇