<datalist> жҳҜ HTML еҺҹз”ҹзҡ„жЁҷзұӨпјҢзӣ®зҡ„жҳҜз”ЁдҫҶе»әз«ӢдёҖзө„иіҮж–ҷжё…е–®пјҢдёҰиҲҮ <input> ијёе…Ҙ欄дҪҚеҒҡзөҗеҗҲпјҢеҲ°зҖҸиҰҪеҷЁз«ҜйЎҜзӨәжҷӮпјҢдҪҝз”ЁиҖ…еҸӘиҰҒй»һж“Ҡијёе…Ҙ欄дҪҚеҚіжңғи·іеҮәдёӢжӢүйҒёе–®пјҢеҸҜд»ҘеңЁй–ӢзҷјиҖ…е®ҡзҫ©еҘҪзҡ„иіҮж–ҷжё…е–®дёӯеҒҡйҒёж“ҮпјҢдё”еңЁж¬„дҪҚе…§ијёе…ҘиҲҮиіҮж–ҷжё…е–®жңүй—ңд№Ӣж–Үеӯ—пјҢйӮ„иғҪжңүиҮӘеӢ•иЈңеӯ—жҲ–иҮӘеӢ•е®ҢжҲҗд№Ӣж•ҲжһңпјҢиҲүдҫӢдҫҶиӘӘпјҢеңЁеҒҡеңӢ家гҖҒзёЈеёӮгҖҒең°еҚҖзӯүијёе…ҘжҷӮе°ұеҸҜд»Ҙз”ЁеҲ°гҖӮ
дҪҝз”Ёж–№ејҸ
1. е…Ҳе»әз«Ӣ <input>пјҢдёҰеңЁжЁҷзұӨе…§еЎһе…Ҙ list еұ¬жҖ§дёҰеҒҡе‘ҪеҗҚгҖӮ
2. дёӢж–№е»әз«Ӣ <datalist>пјҢеЎһе…ҘиҲҮеүҚиҖ… list еұ¬жҖ§еҗҢеҗҚд№Ӣ idВ еұ¬жҖ§еҗҚзЁұгҖӮ
3. еңЁ <datalist> иҮі </datalist> дёӯеЎһе…Ҙ <option>пјҢ當дёӯеҸҜд»Ҙз”Ё value еұ¬жҖ§еЎһе…ҘиіҮж–ҷеҖјпјҢ<option> иҮі </option> дёӯй–“еҸҜд»ҘеҠ е…ҘиЈңе……ж–Үеӯ—пјҢдҫӢеҰӮйҒёй …д№ӢиӢұж–Үзҝ»иӯҜзӯүпјҢйҖҷжҳҜеҸҜйҒёзҡ„гҖӮ
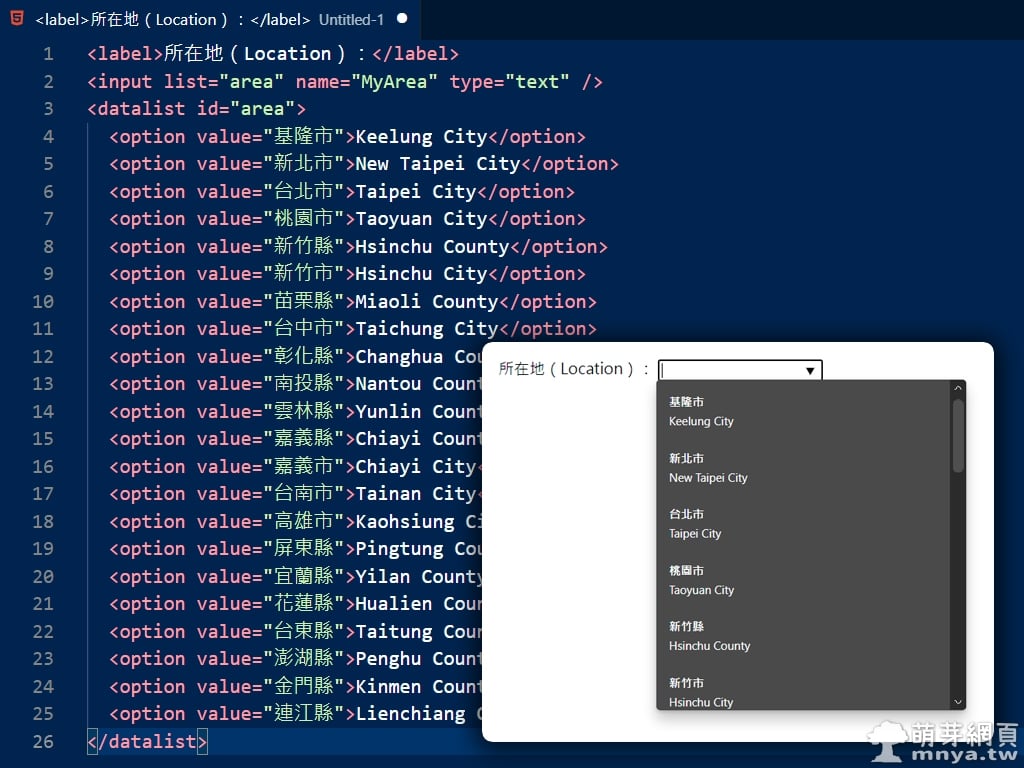
зҜ„дҫӢеҺҹе§Ӣзўј
<label>жүҖеңЁең°пјҲLocationпјүпјҡ</label>
<input list="area" name="MyArea" type="text" />
<datalist id="area">
<option value="еҹәйҡҶеёӮ">Keelung City</option>
<option value="ж–°еҢ—еёӮ">New Taipei City</option>
<option value="еҸ°еҢ—еёӮ">Taipei City</option>
<option value="жЎғең’еёӮ">Taoyuan City</option>
<option value="ж–°з«№зёЈ">Hsinchu County</option>
<option value="ж–°з«№еёӮ">Hsinchu City</option>
<option value="иӢ—ж —зёЈ">Miaoli County</option>
<option value="еҸ°дёӯеёӮ">Taichung City</option>
<option value="еҪ°еҢ–зёЈ">Changhua County</option>
<option value="еҚ—жҠ•зёЈ">Nantou County</option>
<option value="йӣІжһ—зёЈ">Yunlin County</option>
<option value="еҳүзҫ©зёЈ">Chiayi County</option>
<option value="еҳүзҫ©еёӮ">Chiayi City</option>
<option value="еҸ°еҚ—еёӮ">Tainan City</option>
<option value="й«ҳйӣ„еёӮ">Kaohsiung City</option>
<option value="еұҸжқұзёЈ">Pingtung County</option>
<option value="е®ңиҳӯзёЈ">Yilan County</option>
<option value="иҠұи“®зёЈ">Hualien County</option>
<option value="еҸ°жқұзёЈ">Taitung County</option>
<option value="жҫҺж№–зёЈ">Penghu County</option>
<option value="йҮ‘й–ҖзёЈ">Kinmen County</option>
<option value="йҖЈжұҹзёЈ">Lienchiang County</option>
</datalist>ијёеҮәй җиҰҪ
зҜ„дҫӢ CodePen
See the Pen
HTML <datalist> ијёе…Ҙ欄дҪҚеҸҜиҮӘеӢ•иЈңеӯ—д№ӢдёӢжӢүйҒёе–® by Feng, Cheng-Chi (@qwe987299)
on CodePen.

в–І зІҫйҒёең–зүҮпјҸеҺҹе§ӢзўјиҲҮй җиҰҪжҲӘең–гҖӮ









 гҖҠдёҠдёҖзҜҮгҖӢVisual StudioгҖҒGitпјҡе»әз«Ӣжң¬ж©ҹеӯҳж”ҫеә«дёҰжҺЁйҖҒиҮі GitHub
гҖҠдёҠдёҖзҜҮгҖӢVisual StudioгҖҒGitпјҡе»әз«Ӣжң¬ж©ҹеӯҳж”ҫеә«дёҰжҺЁйҖҒиҮі GitHub  гҖҠдёӢдёҖзҜҮгҖӢUbuntuпјҡе»әз«Ӣж–°дҪҝз”ЁиҖ…дёҰзөҰдәҲ sudo ж¬ҠйҷҗгҖҒй—ңй–ү root д№Ӣ SSH йҖЈз·ҡ
гҖҠдёӢдёҖзҜҮгҖӢUbuntuпјҡе»әз«Ӣж–°дҪҝз”ЁиҖ…дёҰзөҰдәҲ sudo ж¬ҠйҷҗгҖҒй—ңй–ү root д№Ӣ SSH йҖЈз·ҡ 









з•ҷиЁҖеҚҖ / Comments
иҗҢиҠҪи«–еЈҮ