【網站經營】WordPress 4.0 使用DISQUS取代原有迴響系統
2014/11/20
萌芽站長
488 2
網站技術 , 架站程式 , WordPress
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
WordPress 4.0 的迴響系統不夠好用嗎?可以試試用DISQUS取代原有迴響系統唷!

▲進入「WordPress後台」,進入「外掛」→「安裝外掛」,搜尋「Disqus」。

▲安裝此插件。

▲點「啟用外掛」。

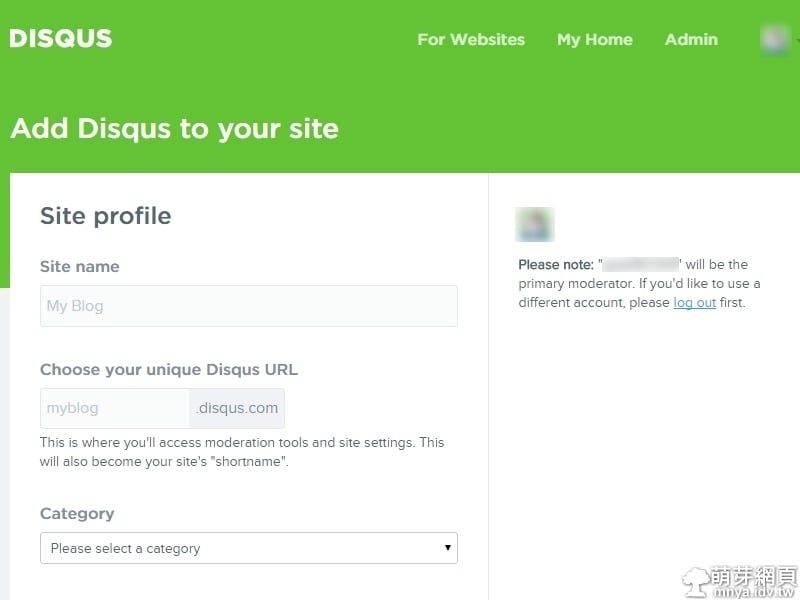
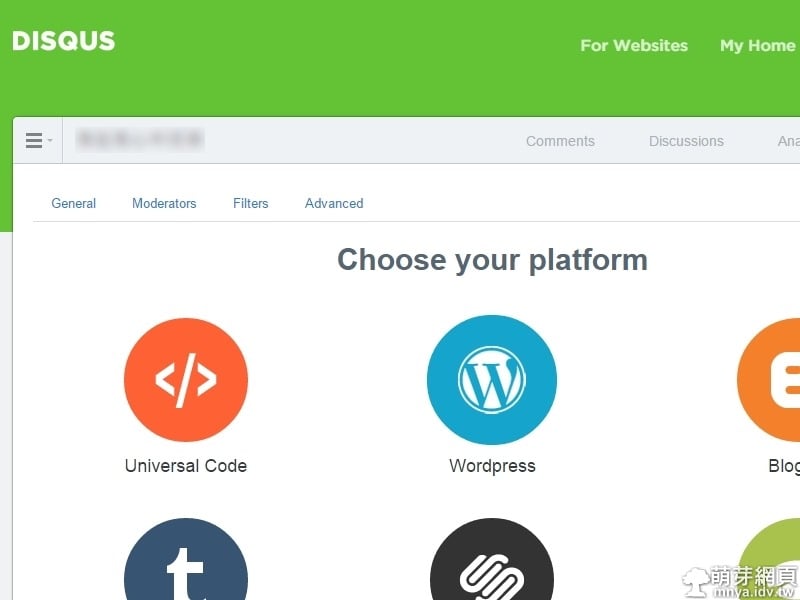
▲接著登入「Disqus」網站並新增一個網站。(無Disqus帳號者請自行申請一個)

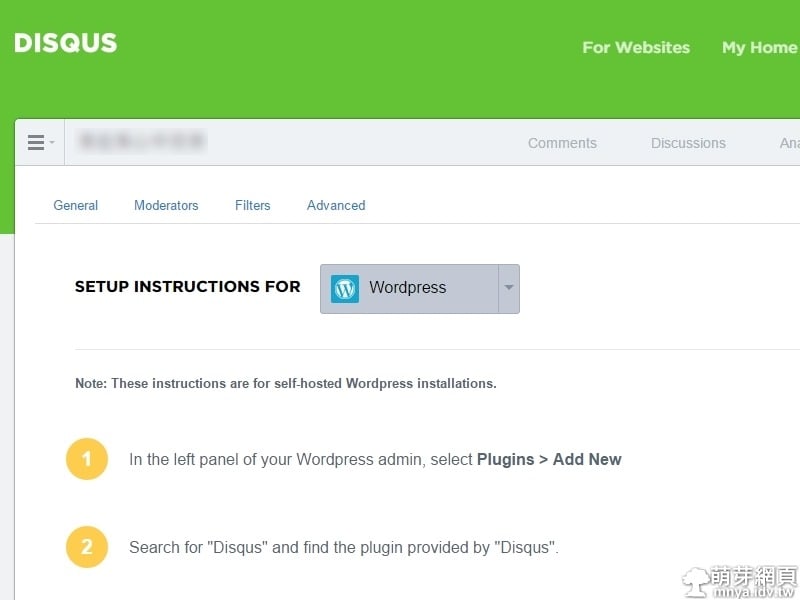
▲在這裡選擇「WordPress」會顯示安裝方式。

▲「Disqus」安裝至「WordPress」教學。

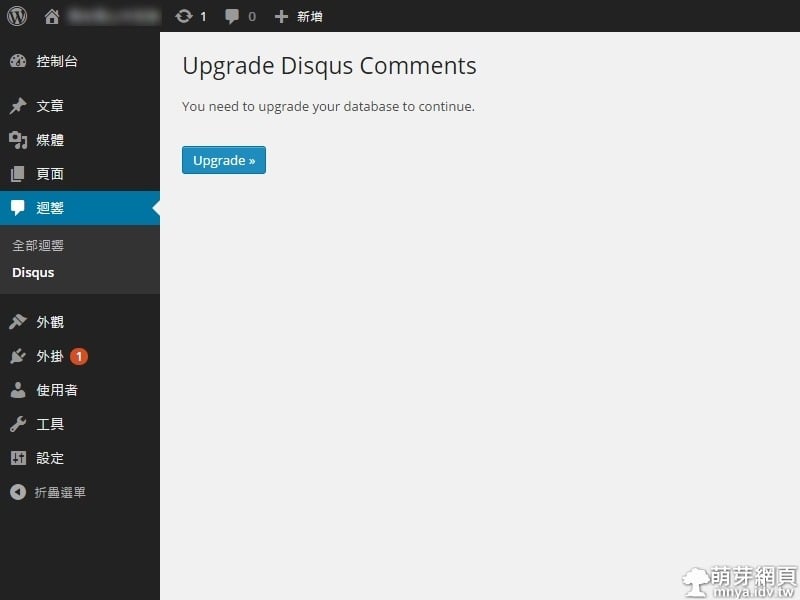
▲回到「WordPress後台」,進入「迴響」→「Disqus」,點「Upgrade」。

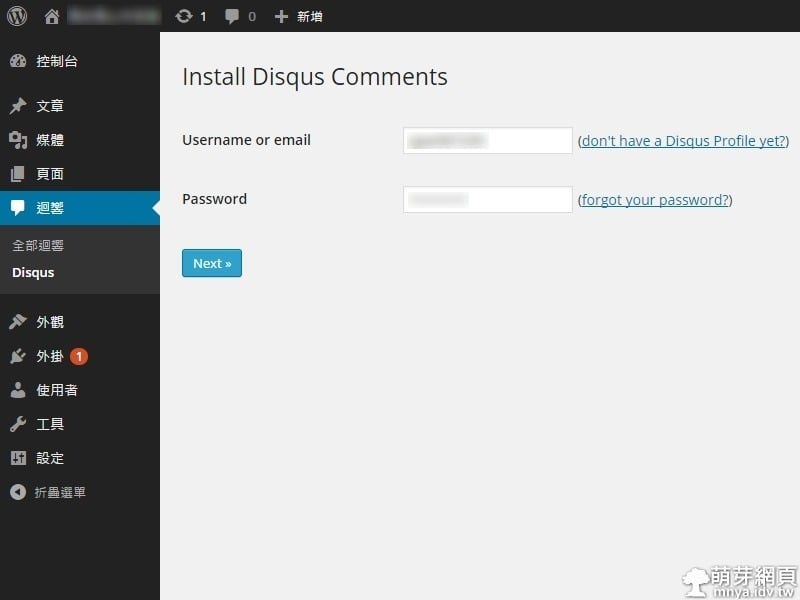
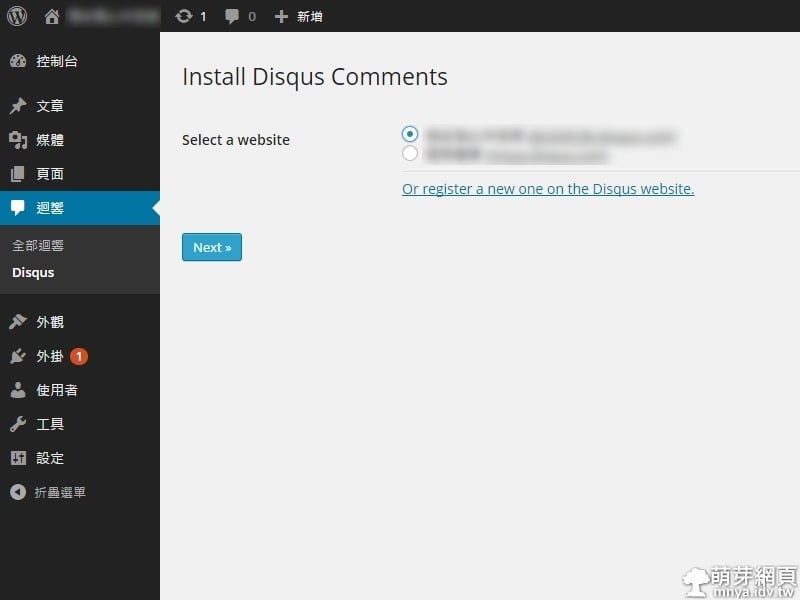
▲輸入「Disqus」帳號密碼,點「Next」。

▲選擇要使用的網站社群,此步驟在同一「Disqus」帳號有兩個或兩個以上網站社群時才會顯示。

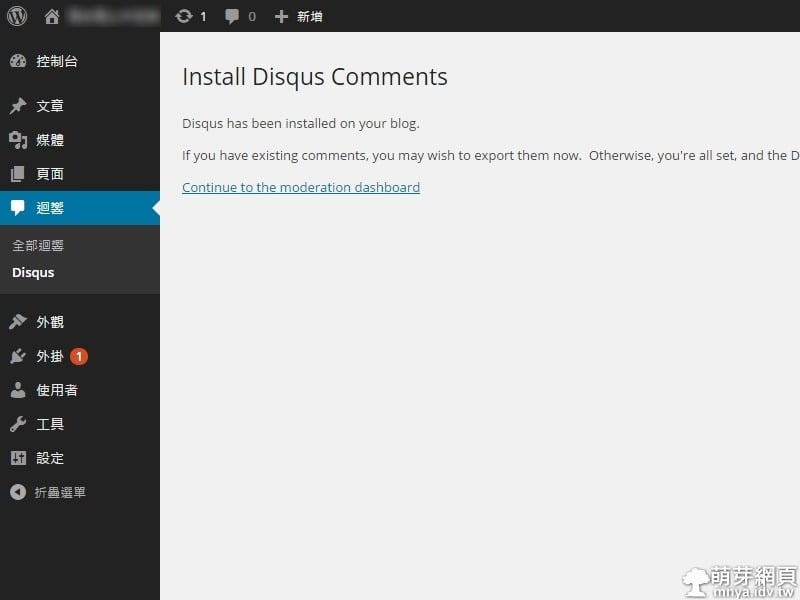
▲OK!安裝完成。

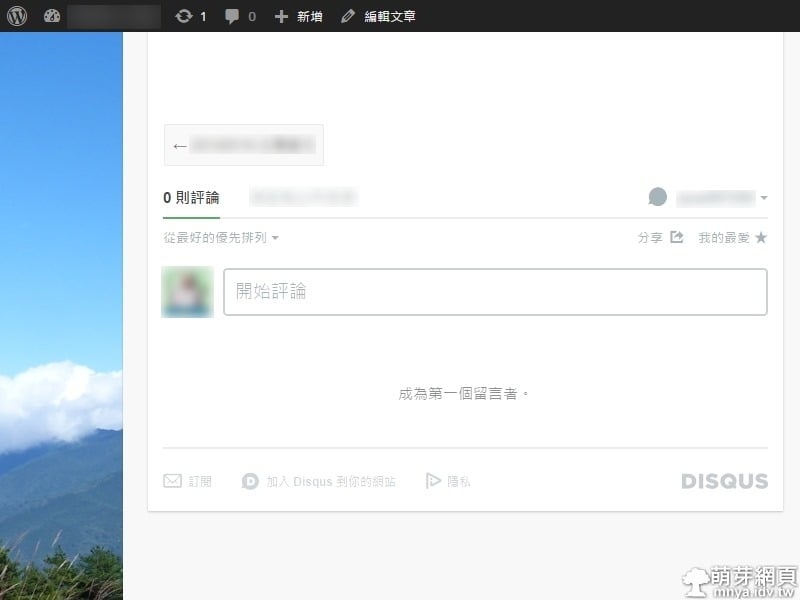
▲你的「WordPress」網站出現「Disqus」評論區啦!開始享受「Disqus」帶來的便利吧!
贊助廣告 ‧ Sponsor advertisements
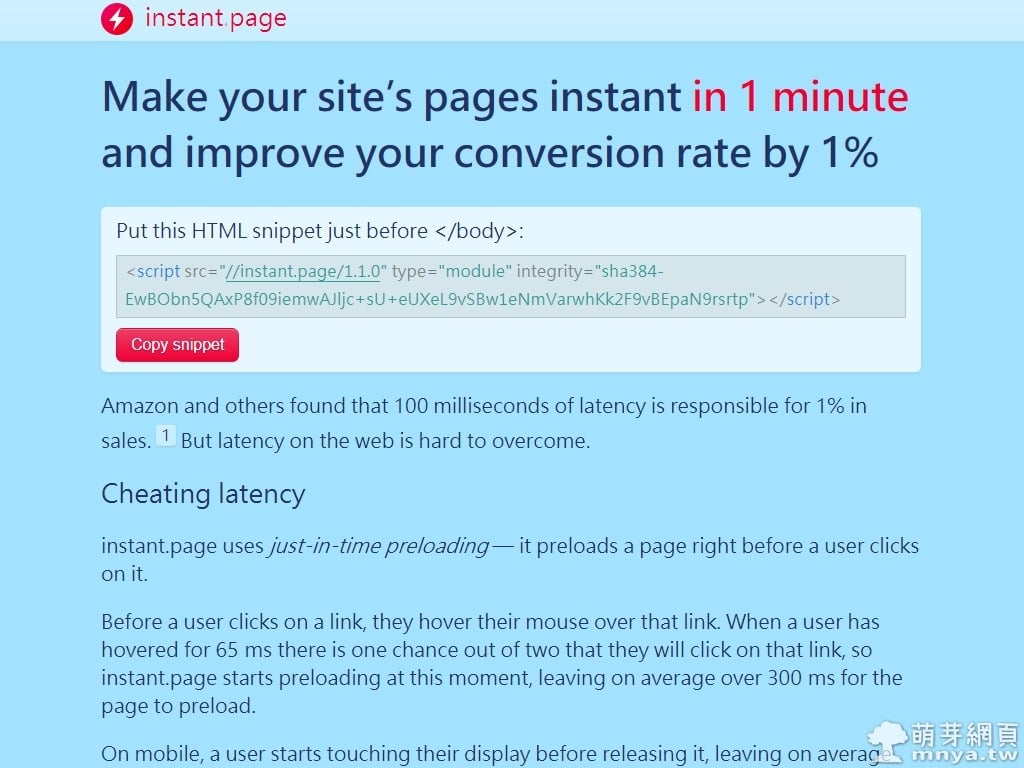
instant.page:預載技術、預測使用者點擊進而加速載入網頁
📆 2019-02-22
📁
網站技術, HTML, JavaScript
【論壇經營】Discuz! X3.1開啟URL靜態化
📆 2014-01-10
📁
網站技術, 架站程式, Discuz!
CSS Portal:格式化CSS代碼
📆 2016-05-09
📁
網路應用, 網站技術, CSS
Native Lazyload:原生延遲載入功能登場!純 HTML 就能做到!
📆 2019-09-14
📁
軟體應用, 瀏覽器, 網站技術, HTML, 架站程式, WordPress, Google Chrome
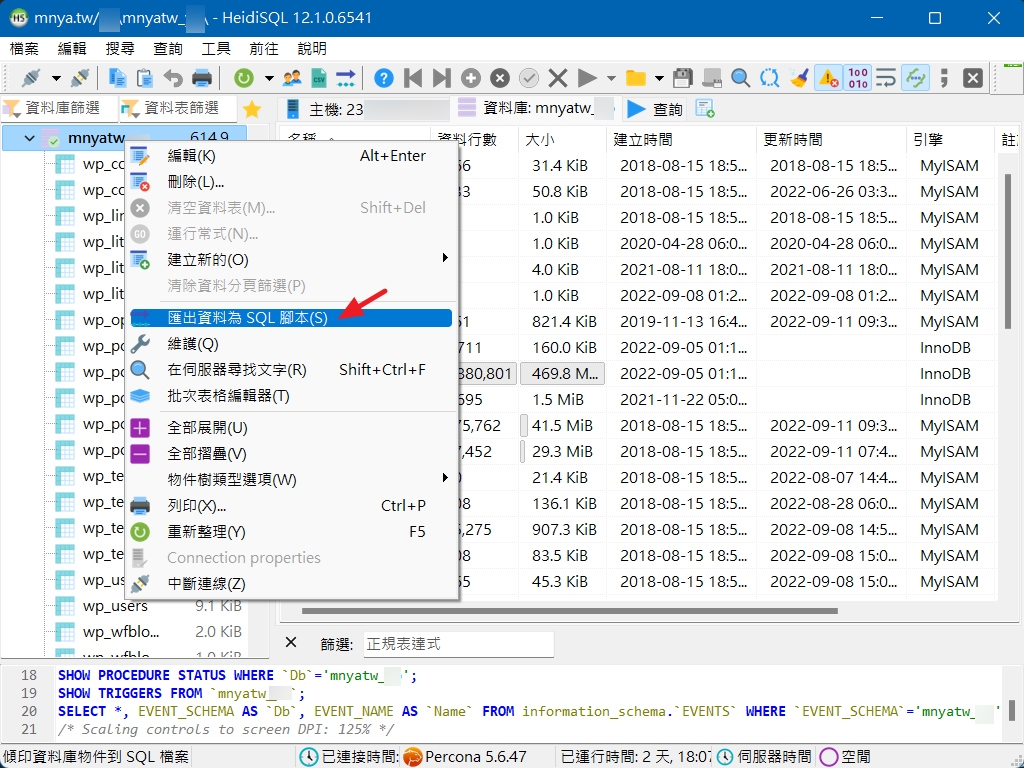
HeidiSQL:遠端連線虛擬主機 MySQL 以備份資料庫為 SQL 檔
📆 2022-09-11
📁
軟體應用, 網站技術, 伺服器, 資料庫, SQL
Node-RED:將資料寫入至 MSSQL 資料庫中的資料表
📆 2021-12-07
📁
網站技術, 資料庫, 物聯網, Node.js, Node-RED
HTML基本簡介
📆 2013-01-01
📁
網站技術, HTML
JavaScript & CSS 陀螺儀使圖片三維翻轉
📆 2020-03-12
📁
網站技術, HTML, CSS, JavaScript





























留言區 / Comments
萌芽論壇