CSS:и®ҠиүІең“жЎҶ
2013/01/01
иҗҢиҠҪз«ҷй•·
225 0
з¶Із«ҷжҠҖиЎ“ , CSS
вҡ пёҸ жә«йҰЁжҸҗйҶ’пјҡжҲ‘еҖ‘зҷјзҸҫжӮЁеҸҜиғҪе•ҹз”ЁдәҶе»Је‘Ҡйҳ»ж“ӢеҷЁпјҢи«Ӣе°Үжң¬з«ҷеҠ е…ҘзҷҪеҗҚе–®д»ҘжӯЈеёёй–ұи®Җж–Үз« е…§е®№пјҢи¬қи¬қж”ҜжҢҒ вқӨпёҸ
еҸҜи®“з¶Із«ҷж–№еЎҠжңүйЎҸиүІи®ҠеҢ–е”·!
вҶ“зҜ„дҫӢ(жёёжЁҷ移еҲ°дёҠйқўи©Ұи©Ұ)
зҜ„дҫӢ ~е®Ңж•ҙиӘһжі•~
дёҖгҖҒCSSйғЁеҲҶ
<style>
.mnyappt {
margin: 5px auto 5px auto;
width: 100px;
height: 100px;
background: #99FF99;
padding: 5px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-webkit-transition: all 0.5s linear
}
.mnyappt:hover {
background: #33FF33;
}
</style>
дәҢгҖҒHTMLйғЁеҲҶ
<div class="mnyappt">зҜ„дҫӢ</div>
иҙҠеҠ©е»Је‘Ҡ вҖ§ Sponsor advertisements
Google AdSenseпјҡз¶Із«ҷе»Је‘Ҡ收зӣҠдә¬еҹҺйҠҖиЎҢиҘҝиҒҜ收ж¬ҫе…ЁиЁҳйҢ„иҲҮж•ҷеӯё
рҹ“Ҷ 2019-09-27
рҹ“Ғ
з”ҹжҙ»зӣёй—ң, йҮ‘иһҚзҗҶиІЎ, з¶Іи·ҜжҮүз”Ё, з¶Із«ҷжҠҖиЎ“
CSS3гҖҢborder-radiusгҖҚеҹәзӨҺең“и§’иЈҪдҪңж•ҷеӯё
рҹ“Ҷ 2018-09-27
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, CSS
гҖҗз¶Із«ҷзЁӢеәҸгҖ‘Piwik е…ҚиІ»еҸҲиҮӘз”ұзҡ„иЁӘе®ўзөұиЁҲиҮӘжһ¶зЁӢеәҸ
рҹ“Ҷ 2015-04-18
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, жһ¶з«ҷзЁӢејҸ
JavaScriptпјҡ科еӯёиЁҳиҷҹиҲҮж•ёеӯ—дә’зӣёиҪүжҸӣ
рҹ“Ҷ 2022-09-12
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, JavaScript
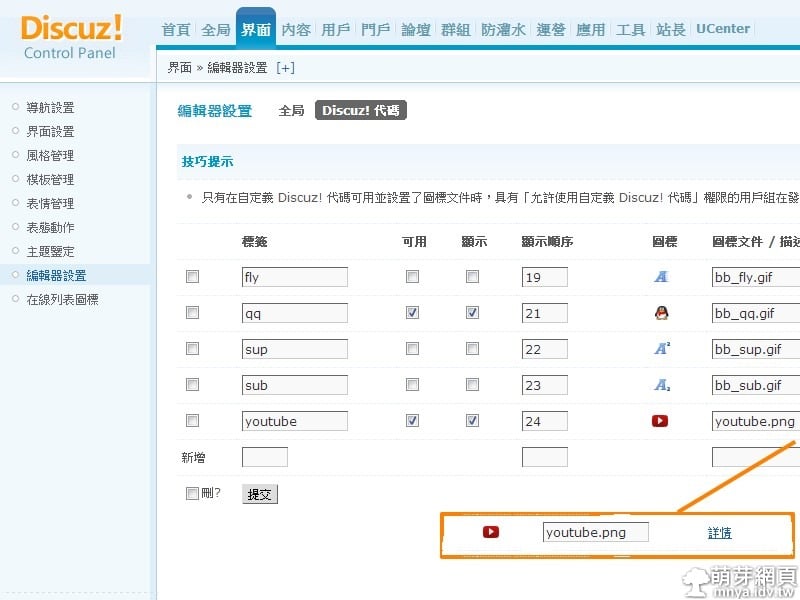
гҖҗи«–еЈҮ經зҮҹгҖ‘Discuzж–°еўһYouTubeд»Јзўј
рҹ“Ҷ 2014-01-01
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, дёІжөҒеӘ’й«”, жһ¶з«ҷзЁӢејҸ, Discuz!
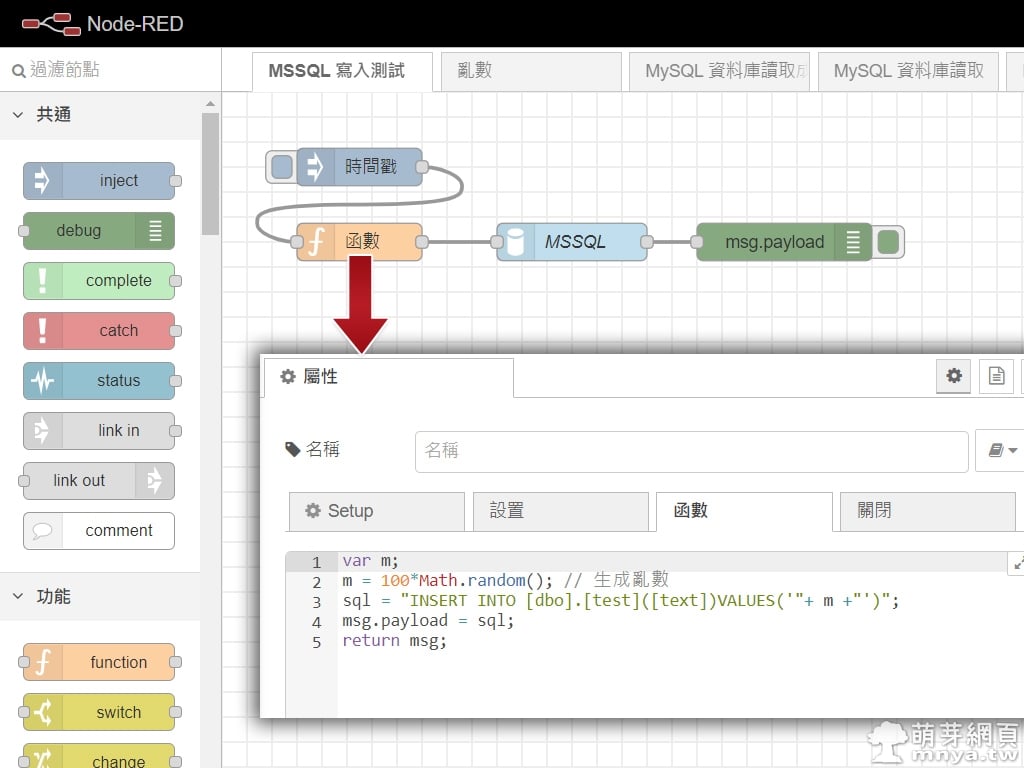
Node-REDпјҡе°ҮиіҮж–ҷеҜ«е…ҘиҮі MSSQL иіҮж–ҷеә«дёӯзҡ„иіҮж–ҷиЎЁ
рҹ“Ҷ 2021-12-07
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, иіҮж–ҷеә«, зү©иҒҜз¶І, Node.js, Node-RED
CSS:жЁЎзіҠж•Ҳжһңзҡ„зҫҺеҢ–йӮҠжЎҶ
рҹ“Ҷ 2013-01-01
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, CSS
гҖҗи«–еЈҮзҫҺеҢ–гҖ‘LOGOзү№ж•Ҳ+зҙ…жЎҶзү№ж•Ҳ
рҹ“Ҷ 2013-01-01
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, жһ¶з«ҷзЁӢејҸ, Discuz!

















з•ҷиЁҖеҚҖ / Comments
иҗҢиҠҪи«–еЈҮ