WordPress 跳脫短代碼(Escaping Shortcodes)
2019/03/17
萌芽站長
407 0
網站技術 , 架站程式 , WordPress
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
我在 WordPress 架構的網站中寫跟短代碼有關的教學時,就發現到 WordPress 會將短代碼自動執行,導致無法 [ 顯示括弧 ] 造成我寫文章上的困擾,幸好查詢了官方的原文文檔發現短代碼有提供跳脫的功能,讓文章能正常顯示出短代碼本身。
一、單純的短代碼
[shortcode]
▲ 文章顯示出來的結果。
[[shortcode]]
▲ 編輯器內輸入的文字。
二、有開始與結束的短代碼
[shortcode] ... [/shortcode]
▲ 文章顯示出來的結果。
[[shortcode] ... [/shortcode]]
▲ 編輯器內輸入的文字。

▲ 本文首圖。
贊助廣告 ‧ Sponsor advertisements
Free Online Image Map Generator:自動生成 HTML Image Map 影像地圖原始碼
📆 2018-10-25
📁
網路應用, 網站技術, HTML
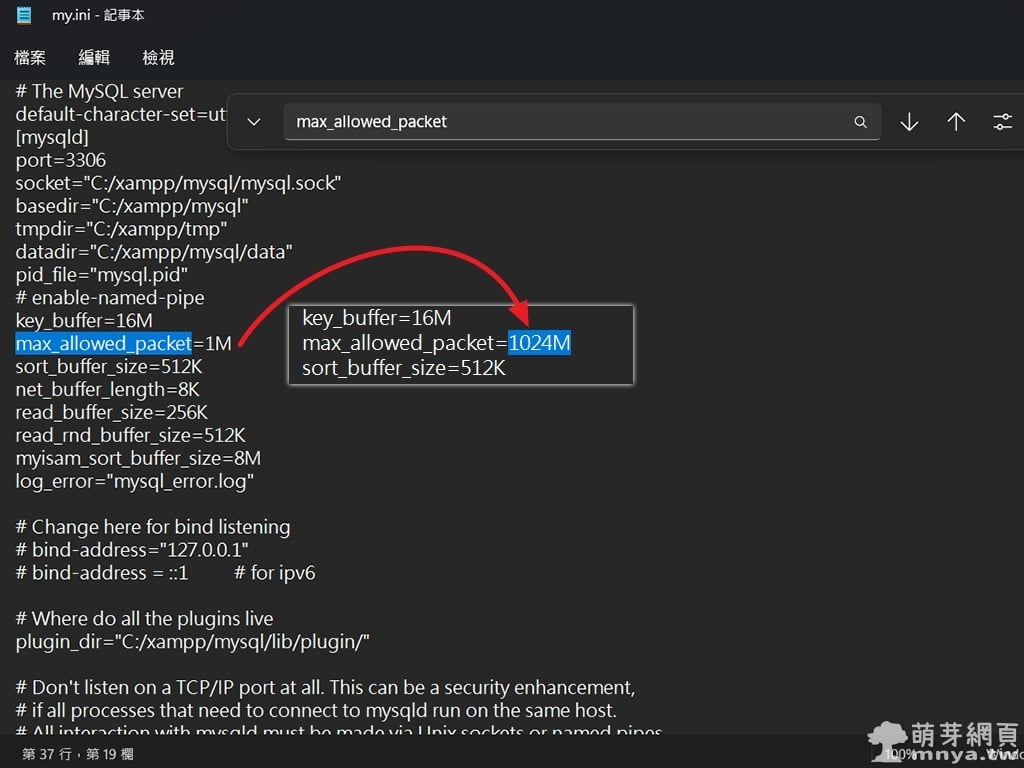
MySQL:解決缺少表達式及 MySOL server has gone away 問題(教學基於 XAMPP)
📆 2022-10-08
📁
軟體應用, 網站技術, 伺服器, 資料庫
Bootstrap 介紹與入門,Bootstrap 5 跟 Bootstrap 3 & 4 的差別
📆 2021-10-27
📁
網站技術, HTML, Bootstrap
HTML:<!--備註-->
📆 2014-01-04
📁
網站技術, HTML
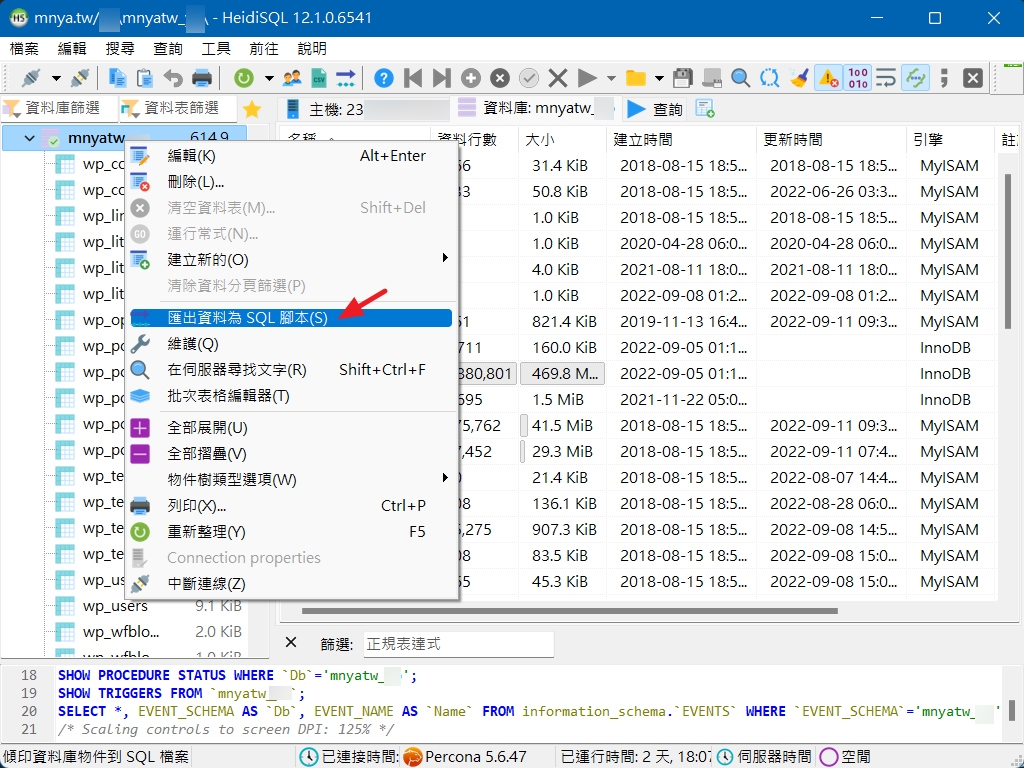
HeidiSQL:遠端連線虛擬主機 MySQL 以備份資料庫為 SQL 檔
📆 2022-09-11
📁
軟體應用, 網站技術, 伺服器, 資料庫, SQL
CSS:CSS總介紹
📆 2013-01-01
📁
網站技術, CSS
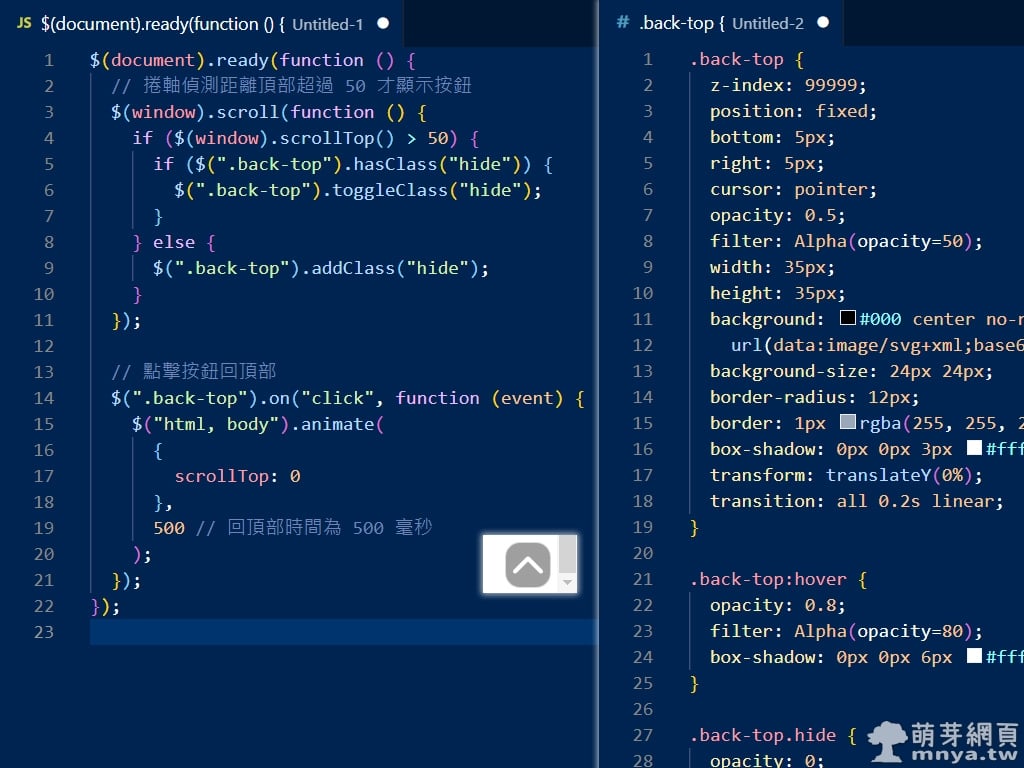
自動隱藏且可直接使用的網頁回頂部按鈕
📆 2021-11-30
📁
網站技術, HTML, CSS, JavaScript, jQuery
Docker Compose 快速安裝 Node-RED
📆 2025-04-25
📁
網站技術, 伺服器, 物聯網, Node.js, Node-RED








 《上一篇》List Category Posts(WordPress 外掛):使用短代碼在頁面、文章內加入文章列表
《上一篇》List Category Posts(WordPress 外掛):使用短代碼在頁面、文章內加入文章列表  《下一篇》Raspberry Pi 3:週末學校課程運用 Python 玩樹莓派開發板
《下一篇》Raspberry Pi 3:週末學校課程運用 Python 玩樹莓派開發板 









留言區 / Comments
萌芽論壇