愛上網的你,應該知道怎樣的網站能吸引你吧? ※例如: 網站:FACEBOOK臉書 簡單部分:介面清楚明瞭,操作簡單容易! 實用部分:發文後,親朋好友可快速知道你想表達的內容,你也可以快速獲得親朋好友 […]
訪客在瀏覽一個網站時,眼睛會從網頁左上角開始看,方向為:由左至右、又上到下 瀏覽, 所以,設計網站的人必須把重要的LOGO、導航放於上方或左上方,方便訪客瀏覽。 為什麼人會從左上角開始看勒?因為我 […]
▲示範用平面座標 ▲兩點距離算法
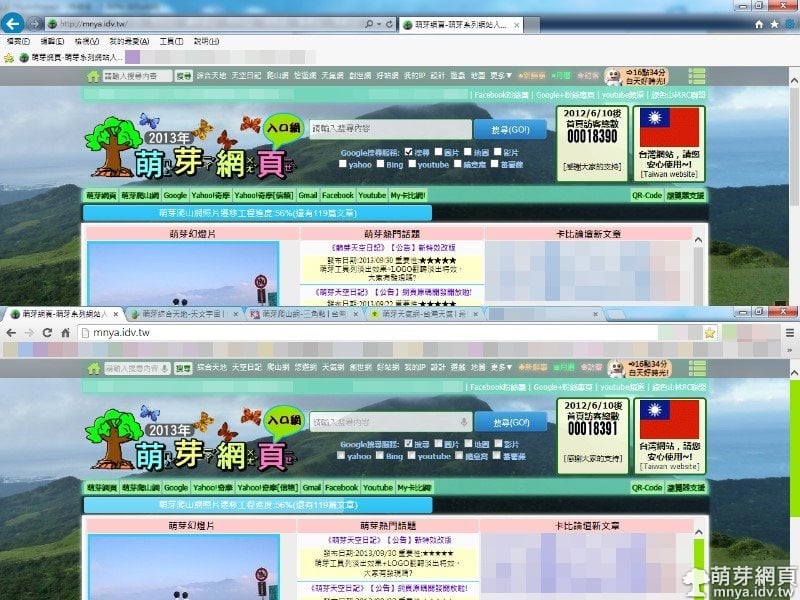
'隨時間有主題性的網站設計'的意思為:會隨著日期或接近的節日,製作一些網站上的介面變化。 例如萬聖節快到了,把背景換成和萬聖節有關係的背景。 為什麼要這樣做??因為可以增加訪客的新奇感, […]
現在最快的USB3.0能從外觀分辨嗎?還是一定要用電腦判斷? 事實上,大多製造商製作USB3.0的插頭、插座,都採用藍色,很容易能分辨! ▲USB3.0的插頭、插座採用藍色 ▲USB原本的插頭 […]
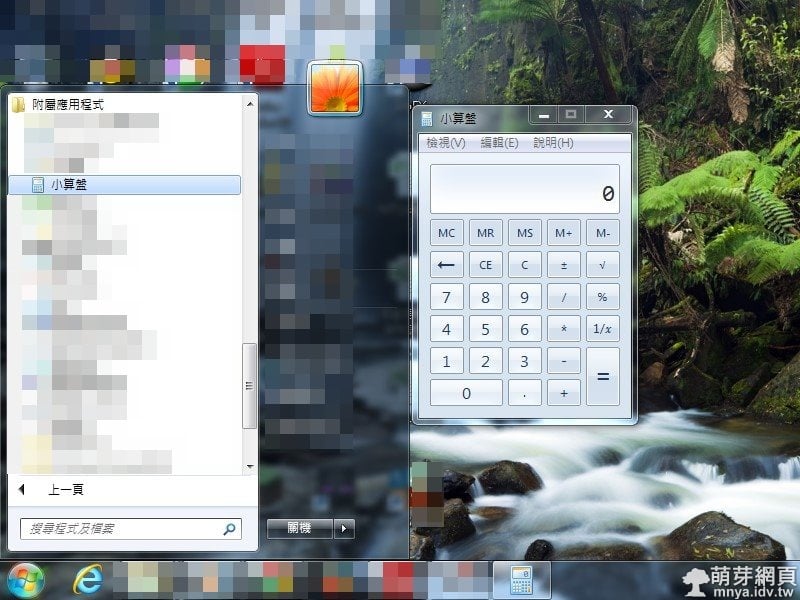
若你使用Windows系統,內一定會有附小算盤,可以進行簡單運算。 ▲在'開始'→'所有程式'→'附屬應用程式'→'小算盤'。
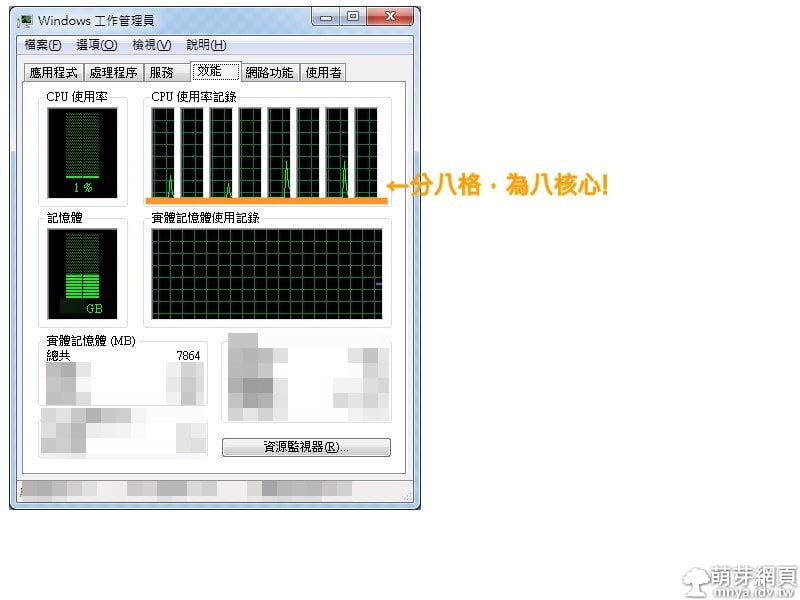
想知道電腦CPU是幾核心嗎?趕快看教學。 ▲在工具列上按右鍵,點'啟動工作管理員'。 ▲查看上欄'效能',CPU使用率紀錄底下分幾格就是幾核心!
※本教學以掃描電腦螢幕上的QR碼示範。 生活中常常看到這種條碼,它到底隱藏什麼?若你有手機或平板,趕快看教學解密吧! ▲首先在電腦螢幕上顯示QR碼。 ▲打開平板或手機,開啟掃描條碼用的A […]
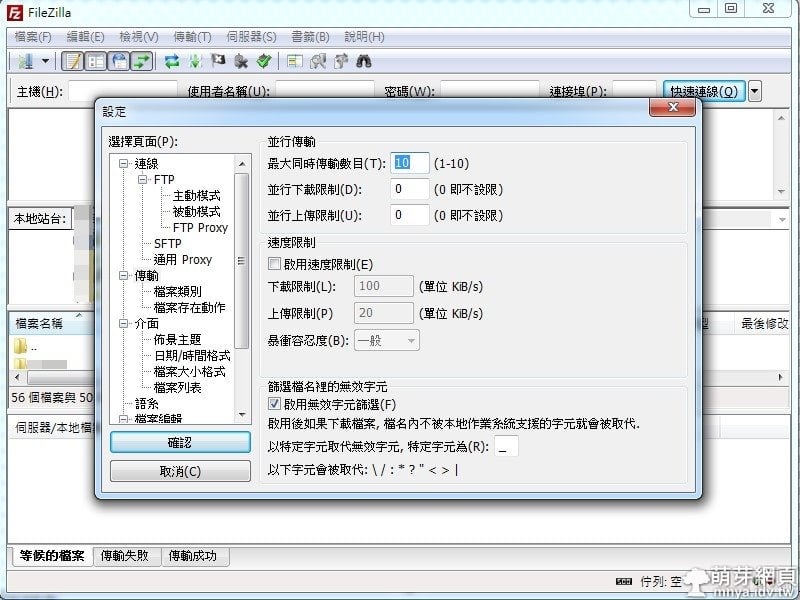
若你是FileZilla常用者,應該知道軟體同時只能上傳2個檔案,有辦法增多同時上傳數嗎? 有辦法唷!趕快看看教學吧! ▲首先在FileZilla上方找到'編輯'→'設定'。 ▲左方點 […]
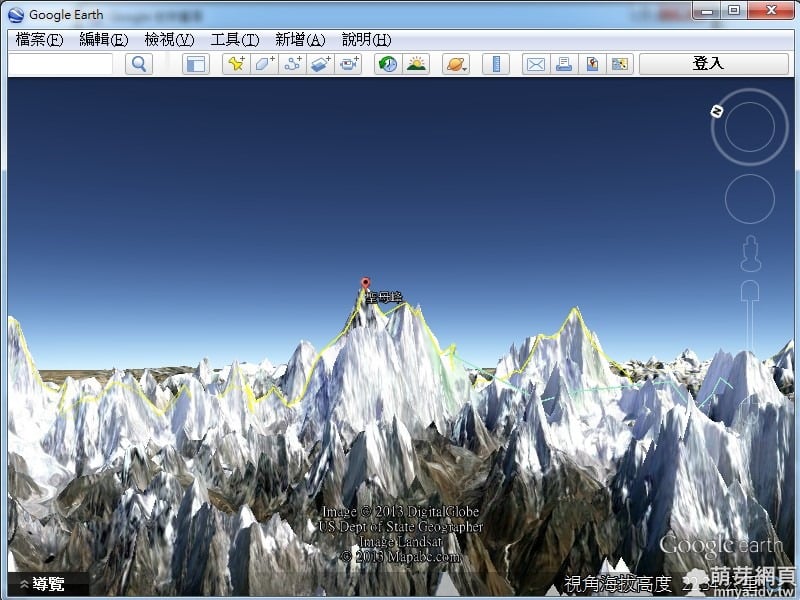
常用Google 地球嗎?是不是覺得立體度不夠?那趕快來試試調整立體度! 若你用Google 地球製作GPS航跡圖,立體度可以讓你的航跡圖更好看! ▲原本Google地圖只有平平的一片... […]
IE11來啦!試用後發現,比起IE10更優了! 網頁載入速度也提升了!而且IE10以前有個大缺點,它也改進了!那就是圖片會有藍邊框。 但還是有很多可以改進的地方,例如:部分CSS還是無法顯示。 ▲IE […]
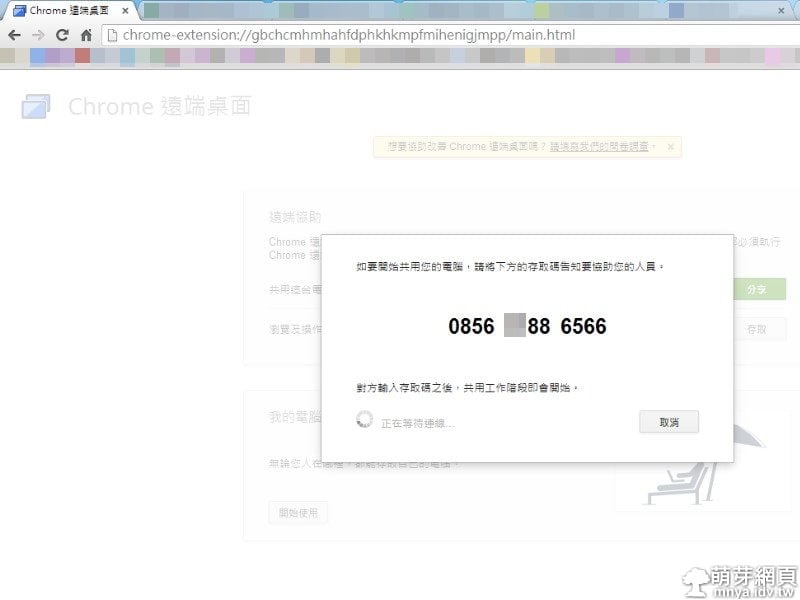
碰到不會用電腦,難道要找人來自家電腦前幫忙用?快來試試看遠端桌面,遠端協助您解決電腦問題! 請先安裝Google瀏覽器,才能安裝遠端桌面。 ▲請先到Chrome 線上應用程式商店進 […]
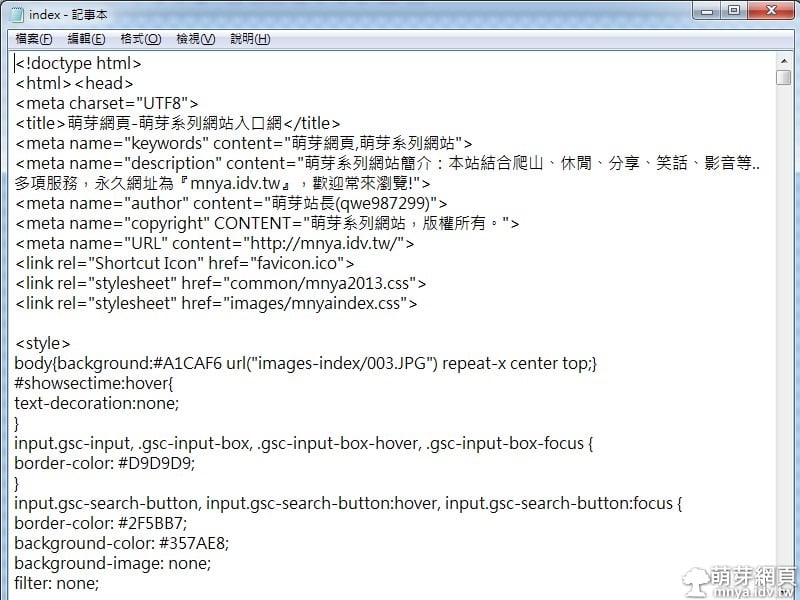
若你現在使用的電腦是Windows作業系統,應該常用到記事本吧! 但你是否常覺得記事本預設字體很難看?因為記事本預設字體'細明體'的確不好看, 趕快看著教學改字體吧! ▲首先,點上方的 […]
測試方塊 ●上方特效完整原始碼:.csstest{ color: #fff; width: 70px; height: 70px; padding: 5px; margin-left: 3px; ba […]
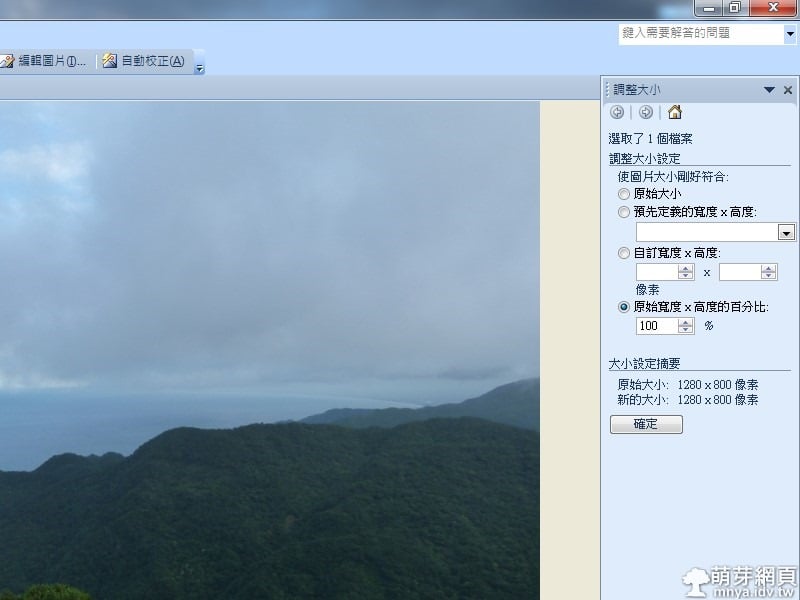
若你現在使用的電腦是Windows作業系統,Microsoft Office Picture Manager是你縮放圖片第一選擇! 讓我們看看如何快速縮放圖片!! ▲首先,在圖片檔上按右鍵。 ▲選單 […]