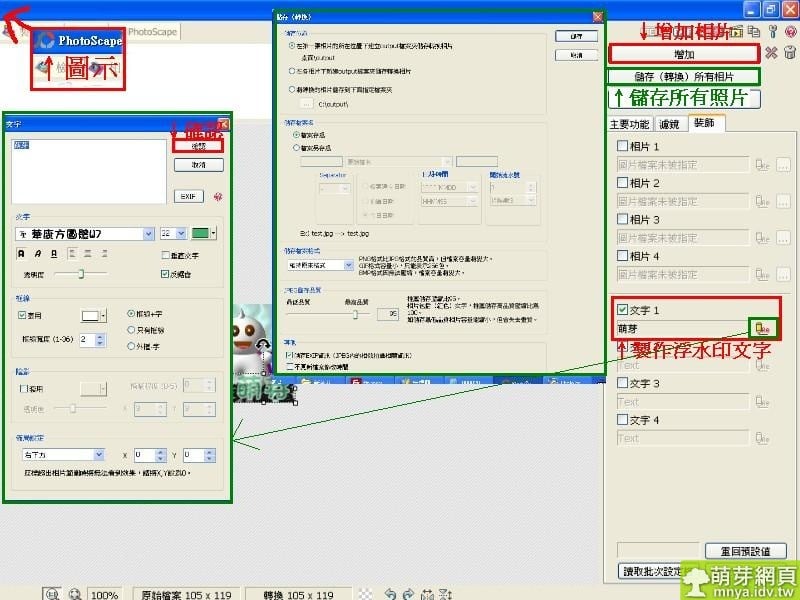
好久沒發文了~站長網界面更新後,這是第一篇文章。 大家在網路上看到別人的照片右下角有浮水印,但不會製作? 想要動手試試看嗎?現在我們就利用免費軟體-PhotoScape製作浮水印吧! 一、下載Phot […]
Google說:過時而老舊的瀏覽器不僅有損使用者的權益,還會抑止整個網路的創新發展。 但..大多數人知道,windows xp IE8無法升級,那該如何?才能使用到以自己習慣的方式瀏覽網路的 […]
跑馬燈HTML語法,必學! 語法說明:<marquee>開始,</marquee>結尾 語法屬性: <marquee>跑馬燈屬性一覽表 屬 性 範例 範 例 的 […]
想要讓單框表單右側顯示麥克風? 示範: 語法用法: 請將x-webkit-speech="" speech=""崁入到單框表單input元素裡! 大致會長這樣.. <input s […]
架站基本架構:HTML 製作網站必定要學架構,接著我們來看看吧! <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "htt […]
這php程式是用在副檔名為.php的網頁檔上唷! 主要用途是可以顯示文章瀏覽次數! 下載點(本站直接下載):點我 解壓縮後檔案使用解說: i.php→文章列表檔案(顯示瀏覽次數的地方 […]
這次利用邊框左側移出效果,製造出按鈕特效! 這也是一個簡單的CSS原碼,參考看看! ↓參考語法之範例(游標移到上面試試) 測試 ~參考語法(CSS部分)~ <style> .mnyawb […]
文字特效,在大多網站以變色為主,其實字體大小也可改, 再進階一點,甚至可以調變換時間,趕緊看看怎麼製作吧! ↓參考語法之範例(游標移到上面試試) 測試 ~參考語法(CSS部分)~ .mnyaw […]
這是基本的CSS寫法~歡迎參考! ↓範例(游標移到上面試試) 測試 ~完整語法~ 一、CSS部分 <style> .mnya027 { font:12px Tahoma,'Mi […]
模糊效果的美化邊框你一定要擁有! ↓範例(游標移到上面試試) ~完整語法~ 一、CSS部分 <style> .mnyappt26 { border-color: rgba(255, […]
可讓網站方塊有顏色變化唷! ↓範例(游標移到上面試試) 範例 ~完整語法~ 一、CSS部分 <style> .mnyappt { margin: 5px auto 5px […]
CSS陰影,可用在各種元素上,如:圖片、影音、方框.. ↓範例 box-shadow:6px 20px 6px #000; ~完整語法~ <style> .mnyappt { […]
下拉選單永遠白白的?很不好看嗎? 趕快試試看這個美化語法吧~!! 特效示範:111222333 ★原碼索取。一、CSS原碼(放在head裡) <style> #mnya-select […]
這特效語法很短,歡迎自行取用! 趕快試試看~!! 特效示範:游標請移到我這! ★原碼索取。一、CSS原碼(放在head裡) <style> .mnyatext { color:# […]
這是一個很讚的CSS3特效唷! 趕快試試看~!! ★原碼索取。 <style> /* 反白效果開始 */ ::selection { background: #87d […]