Ionicons:精美開源圖標、Material & iOS 風格、可運用在網站上
2019/01/18
萌芽站長
1,108 1
網站技術 , HTML , CSS , JavaScript
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
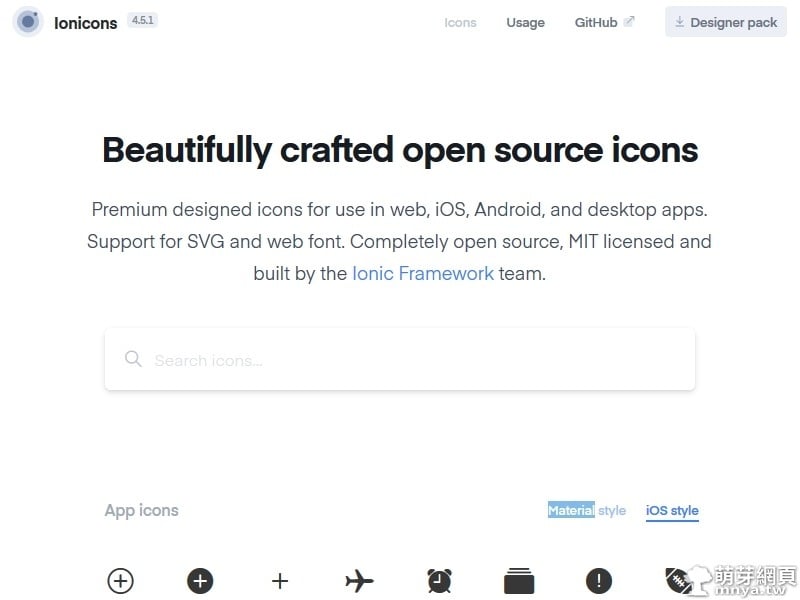
「Ionicons」是一款開源的圖標,由 Ionic Framework 團隊開發,採用 MIT 授權,可讓開發人員使用在網站、行動 APP 或電腦程式上,也支援 SVG 向量圖的格式,網站方面還能採用網頁字型來導入圖標,只要再使用 <i> 標籤搭配官方說明,就可以顯示圖標在網站上囉!使用網頁字型的好處就是只要用簡單的 HTML 或 CSS,就能改變圖標的顏色,因為該圖標被當作「字」處理,所以顏色可以與文字一致,非常方便!當然如果只是用到少數幾個圖標,SVG 也是挺不錯的選擇!😉
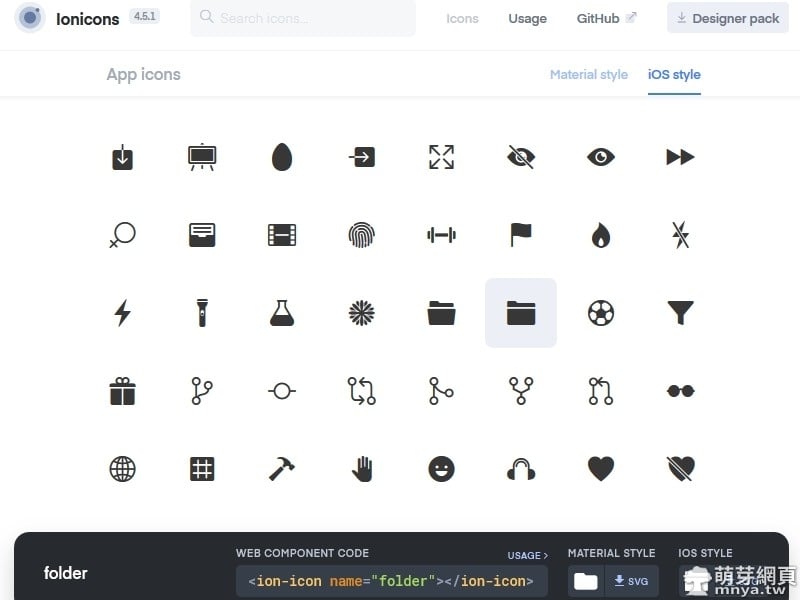
該圖標有兩種風格,風格是 Google 所創造的「Material」風格和 Apple 所推出的「iOS」風格,分別用「md」與「ios」兩個簡稱來命名並分類圖標。詳細使用方法請參考官方網站的說明,官方主要都是採用 JS 匯入圖標,再用 <ion-icon> 標籤指定圖標顯示的位置。
🗨 這次我在設計網頁的過程就有用到這個圖標套件,真的非常棒!自己是採用網頁字型匯入法,雖然載入稍微慢了些,但改顏色可說是真的很方便!除了顏色外,大小也都是跟文字一起,排版起來更加輕鬆!

▲官方網站截圖,可以在這邊快速搜尋想要使用的圖標。

▲點開就可以看到使用代碼與 SVG 下載按鈕。
贊助廣告 ‧ Sponsor advertisements
HTML基本簡介
📆 2013-01-01
📁
網站技術, HTML
JavaScript & CSS 陀螺儀使圖片三維翻轉
📆 2020-03-12
📁
網站技術, HTML, CSS, JavaScript
Google AdSense:網站廣告收益京城銀行西聯收款全記錄與教學
📆 2019-09-27
📁
生活相關, 金融理財, 網路應用, 網站技術
Node.js:建構路徑物件、自動監看執行、批次檔小技巧(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇�...
📆 2019-03-31
📁
多媒體, 網站技術, JavaScript, Node.js, 靜圖處理, Gulp
GitHub Desktop:建立、上傳專案教學,公開自己的專案到 GitHub 吧!
📆 2019-04-04
📁
軟體介紹, 軟體應用, 網路應用, 網站技術
YouTube Subscribe Button 訂閱按鈕製作
📆 2016-11-23
📁
網路應用, 網站技術, 串流媒體
CodePen:網頁前端的展示平台,線上 HTML、CSS 與 JS 撰寫工具
📆 2018-09-22
📁
網路應用, 網站技術, HTML, CSS, JavaScript
CSS:新版捲(卷)軸!快來看唷!
📆 2013-01-01
📁
網站技術, CSS










 《上一篇》JavaScript:表單焦點/非焦點偵測變換圖片(可以做得很可愛的偵測特效!)
《上一篇》JavaScript:表單焦點/非焦點偵測變換圖片(可以做得很可愛的偵測特效!)  《下一篇》2011-2019 萌芽網頁 mnya.tw #10YearChallenge
《下一篇》2011-2019 萌芽網頁 mnya.tw #10YearChallenge 









留言區 / Comments
萌芽論壇