HTML button е°ҮжҢүйҲ•еҒҡжҲҗйҖЈзөҗ
2021/10/20
иҗҢиҠҪз«ҷй•·
16,073 3
з¶Із«ҷжҠҖиЎ“ , HTML
вҡ пёҸ жә«йҰЁжҸҗйҶ’пјҡжҲ‘еҖ‘зҷјзҸҫжӮЁеҸҜиғҪе•ҹз”ЁдәҶе»Је‘Ҡйҳ»ж“ӢеҷЁпјҢи«Ӣе°Үжң¬з«ҷеҠ е…ҘзҷҪеҗҚе–®д»ҘжӯЈеёёй–ұи®Җж–Үз« е…§е®№пјҢи¬қи¬қж”ҜжҢҒ вқӨпёҸ
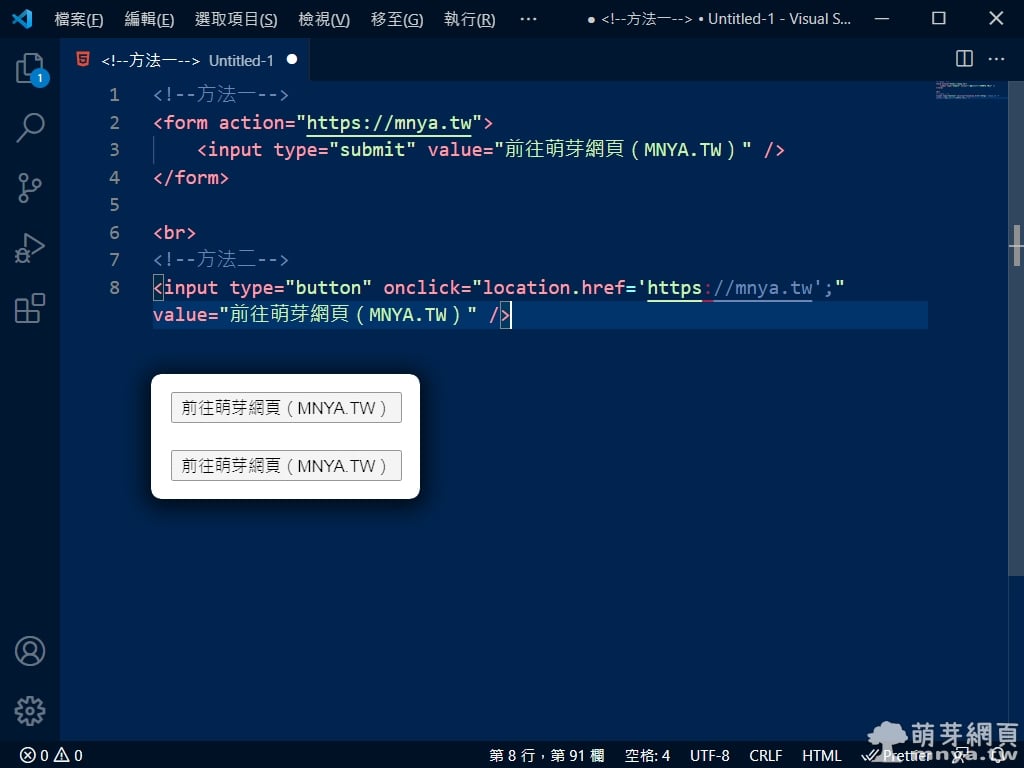
еңЁ HTML дёӯпјҢ<button> дёҰжІ’иҫҰжі•зӣҙжҺҘеҠ дёҠ href еұ¬жҖ§дҪҝжҢүйҲ•дҪңзӮәйҖЈзөҗпјҢеӣ жӯӨйңҖиҰҒйқ дёҖдәӣгҖҢжүӢж®өгҖҚи®“жҢүйҲ•жңүеғҸжҳҜ <a> дёҖжЁЈзҡ„иЎҢзӮәгҖӮ
йҰ–е…ҲжҳҜж–№жі•дёҖпјҢеҲ©з”ЁдёҖеҖӢ <form> е°Ү <input type="submit"> еҢ…еңЁиЈЎйқўпјҢиҖҢеӨ–й ӯзҡ„ <form> йӮ„иҰҒзөҰдәҲдёҖеҖӢ action еұ¬жҖ§д»ҘзөҰдәҲйҖЈзөҗпјҢеҺҹе§ӢзўјеҰӮдёӢпјҡ
<form action="https://mnya.tw">
<input type="submit" value="еүҚеҫҖиҗҢиҠҪз¶Ій ҒпјҲMNYA.TWпјү" />
</form>
еҶҚдҫҶжҳҜж–№жі•дәҢпјҢеҲ©з”Ё JavaScript дҫҶиЁӯе®ҡ window.location.hrefпјҢеҸҜд»ҘеҒҡеҲ°йЎһдјјйҖЈзөҗзҡ„ж•ҲжһңпјҢеҺҹе§ӢзўјеҰӮдёӢпјҡ
<input type="button" onclick="location.href='https://mnya.tw';" value="еүҚеҫҖиҗҢиҠҪз¶Ій ҒпјҲMNYA.TWпјү" />
д»ҘдёҠе…©зЁ®ж–№жі•йғҪеҸҜд»Ҙз”ЁпјҢдҫқз…§йңҖжұӮеҸ–з”Ёдҝ®ж”№еҚіеҸҜпјҒ
CodePen
See the Pen
HTML button е°ҮжҢүйҲ•еҒҡжҲҗйҖЈзөҗ by Feng, Cheng-Chi (@qwe987299)
on CodePen.

в–І зІҫйҒёең–зүҮгҖӮ
иҙҠеҠ©е»Је‘Ҡ вҖ§ Sponsor advertisements
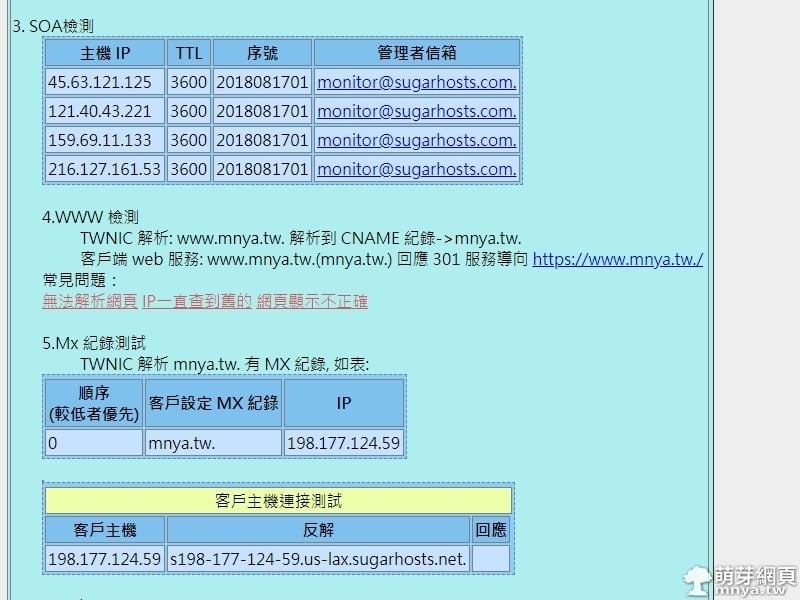
TWNIC DNS иЁӯе®ҡжӘўжё¬жңҚеӢҷпјҡжӘўжҹҘ DNS жҳҜеҗҰжӯЈзўәиЁӯе®ҡ
рҹ“Ҷ 2018-08-20
рҹ“Ғ
з¶Іи·ҜжҮүз”Ё, з¶Із«ҷжҠҖиЎ“, жһ¶з«ҷиіҮжәҗ
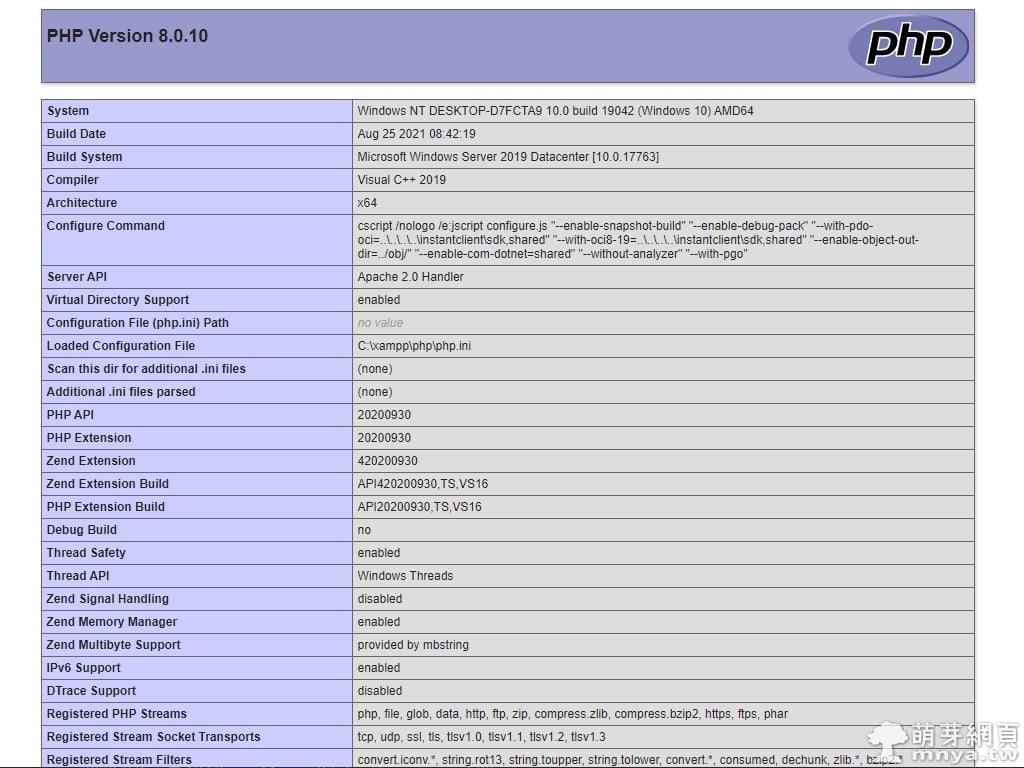
PHPпјҡе°Ӣжүҫ php.ini и·Ҝеҫ‘еҸҠ php.ini-development иҲҮ php.ini-production жҳҜд»Җйәјпјҹ
рҹ“Ҷ 2021-10-21
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, дјәжңҚеҷЁ, PHP
HTML:<title>
рҹ“Ҷ 2014-01-04
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, HTML
Google AdSenseпјҡе»Је‘Ҡе°ҒйҺ–еҫ©еҺҹпјҢи®“иЁӘе®ўжҢүдёҖдёӢе°ұе°ҮиІҙз«ҷеҠ е…Ҙе»Је‘Ҡйҳ»ж“ӢеҷЁзҷҪеҗҚе–®
рҹ“Ҷ 2023-02-24
рҹ“Ғ
з¶Іи·ҜжҮүз”Ё, з¶Із«ҷжҠҖиЎ“
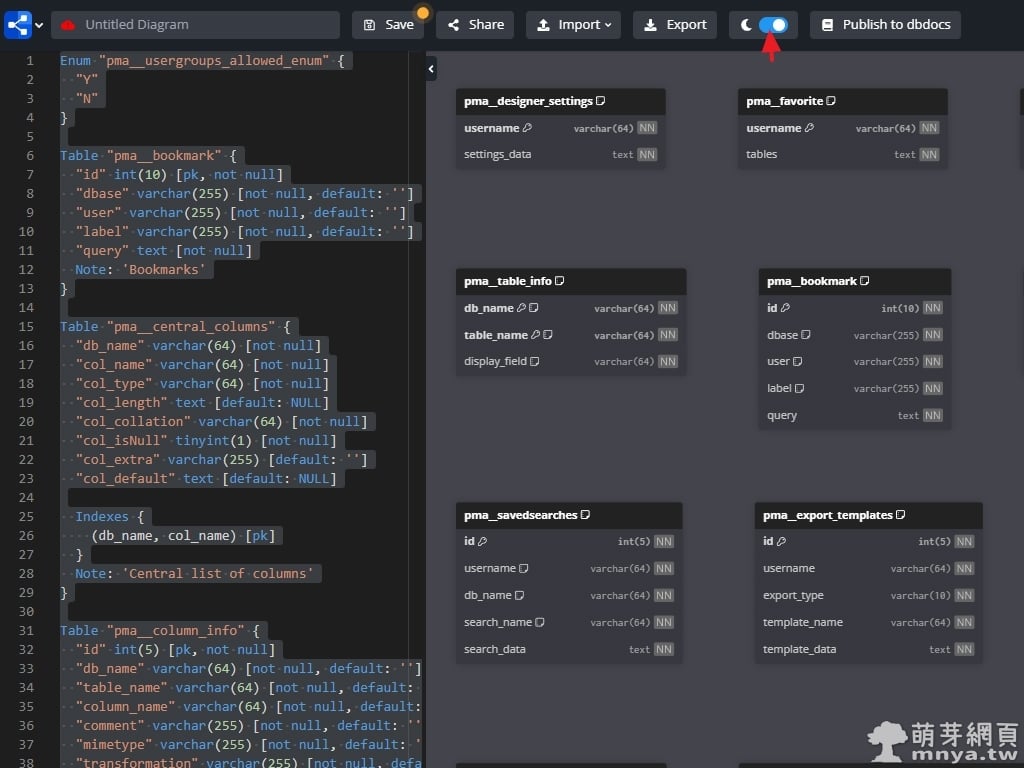
dbdiagram.ioпјҡSQL иҪү ER ең–зҘһеҠ©жүӢпјҒеҝ«йҖҹз”ҹжҲҗ DBML иӘһжі•иҲҮиіҮж–ҷеә«й—ңиҒҜең–ж•ҷеӯё
рҹ“Ҷ 2026-01-06
рҹ“Ғ
з¶Іи·ҜжҮүз”Ё, з¶Із«ҷжҠҖиЎ“, иіҮж–ҷеә«, SQL
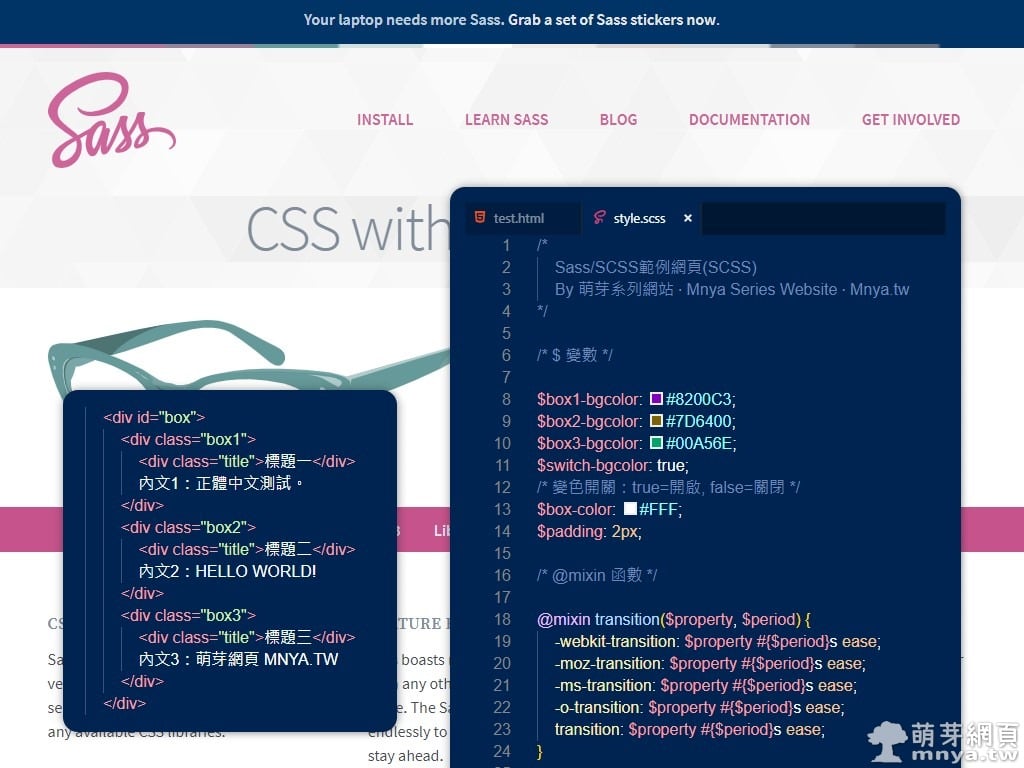
Sass/SCSS еҲқеҳ—и©ҰпјҢж–°жүӢе…Ҙй–ҖиӘһжі•ж•ҷеӯё в—Ҷ йҖІйҡҺзҡ„ CSSпјҡе·ўзӢҖзөҗж§ӢгҖҒи®Ҡж•ёгҖҒеҮҪж•ёгҖҒиҝҙеңҲиҲҮз№јжүҝзӯү
рҹ“Ҷ 2019-03-19
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, Sass/SCSS
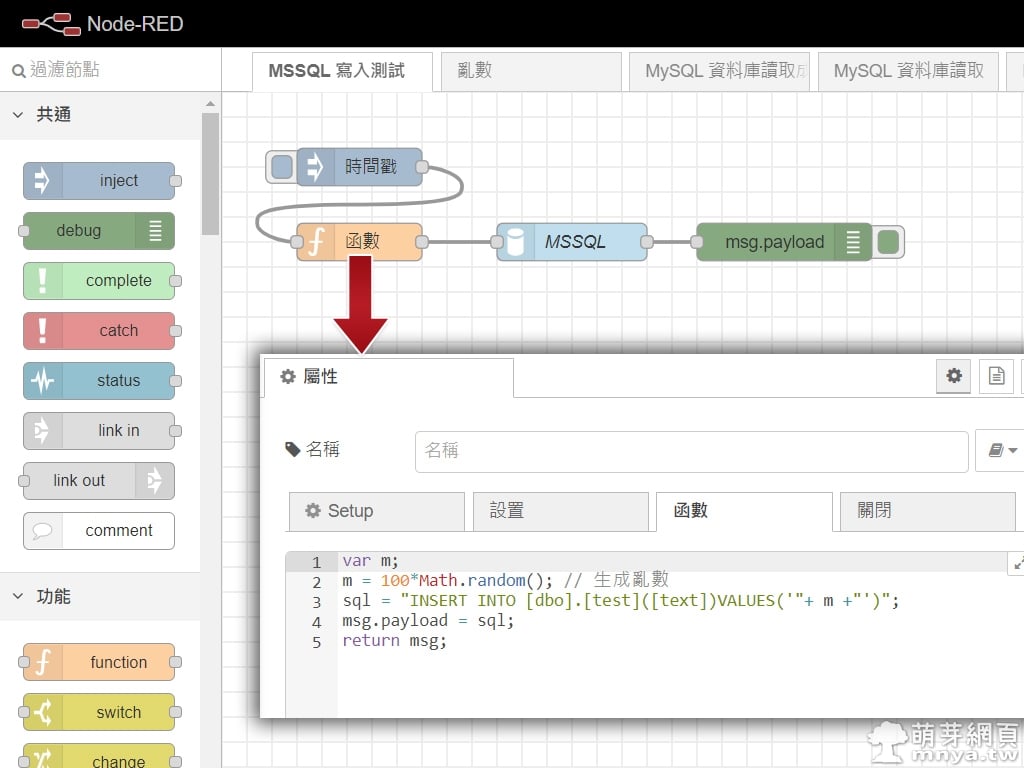
Node-REDпјҡе°ҮиіҮж–ҷеҜ«е…ҘиҮі MSSQL иіҮж–ҷеә«дёӯзҡ„иіҮж–ҷиЎЁ
рҹ“Ҷ 2021-12-07
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, иіҮж–ҷеә«, зү©иҒҜз¶І, Node.js, Node-RED
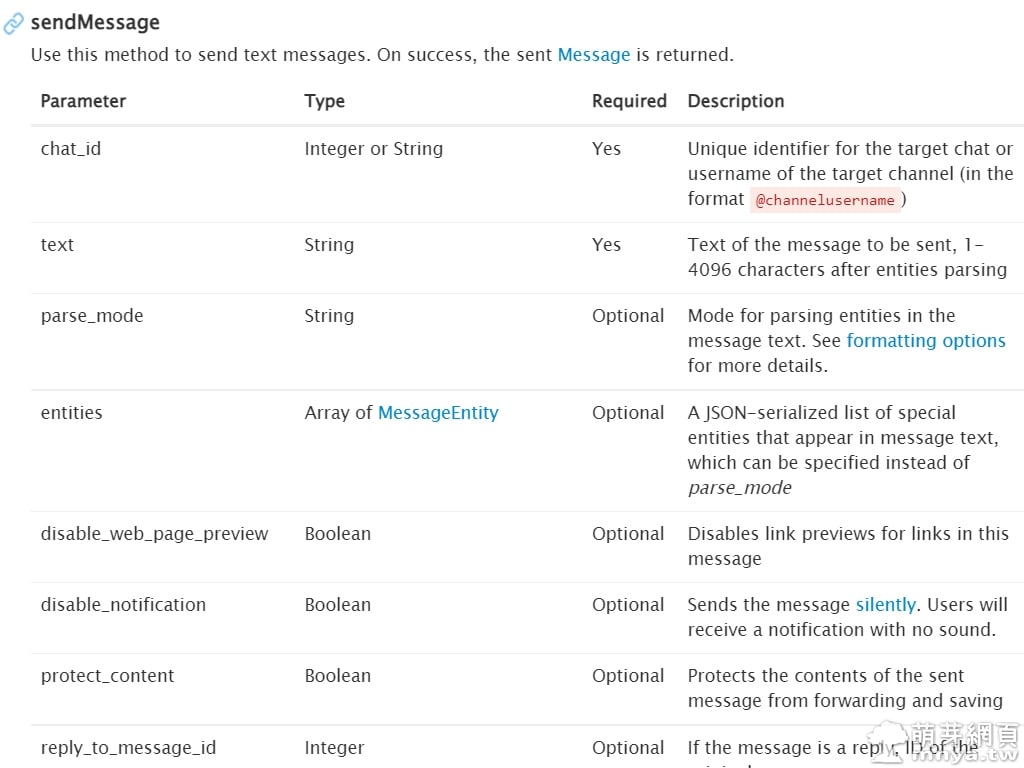
PHPпјҶTelegramпјҡе»әз«ӢдёҖеҖӢж©ҹеҷЁдәәдёҰзҷјйҖҒиЁҠжҒҜиҮіжҢҮе®ҡе°Қи©ұжҲ–й »йҒ“дёӯ
рҹ“Ҷ 2022-03-11
рҹ“Ғ
з¶Іи·ҜжҮүз”Ё, з¶Із«ҷжҠҖиЎ“, PHP









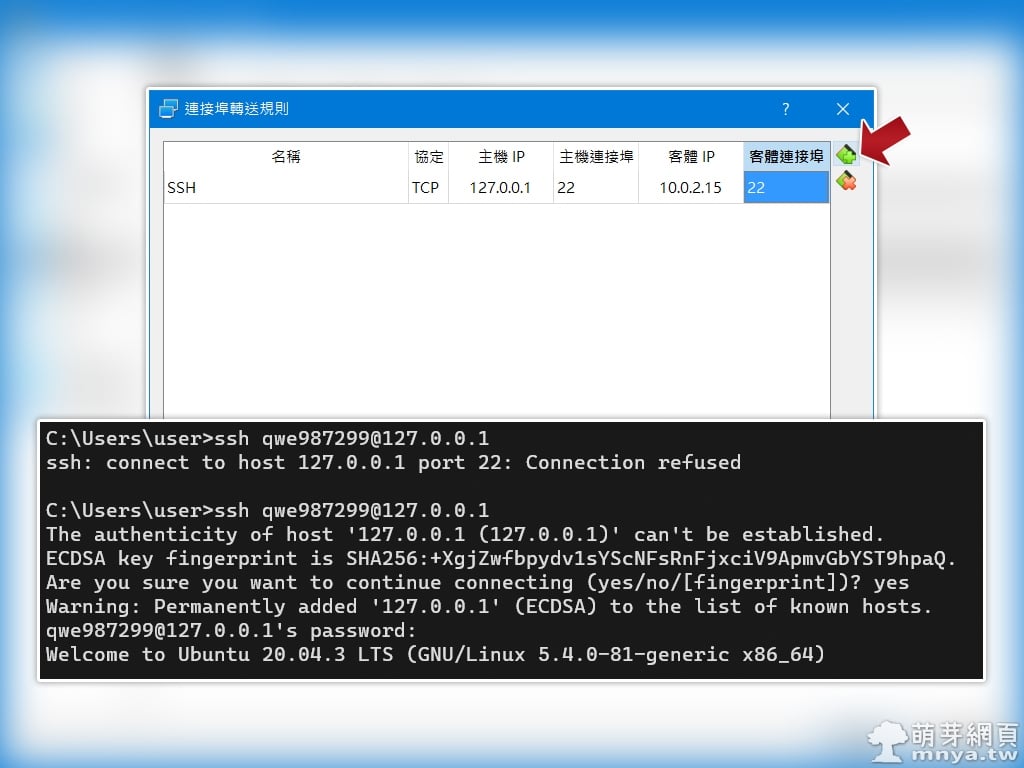
 гҖҠдёҠдёҖзҜҮгҖӢVirtualBoxпјҡиЁӯе®ҡ Port иҪүйҖҒдҪҝжң¬ж©ҹеҸҜ SSH йҖЈз·ҡиҮіиҷӣ擬ж©ҹе…§зҡ„ Ubuntu
гҖҠдёҠдёҖзҜҮгҖӢVirtualBoxпјҡиЁӯе®ҡ Port иҪүйҖҒдҪҝжң¬ж©ҹеҸҜ SSH йҖЈз·ҡиҮіиҷӣ擬ж©ҹе…§зҡ„ Ubuntu  гҖҠдёӢдёҖзҜҮгҖӢPHPпјҡйҒӢз”Ё PDO йҖЈз·ҡеҸ–еҫ— MySQL иіҮж–ҷдёҰе»әз«Ӣ CSV дёӢијүй»һ
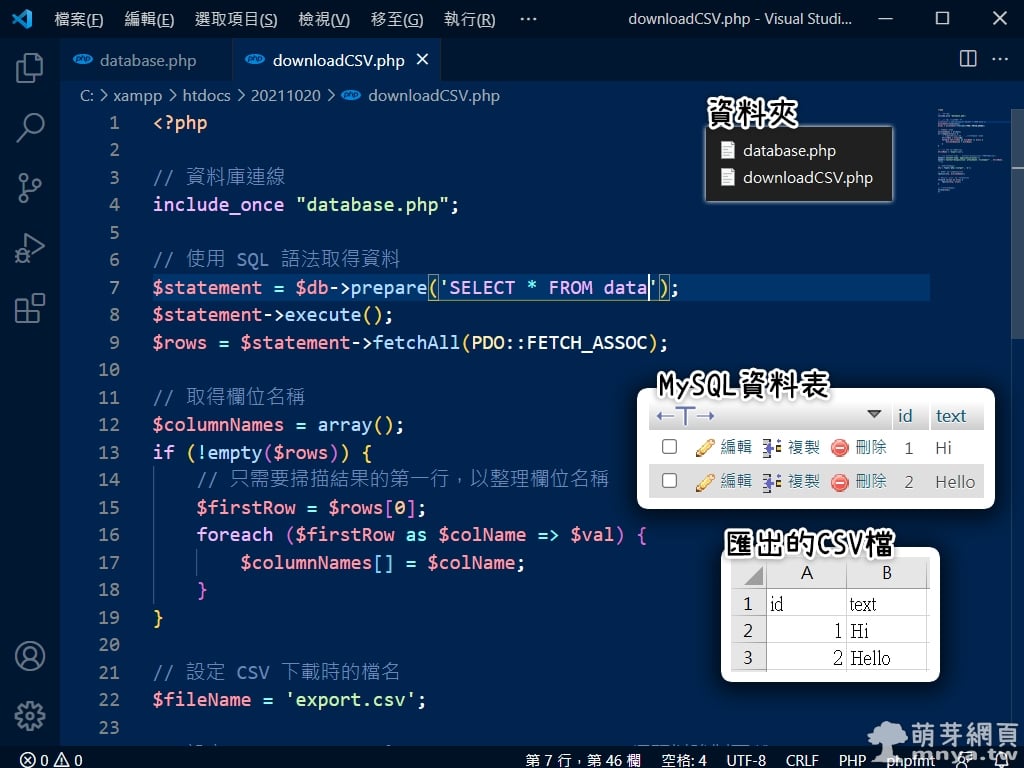
гҖҠдёӢдёҖзҜҮгҖӢPHPпјҡйҒӢз”Ё PDO йҖЈз·ҡеҸ–еҫ— MySQL иіҮж–ҷдёҰе»әз«Ӣ CSV дёӢијүй»һ 









з•ҷиЁҖеҚҖ / Comments
иҗҢиҠҪи«–еЈҮ