Easy Image Modifier:統一圖像的寬高、比例不同就補白色!
2024/11/03
萌芽站長
183 0
軟體應用 , 多媒體 , 靜圖處理
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
在進行影像處理時,許多設計師或編輯經常面臨需要將不同比例的圖片調整為統一寬高的需求。無論是為了搭配網頁佈局,還是為了整理成相冊或展示圖集,保持影像比例一致有助於增強視覺的一致性。然而,將不同比例的圖片統一調整寬高並不簡單,尤其是在避免影像被拉伸或扭曲的情況下。
Easy Image Modifier 是一款輕量的影像處理工具,其功能集中在快速簡單地對圖片進行尺寸、比例、色彩補充等基本修改。尤其在「比例不同就補白色」的操作中,這個工具可以自動為圖片補充空白區域,以便所有圖片能夠統一符合特定的長寬比。這種填充方式尤其適合製作縮略圖或整體視覺規劃的影像應用,避免圖片變形同時保持畫面整潔。這款工具運行高效率,適合需要快速批量處理影像的使用者。無論是相片編輯還是設計初學者,Easy Image Modifier 提供了直觀的操作選項,並支援多種格式轉換。

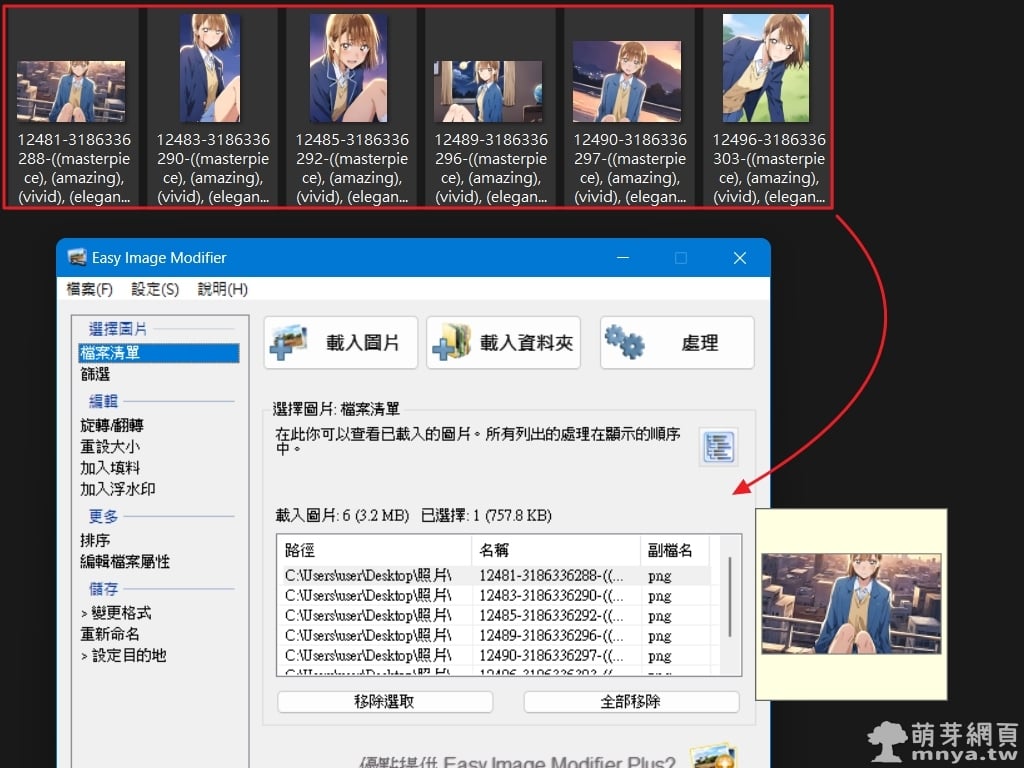
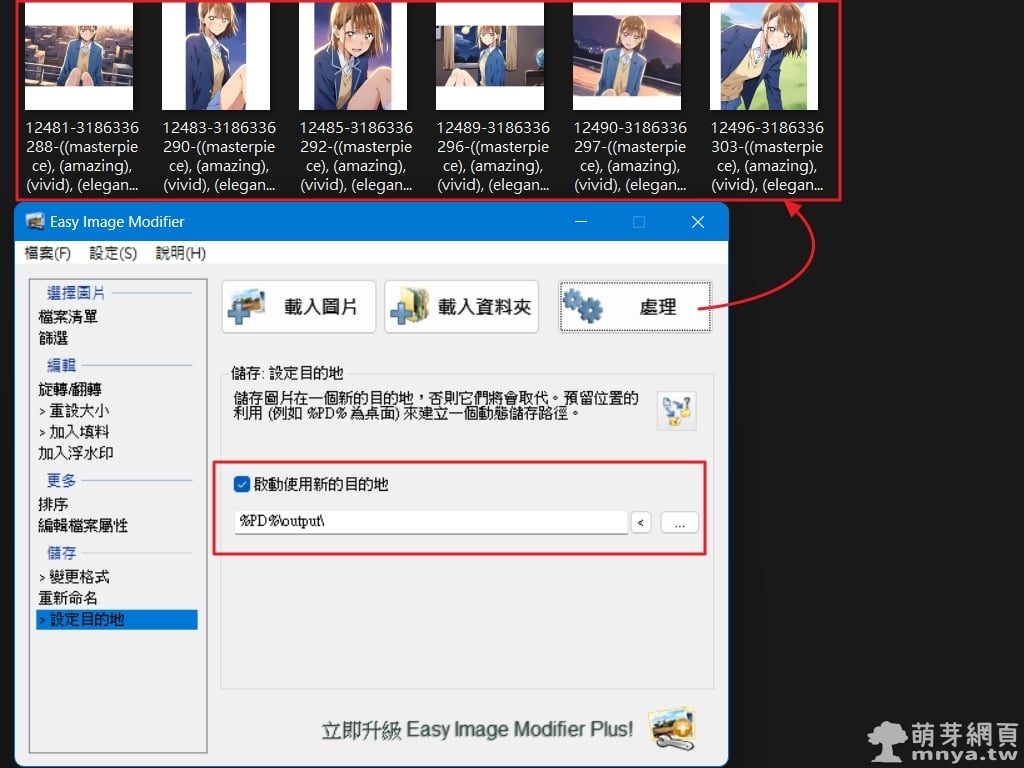
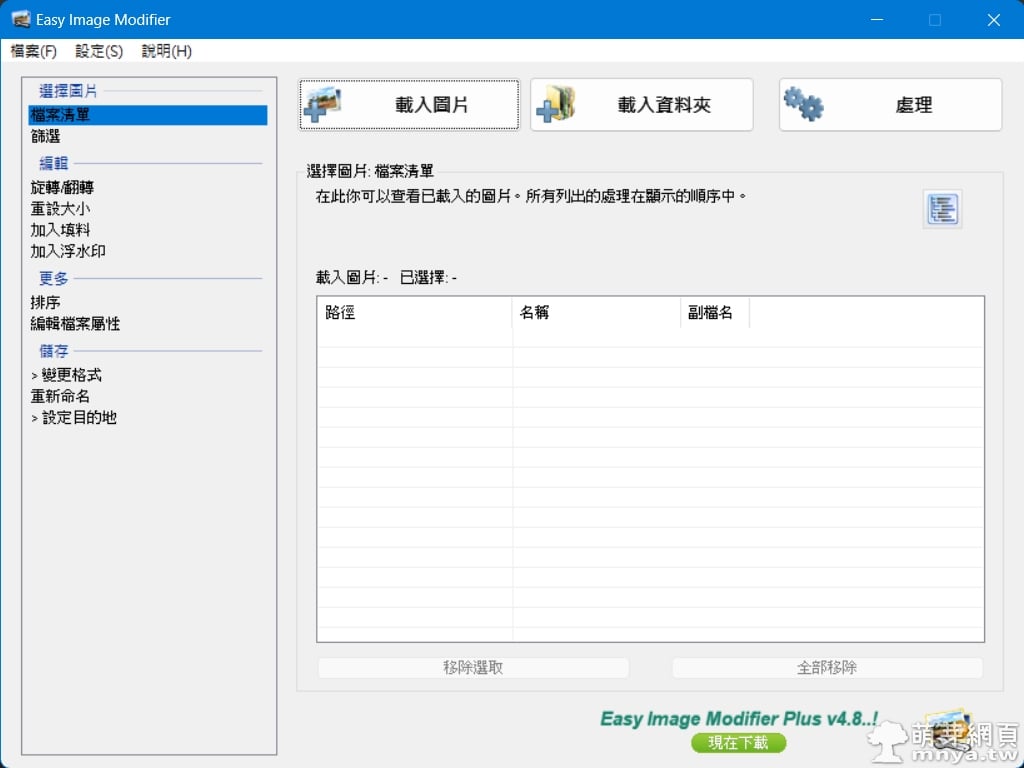
▲ 首先將寬高大小不一需要處理的圖檔拉入軟體的「檔案清單」中。

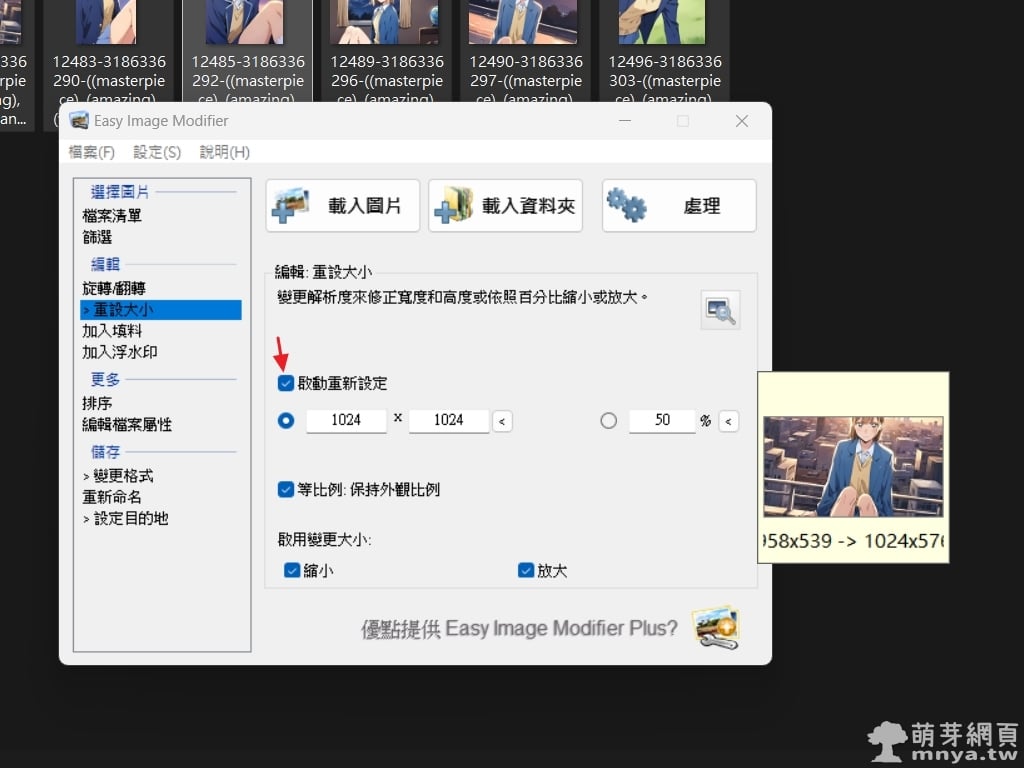
▲ 接著到「重設大小」中打勾「啟動重新設定」後設定指定的統一寬高,下方將等比例、縮小跟放大都維持打勾。

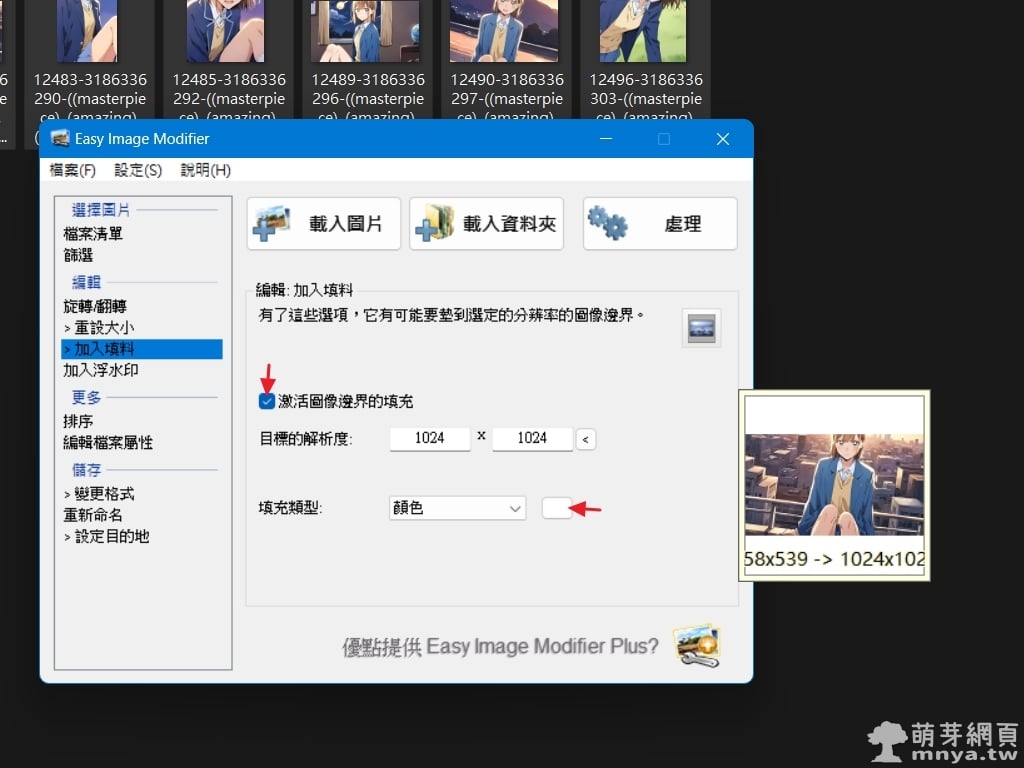
▲ 到「加入填料」打勾「激活圖像邊界的填充」,目標解析度設定跟剛剛在「重設大小」一樣的統一寬高大小,填充類型就是選擇純白色。

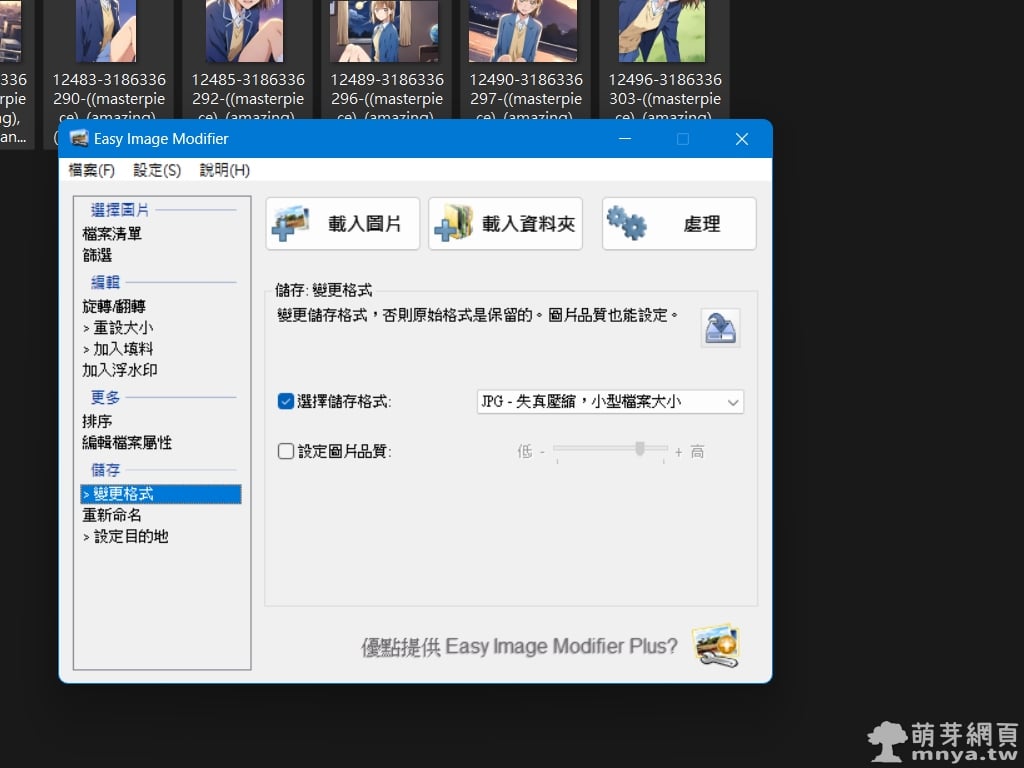
▲「變更格式」這邊可以選擇輸出的格式。

▲ 最後到「設定目的地」確認輸出位置後點「處理」,接著就能得到一批同樣寬高的圖檔囉!比例不合的部分將用白色填充,非常方便。
贊助廣告 ‧ Sponsor advertisements
Telegram 5.3 for Android & Telegram Desktop 1.5.10 更新:聊天室背景 2.0、純色背景、動態背景
📆 2019-02-02
📁
軟體應用, 行動平台, 資訊新聞, APP應用, Android
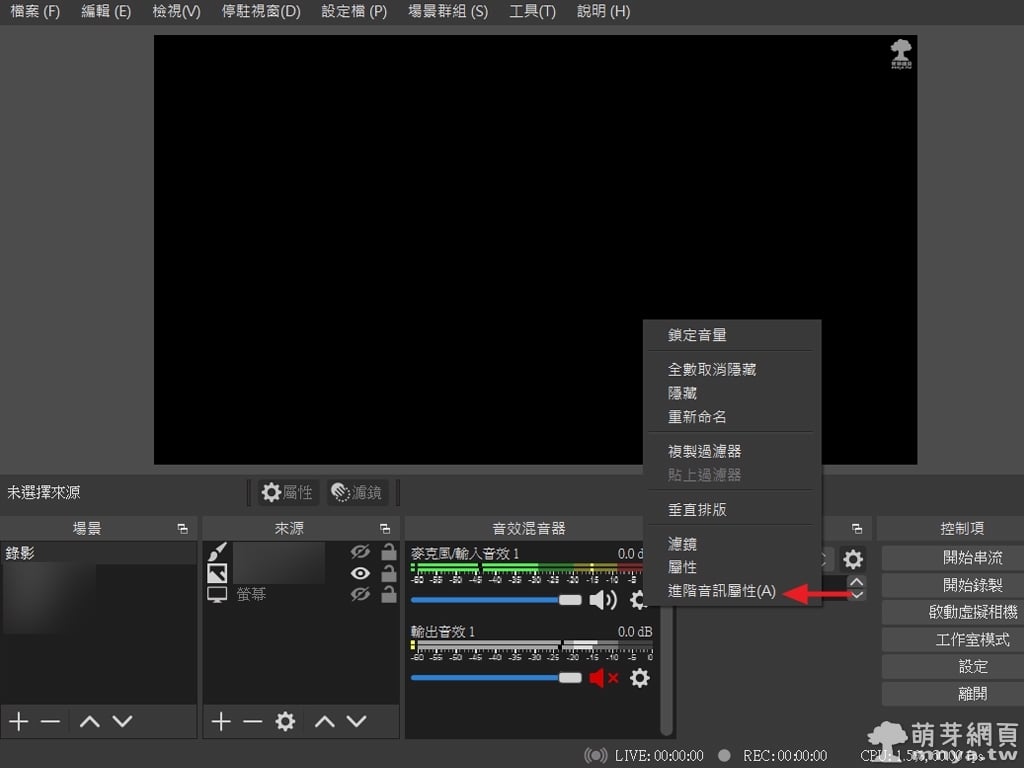
OBS:監聽麥克風接收的聲音(裝置輸出麥克風聲音)
📆 2022-05-28
📁
軟體應用, 多媒體, 音訊處理
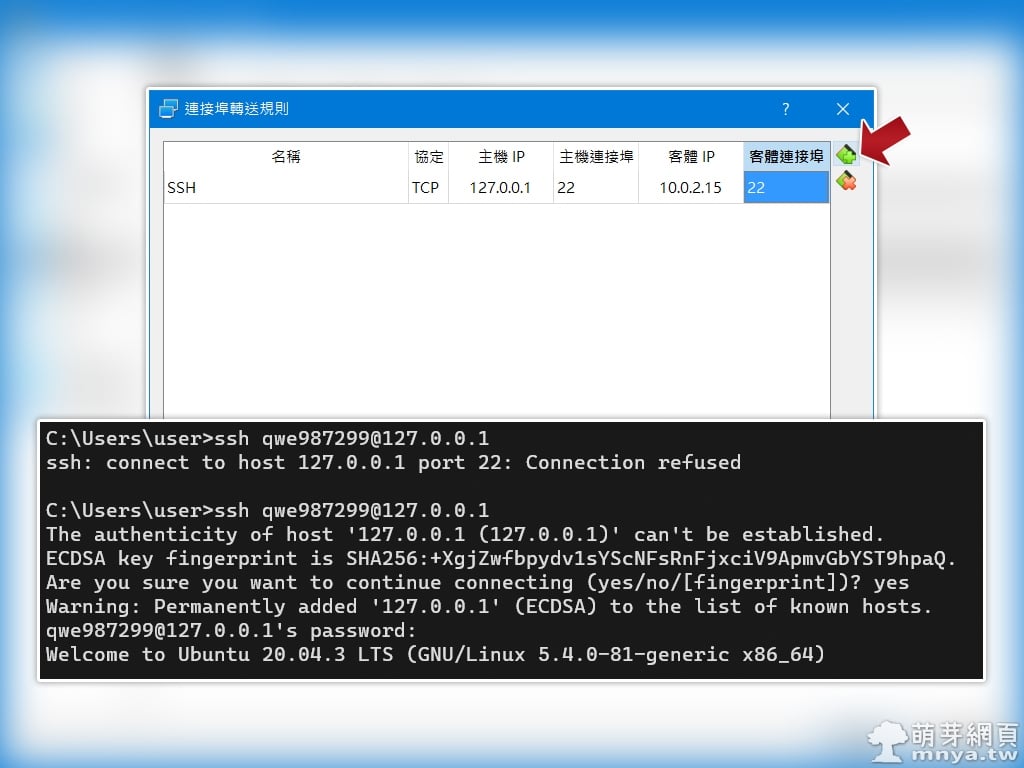
VirtualBox:設定 Port 轉送使本機可 SSH 連線至虛擬機內的 Ubuntu
📆 2021-10-15
📁
軟體應用, 作業系統, 伺服器, Linux, Ubuntu
WinRAR-解壓縮檔案
📆 2014-01-08
📁
軟體應用
Language Support for Java(TM)(Visual Studio Code 擴充功能):JAVA 支援必備擴充
📆 2019-02-22
📁
軟體應用, 程式設計, JAVA
使用Microsoft OneNote複製圖片中的文字
📆 2014-05-01
📁
軟體應用
OBS:多路串流插件安裝教學,可同時串 YouTube、Twitch 等平台
📆 2023-05-27
📁
軟體應用, 多媒體, 串流錄製
Instagram:讓電腦版(網頁版)也可以發文
📆 2018-01-29
📁
軟體應用, 網路應用














 《上一篇》Easy Image Modifier:隨插即用的輕量級圖像編輯神器
《上一篇》Easy Image Modifier:隨插即用的輕量級圖像編輯神器  《下一篇》申辦永豐 DAWHO 數位帳戶及大戶投流程教學
《下一篇》申辦永豐 DAWHO 數位帳戶及大戶投流程教學 









留言區 / Comments
萌芽論壇