【技巧】網站設計三大原則:簡單、實用、美觀
2013/01/01
萌芽站長
1,133 0
網站技術
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
愛上網的你,應該知道怎樣的網站能吸引你吧?
※例如:
網站:FACEBOOK臉書
簡單部分:介面清楚明瞭,操作簡單容易!
實用部分:發文後,親朋好友可快速知道你想表達的內容,你也可以快速獲得親朋好友的資訊。
美觀部分:視覺來說,以黑白藍為主的顏色,算是簡單型的美觀。
從這裡可以知道,網站設計三大原則就是簡單、實用、美觀,
簡單是指網站設計簡易,訪客可以很快了解網站的分類、內容、介面等...
實用是指網站有豐富內容或優良的服務。
美觀是指視覺上的良好感受。
只要你的網站設計擁有這三大原則,基本上已經很OK啦!
贊助廣告 ‧ Sponsor advertisements
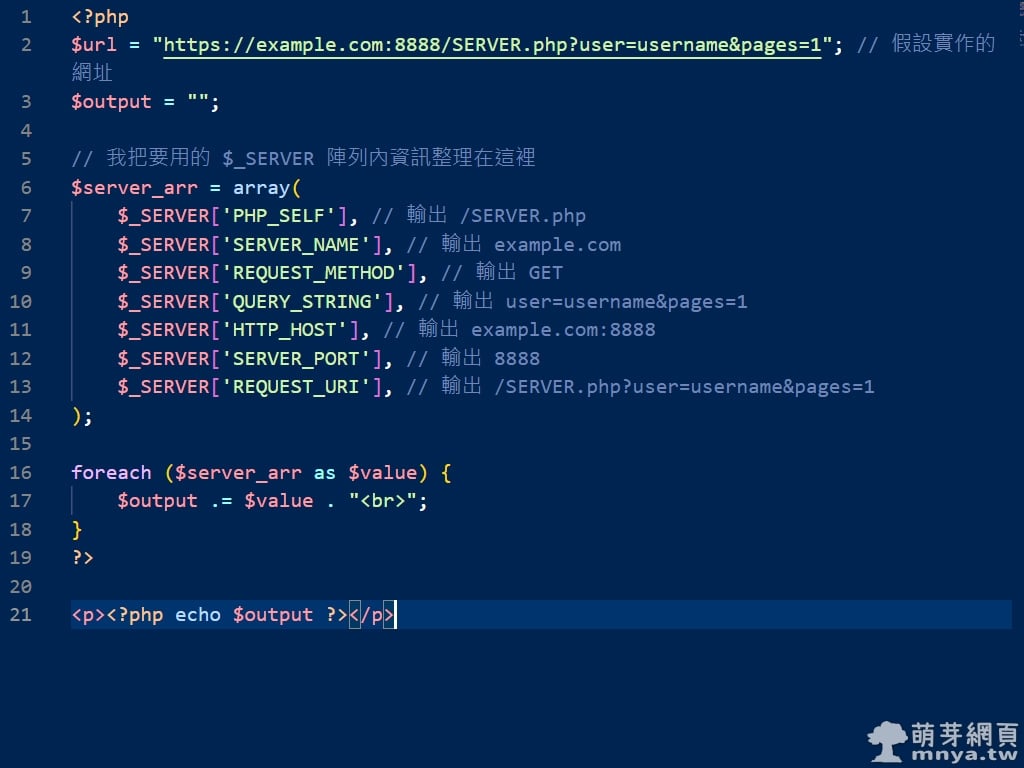
PHP:$_SERVER 擷取當下網址的片段
📆 2022-02-10
📁
網站技術, PHP
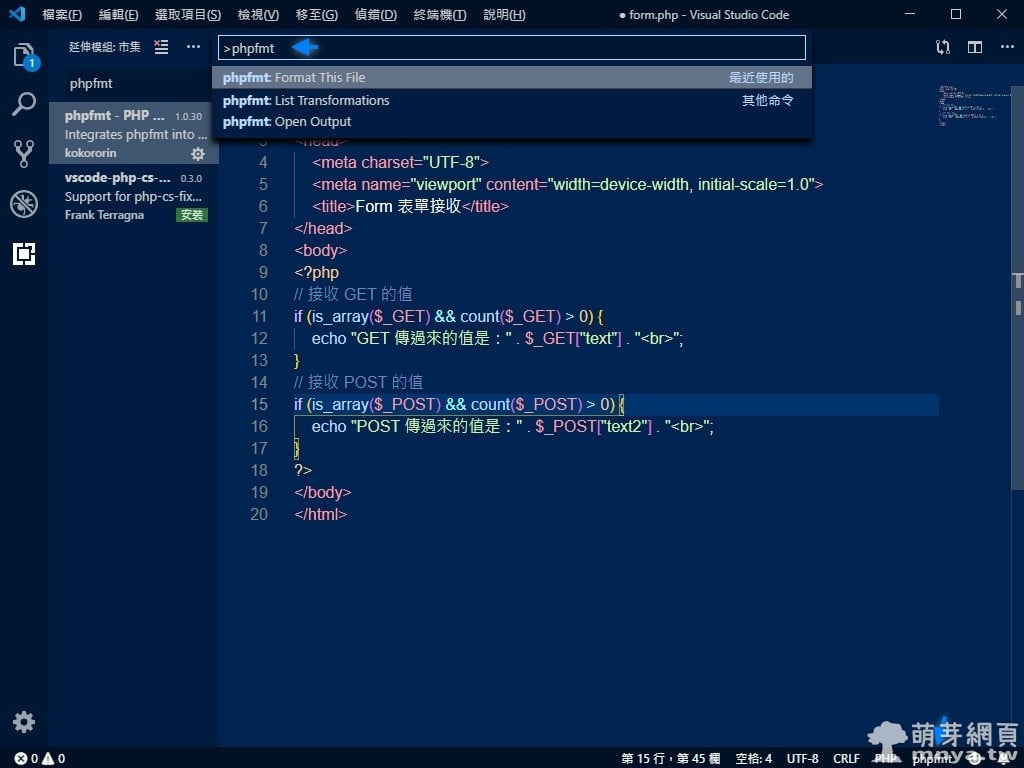
phpfmt(Visual Studio Code 擴充功能):PHP 格式化/自動美化工具
📆 2019-06-15
📁
軟體應用, 網站技術, PHP
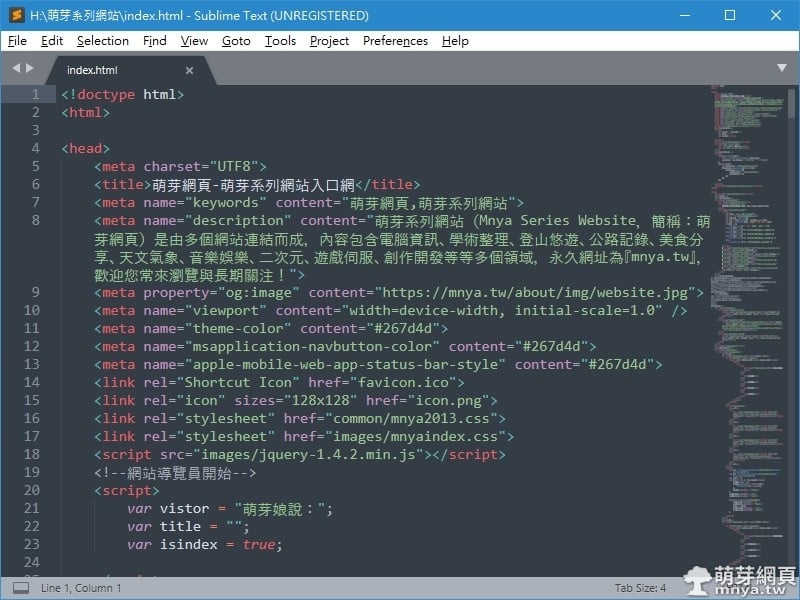
Sublime Text:程式與文字編輯器、程式語言標記,附中文化教學
📆 2018-09-28
📁
軟體介紹, 網站技術, 程式設計
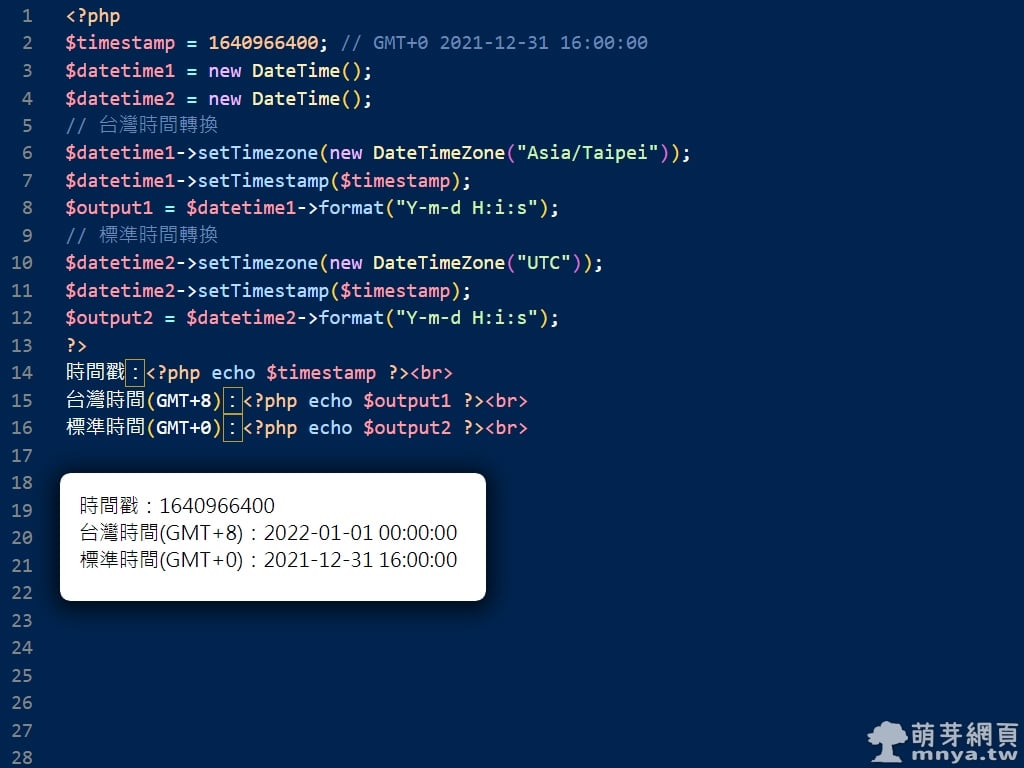
PHP:Unix 時間戳給予指定時區及格式以顯示日期及時間
📆 2022-01-17
📁
網站技術, PHP
instascan:純前端掃描 QR Code
📆 2019-09-26
📁
網站技術, JavaScript, jQuery
HTML:<!--備註-->
📆 2014-01-04
📁
網站技術, HTML
CSS3「box-sizing: border-box; 」讓內距和邊框不改變元素的寬度與高度
📆 2018-09-22
📁
網站技術, CSS
CSS:圓框
📆 2013-01-01
📁
網站技術, CSS

















留言區 / Comments
萌芽論壇