CSS:碰觸後寬度緩慢增加
2013/01/01
萌芽站長
310 0
網站技術 , CSS
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
這是基本的CSS寫法~歡迎參考!
↓範例(游標移到上面試試)
測試
~完整語法~
一、CSS部分
<style>
.mnya027 {
font:12px Tahoma,'Microsoft Yahei','mingliu';
background:rgba(102, 255, 255, 0.6);
padding: 3px;
border-radius: 5px;
-moz-border-radius: 5px;
height:30px;
width:50px;
-webkit-transition: all 0.5s linear;
-moz-transition: all 0.5s linear;
-o-transition: all 0.5s linear;
transition: all 0.5s linear;
}
.mnya027:hover {
width:200px;
}
</style>
二、HTML部分
<div class="mnya027">測試</div>
贊助廣告 ‧ Sponsor advertisements
CSS Portal:格式化CSS代碼
📆 2016-05-09
📁
網路應用, 網站技術, CSS
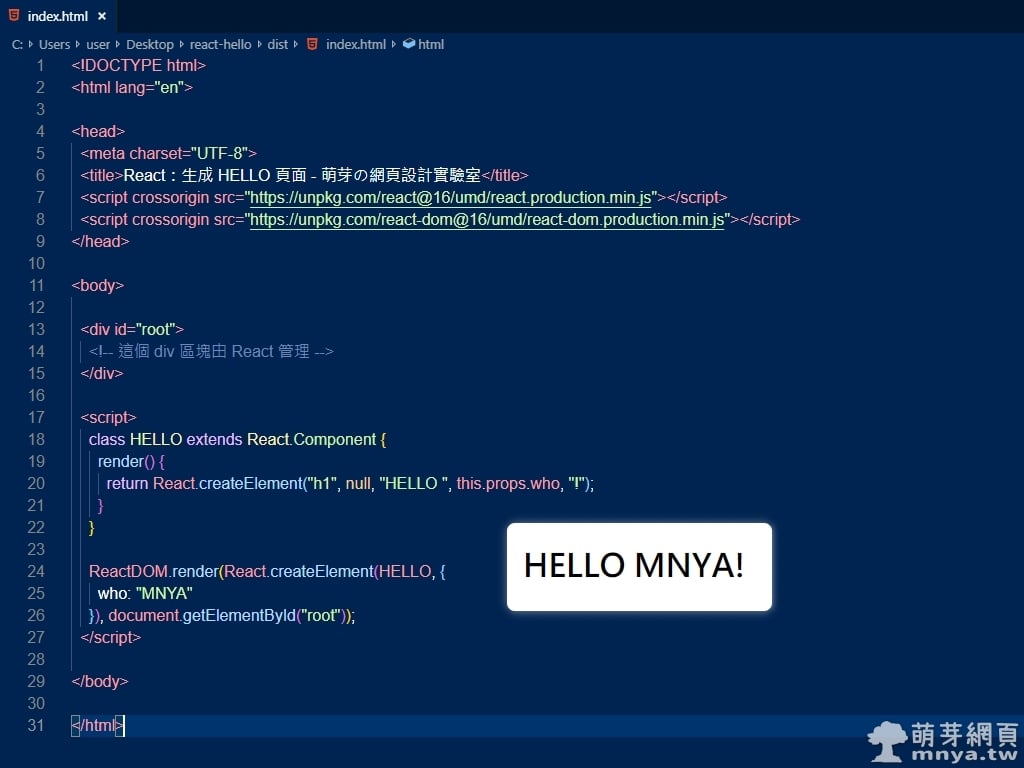
React 初嘗試:不使用 npm、Babel 和 webpack 的 HELLO 頁面
📆 2019-07-13
📁
網站技術, HTML, JavaScript, React
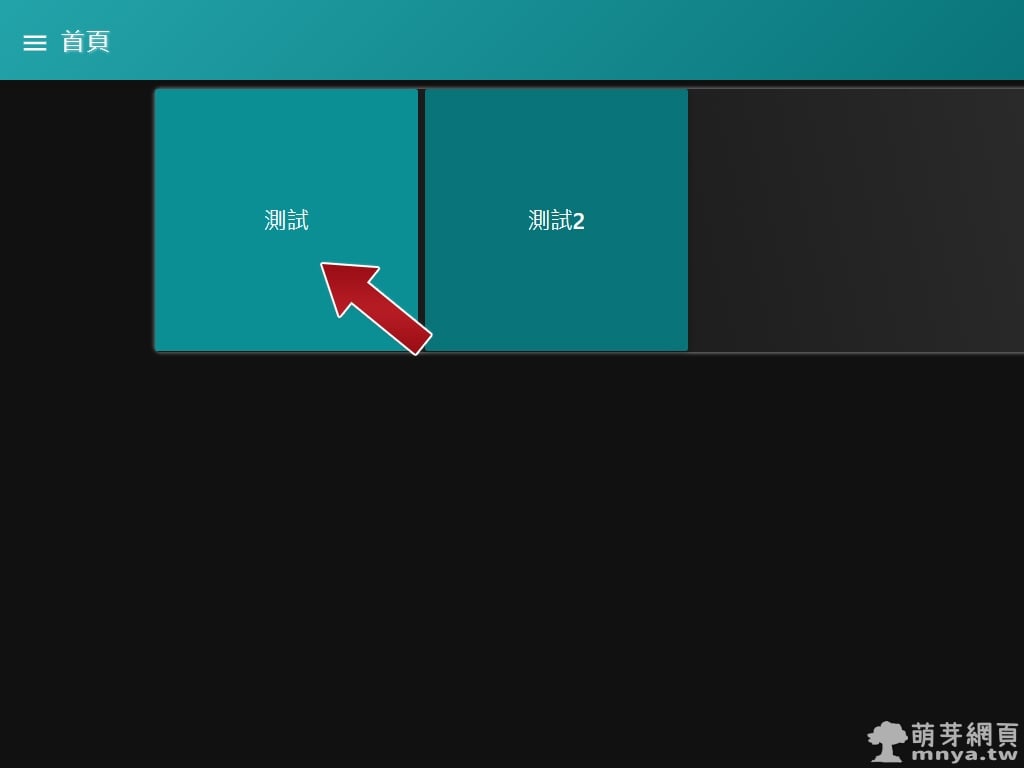
Node-RED:Dashboard 使用 button 和 ui control 切換 tab
📆 2021-12-28
📁
網站技術, 物聯網, Node.js, Node-RED
Bootstrap 介紹與入門,Bootstrap 5 跟 Bootstrap 3 & 4 的差別
📆 2021-10-27
📁
網站技術, HTML, Bootstrap
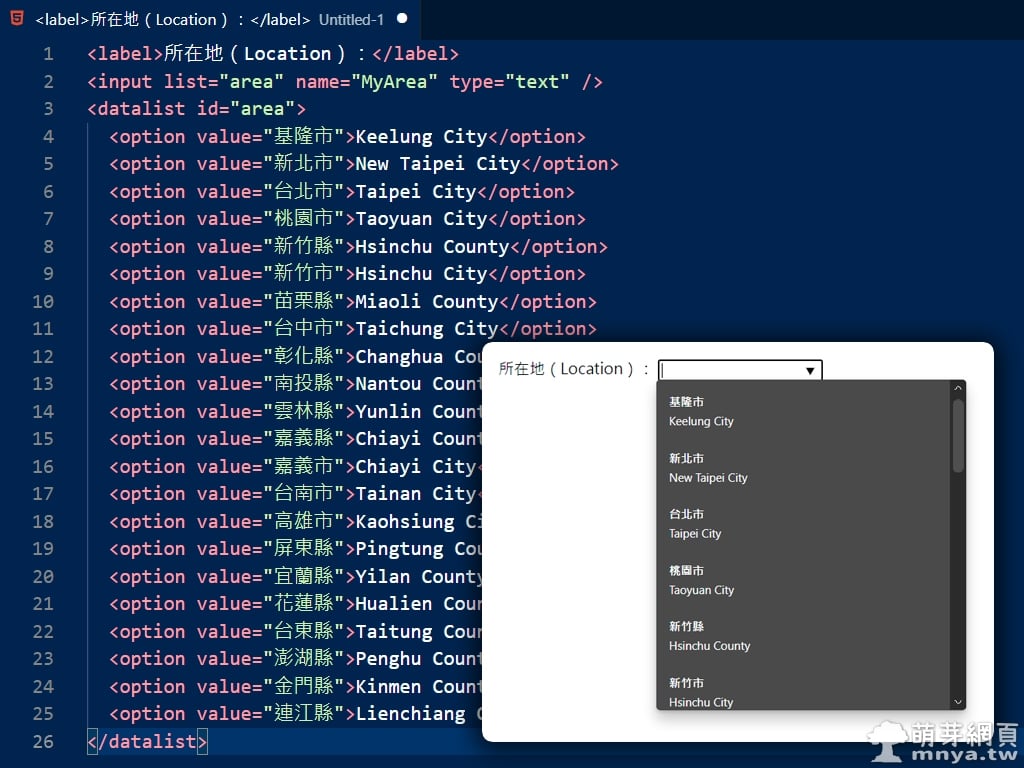
HTML <datalist> 輸入欄位可自動補字之下拉選單
📆 2021-10-08
📁
網站技術, HTML
Node.js:Gulp 套件協助將 JavaScript 合併、壓縮與命名,將 JS 封裝吧!
📆 2019-04-02
📁
網站技術, JavaScript, Node.js, Gulp
Node-RED:透過流程圖視覺化串接資料、強大的 IoT 開發工具
📆 2021-10-10
📁
網站技術, 物聯網, Node.js, Node-RED
【網站架設】MediaWiki:架設屬於自己的Wiki維基百科
📆 2015-08-27
📁
網站技術, 架站程式



















留言區 / Comments
萌芽論壇