相信很多人都有使用「AdBlocker」,中文為「廣告攔截器」,舉例來說:Adblock Plus、AdBlock 等,它可以安裝在瀏覽器上阻擋網頁上的各種廣告,我也相信不少網站的廣告放置過多或者太頻繁顯示的確很惹人厭,但是還是有努力經營內容型網站的站長與作者需要大家的支持,而且這種網站通常廣告也會適量放置,不會放置過多的廣告造成使用者或訪客的不便,像是本站(萌芽系列網站)的站長就不是喜歡廣告的人,但是為了網站長久經營,放置廣告本來就是必須的,而且收入真的非常少,基本上目前僅可補足網域與主機費用就很了不起了!如果喜歡本站,請透過將本站列入廣告攔截器的白名單以繼續投放優質廣告,以行動支持本站繼續提供好內容!🙏
這篇文章主要是送給多數內容型網站的站主,只要您有投放廣告,就可以透過簡單的 JavaScript 製作簡易的廣告攔截器偵測(AdBlocker Detection),偵測的目的不是要懲罰使用攔截器的訪客,甚至不給其看網頁內容,因為這個做法只會造成站主與訪客間的對立,徹底撕毀雙方的關係,應該是要溫和告知對方可以將自己的網站放入廣告攔截器的白名單,繼續支持好內容的製作與輸出,我想一個喜愛您網站的訪客看到提示,一定會以行動支持您的網站!一個小動作,就能繼續瀏覽免費內容,何樂而不為?
現在開始進入程式的部分,首先描述基本原理,廣告攔截器已經將 Google 廣告必須要引入的「adsbygoogle.js」列入黑名單,只要網站將這個名稱的 JavaScript 檔案引入,廣告攔截器會無條件攔截,我們就利用這一點來偵測是否有使用廣告攔截器,因此首先要建立一個「adsbygoogle.js」檔案,裡面只要這一行程式即可:
var AdBlocker = true; // AdBlocker Detection如果檔案正常引入,「AdBlocker」的值會是「true」,沒有引入就是空值。
接著就是到網頁中引入它(<head>~</head>):
<script src="adsbygoogle.js"></script>引入後就可以寫 JavaScript 偵測廣告攔截器了!
<script>
var AdBlocker = AdBlocker || false;
if (!AdBlocker) {
document.write("<h1>您有使用廣告攔截器</h1>");
} else {
document.write("<h1>您沒有使用廣告攔截器</h1>");
}
</script>偵測邏輯基本上都在程式中呈現了!這邊就不說明,總之您可以直接使用我寫好的程式去做專屬於您網站的「溫馨提示」囉!

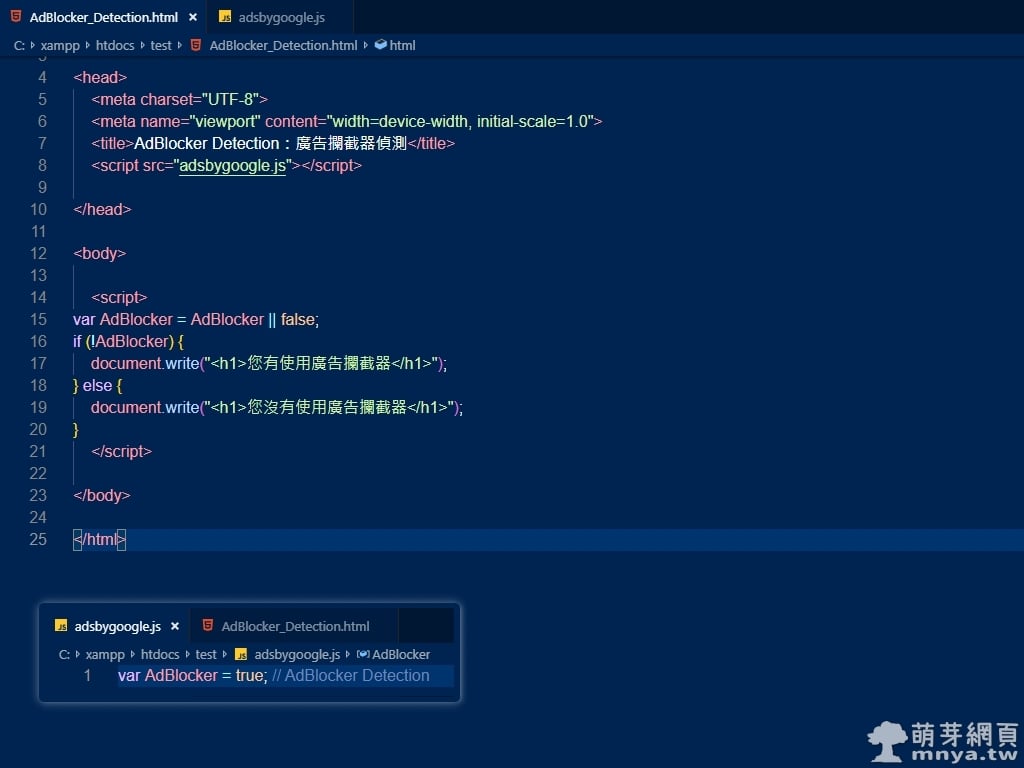
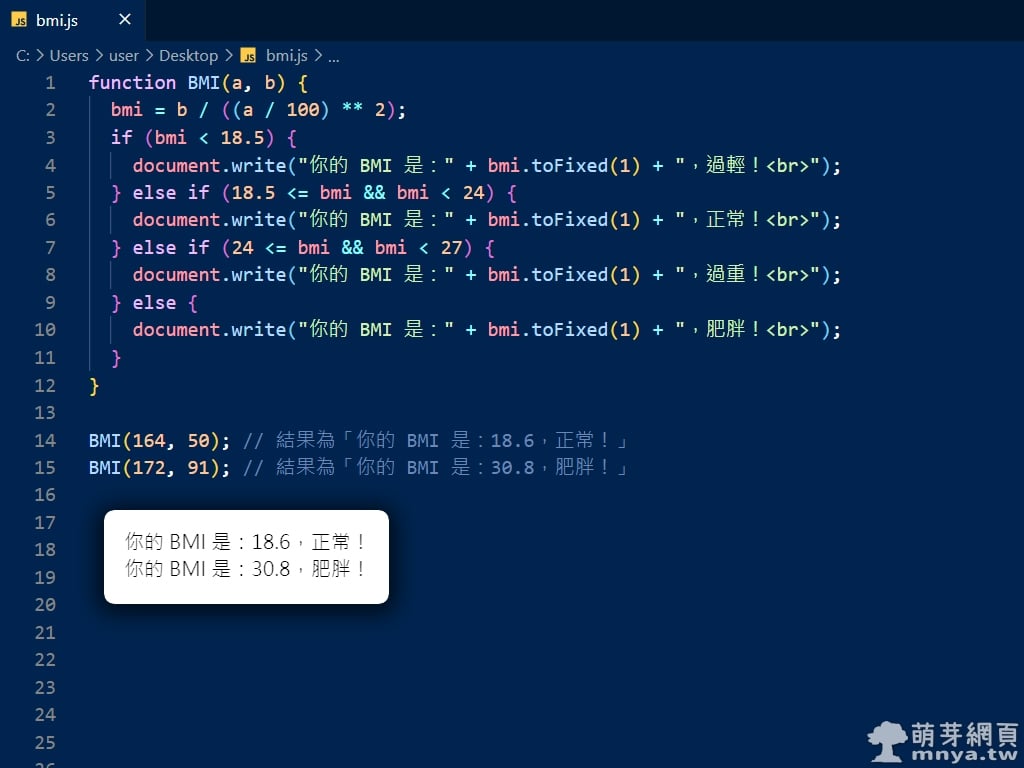
▲ HTML 與 JavaScript 原始碼截圖。

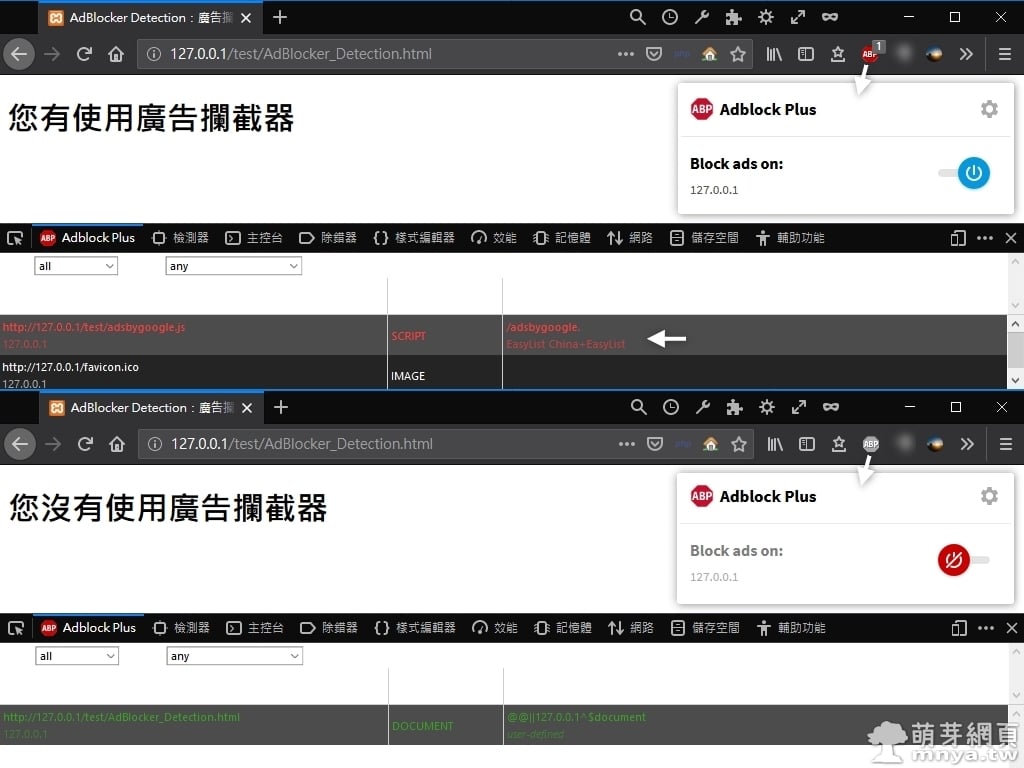
▲ 執行結果,開啟與關閉廣告攔截器後都要重新載入網頁才有效果。








 《上一篇》Twitter 介面大改版!更暗的深色模式、顏色與文字大小個人化
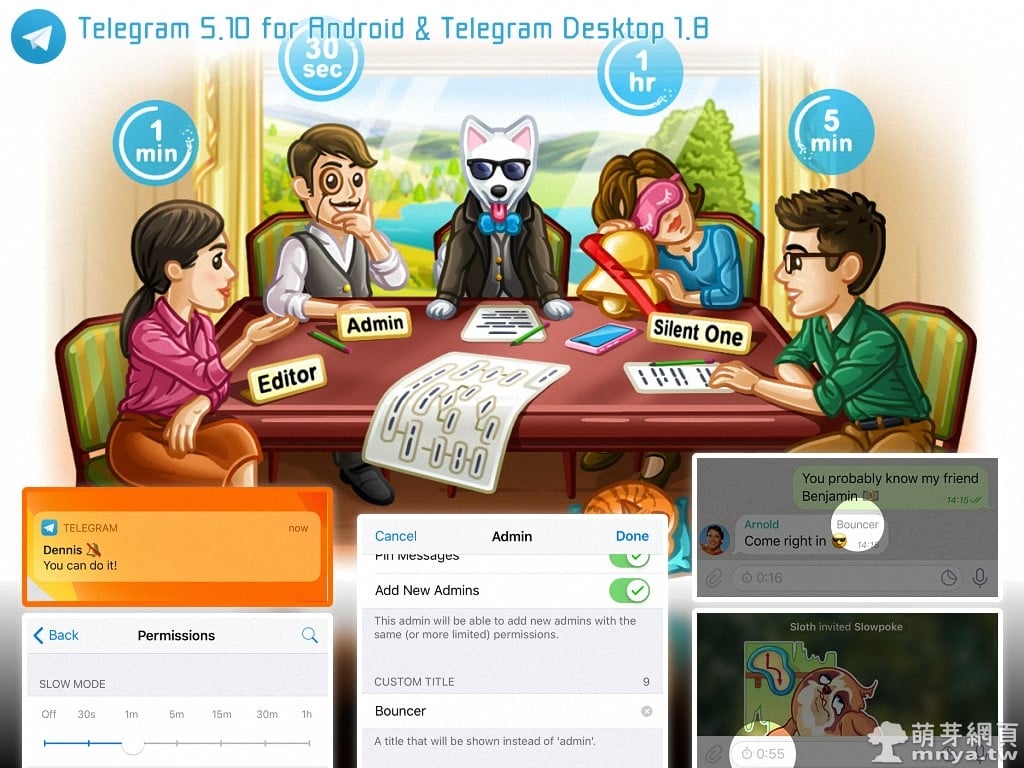
《上一篇》Twitter 介面大改版!更暗的深色模式、顏色與文字大小個人化  《下一篇》Telegram 5.10 for Android & Telegram Desktop 1.8 更新:靜音訊息、留言限制模式、管理員頭銜等
《下一篇》Telegram 5.10 for Android & Telegram Desktop 1.8 更新:靜音訊息、留言限制模式、管理員頭銜等 









留言區 / Comments
萌芽論壇