CSS:ж–Үеӯ—е…үдә®зү№ж•Ҳ
2013/01/01
иҗҢиҠҪз«ҷй•·
583 0
з¶Із«ҷжҠҖиЎ“ , CSS
вҡ пёҸ жә«йҰЁжҸҗйҶ’пјҡжҲ‘еҖ‘зҷјзҸҫжӮЁеҸҜиғҪе•ҹз”ЁдәҶе»Је‘Ҡйҳ»ж“ӢеҷЁпјҢи«Ӣе°Үжң¬з«ҷеҠ е…ҘзҷҪеҗҚе–®д»ҘжӯЈеёёй–ұи®Җж–Үз« е…§е®№пјҢи¬қи¬қж”ҜжҢҒ вқӨпёҸ
йҖҷзү№ж•ҲиӘһжі•еҫҲзҹӯпјҢжӯЎиҝҺиҮӘиЎҢеҸ–з”Ё!
趕еҝ«и©Ұи©ҰзңӢ~!!
зү№ж•ҲзӨәзҜ„:
жёёжЁҷи«Ӣ移еҲ°жҲ‘йҖҷ!
вҳ…еҺҹзўјзҙўеҸ–гҖӮ
дёҖгҖҒCSSеҺҹзўј(ж”ҫеңЁheadиЈЎ)
<style>
.mnyatext {
color:#000000;
}
.mnyatext:hover {
text-shadow:0px 0px 10px #FD1017;
}
</style>
дәҢгҖҒhtmlеҺҹзўј(ж”ҫеңЁbodyиЈЎ)
<a class="mnyatext">ж–Үеӯ—</a>
иҙҠеҠ©е»Је‘Ҡ вҖ§ Sponsor advertisements
JavaScriptпјҡеҚҒйҖІдҪҚиҪүдәҢйҖІдҪҚжҢҮе®ҡдҪҚж•ёиЈң0
рҹ“Ҷ 2021-12-15
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, JavaScript
CSS:ж–Үеӯ—еӨ§е°ҸгҖҒйЎҸиүІд»ҘеҸҠеӢ•ж…Ӣж•Ҳжһң
рҹ“Ҷ 2013-01-01
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, CSS
Flickityпјҡи¶…еј·еӨ§зҡ„ jQuery жҸ’件пјҒе»әз«Ӣе…Ёе№іеҸ°йғҪж”ҜжҸҙзҡ„е№»зҮҲзүҮжҲ–еҚЎзүҮпјҒ
рҹ“Ҷ 2019-01-19
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, HTML, CSS, JavaScript, jQuery
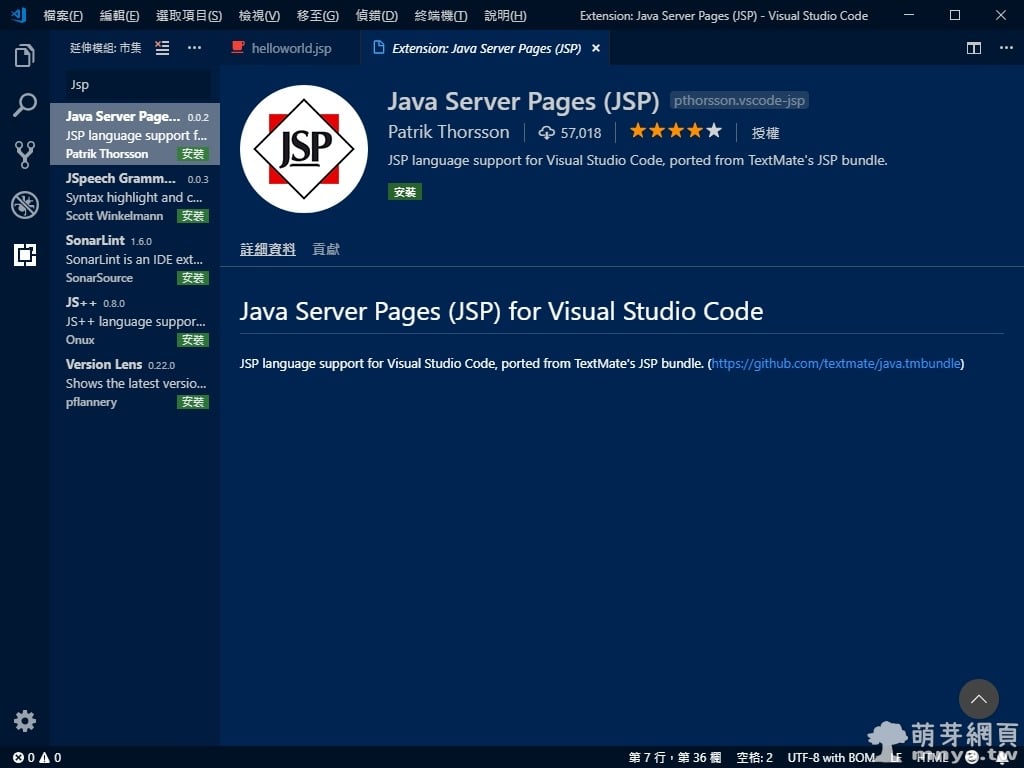
Java Server Pages (JSP)пјҲVisual Studio Code ж“ҙе……еҠҹиғҪпјүпјҡи®“ VSCode ж”ҜжҸҙ JSP
рҹ“Ҷ 2019-03-26
рҹ“Ғ
и»ҹй«”жҮүз”Ё, з¶Із«ҷжҠҖиЎ“, JSP
гҖҗжҠҖе·§гҖ‘з¶Із«ҷиЁӯиЁҲдёүеӨ§еҺҹеүҮ:з°Ўе–®гҖҒеҜҰз”ЁгҖҒзҫҺи§Җ
рҹ“Ҷ 2013-01-01
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“
CSS:е…ҚеҺ»ж–№еҗ‘жҢҮд»ӨпјҢе°ҮCSSзё®зҹӯ
рҹ“Ҷ 2014-01-23
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, CSS
иіҮж–ҷеә«еҹәжң¬зҹҘиӯҳ & зӯҶиЁҳ
рҹ“Ҷ 2019-04-10
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, дјәжңҚеҷЁ, иіҮж–ҷеә«, еӯёжҘӯзӯҶиЁҳ, еӯёиЎ“и©һеҪҷ, SQL
Free Online Image Map GeneratorпјҡиҮӘеӢ•з”ҹжҲҗ HTML Image Map еҪұеғҸең°ең–еҺҹе§Ӣзўј
рҹ“Ҷ 2018-10-25
рҹ“Ғ
з¶Іи·ҜжҮүз”Ё, з¶Із«ҷжҠҖиЎ“, HTML
















з•ҷиЁҖеҚҖ / Comments
иҗҢиҠҪи«–еЈҮ