CSSеӢ•з•«:йҖЈй–ғеӢ•з•«
2013/01/01
иҗҢиҠҪз«ҷй•·
326 0
з¶Із«ҷжҠҖиЎ“ , CSS
вҡ пёҸ жә«йҰЁжҸҗйҶ’пјҡжҲ‘еҖ‘зҷјзҸҫжӮЁеҸҜиғҪе•ҹз”ЁдәҶе»Је‘Ҡйҳ»ж“ӢеҷЁпјҢи«Ӣе°Үжң¬з«ҷеҠ е…ҘзҷҪеҗҚе–®д»ҘжӯЈеёёй–ұи®Җж–Үз« е…§е®№пјҢи¬қи¬қж”ҜжҢҒ вқӨпёҸ
жё¬и©Ұж–№еЎҠ в—ҸдёҠж–№зү№ж•Ҳе®Ңж•ҙеҺҹе§Ӣзўј:
.csstest{
color: #fff;
width: 70px;
height: 70px;
padding: 5px;
margin-left: 3px;
background:#000000;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-animation:flash 1s .2s ease both infinite;
-moz-animation:flash 1s .2s ease both infinite;
}
@-webkit-keyframes flash{
0%,50%,100%{opacity: 1;}
25%,75%{opacity: 0;}
}
@-moz-keyframes flash{
0%,50%,100%{opacity: 1;}
25%,75%{opacity: 0;}
}
йҖҷжҳҜз”ЁеҲ°CSSеӢ•з•«еҺҹзўјзҡ„зү№ж•ҲпјҢжӯЎиҝҺиҮӘиЎҢдҝ®ж”№еҲ©з”Ё!
иҙҠеҠ©е»Је‘Ҡ вҖ§ Sponsor advertisements
Java Server Pages (JSP)пјҲVisual Studio Code ж“ҙе……еҠҹиғҪпјүпјҡи®“ VSCode ж”ҜжҸҙ JSP
рҹ“Ҷ 2019-03-26
рҹ“Ғ
и»ҹй«”жҮүз”Ё, з¶Із«ҷжҠҖиЎ“, JSP
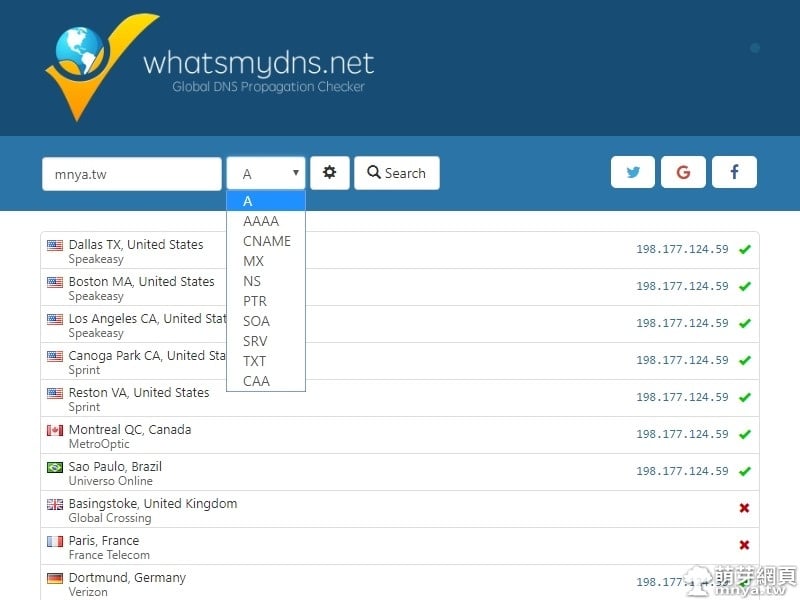
Global DNS Propagation CheckerпјҡжӘўжҹҘе…Ёзҗғ DNS еӮіж’ӯгҖҒз”ҹж•ҲзӢҖж…Ӣ
рҹ“Ҷ 2018-08-20
рҹ“Ғ
з¶Іи·ҜжҮүз”Ё, з¶Із«ҷжҠҖиЎ“, жһ¶з«ҷиіҮжәҗ
Masterпјҡеҝ«йҖҹиЈҪдҪңйҹҝжҮүејҸ GRID ж јз·ҡдҪҲеұҖ
рҹ“Ҷ 2022-05-01
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, HTML, CSS
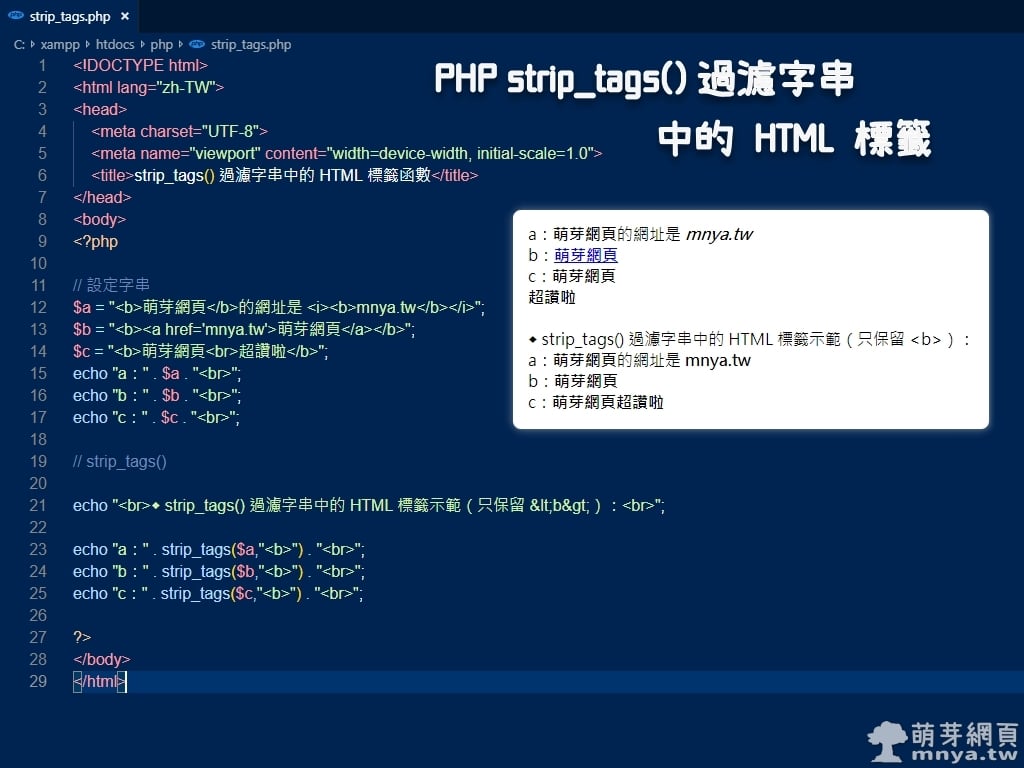
PHP strip_tags() йҒҺжҝҫеӯ—дёІдёӯзҡ„ HTML жЁҷзұӨ
рҹ“Ҷ 2019-06-28
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, PHP
PHP иіҮж–ҷеһӢеҲҘзЁ®йЎһиҲҮеҲӨж–·
рҹ“Ҷ 2021-09-29
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, PHP
PingendoпјҡRWD з¶Ій ҒиЁӯиЁҲи»ҹй«”гҖҒжЁЎжқҝз¶Ій ҒиЈҪдҪңгҖҒжӢ–жӢүиЁӯиЁҲз¶Ій Ғ
рҹ“Ҷ 2018-09-29
рҹ“Ғ
и»ҹй«”д»Ӣзҙ№, з¶Із«ҷжҠҖиЎ“
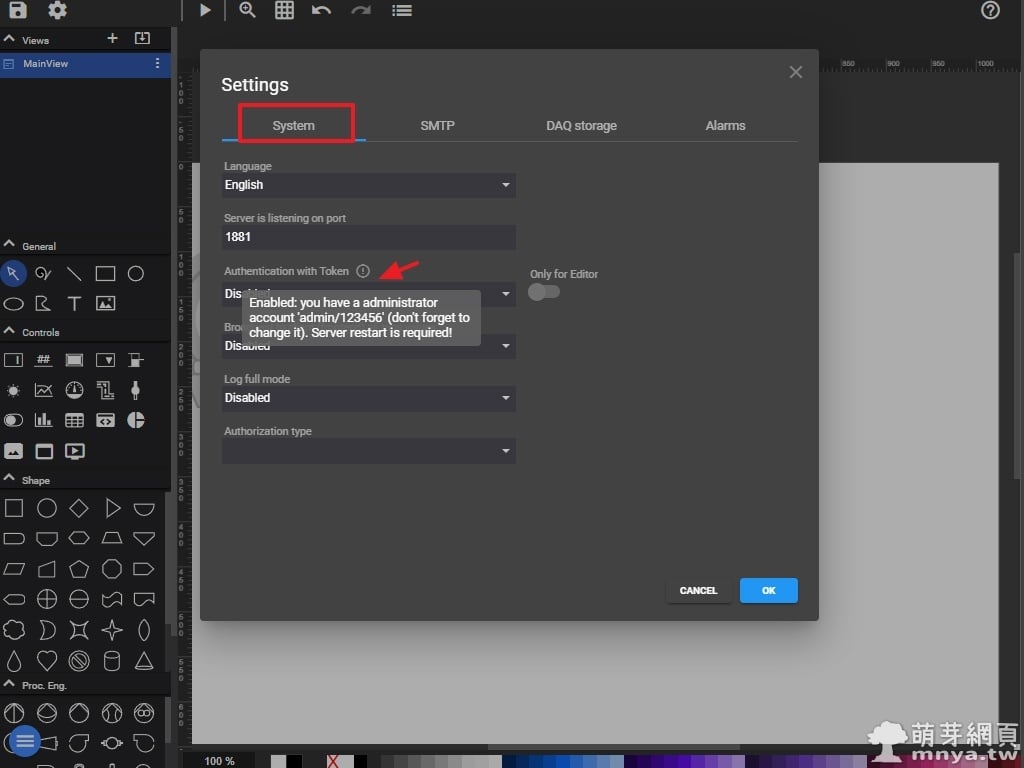
FUXAпјҡиЁӯе®ҡзҷ»е…ҘеҜҶзўјж•ҷеӯёпјҲе®Ңж•ҙе®үе…Ёз®ЎзҗҶжӯҘй©ҹиҲҮең–и§ЈжҢҮеҚ—пјү
рҹ“Ҷ 2025-09-19
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, дјәжңҚеҷЁ, зү©иҒҜз¶І, Node.js
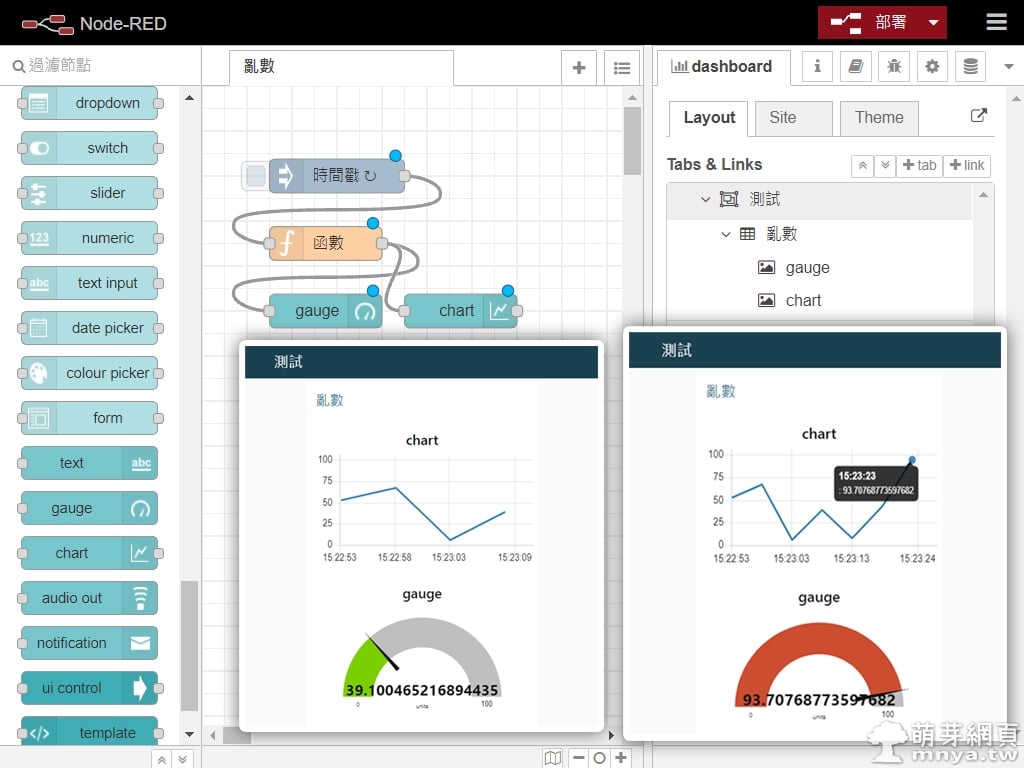
Node-REDпјҡиЈҪйҖ дәӮж•ёйЎҜзӨәеҲ°е„ҖиЎЁжқҝзҡ„е°Ҹз·ҙзҝ’
рҹ“Ҷ 2021-10-12
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, зү©иҒҜз¶І, Node.js, Node-RED



















з•ҷиЁҖеҚҖ / Comments
иҗҢиҠҪи«–еЈҮ