《上一篇:Node.js:Gulp 運行 Autoprefixer,批次處理 CSS 供應商前綴問題》已經可以知道 Node.js 環境下 Gulp 任務管理工具可以幫助我們快速處理工程師不想手動完成的事情,這篇要講的主題是壓縮 CSS,縮小 CSS 的檔案大小,你會想說:「CSS 本身不是很小?為何還要壓縮?」。這樣想就不對了!在網路上每個 KB 都是要計較的,怎麼說?世界上很多地方網速是相當緩慢的,或者流量對他們來說是昂貴的,因此我們在網站上所使用的資源就要盡可能壓縮,越小越好,這樣也能增快載入速度。
我們這次要運用「clean-css」這款 CSS 處理器來壓縮樣式表,但我們不直接用它,而是用「gulp-clean-css」更為方便使用,搭配之前安裝的「gulp-sourcemaps」套件讓壓縮後的 CSS 更容易被偵錯!詳細稍後都會解說。
「clean-css」提供非常多的選項可以使用,讓您可以決定壓縮的方式,這邊非常建議您查看官方的文檔,本篇文章將直接套用官方所提供的預設 Level 2 優化,請注意!使用 Level 2 優化就代表同時使用 Level 1 優化唷!越高等級就能讓 CSS 壓縮得更小!如果不設定,預設會使用 Level 1 優化。
這次示範專案目錄是在使用者目錄下的「mnya」,請先將要處理的 CSS 與相關目錄建立完成,本文使用以下路徑:
C:\Users\user\mnya
├─📝 gulpfile.js
├─📝 package.json
..├─📁 src
....├─📁 style
......└─🎨 輸入.css
..├─📁 build
....├─📁 style
......├─🎨 輸出.css
......└─🗺 輸出.map
開始前請先開啟終端機(命令提示字元),並先切至專案目錄唷!(需使用指令 cd)還有我們使用 Yarn 作為套件管理工具。

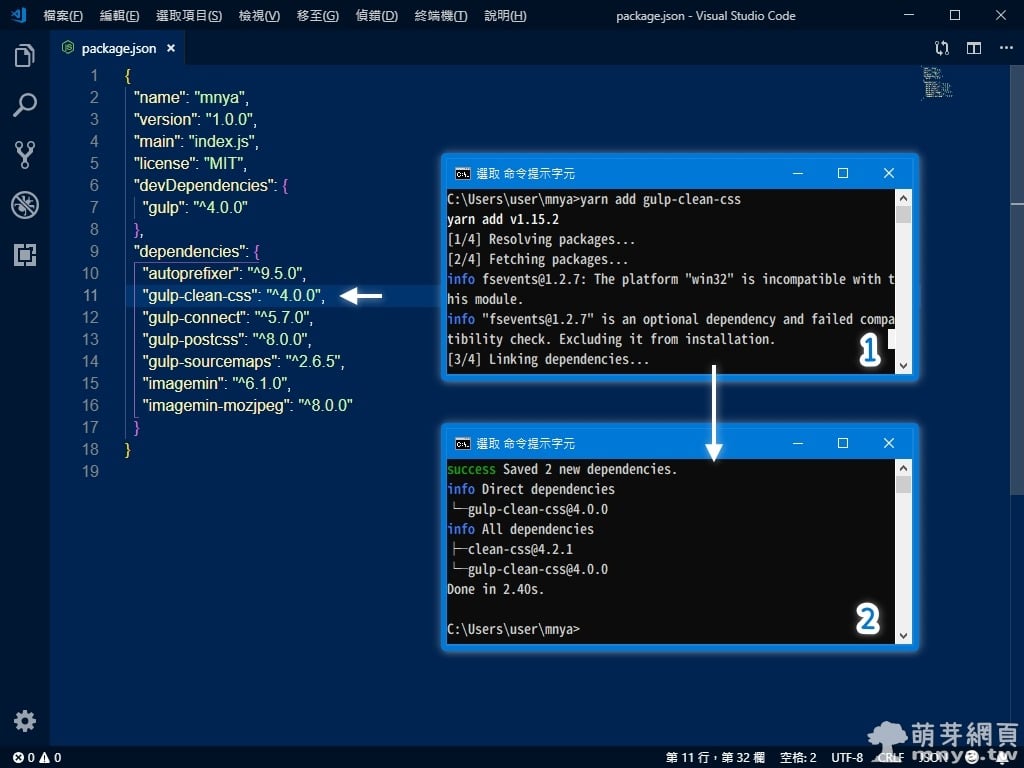
▲ 安裝「gulp-clean-css」套件,請依照圖中步驟操作:
【1】使用終端機,輸入指令yarn add gulp-clean-css開始安裝套件。
【2】看到 Done 代表安裝完成,後方會寫安裝時間。
【背景圖】您可以在專案目錄下打開「package.json」,看到白色箭頭處多出新安裝套件的名稱與版本。

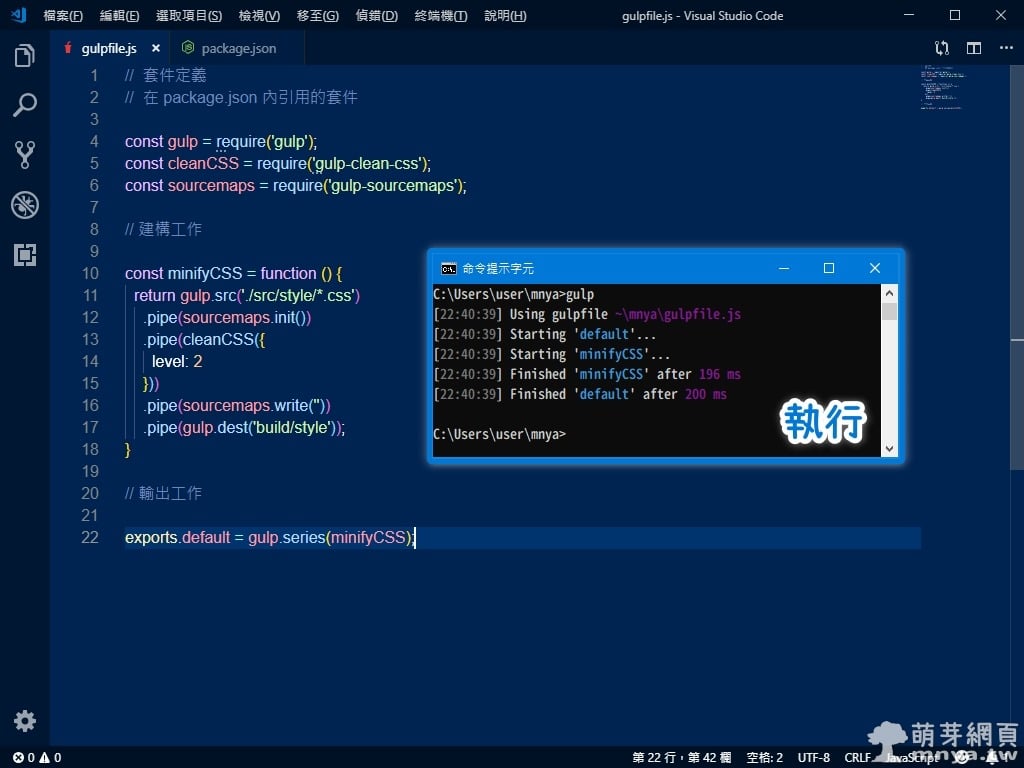
▲ 從專案目錄中打開「gulpfile.js」Gulp 工作流程檔,並使用 IDE(建議:VS Code)編輯原始碼:
// 套件定義
// 在 package.json 內引用的套件
const gulp = require('gulp');
const cleanCSS = require('gulp-clean-css');
const sourcemaps = require('gulp-sourcemaps');
// 建構工作
const minifyCSS = function () {
return gulp.src('./src/style/*.css')
.pipe(sourcemaps.init())
.pipe(cleanCSS({
level: 2
}))
.pipe(sourcemaps.write(''))
.pipe(gulp.dest('build/style'));
}
// 輸出工作
exports.default = gulp.series(minifyCSS);【說明】.pipe(sourcemaps.init())與.pipe(sourcemaps.write(''))中間夾著要執行的工作,這邊是cleanCSS(),gulp.src('./src/style/*.css')是輸入路徑,sourcemaps.write('')是輸出「.map」檔案的路徑,gulp.dest('build/style')是輸出壓縮「.css」的路徑。
【執行】在終端機輸入指令gulp即可執行。

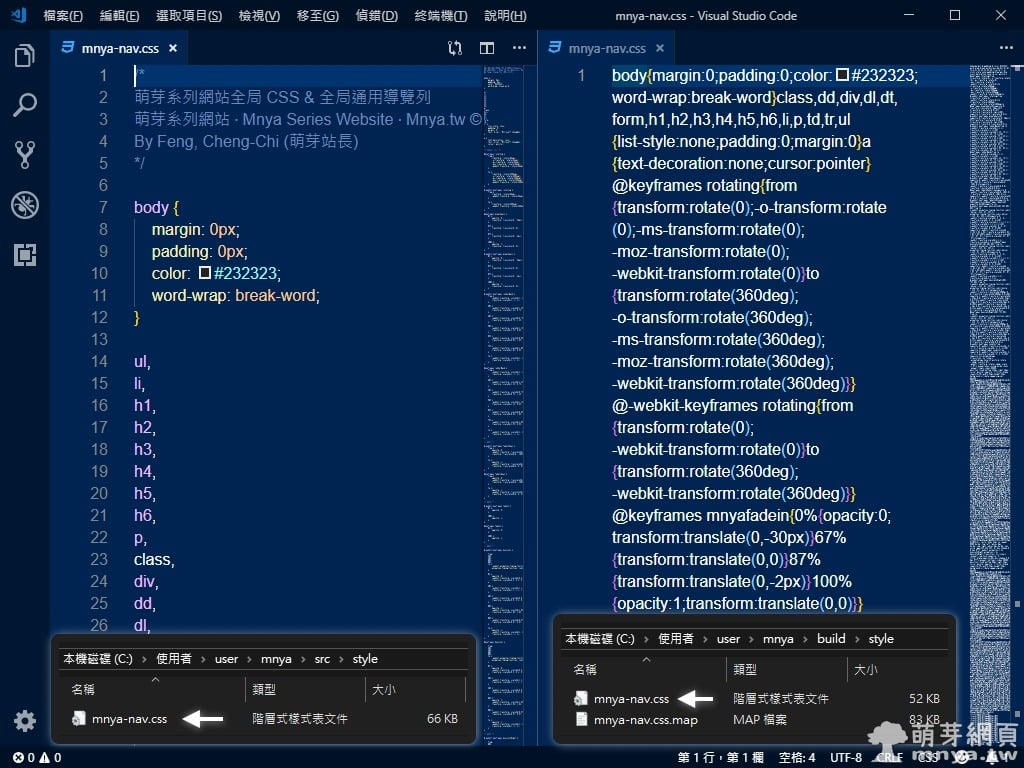
▲ 來源/輸出 CSS 比較,壓縮的 CSS 透過刪除空格、跳行標記等方式將 CSS 變得更小,這邊從 66 KB 減少至 52 KB,大概節省 14 KB 的大小,而且還順便輸出了 MAP 檔,這個檔案主要是用來做開發偵錯用。處理後 CSS 最後一行的/*# sourceMappingURL=mnya-nav.css.map */就是用來關聯這個 MAP 檔,讓瀏覽器可以偵測到,就能開始使用 Source Map 偵錯。

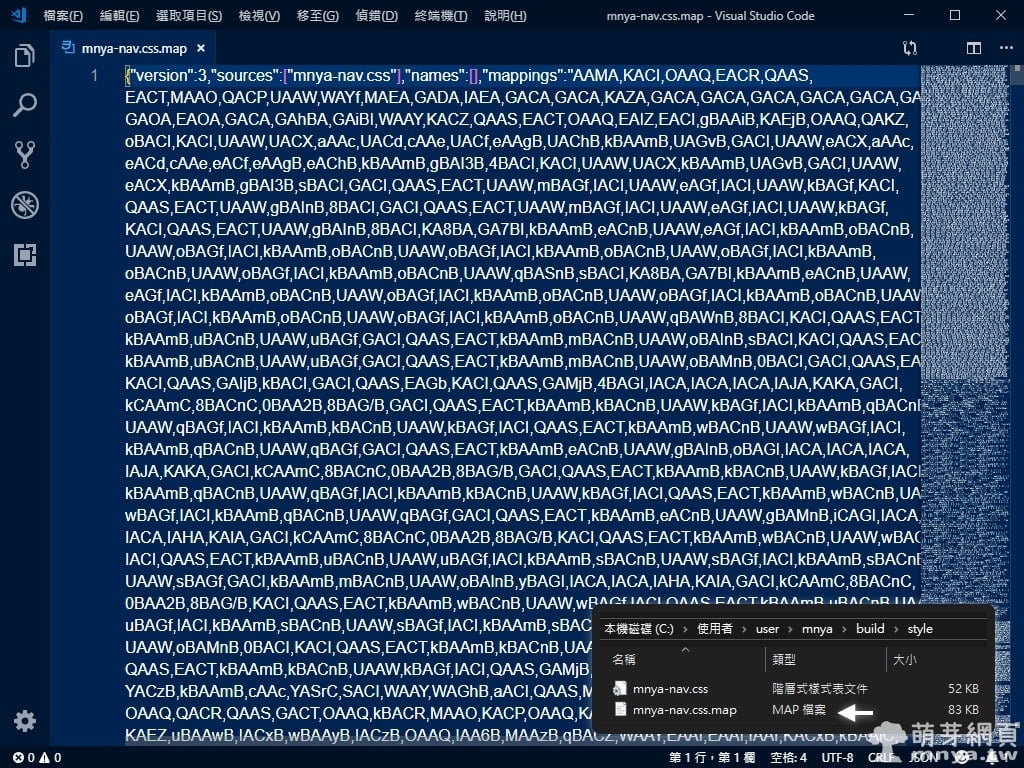
▲ 我們打開輸出的「.map」檔,會發現裡面相當複雜,但你不需要知道裡面在寫什麼,只要會用就好,有機會提到預處理器時會再提及它。我們下一篇見!跟著萌芽站長一起進步!🥰
《下一篇:Node.js:Gulp 套件協助將 JavaScript 合併、壓縮與命名,將 JS 封裝吧!》
Node.js 系列教學文章
- Windows 環境安裝 Node.js 以及 npm & Yarn 兩款熱門 JavaScript 套件管理程式 2019-03-24萌芽站長
- Node.js:Gulp 套件協助將 JavaScript 合併、壓縮與命名,將 JS 封裝吧! 2019-04-02萌芽站長
- Node-RED:啟用使用者身分驗證、建立帳號密碼以保護資訊安全 2021-11-18萌芽站長
- Node.js:Gulp 運行 Autoprefixer,批次處理 CSS 供應商前綴問題 2019-03-27萌芽站長
- Node.js:處理多層目錄檔案(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇) 2019-03-30萌芽站長
- 使用 Docker 更新 Node-RED 教學 2021-12-08萌芽站長
- Node.js:建構路徑物件、自動監看執行、批次檔小技巧(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇) 2019-03-31萌芽站長
- Node-RED:透過流程圖視覺化串接資料、強大的 IoT 開發工具 2021-10-10萌芽站長
- Node-RED:Dashboard 使用 button 和 ui control 切換 tab 2021-12-28萌芽站長
- Node.js:Yarn 專案初始化、gulp.js 任務管理工具安裝與使用 2019-03-24萌芽站長
- 利用 NSSM 將 Node.js 後端網站自動化成 Windows 服務,輕鬆實現開機自啟 2025-05-28萌芽站長
- Node.js:Webpack 基礎概念與 JS 封裝過程教學(使用 VS Code) 2019-08-19萌芽站長
- Node.js:Gulp 運行 imagemin-mozjpeg,mozjpeg 批次圖片壓縮 2019-03-26萌芽站長
- Node-RED:開啟專案(項目)功能與建立首個新專案 2021-12-02萌芽站長
- Node-RED:讀取及查詢 MySQL 資料庫中的資料表 2021-11-18萌芽站長
- Node-RED:製造亂數顯示到儀表板的小練習 2021-10-12萌芽站長
- Docker Compose 快速安裝 Node-RED 2025-04-25萌芽站長
- Node.js:jpg、jpeg、JPG、JPEG 通通不遺漏的進行壓縮(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇) 2019-09-30萌芽站長
- Node.js:Gulp 運行 gulp-connect 套件,建立前端開發伺服器(Gulp 大展身手!) 2019-03-25萌芽站長
- FUXA:設定登入密碼教學(完整安全管理步驟與圖解指南) 2025-09-19萌芽站長









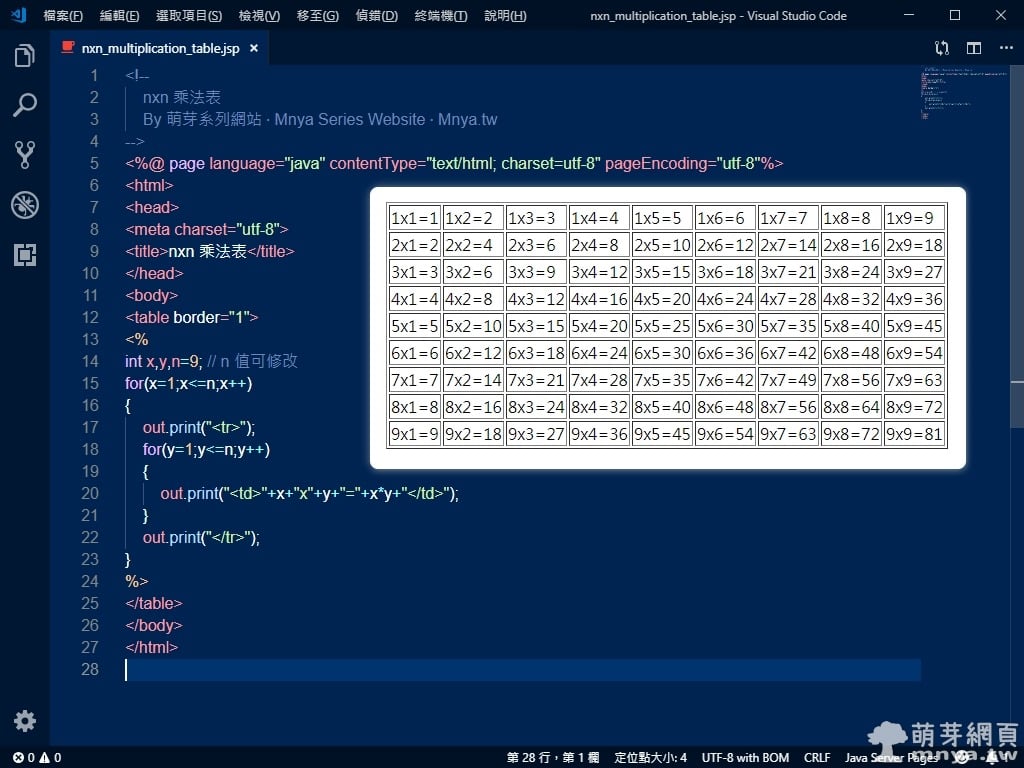
 《上一篇》JSP:nxn 乘法表(nxn_multiplication_table.jsp)
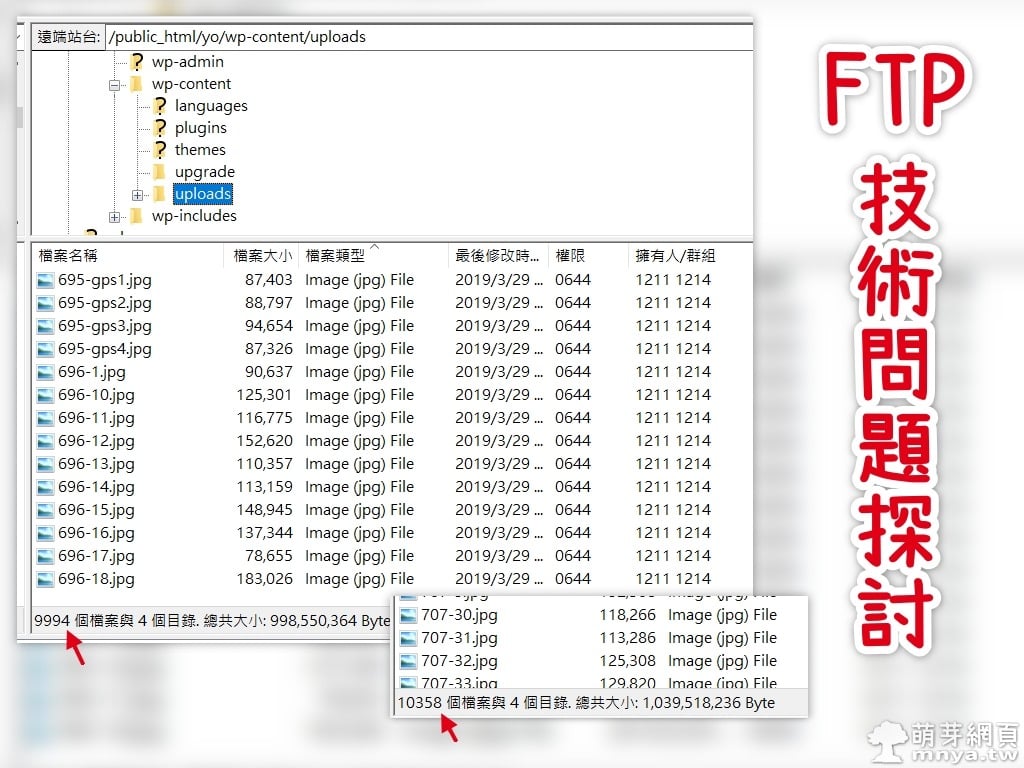
《上一篇》JSP:nxn 乘法表(nxn_multiplication_table.jsp)  《下一篇》FTP 技術問題探討:目錄只能顯示一萬個檔案或子目錄
《下一篇》FTP 技術問題探討:目錄只能顯示一萬個檔案或子目錄 









留言區 / Comments
萌芽論壇