四分位數(Quartile)是把一串數據切成四個部分,每個部分含有 25%(1/4)的數據項目數,劃分的臨界點即為四分位數,它們的定義如下:
Q1 代表第一四分位數,即第25分位數。
Q2 代表第二四分位數,即第50分位數。
Q3 代表第三四分位數,即第75分位數。
舉例來說,有串數據為 [1, 2, 3, 4, 5, 6, 7],那麼其 Q1 是 2、Q2 是 4、Q3 是 6。我採用將中位數(Q2)去除的方式取值,你可以想成是將中位數做為切割點,分成前後段數據再取各自的中位數。目前四分位數計算沒有標準,只要找到合適的計算方式即可!
現在我們知道四分位數的概念了,就準備將這個邏輯放入 JavaScript 運作囉!首先當然要準備一個陣列放數據,我們假設這個陣列內的數據是亂序的,所以要經過一次由小到大的排序,接著還要去計算陣列的長度,以知道總共有多少項目的數據在內。再來我們要把各分位索引計算出來,再依照各分位索引是否為整數去計算值,這邊按照先前的邏輯,如果該分位索引 L 是整數,取 L 及 L-1 的平均值,否則取 L 無條件捨去之整數取值。到這邊都看不懂也沒關係,程式已經寫好在下面,有附上註解給大家參考!
window.onload = function () {
// 有 1 到 14 共 14 個數字的陣列,輸入給它亂序
var array = [14, 3, 2, 4, 5, 6, 7, 8, 9, 10, 11, 13, 12, 1];
// 陣列由小至大排序
array.sort(function (a, b) {
return a - b;
});
// 顯示排序後的陣列
document.write("陣列:" + array + "<br>");
// 陣列長度
var length = array.length;
// 各分位索引計算
L_Q1 = length * (1 / 4) // 25分位數索引
L_Q2 = length * (2 / 4) // 50分位數索引
L_Q3 = length * (3 / 4) // 75分位數索引
// 整數判斷函數
function isInteger(obj) {
return obj % 1 === 0
}
// 依照各分位索引是否為整數去計算值
/*
使用公式:如果該分位索引 L 是整數,取 L 及 L-1 的平均值,否則取 L 無條件捨去之整數取值。
*/
if (isInteger(L_Q1)) {
q1 = ((array[L_Q1] + array[L_Q1 - 1]) / 2).toFixed(3)
} else {
q1 = array[Math.floor(L_Q1)].toFixed(3)
}
if (isInteger(L_Q2)) {
q2 = ((array[L_Q2] + array[L_Q2 - 1]) / 2).toFixed(3)
} else {
q2 = array[Math.floor(L_Q2)].toFixed(3)
}
if (isInteger(L_Q3)) {
q3 = ((array[L_Q3] + array[L_Q3 - 1]) / 2).toFixed(3)
} else {
q3 = array[Math.floor(L_Q3)].toFixed(3)
}
// 顯示各分位數
document.write("Q1:" + q1 + "<br>");
document.write("Q2:" + q2 + "<br>");
document.write("Q3:" + q3 + "<br>");
}輸出結果如下:
陣列:1,2,3,4,5,6,7,8,9,10,11,12,13,14
Q1:4.000
Q2:7.500
Q3:11.000
CodePen
See the Pen
JavaScript:計算陣列的四分位數 by Feng, Cheng-Chi (@qwe987299)
on CodePen.

▲ 精選圖片。








 《上一篇》Overpass API:查詢 OpenStreetMap 中的三角點/水準點/町杭/基石/標石/基點
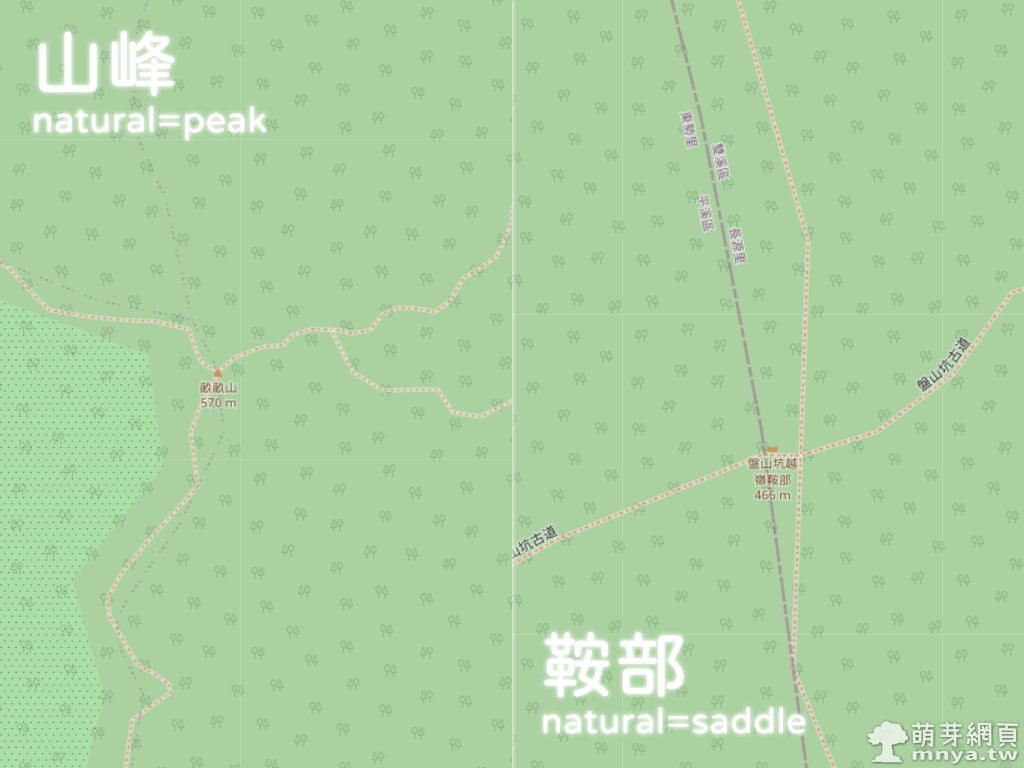
《上一篇》Overpass API:查詢 OpenStreetMap 中的三角點/水準點/町杭/基石/標石/基點  《下一篇》OpenStreetMap:山峰與鞍部說明與繪製(附魯地圖之呈現方式)
《下一篇》OpenStreetMap:山峰與鞍部說明與繪製(附魯地圖之呈現方式) 









留言區 / Comments
萌芽論壇