гҖҢEasing еҮҪж•ёйҖҹжҹҘиЎЁгҖҚз”ұ Andrey Sitnik жҸҗдҫӣпјҢеҗ„еңӢ家зҡ„иІўзҚ»иҖ…еҚ”еҠ©зҝ»иӯҜпјҢеӣ жӯӨз¶Із«ҷйӮ„ж”ҜжҸҙйқһеёёеӨҡзҡ„иӘһиЁҖпјҢеҢ…еҗ«жӯЈй«”дёӯж–ҮпјҲз№Ғй«”дёӯж–Үпјүе”·пјҒжҲ‘еҖ‘еүҚз«Ҝз¶Ій ҒиЁӯиЁҲеё«еёёеёёйңҖиҰҒиЈҪдҪңз¶Ій Ғдә’еӢ•еӢ•з•«пјҢеӢ•з•«еҹ·иЎҢдёҖиҲ¬й җиЁӯйғҪжҳҜВ linear жЁЎејҸпјҢд№ҹе°ұжҳҜз·ҡжҖ§пјҢйҖҷе°ұжңғйЎҜеҫ—ж•ҲжһңеҫҲе‘ҶзүҲпјҢжІ’жңүйҖҹеәҰи®ҠеҢ–пјҢзҸҫеҜҰдё–з•ҢдёӯжүҖжңүеӢ•ж…Ӣзҡ„и®ҠеҢ–еҹәжң¬дёҠйғҪдёҚжҳҜз·ҡжҖ§пјҢжңүеҸҜиғҪз”ұеҝ«еҲ°ж…ўпјҢд№ҹжңүдёҖдёӢеҝ«дёҖдёӢж…ўзӯүпјҢзҸҫеҜҰдё–з•Ңзҡ„и®ҠеҢ–жӣҙеӨҡпјҢ當然жҲ‘еҖ‘еҸӘиҰҒеҒҡеҮәдёҖй»һйҖҹеәҰи®ҠеҢ–пјҢеӢ•з•«е°ұжңғйЎҜеҫ—зү№еҲҘеҗёеј•дәәпјҢеӣ жӯӨе°ұжңүзҶұеҝғзҡ„е·ҘзЁӢеё«жҸҗдҫӣдәҶеҮҪж•ёеӨ§е…ЁпјҢеҸӘиҰҒиӨҮиЈҪиІјдёҠе°ұеҸҜд»ҘдҪҝз”ЁпјҢе®Ңе…Ёй–ӢжәҗпјҒ
еҹәжң¬дёҠйҒ©з”Ёж–ј CSSгҖҒSCSS жҲ–В jQueryпјҢеүҚе…©иҖ…иӨҮйӣңзҡ„еҮҪж•ёдёҚзҹҘе…ғе°ұиҰҒйқ жңҖеҫҢиҖ…пјҢдҪҶжҲ‘жңғе»әиӯ°з”ЁеүҚе…©иҖ…пјҢдёҚз”ЁеҠ иЈқеӨ–жҺӣеўһеҠ ијүе…Ҙзҡ„е…ғзҙ пјҢйҖҹеәҰзҗҶи«–жӣҙеҝ«пјҢдёҚйҒҺеҰӮжһңдҪ йңҖиҰҒиӨҮйӣңзҡ„еҮҪж•ёпјҢjQuery д№ҹдёҚе·®пјҢжҲ‘еҖ‘еҫҲеӨҡз¶Ій Ғдә’еӢ•зү№ж•Ҳе…¶еҜҰе–®е–® CSS жҳҜдёҚеӨ зҡ„пјҢжңүжҷӮеҖҷВ jQuery еҸҜд»ҘеҒҡеҲ° CSS еҒҡдёҚеҲ°зҡ„еҠҹиғҪгҖӮ
з¶Із«ҷж–№йқўйғҪжңүйқһеёёи©ізҙ°зҡ„дҪҝз”ЁиӘӘжҳҺиҲҮз°Ўд»ӢпјҢеҰӮжһңжӮЁжң¬иә«е°ұжңүеңЁеҒҡеүҚз«ҜиЁӯиЁҲпјҢз”Ёиө·дҫҶеҸҜе°ұзӣёз•¶иј•й¬Ҷе•ҰпјҒеҸӘиҰҒйҒёж“ҮиҮӘе·ұйңҖиҰҒзҡ„еҮҪж•ёпјҢе°ұеҸҜд»ҘиӨҮиЈҪеҺҹе§ӢзўјеҲ°иҮӘе·ұзҡ„еҺҹе§ӢзўјдёӯйҒӢз”ЁпјҢиҮіж–јиҰҒеҰӮдҪ•йҒӢз”Ёе°ұзңӢдҪ зҡ„дҪңе“ҒйңҖиҰҒжҖҺжЁЈе‘ҲзҸҫе•ҰпјҒ

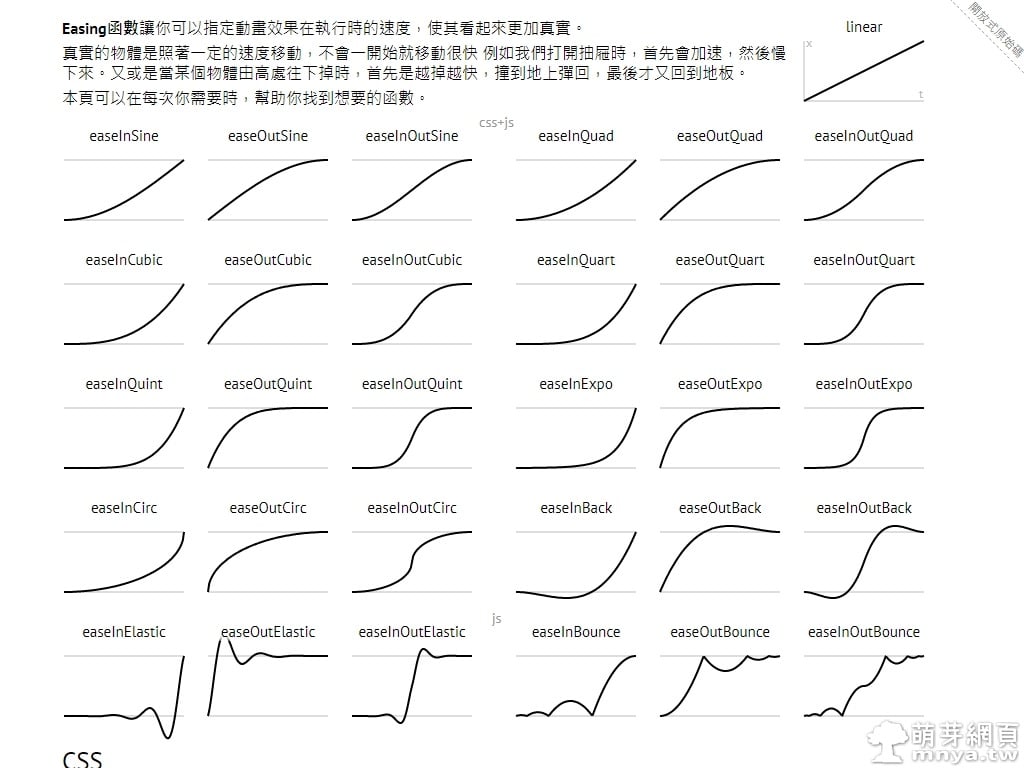
в–Із¶Із«ҷжҸҗдҫӣзҡ„еҮҪж•ёзёҪе…ұжңү 30 еҖӢпјҢйқһеёёи¶іеӨ пјҒ

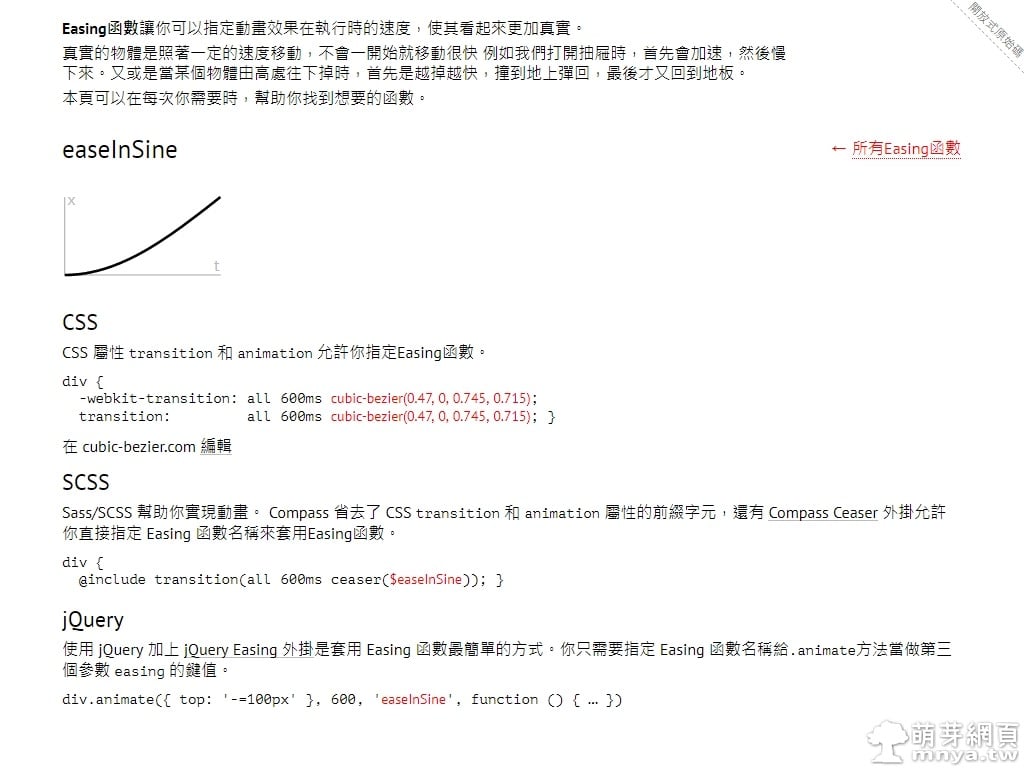
в–І й»һе…Ҙе…¶дёӯдёҖеҖӢеҮҪж•ёеҸҜд»ҘзңӢеҲ°дёүзЁ®дҪҝз”Ёж–№ејҸпјҢ當然йӮ„жңүз”ЁеӢ•ж…Ӣең–иЎЁдҫҶе‘ҲзҸҫеӢ•з•«йҖҹеәҰи®ҠеҢ–пјҢйғҪеҸҜд»ҘеҸғиҖғпјҒ







 гҖҠдёҠдёҖзҜҮгҖӢFacebook MessengerпјҡиЁҠжҒҜ收еӣһеҠҹиғҪзҷ»е ҙ
гҖҠдёҠдёҖзҜҮгҖӢFacebook MessengerпјҡиЁҠжҒҜ收еӣһеҠҹиғҪзҷ»е ҙ  гҖҠдёӢдёҖзҜҮгҖӢVisual Studio Codeпјҡй–Ӣж”ҫеҺҹе§Ӣзўјзҡ„зЁӢејҸзўјз·ЁијҜеҷЁгҖҒдёӯж–ҮеҢ–ж”ҜжҸҙгҖҒеҸҜеҖӢдәәеҢ–
гҖҠдёӢдёҖзҜҮгҖӢVisual Studio Codeпјҡй–Ӣж”ҫеҺҹе§Ӣзўјзҡ„зЁӢејҸзўјз·ЁијҜеҷЁгҖҒдёӯж–ҮеҢ–ж”ҜжҸҙгҖҒеҸҜеҖӢдәәеҢ– 









з•ҷиЁҖеҚҖ / Comments
иҗҢиҠҪи«–еЈҮ