HTML <a> download 屬性讓連結可直接執行下載
2021/10/22
萌芽站長
13,362 3
網站技術 , HTML
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
學過網頁的人都知道 HTML 中的 <a> 標籤是用來做連結的,而我們有時會需要在網頁中導引訪客連結至一個檔案,而該檔案有可能是 DOCX、PPTX 或 PDF 等,而某些檔案瀏覽器因為無法預覽會直接跳出下載,然而像是 PDF 這種可預覽的格式則會直接給訪客進入預覽,但有時候開發者可能更希望訪客是直接下載這些檔案的,因此就可以透過新增download 屬性讓連結可直接執行下載!根據資料現代的瀏覽器基本上都支援這個屬性,而特別需要注意的事是 Chrome 65+ 和 Firefox 僅支持同源下載的連結,即要滿足相同的網域、主機名稱和埠號。範例原始碼如下:
<a href="file/example.pdf" download></a>
download 屬性中還可以加入檔案名稱(filename),這是可選的,可指定下載檔案的新檔案名稱,示範原始碼如下:
<a href="file/example.pdf" download="範例.pdf"></a>
這樣訪客下載時的檔案名稱就會是「範例.pdf」而不是「example.pdf」,希望有幫助到大家。

▲ 精選圖片。
贊助廣告 ‧ Sponsor advertisements
【網站架設】為404錯誤設置自訂網頁教學
📆 2014-02-10
📁
網站技術
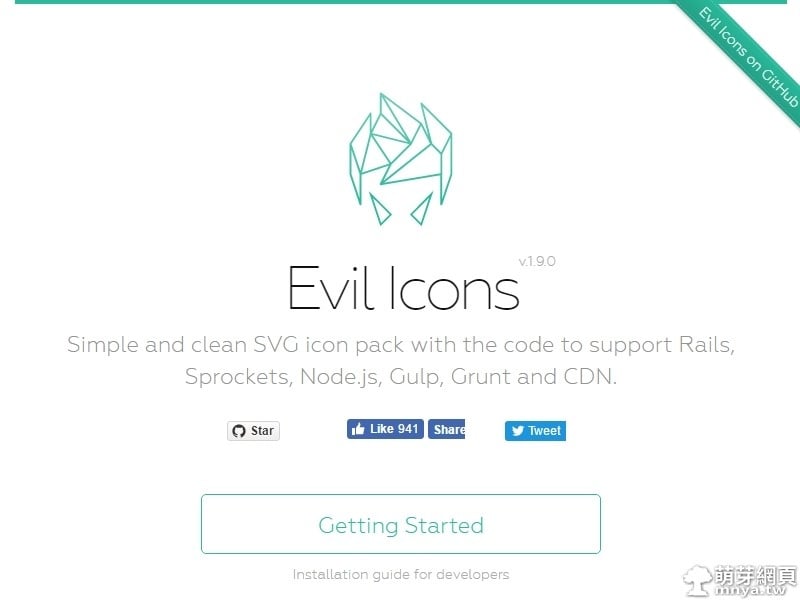
Evil Icons:免費高品質向量圖標
📆 2017-02-22
📁
網路應用, 網站技術
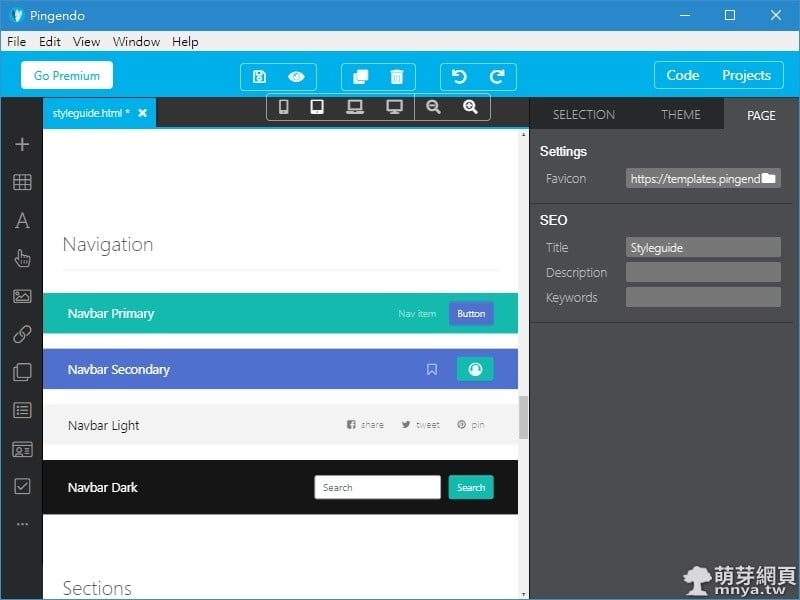
Pingendo:RWD 網頁設計軟體、模板網頁製作、拖拉設計網頁
📆 2018-09-29
📁
軟體介紹, 網站技術
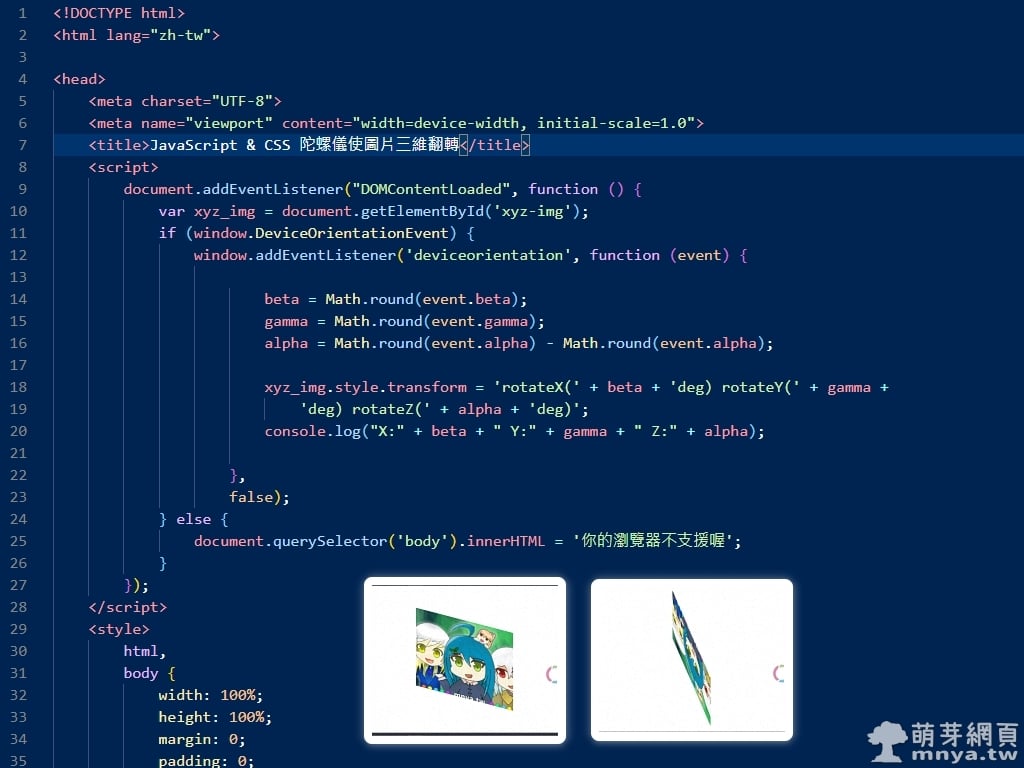
JavaScript & CSS 陀螺儀使圖片三維翻轉
📆 2020-03-12
📁
網站技術, HTML, CSS, JavaScript
純 CSS 做到網頁元素水平垂直置中、置中央
📆 2020-03-05
📁
網站技術, HTML, CSS
【架站資源】000Webhost免費虛擬主機
📆 2014-01-22
📁
網站技術, 伺服器, 架站資源
Highlight Matching Tag(Visual Studio Code 擴充功能):HTML 開始與結束標籤強調與標示
📆 2020-03-02
📁
軟體應用, 網站技術, HTML
Two-Factor(WordPress 外掛):讓網站支援兩步驟驗證登入
📆 2021-06-09
📁
網站技術, 資訊安全, 架站程式, WordPress









 《上一篇》PHP:尋找 php.ini 路徑及 php.ini-development 與 php.ini-production 是什麼?
《上一篇》PHP:尋找 php.ini 路徑及 php.ini-development 與 php.ini-production 是什麼?  《下一篇》PHP:glob() 取得匹配之檔案路徑、filesize() 取得指定檔案大小
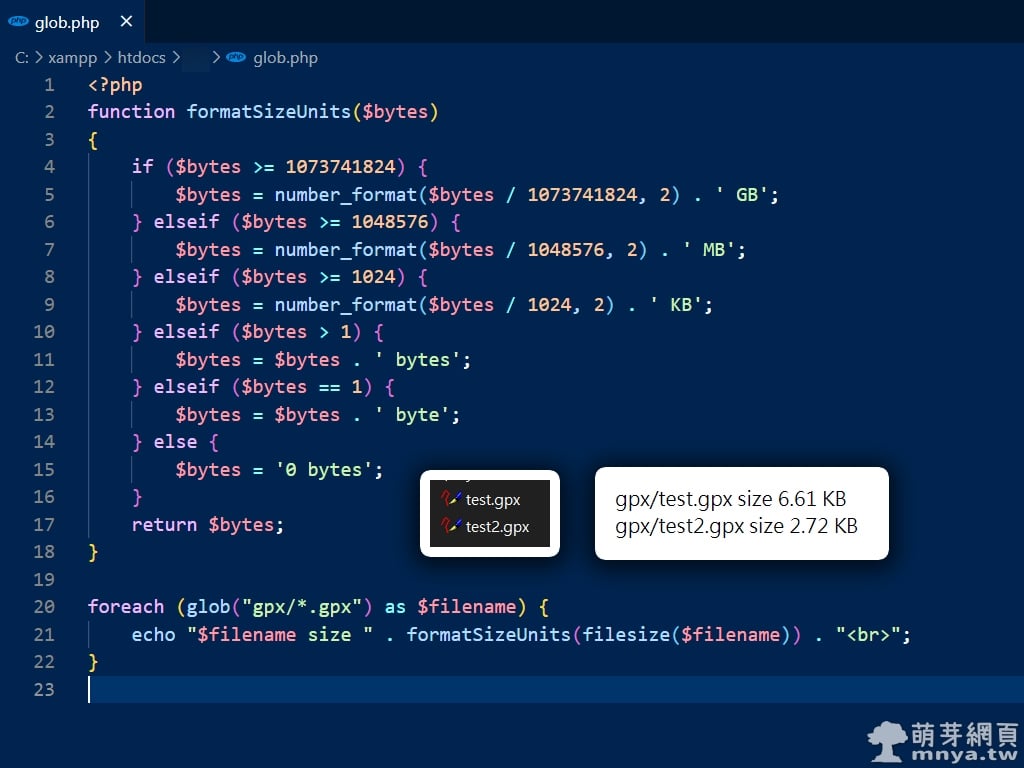
《下一篇》PHP:glob() 取得匹配之檔案路徑、filesize() 取得指定檔案大小 









留言區 / Comments
萌芽論壇