PhotoImpact:製作配合長寬之模糊邊緣遮罩影像
2020/01/28
萌芽站長
1,423 2
軟體應用 , 多媒體 , 靜圖處理
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
之前撰寫「萌芽二次元」的時候需要製作首圖,過程中意外發現這種影像呈現方式很適合用來處理動漫風格的繪圖,因為我的首圖大小為 1024x768 px,多數繪圖都是長的,為了讓左右兩側有延展性,背景為原圖等比例放大的高斯模糊版,中央放置原圖等比例無失真縮放版,接著套用模糊邊緣遮罩就可以完成啦!看似簡單但我也是摸索了一段時間,分享給大家!(示範用圖為羽々斬繪製的「Aria」)

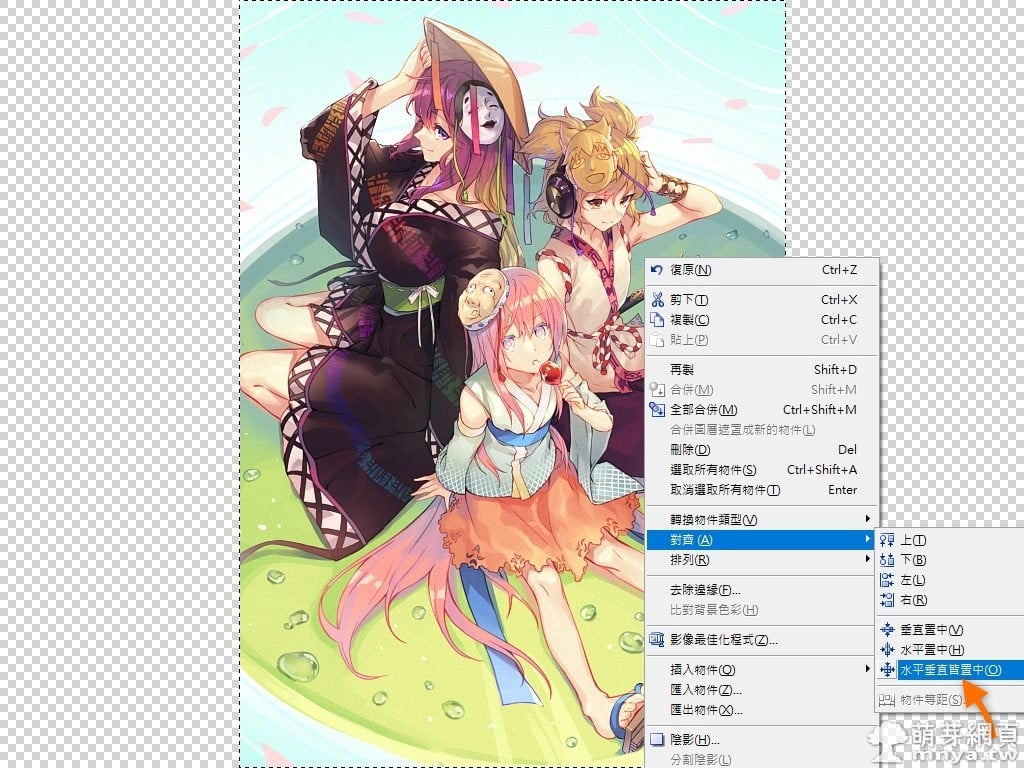
▲ 原圖請先用其他方式,將其等比例無失真縮放後放入 PhotoImpact 編輯區,接著將其水平垂直皆置中。(圖上滑鼠右鍵:「對齊」→「水平垂直皆置中」)

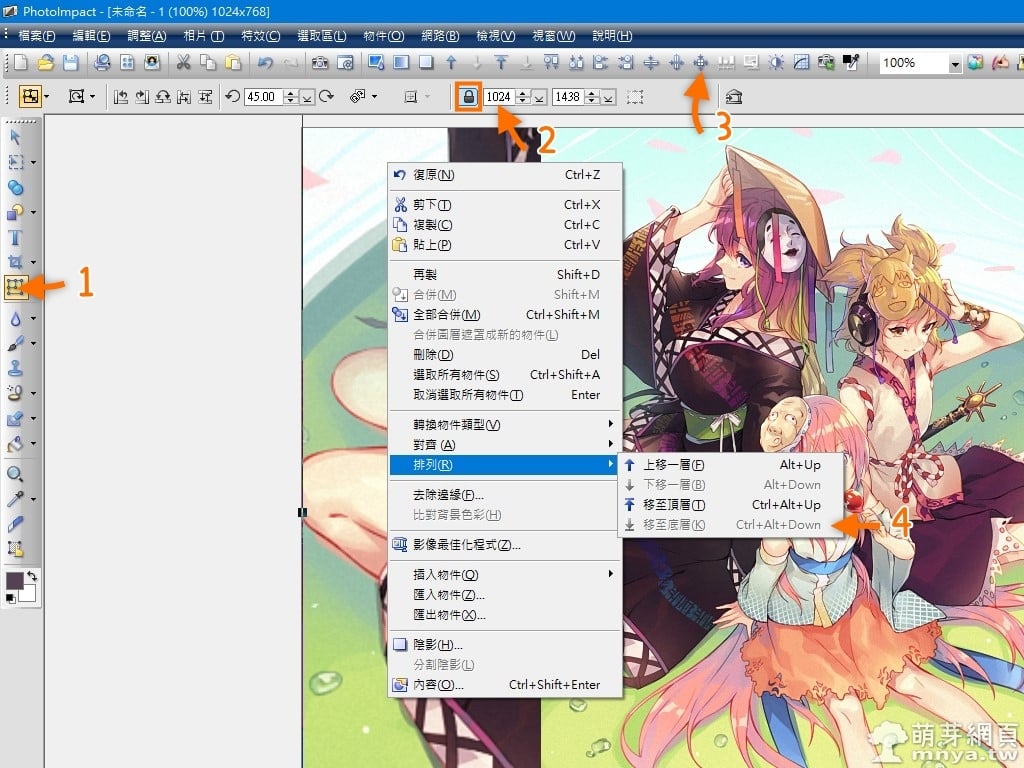
▲ 複製原圖後先使用左側「變形工具」,接著開啟「等比例模式(橘色方框框住的按鈕)」,輸入正確的寬高,一樣「水平垂直皆置中」,最後「排列」點「移置底層」。

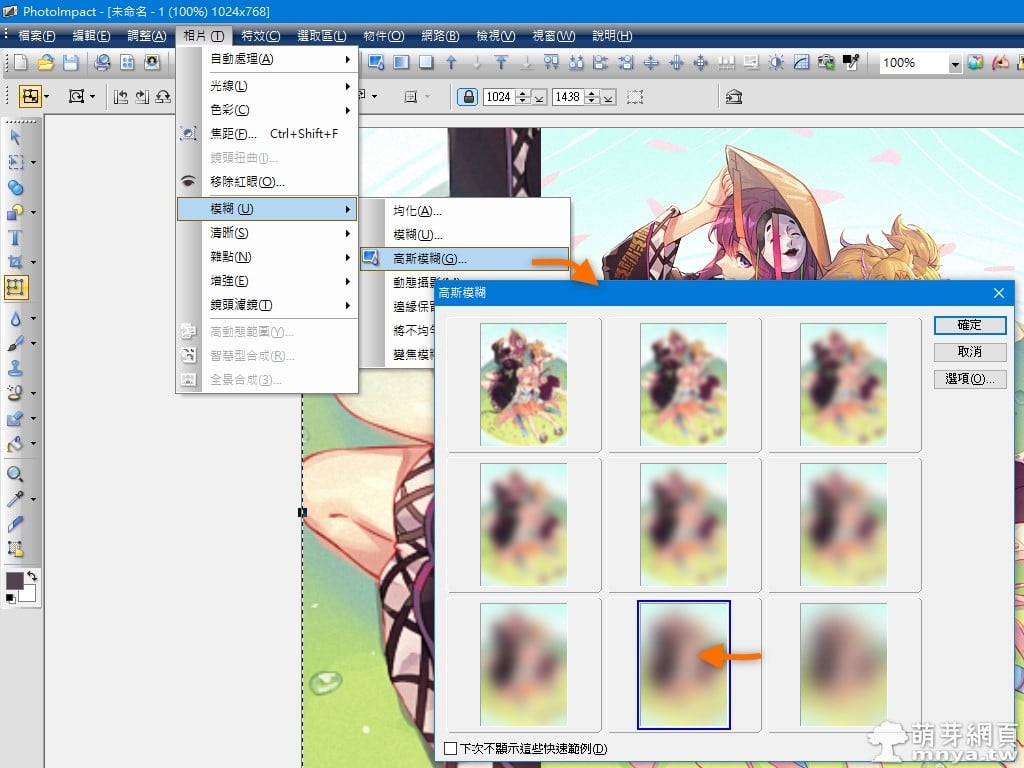
▲ 選著剛剛的背景,選「相片」→「模糊」→「高斯模糊」,選一個合適的模糊程度。

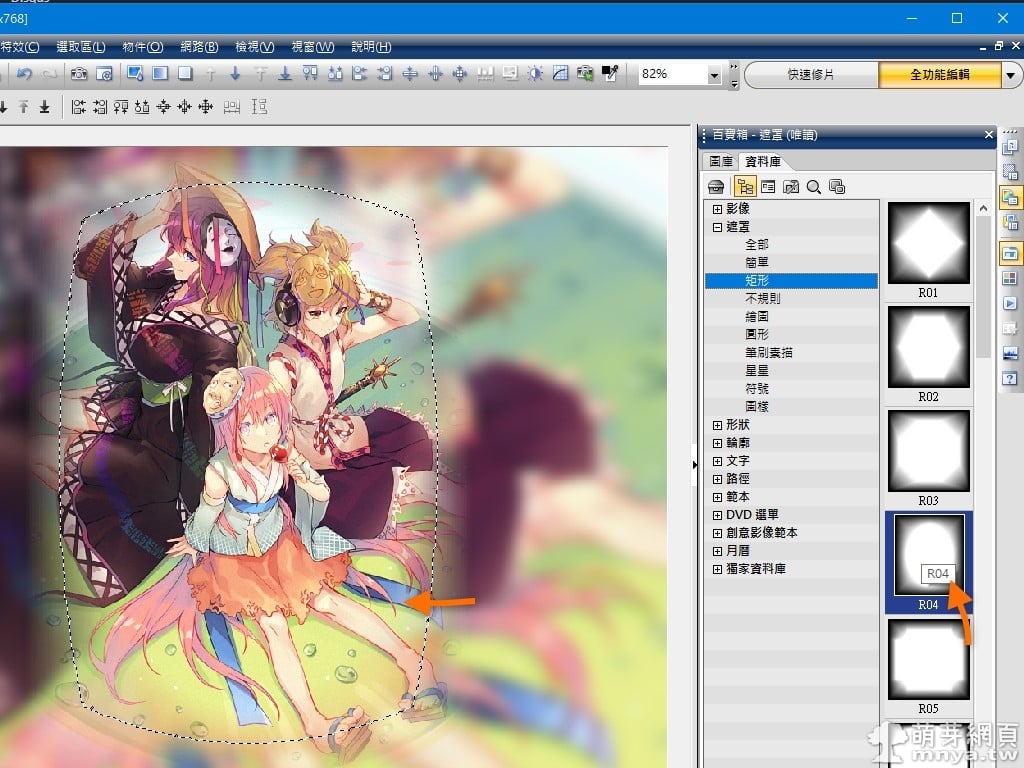
▲ 最後選位在中央的原圖,打開 PhotoImpact 的百寶箱(「視窗」→「面板」內有),找到「資料庫」→「遮罩」→「矩形」,選擇合適的樣板,這裡我選「R04」。

▲ 完成!原圖為「羽々斬」繪製的,順帶一提這張繪圖是「GET IN THE RING」專輯「Aria」的封面,音樂在這:萌芽音樂網。
贊助廣告 ‧ Sponsor advertisements
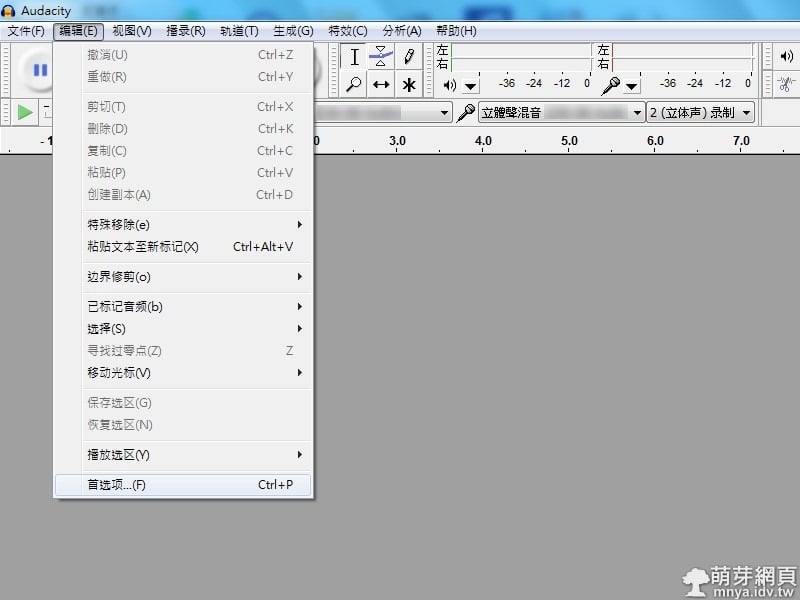
Audacity:將介面語言設定為繁體中文(正體中文)
📆 2014-10-31
📁
軟體應用
資管の小教室(實用小技巧、趨勢與方向、資安問題)
📆 2019-12-09
📁
生活相關, 軟體應用, 瀏覽器, 行動平台, 行動裝置, 資訊安全, 串流媒體, 學業筆記, Google Chrome, 擴充元件, Android
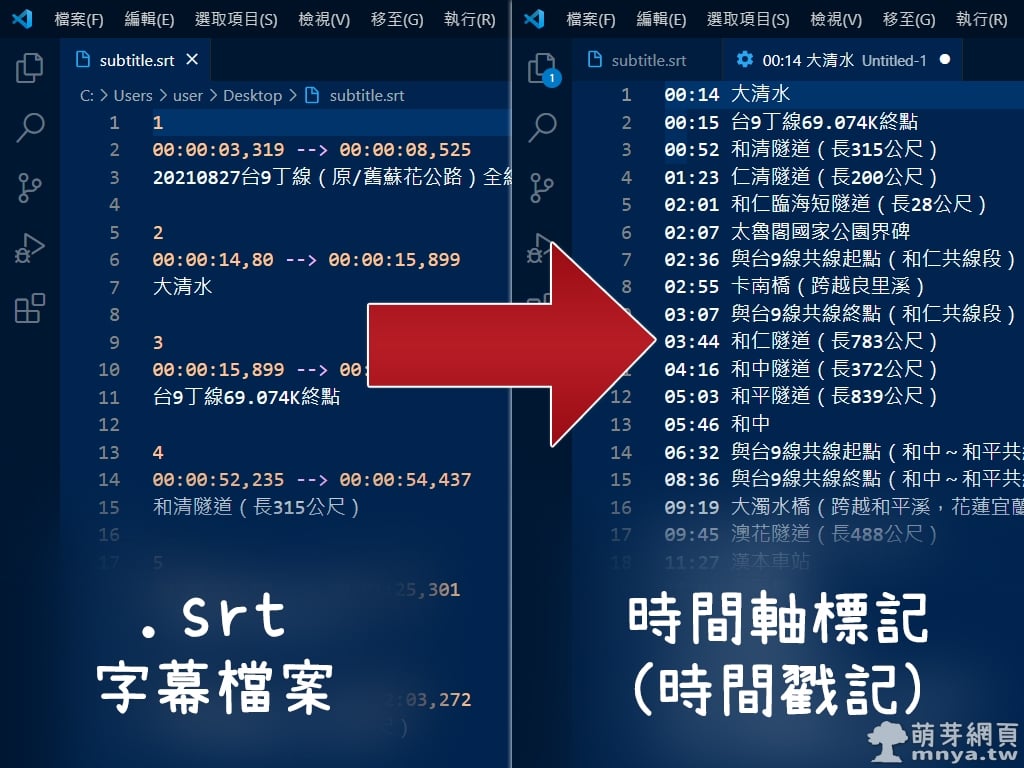
Visual Studio Code:運用規則運算式尋找取代達成 SRT 字幕檔轉換為時間軸標記(時間戳記)
📆 2021-09-13
📁
軟體應用
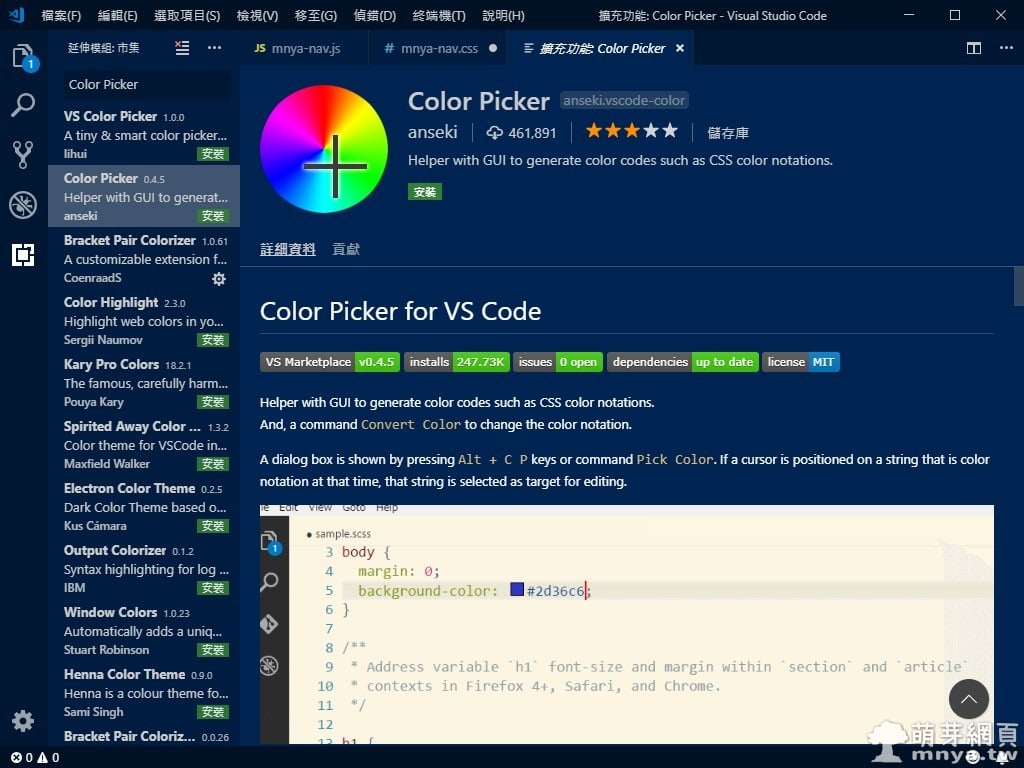
Color Picker(Visual Studio Code 擴充功能):CSS 色碼調色盤、支援透明度
📆 2019-02-11
📁
軟體應用, 網站技術, CSS
SD web UI x !After Detailer:自動偵測指定部位進行局部重繪,用於增強細節
📆 2023-05-20
📁
軟體應用, 人工智慧, AI繪圖
升級創作工具!Krita 結合 Stable Diffusion 的快速安裝教學
📆 2025-04-04
📁
軟體應用, 多媒體, 人工智慧, AI繪圖, 靜圖處理
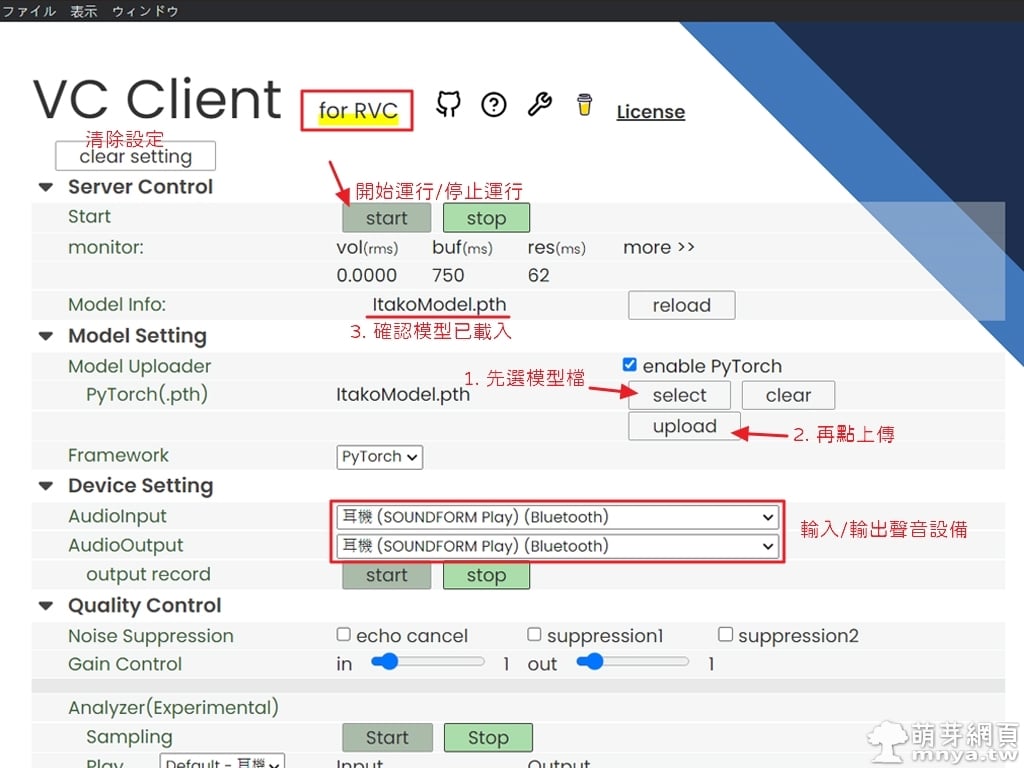
VC Client:用 RVC 人聲模型做即時 AI 語音轉換
📆 2023-04-09
📁
軟體應用, 人工智慧, AI語音
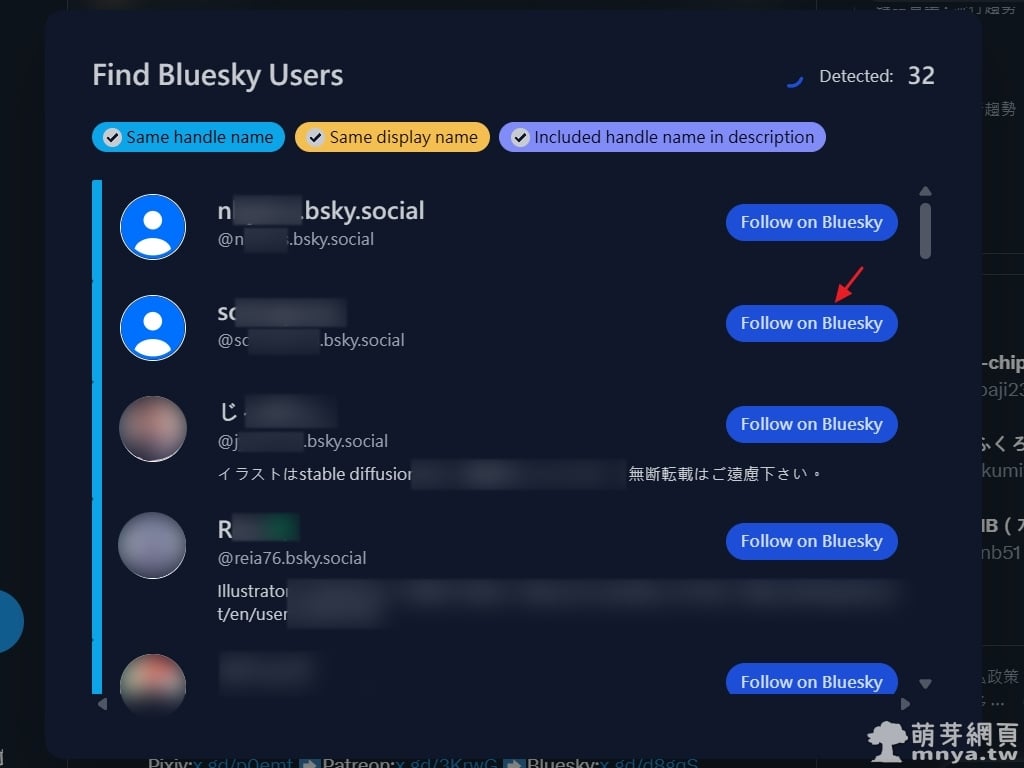
Sky Follower Bridge:快速同步 X (原 Twitter) 追蹤至 Bluesky 的瀏覽器擴充元件
📆 2024-10-18
📁
軟體應用, 瀏覽器, Google Chrome, Firefox, Edge, 擴充元件














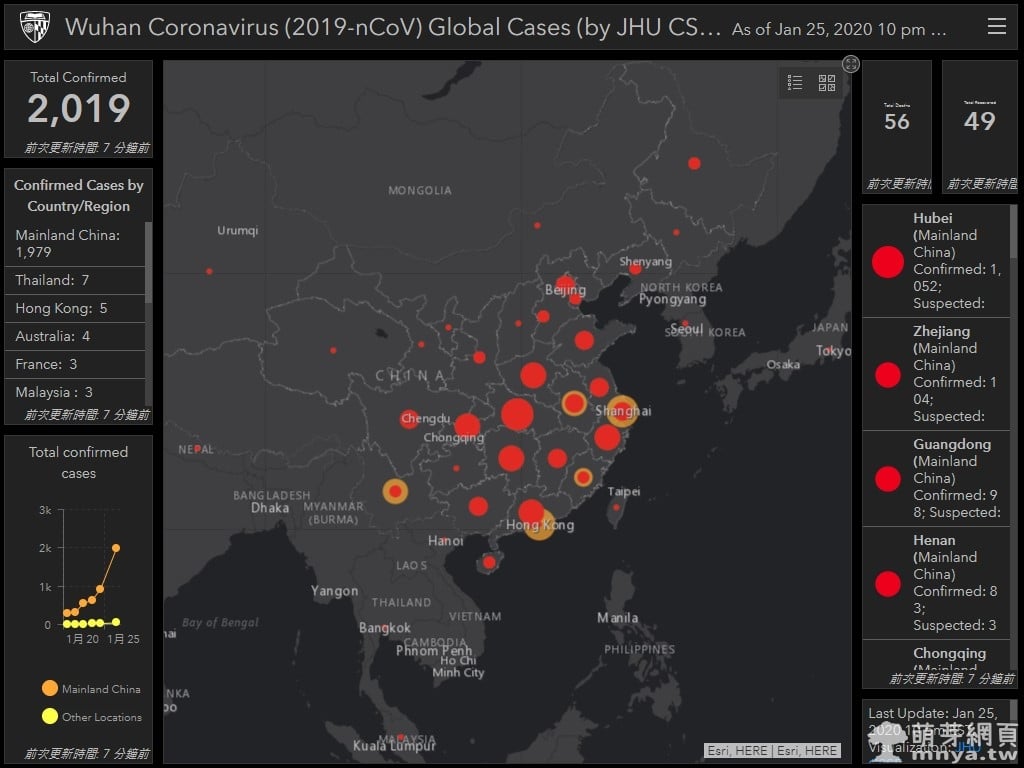
 《上一篇》武漢冠狀病毒(2019-nCoV)GIS 儀表板提供視覺化追蹤報告與資訊
《上一篇》武漢冠狀病毒(2019-nCoV)GIS 儀表板提供視覺化追蹤報告與資訊  《下一篇》FontMod:修改 Win32 程式字型工具,新版 Telegram Desktop (桌面版) 字型更換教學
《下一篇》FontMod:修改 Win32 程式字型工具,新版 Telegram Desktop (桌面版) 字型更換教學 









留言區 / Comments
萌芽論壇