::-webkit-scrollbar жҳҜ CSS зҡ„дёҖзЁ®иҷӣ擬пјҲеҒҪпјүйЎһеҲҘйҒёж“ҮеҷЁпјҢеҸҜд»ҘйҮқе°Қзү№е®ҡе…ғ件жҲ–е…ЁеұҖдҝ®ж”№е…¶жҚІи»ёжЁЈејҸпјҢдҪҶеғ…йҒ©з”Ёж–јж”ҜжҸҙ WebKit зҡ„зҖҸиҰҪеҷЁпјҢиҲүдҫӢдҫҶиӘӘпјҡChromeгҖҒEdge иҲҮ Safari йғҪеҸҜд»ҘзңӢеҲ°ж•ҲжһңгҖӮе®ғжңүиЁұеӨҡзӣёй—ңзҡ„йҒёж“ҮеҷЁеҸҜд»ҘдҪҝз”ЁпјҢеёёз”Ёзҡ„еҲ—еңЁдёӢйқўпјҡ
::-webkit-scrollbar-buttonжҚІи»ёдёҠзҡ„жҢүйҲ•пјҲдёҠдёӢз®ӯй ӯпјү
::-webkit-scrollbar-thumbжҚІи»ёжң¬й«”
::-webkit-scrollbar-trackжҚІи»ёеә•пјҲжң¬й«”ж»‘еӢ•зҡ„и»ҢйҒ“пјү
::-webkit-scrollbar-cornerеҗҢжҷӮжңүеһӮзӣҙиҲҮж°ҙе№іжҚІи»ёжҷӮдәӨжңғзҡ„йғЁеҲҶ
зӣҙжҺҘдҪҝз”Ё ::-webkit-scrollbar жҳҜйҮқе°Қе…ЁеұҖпјҢиҖҢиӢҘиҰҒжҢҮе®ҡжҹҗдёҖеҚҖеЎҠдҝ®ж”№жҚІи»ёпјҢеҸҜжҢҮе®ҡ class жҲ– idпјҢдҫӢеҰӮ .block::-webkit-scrollbar жҳҜйҮқе°Қ block йҖҷеҖӢ class зҡ„еҚҖеЎҠйҖІиЎҢжҚІи»ёзҡ„дҝ®ж”№гҖӮи¬ӣдәҶйҖҷйәјеӨҡпјҢеҜҰйҡӣдҪҝз”ЁдёҖж¬ЎжүҚиғҪжӣҙеҠ зҗҶи§ЈпјҢйҖҷиЈЎжҲ‘е°ұеҲҶеҲҘд»Ҙе…ЁеұҖи·ҹжҢҮе®ҡеҚҖеЎҠе…ұе…©зЁ®ж–№ејҸеҜҰдҪңгҖӮ
е…ЁеұҖжҚІи»ё
HTML и«ӢйҡЁдҫҝеЎһжқұиҘҝпјҢдёҖе Ҷ <br> и®“еһӮзӣҙжҚІи»ёзҷјжҸ®дҪңз”ЁпјҢCSS еҰӮдёӢпјҡ
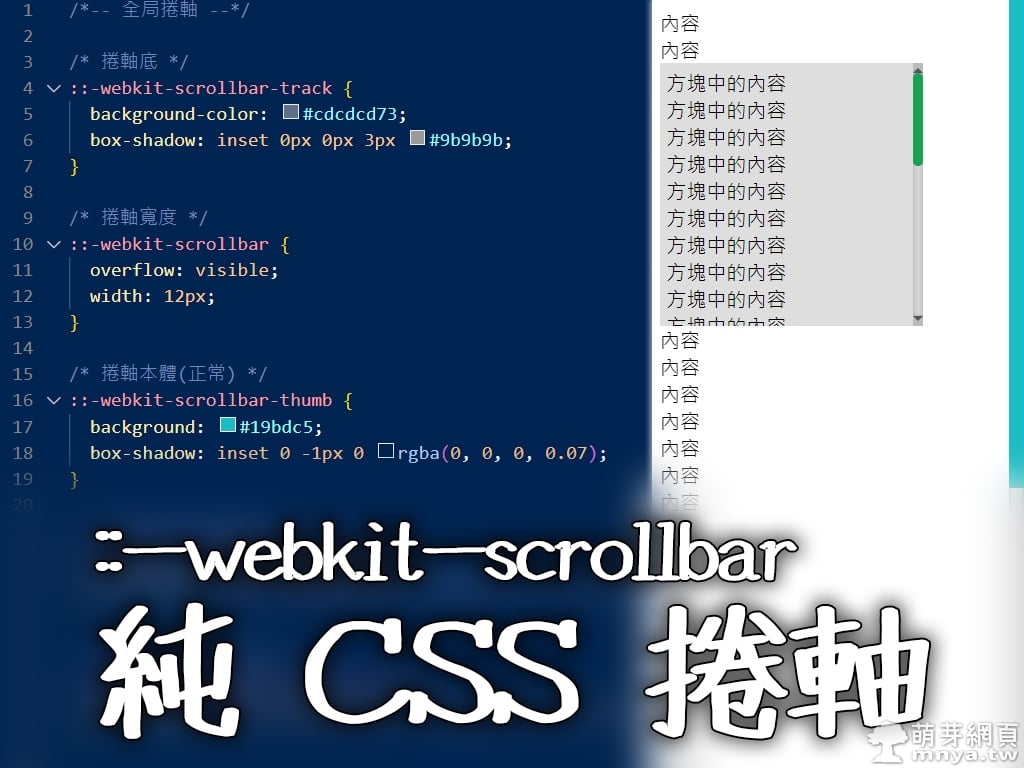
/*-- е…ЁеұҖжҚІи»ё --*/
/* жҚІи»ёеә• */
::-webkit-scrollbar-track {
background-color: #cdcdcd73;
box-shadow: inset 0px 0px 3px #9b9b9b;
}
/* жҚІи»ёеҜ¬еәҰ */
::-webkit-scrollbar {
overflow: visible;
width: 12px;
}
/* жҚІи»ёжң¬й«”(жӯЈеёё) */
::-webkit-scrollbar-thumb {
background: #19bdc5;
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, 0.07);
}
/* жҚІи»ёжң¬й«”(жёёжЁҷжҺҘи§ё) */
::-webkit-scrollbar-thumb:hover {
box-shadow: inset 1px 1px 3px rgba(0, 0, 0, 0.35);
}
/* жҚІи»ёжң¬й«”(жёёжЁҷй»һж“Ҡ) */
::-webkit-scrollbar-thumb:active {
box-shadow: inset 1px 1px 5px rgba(0, 0, 0, 0.65);
}йҖҷеҖӢжңғжҳҜдёҖеҖӢи—ҚиүІзҡ„е…ЁеұҖжҚІи»ёпјҢжІ’жңүдёҠдёӢз®ӯй ӯгҖӮ
еҚҖеЎҠжҚІи»ё
HTML е…Ҳз”ЁеҖӢ <div> дёҰзөҰдәҲ block йҖҷеҖӢ classпјҢжҺҘи‘—е°Үе®ғе…Ҳжҡ«жҷӮжҢҮе®ҡеҜ¬й«ҳйғҪзӮә 200pxпјҢиЈҸй ӯеЎһж»ҝжқұиҘҝеҶҚеҠ дёҖе Ҷ <br> и®“еһӮзӣҙжҚІи»ёзҷјжҸ®дҪңз”ЁпјҢCSS еҰӮдёӢпјҡ
/*-- жҢҮе®ҡеҚҖеЎҠе…§жҚІи»ё --*/
.block {
width: 200px;
height: 200px;
padding: 5px;
overflow-y: auto;
background-color: #dedede;
}
/* жҚІи»ёеә• */
.block::-webkit-scrollbar-track {
background-color: #cdcdcd73;
box-shadow: inset 0px 0px 3px #9b9b9b;
}
/* жҚІи»ёеҜ¬еәҰ */
.block::-webkit-scrollbar {
overflow: visible;
width: 8px;
}
/* жҚІи»ёжң¬й«”(жӯЈеёё) */
.block::-webkit-scrollbar-thumb {
background: #18a253;
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, 0.07);
border-radius: 4px;
}
/* жҚІи»ёжң¬й«”(жёёжЁҷжҺҘи§ё) */
.block::-webkit-scrollbar-thumb:hover {
box-shadow: inset 1px 1px 3px rgba(0, 0, 0, 0.35);
}
/* жҚІи»ёжң¬й«”(жёёжЁҷй»һж“Ҡ) */
.block::-webkit-scrollbar-thumb:active {
box-shadow: inset 1px 1px 5px rgba(0, 0, 0, 0.65);
}
/* жҚІи»ёдёҠдёӢжҢүйҲ• */
.block::-webkit-scrollbar-button:single-button {
background: #bbbbbb;
display: block;
border-style: solid;
height: 8px;
}
/* жҚІи»ёеҫҖдёҠжҢүйҲ• */
.block::-webkit-scrollbar-button:single-button:vertical:decrement {
border-width: 0 4px 4px 4px;
border-color: transparent transparent #555 transparent;
}
.block::-webkit-scrollbar-button:single-button:vertical:decrement:hover {
border-color: transparent transparent #777 transparent;
}
/* жҚІи»ёеҫҖдёӢжҢүйҲ• */
.block::-webkit-scrollbar-button:single-button:vertical:increment {
border-width: 4px 4px 0 4px;
border-color: #555 transparent transparent transparent;
}
.block::-webkit-scrollbar-button:vertical:single-button:increment:hover {
border-color: #777 transparent transparent transparent;
}йҖҷжҳҜдёҖеҖӢз¶ иүІзҡ„еҚҖеЎҠжҚІи»ёпјҢжҚІи»ёжң¬й«”жңүиЁӯе®ҡең“и§’пјҢеҸҰеӨ–жңүдёҠдёӢз®ӯй ӯеҸҜд»ҘдҪҝз”ЁгҖӮ
вҖ» и«ӢжіЁж„ҸпјҢж–ҮжӘ”жңүе‘ҠзҹҘйҖҷеҖӢйҒёж“ҮеҷЁжҳҜйқһжЁҷжә–зҡ„пјҢзӣЎйҮҸдёҚиҰҒз”ЁеңЁз”ўе“Ғз’°еўғдёӯгҖӮ
CodePen
иһҚеҗҲдәҶжң¬ж¬ЎжүҖжңүзҡ„зӨәзҜ„гҖӮ
See the Pen
::-webkit-scrollbar зҙ” CSS жҚІи»ё by Feng, Cheng-Chi (@qwe987299)
on CodePen.

в–І зІҫйҒёең–зүҮгҖӮ







 гҖҠдёҠдёҖзҜҮгҖӢJavaScriptпјҡеҚҒйҖІдҪҚиҪүдәҢйҖІдҪҚжҢҮе®ҡдҪҚж•ёиЈң0
гҖҠдёҠдёҖзҜҮгҖӢJavaScriptпјҡеҚҒйҖІдҪҚиҪүдәҢйҖІдҪҚжҢҮе®ҡдҪҚж•ёиЈң0  гҖҠдёӢдёҖзҜҮгҖӢCSS Scrollbars иҮӘе®ҡзҫ©жҚІи»ёжЁЈејҸпјҲеғ…ж”ҜжҸҙ Firefoxпјү
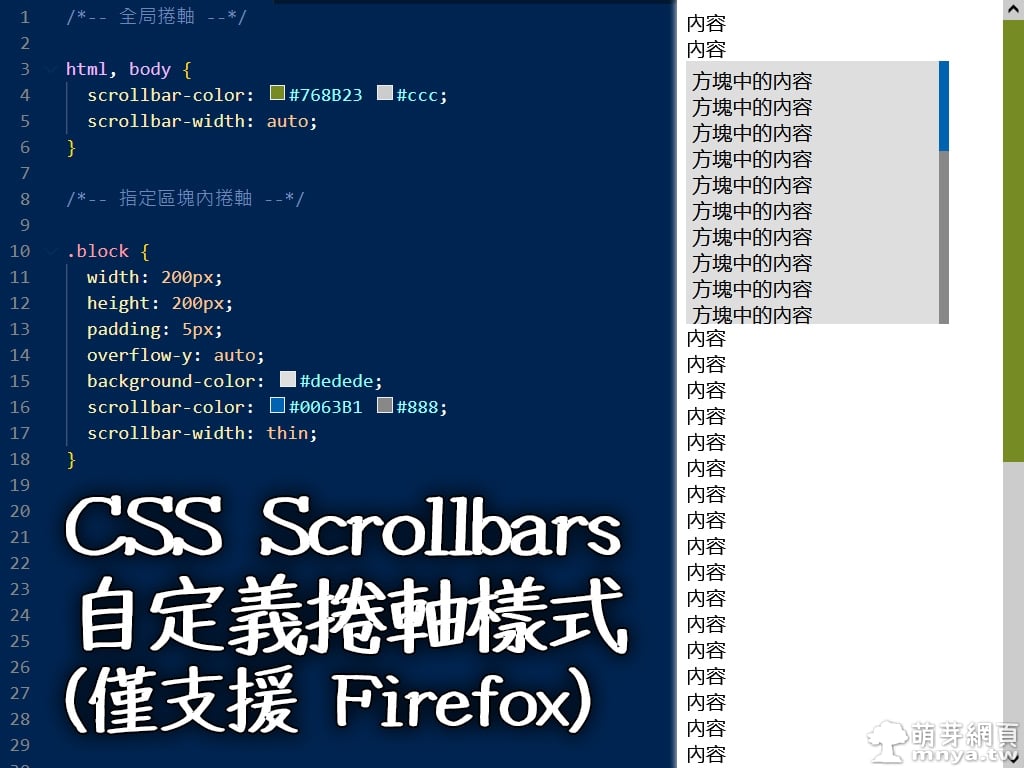
гҖҠдёӢдёҖзҜҮгҖӢCSS Scrollbars иҮӘе®ҡзҫ©жҚІи»ёжЁЈејҸпјҲеғ…ж”ҜжҸҙ Firefoxпјү 









з•ҷиЁҖеҚҖ / Comments
иҗҢиҠҪи«–еЈҮ