很多人都想用最簡單的方式達成網頁元素水平垂直置中、置中央,其實只要純 CSS 就可以做到囉!這邊直接示範把網頁元素置於整個網頁畫面的中央位置,這樣如果你要做其他的運用也只要簡單修改就可以做到。
這邊首先要把 <html>、<body> 設定為寬高都為 100%,接著建立一個 <div> 容器設定 display 為 flex,接著設定兩個屬性給這個容器:
align-items: center;
justify-content: center;align-items 是垂直方向對齊;justify-content 是水平方向對齊,center 即中央。最後,在這個 <div> 容器中的元素就會水平垂直置中(置中央)囉!

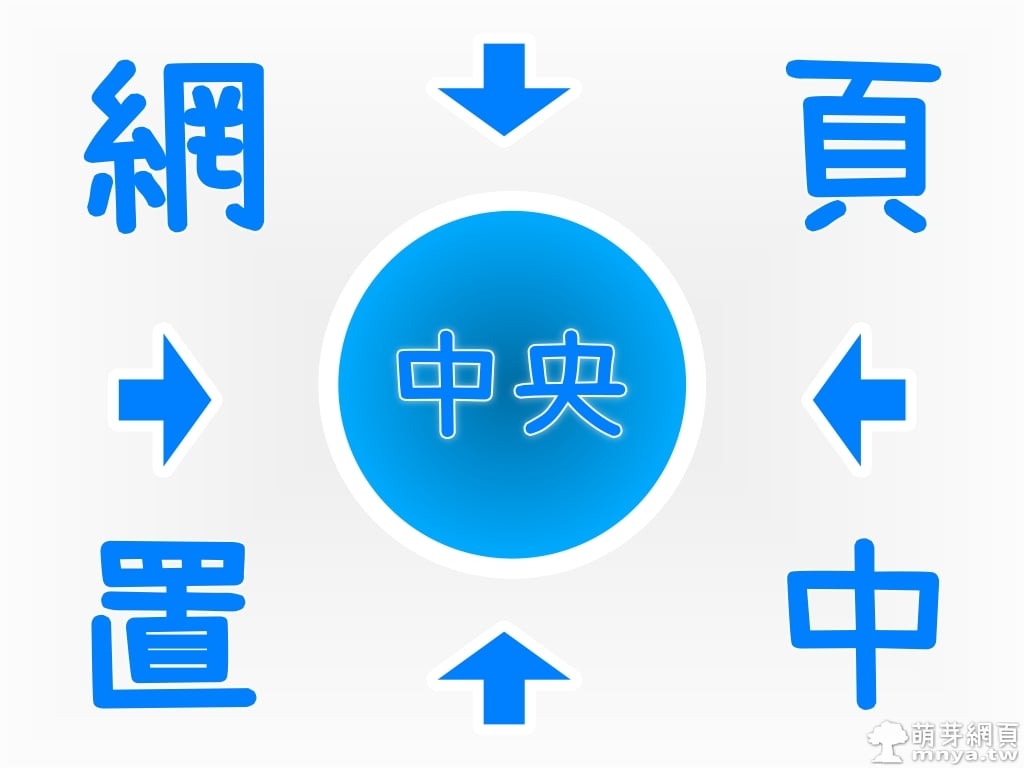
▲ 網頁元素水平垂直置中、置中央示意圖。
See the Pen
網頁元素水平垂直置中、置中央 - CSS - 萌芽の網頁設計實驗室 by Feng, Cheng-Chi (@qwe987299)
on CodePen.
▲ CodePen 示範。
👉 原始碼(HTML):
<div id="container">
中央
</div>👉 原始碼(CSS):
html,
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
#container {
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}贊助廣告 ‧ Sponsor advertisements









 《上一篇》鑫馬獎微電影比賽作品:夢想.現實
《上一篇》鑫馬獎微電影比賽作品:夢想.現實  《下一篇》Telegram 新聞/媒體/資訊頻道彙整推薦列表(7/25隨時更新)
《下一篇》Telegram 新聞/媒體/資訊頻道彙整推薦列表(7/25隨時更新) 









留言區 / Comments
萌芽論壇