我們學習新事物的時候常常會卡在輔助工具過多,基礎都還沒搞懂就被一大堆的工具搞得很頭痛,一下子就會失去學習的動力,寫程式就是要能跑出東西來,如果一下子卡了一堆輔助工具都還不會用,跑不出東西真的很挫折,因此本篇文章跳過所有輔助工具,像是 npm、Babel 和 webpack 等通通不要用,就使用簡單的 CDN 將 React 引入後直接寫 HTML 與 JavaScript,製作出一個「HELLO 頁面」!
npm、Babel 和 webpack 這些工具必然有其用途與重要性,但對於剛進入該領域的人來說仍是非常困難理解的技術,站長我也是希望能先挑開這些輔助工具,讓 React 可以變出一個能看的網頁再說!畢竟我是手打原始碼出來的,看到結果對我來說是自信加分!😂 以下簡單說說暫時不使用的輔助工具:
React 是啥?能吃嗎?🤔
ReactJS 是 Facebook 推出的 JavaScript 函式庫,它專注於 UI(View)的開發,其生態系非常龐大,通常要把整個生態系碰觸一遍才有可能最佳化自己的應用!如果要快速開始,可以參考官方文件。
npm 是啥?能喝嗎?🤔
npm 是 Node.js 預設的、以 JavaScript 編寫的軟體套件管理系統,可以用指令的方式管理所有 JS 套件。
Babel 又是啥呢?🤔
由於並非所有瀏覽器都支援 ES6+ 語法的 JavaScript(其彌補了過去 JavaScript 被詬病的一些特性,因此未來將廣泛應用於 React),所以透過 Babel 這個 JavaScript 編譯器可以讓你的 ES6+ 、JSX 等 JavaScript 程式碼轉換成瀏覽器可以看得懂的 JavaScript 語法唷!
Webpack 網頁包裝?🤔
Webpack 是一個開源的前端打包工具。Webpack 提供了前端開發缺乏的模組化開發方式,將各種靜態資源視為模組,並從它生成最佳化過的程式碼。
📖 單純的 React 生成「HELLO 頁面」
好了!以上先暫時不用,單純的 React 只要用 CDN 引入 React(<head>~</head>):
<script crossorigin src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>接著建立給 React 管理的 div 區塊(<body>~</body>):
<div id="root">
<!-- 這個 div 區塊由 React 管理 -->
</div>最後寫 JavaScript 直接使用 React(<body>~</body>):
<script>
class HELLO extends React.Component {
render() {
return React.createElement("h1", null, "HELLO ", this.props.who, "!");
}
}
ReactDOM.render(React.createElement(HELLO, {
who: "MNYA"
}), document.getElementById("root"));
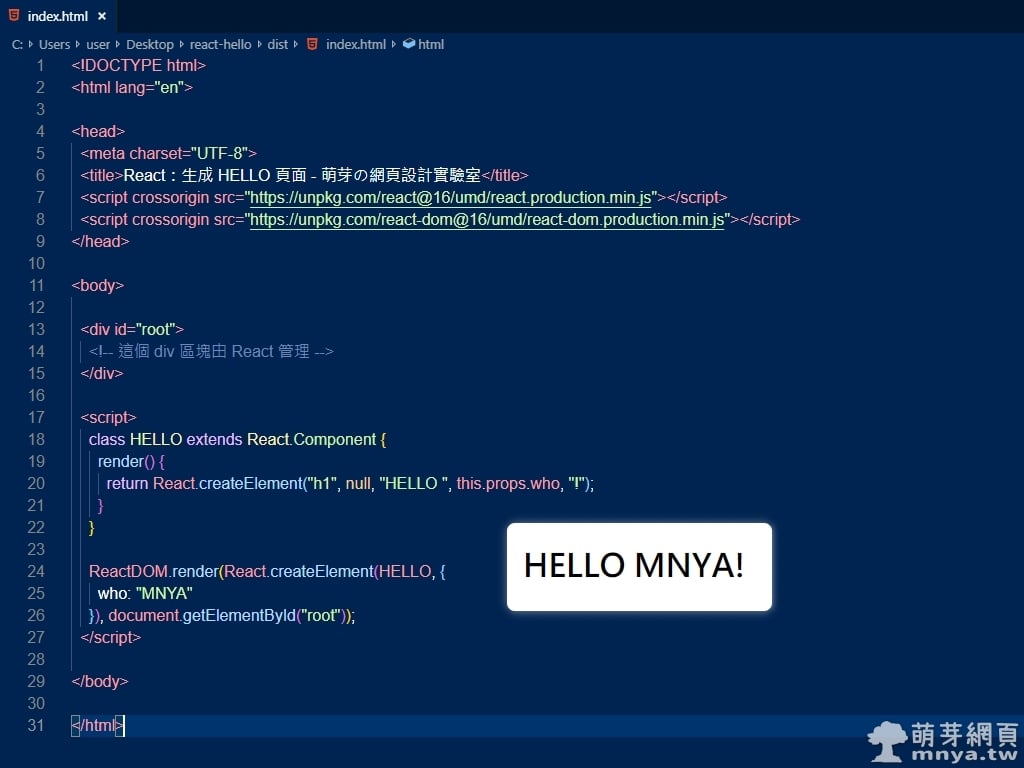
</script>這樣就可以做出一個最簡單的「HELLO 頁面」囉!

▲ 單純用 React 生成的「HELLO 頁面」原始碼與右側白框內的結果。
進階!如果使用 Babel?🧐
其實就是把最後的 JavaScript 改用最新 ES6+ 的 JavaScript 語法撰寫,再請 Babel 編譯器幫我們編譯成所有瀏覽器都可以看懂得 JavaScript 語法,所以可以說 Babel 只是幫助開發者更「爽」的開發網頁,對使用者來說沒差!
這我就直接用 CodePen 做示範,它就直接內建 Babel 的編譯器啦!
▲ 使用 Babel 的「HELLO 頁面」範例!只是 JavaScript 語法的不同。
8/17 更新:我寫了篇文章介紹瀏覽器可以暫時有 Babel 做 JSX 編譯,讓開發更有效率: React 初嘗試(二):利用 Babel CDN 讓瀏覽器直接跑 JSX
💬 本文為站長的筆記文章,若有錯誤請告知!我並沒有對 React 生態有太多了解,還請大神指教 🙏。







 《上一篇》EbSynth:將藝術畫作轉動畫、藝術帶入生活中、影格與關鍵影格的渲染技術
《上一篇》EbSynth:將藝術畫作轉動畫、藝術帶入生活中、影格與關鍵影格的渲染技術  《下一篇》js-cookie 運用餅乾製作簡易黑暗模式示範
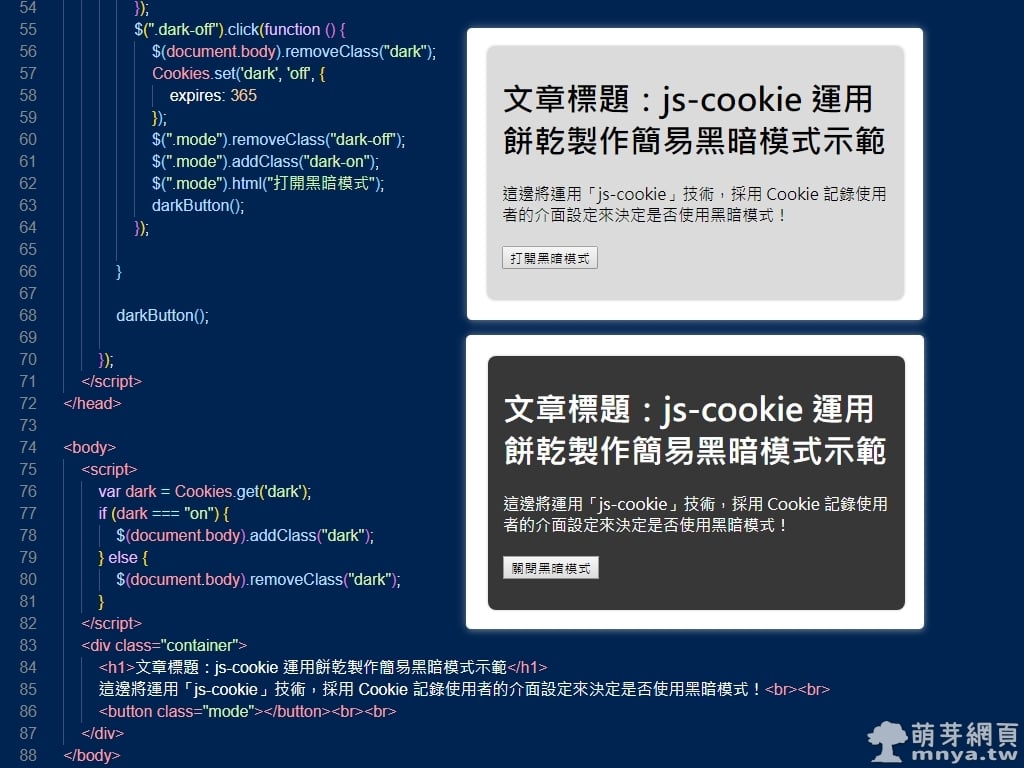
《下一篇》js-cookie 運用餅乾製作簡易黑暗模式示範 









留言區 / Comments
萌芽論壇