好久一段時間沒來研究前端,這次的主題是「打造多國語言的靜態網頁」,上網搜尋找到非常多的作法,但這次我想找的是相對最為簡單、技術門檻最低的方式,因此找了 GitHub 上不少慷慨工程師留下的原始碼,不過很多都有問題無法運作,排除掉複雜且有問題的資料後,最終一位來自伊朗的工程師的原始碼幫我完成了這次的研究,本文的前端開發基於它的靈感 👉 jq-multi-lang
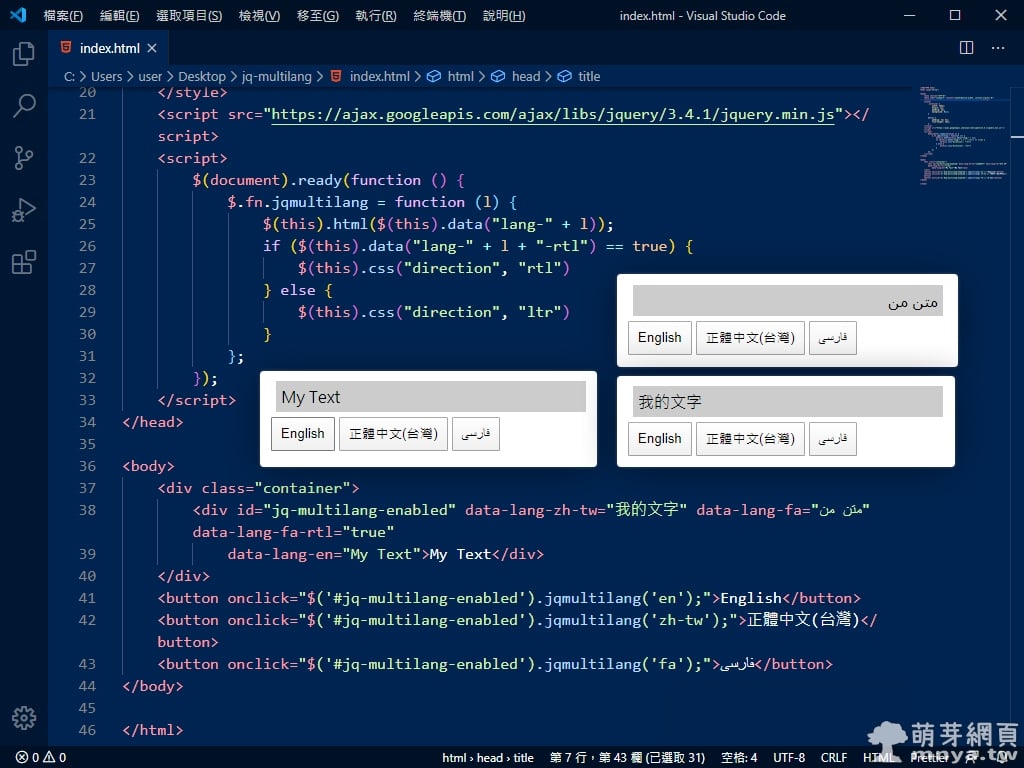
首先,基礎就是在 HTML 標籤就設定自定義屬性,這個自定義屬性用來放該標籤中文字內容的翻譯文本以及文字方向設定,最後再用 jQuery 幫助我們抓取自定義屬性內的翻譯內容,並在觸發時替換掉原來的內容,如果文字方向要從右至左,也可以做到!觸發是即時的無需重新載入網頁,這個也很符合我當初的想法,而且只要會基本的 jQuery 語法就能做到,入門門檻極低。

▲ 基本上一個 HTML 檔案就完成了!稍加修改後就可以用在很多地方了!提供大家參考。
我自己改用 ID 來辨識唯一的文本標籤,使用按鈕觸發,您可以依照需求改用其他方式觸發條件,接著用 jqmultilang 方法抓 data-lang-<Lang Code> 的替代翻譯文本,順便抓是否包含 data-lang-<Lang Code>-rtl 這個屬性,如果有該屬性又等於 true,那就代表該翻譯文本方向要由右至左,這跟語言的特性有關。如此一來最簡易的多國語言靜態網頁就打造出來了!如果有多段文本(文字內容),可以用多個標籤加上識別 ID 分開,接下來就看您的需求修改了!
See the Pen
jQuery:利用自定義 HTML 屬性打造多國語言的靜態網頁 by Feng, Cheng-Chi (@qwe987299)
on CodePen.
▲ CodePen 示範,非常簡易又方便。









 《上一篇》Sound of Text:使用 Google 文字轉語音引擎製作 MP3 聲音檔案
《上一篇》Sound of Text:使用 Google 文字轉語音引擎製作 MP3 聲音檔案  《下一篇》LINE:新功能「聊天室分類」Android 搶先試用
《下一篇》LINE:新功能「聊天室分類」Android 搶先試用 









留言區 / Comments
萌芽論壇