й–Ӣе ҙжҲ‘е°ұе…ҲиӘӘпјҢзҙ” CSS з„Ўжі•еҒҡеҲ°пјҢеӣ зӮә CSS з„Ўжі•з”ұеӯҗе…ғзҙ зҡ„ hoverпјҲжёёжЁҷзў°и§ёпјүдҫҶи®ҠжӣҙзҲ¶е…ғзҙ зҡ„жЁЈејҸпјҢжүҖд»Ҙе°ұиҰҒз”ЁеҲ°иҗ¬иғҪзҡ„ JavaScriptпјҒйҒӢз”Ё DOM зҡ„жҺ§еҲ¶дҫҶеҒҡеҲ° CSS зӣ®еүҚеҒҡдёҚеҲ°зҡ„дәӢжғ…пјҒйҖҷж¬Ўдё»йЎҢзӮәгҖҢжёёжЁҷзў°и§ёеӯҗе…ғзҙ дҪҝзҲ¶е…ғзҙ жЁЈејҸи®ҠжӣҙгҖҚгҖӮ
йңҖиҰҒз”ЁеҲ°зҡ„ JavaScript дәӢ件жңүе…©еҖӢпјҡmouseover иҲҮ mouseoutпјҢеүҚиҖ…д»ЈиЎЁжёёжЁҷзў°и§ёеҲ°е…ғзҙ пјҢеҫҢиҖ…д»ЈиЎЁжёёжЁҷжІ’жңүзў°и§ёеҲ°е…ғзҙ гҖӮжҺҘи‘—йҒӢз”Ё addEventListener ж·»еҠ зӣЈиҒҪеҲ°еӯҗе…ғзҙ дёҠпјҢи®“жёёжЁҷжҳҜеҗҰзў°и§ёеӯҗе…ғзҙ дҫҶи®ҠеӢ•зҲ¶е…ғзҙ зҡ„ CSS жЁЈејҸпјҢйҖҷж¬ЎжҲ‘еҜ«зҡ„зҜ„дҫӢжҳҜж”№и®ҠиғҢжҷҜйЎҸиүІпјҢ當然д№ҹеҸҜд»Ҙж”№жҲҗи®Ҡжӣҙж–Үеӯ—йЎҸиүІзӯүпјҢзҷјжҸ®еүөж„Ҹе°ұеҸҜд»ҘеҒҡеҲ°еҫҲеӨҡдёҚеҗҢзҡ„жЁЈејҸи®ҠеҢ–е”·пјҒиӘӘдәҶйҖҷйәјеӨҡпјҢзӣҙжҺҘзңӢеҺҹе§ӢзўјжҜ”ијғеҝ«е•ҰпјҒ

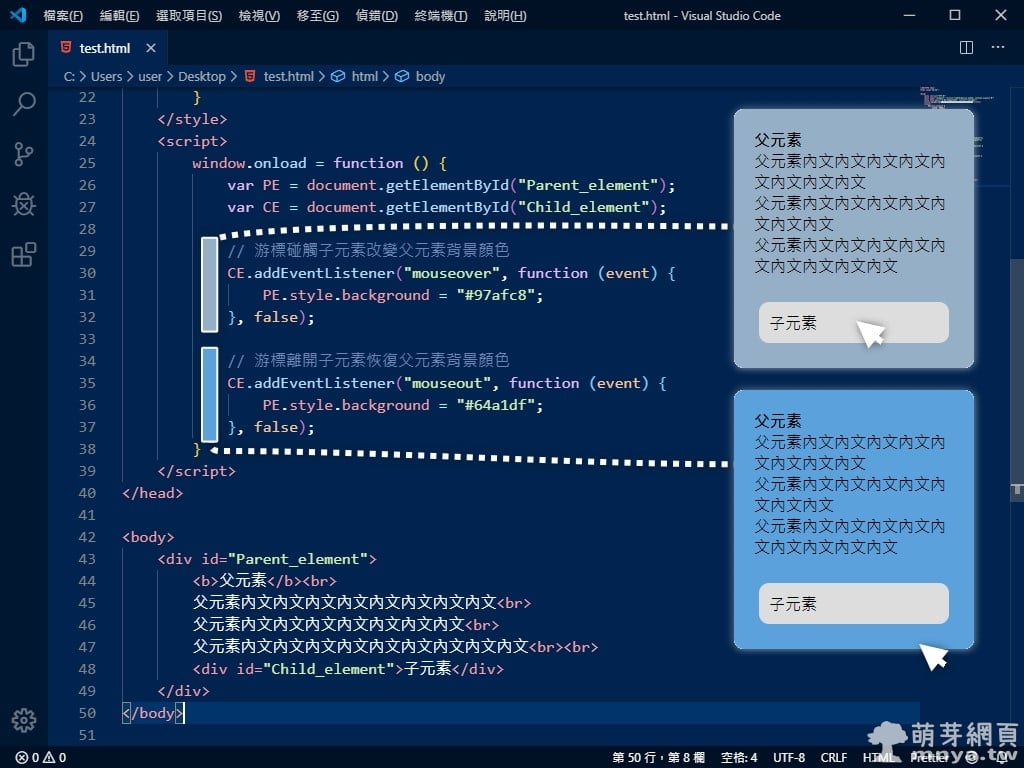
в–ІВ зӨәзҜ„еҺҹе§ӢзўјиҲҮеҹ·иЎҢзөҗжһңеұҖйғЁжҲӘең–гҖӮ
в–І CodePen зӨәзҜ„гҖӮ
вҢЁпёҸ е®Ңж•ҙеҺҹе§ӢзўјжҸҗдҫӣпјҡ
<!DOCTYPE html>
<html lang="zh_tw">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScriptпјҡжёёжЁҷзў°и§ёеӯҗе…ғзҙ дҪҝзҲ¶е…ғзҙ жЁЈејҸи®Ҡжӣҙ</title>
<style>
#Parent_element {
width: 200px;
background: #64a1df;
padding: 20px;
border-radius: 10px;
}
#Child_element {
background: #DDD;
margin: 5px;
padding: 10px;
border-radius: 10px;
}
</style>
<script>
window.onload = function () {
var PE = document.getElementById("Parent_element");
var CE = document.getElementById("Child_element");
// жёёжЁҷзў°и§ёеӯҗе…ғзҙ ж”№и®ҠзҲ¶е…ғзҙ иғҢжҷҜйЎҸиүІ
CE.addEventListener("mouseover", function (event) {
PE.style.background = "#97afc8";
}, false);
// жёёжЁҷйӣўй–Ӣеӯҗе…ғзҙ жҒўеҫ©зҲ¶е…ғзҙ иғҢжҷҜйЎҸиүІ
CE.addEventListener("mouseout", function (event) {
PE.style.background = "#64a1df";
}, false);
}
</script>
</head>
<body>
<div id="Parent_element">
<b>зҲ¶е…ғзҙ </b><br>
зҲ¶е…ғзҙ е…§ж–Үе…§ж–Үе…§ж–Үе…§ж–Үе…§ж–Үе…§ж–Үе…§ж–Үе…§ж–Ү<br>
зҲ¶е…ғзҙ е…§ж–Үе…§ж–Үе…§ж–Үе…§ж–Үе…§ж–Үе…§ж–Үе…§ж–Ү<br>
зҲ¶е…ғзҙ е…§ж–Үе…§ж–Үе…§ж–Үе…§ж–Үе…§ж–Үе…§ж–Үе…§ж–Үе…§ж–Үе…§ж–Ү<br><br>
<div id="Child_element">еӯҗе…ғзҙ </div>
</div>
</body>
</html>







 гҖҠдёҠдёҖзҜҮгҖӢMediumпјҡз°Ўе–®гҖҒж–№дҫҝзҡ„ж’°ж–Үе№іеҸ°пјҢеҲқеҳ—и©ҰиҲҮеҲқжӯҘеҲҶжһҗ
гҖҠдёҠдёҖзҜҮгҖӢMediumпјҡз°Ўе–®гҖҒж–№дҫҝзҡ„ж’°ж–Үе№іеҸ°пјҢеҲқеҳ—и©ҰиҲҮеҲқжӯҘеҲҶжһҗ  гҖҠдёӢдёҖзҜҮгҖӢPhotoshopпјҡжҳҹз©әиҲҮж»ҝжңҲзҙ°зҜҖеҗҢжҷӮеҮәзҸҫеңЁдёҖејөз…§зүҮдёӯгҖҒж¶ҲйҷӨе…үжҡҲдҝ®ең–жҠҖе·§пјҒ
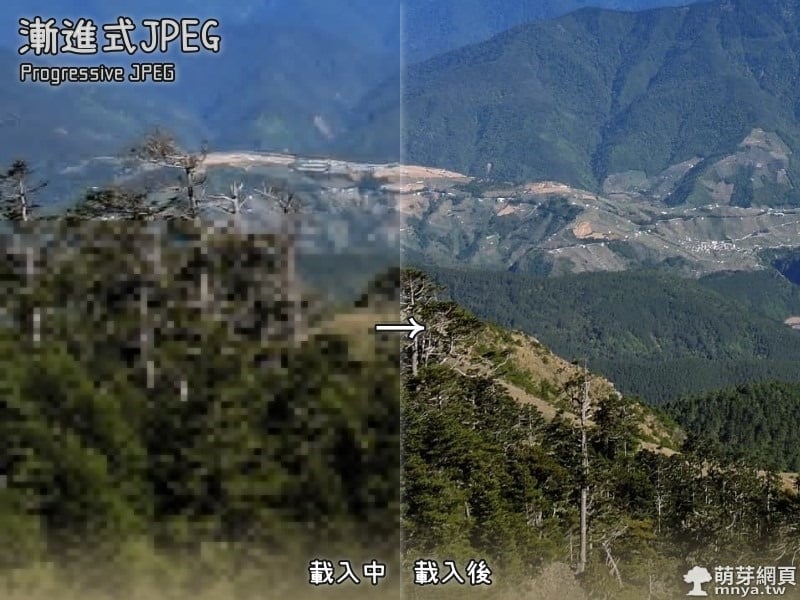
гҖҠдёӢдёҖзҜҮгҖӢPhotoshopпјҡжҳҹз©әиҲҮж»ҝжңҲзҙ°зҜҖеҗҢжҷӮеҮәзҸҫеңЁдёҖејөз…§зүҮдёӯгҖҒж¶ҲйҷӨе…үжҡҲдҝ®ең–жҠҖе·§пјҒ 









з•ҷиЁҖеҚҖ / Comments
иҗҢиҠҪи«–еЈҮ