в– и»ҹй«”е°ҸжӘ”жЎҲв– и»ҹй«”еҗҚзЁұвҶ’Photoshop и»ҹй«”йЎһеҲҘвҶ’ең–зүҮз·ЁијҜи»ҹй«” и»ҹй«”жҖ§иіӘвҶ’е°Ҳжңүи»ҹй«” е®ҳж–№з¶Із«ҷвҶ’http://www.adobe.com/tw/products/photoshop.ht […]
дёҠж¬ЎеҲ°дёӯеЈўе…ұиІ·дәҶ3еҖӢйӣ»и…ҰйҖұйӮҠз”ўе“ҒпјҢзҸҫеңЁе…ЁйғЁйғҪеҸҜд»ҘжҮүз”Ёж–је°ҸзӯҶйӣ»е•Ұ!еҝ«зңӢзңӢеҜҰз”ЁжҲҗжһңгҖӮ в–Іжңүз”ЁеҲ°зҡ„й…ҚеӮҷжңүпјҡе°ҸзӯҶйӣ»гҖҒж“ҙе……иһўе№•гҖҒMicro HDMI иҪү VGA иЁҠиҷҹз·ҡгҖҒи¶…зҙҡ BASS е–ҮеҸӯгҖҒз„Ўз·ҡж»‘ […]
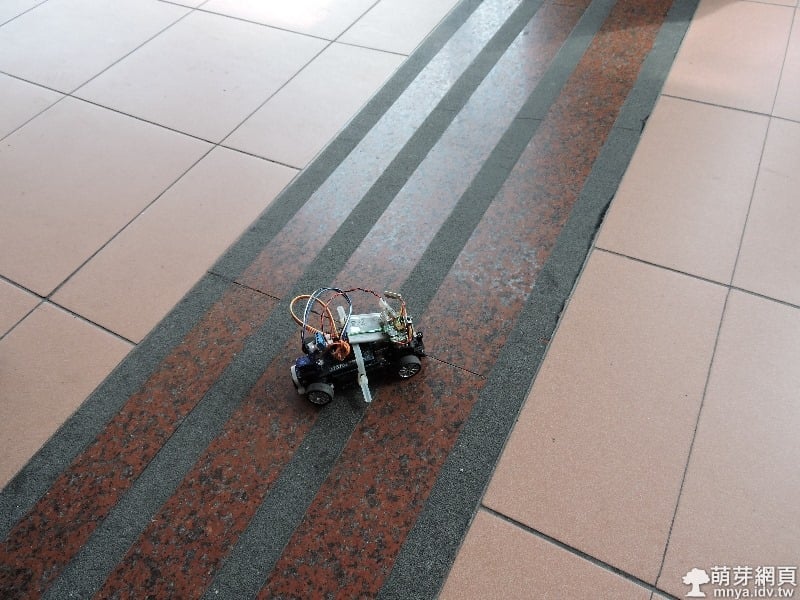
иЎЁејҹжүҖиЈҪдҪңзҡ„и—ҚиҠҪйҒҷжҺ§и»ҠеҸҜд»ҘзҺ©е•Ұ!д»ҘдёӢжңүжҲ‘еҖ‘еңЁеҺ»дёӯеЈўжҺЎиіј3Cз”ўе“ҒзӯүеҖҷNOVAй–Ӣй–ҖжҷӮеңЁеӨ–йҢ„иЈҪзҡ„и—ҚиҠҪйҒҷжҺ§и»ҠеҜҰйҡӣйҒҠзҺ©еҪұзүҮгҖӮ в–Іи—ҚиҠҪйҒҷжҺ§и»ҠгҖӮ в–ІеҪұзүҮи§ҖиіһгҖҠгҖҗйӣ»еӯҗDIYгҖ‘и—ҚиҠҪйҒҷжҺ§и»Ҡ еҜҰйҡӣйҒҠзҺ©еҪұзүҮгҖӢ […]
в– и»ҹй«”е°ҸжӘ”жЎҲв– и»ҹй«”еҗҚзЁұвҶ’Google ең°зҗғе°ҲжҘӯзүҲгҖҒGoogle Earth Pro и»ҹй«”йЎһеҲҘвҶ’ең°еҪўжЁЎж“¬еҷЁгҖҒең°ең–и»ҹй«” и»ҹй«”жҖ§иіӘвҶ’е…ҚиІ»и»ҹй«”(йңҖиҰҒжҺҲж¬Ҡ) е®ҳж–№з¶Із«ҷвҶ’http://earth.goog […]
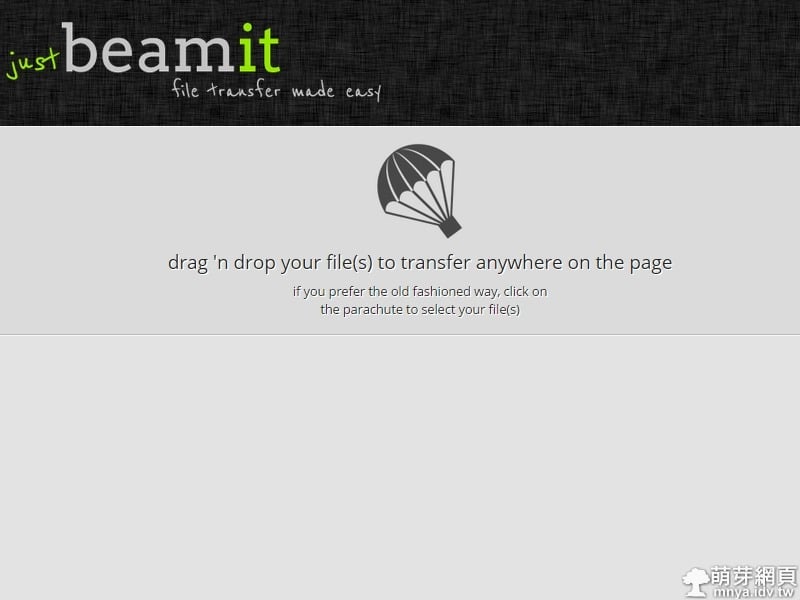
йҖҷеҖӢз¶Із«ҷеҸҜд»Ҙи®“еӨ§е®¶зӣҙжҺҘеӮіијёжӘ”жЎҲзөҰе°Қж–№пјҢиҖҢдё”дёҚйҷҗз©әй–“иҲҮжөҒйҮҸпјҢеӮіијёе®ҢжҲҗеҫҢд№ҹдёҚжңғеңЁи©Із¶Із«ҷдјәжңҚеҷЁз•ҷдёӢд»»дҪ•иіҮж–ҷпјҢжҳҜзӣёз•¶ж–№дҫҝзҡ„е·Ҙе…·гҖӮ з¶ІеқҖ:http://www.justbeamit.com/ в–ІйҖІе…ҘйҰ–й ҒпјҢй»һ […]
жЁ№иӢәжҙҫз”ұиЎЁејҹжҸҗдҫӣжӢҚж”қгҖӮйҖҷжҳҜеңЁжЁ№иӢәжҙҫйҒӢиЎҢ LXDE иҲҮ Minecraft зҡ„иЁҳйҢ„гҖӮ в–ІжЁ№иӢәжҙҫгҖӮ в–ІйҒӢиЎҢ MinecraftгҖӮ в–ІLXDE зҡ„й–Ӣе§ӢгҖӮ в–ІLXDE зҡ„е·ҘдҪңз®ЎзҗҶе“Ў LXTas […]
иҗҢиҠҪз«ҷй•·еҲ°дёӯеЈўжҺЎиіј3Cз”ўе“Ғзҡ„е…¶дёӯдёҖжЁЈе°ұжҳҜгҖҢDigiFusion USB3.0 4 PORT HUBгҖҚпјҢз”ЁйҖ”жҳҜе°Ү1еҖӢUSB3.0и®ҠжҲҗ4еҖӢUSB3.0жҸ’ж§ҪпјҢзӣёз•¶еҜҰз”ЁгҖӮ в–ІгҖҢDigiFu […]
иҗҢиҠҪз«ҷй•·еҲ°дёӯеЈўжҺЎиіј3Cз”ўе“Ғзҡ„е…¶дёӯдёҖжЁЈе°ұжҳҜгҖҢMicro HDMI иҪү VGAгҖҚпјҢз”ЁйҖ”жҳҜе°Үз„Ў VGA ијёеҮәдҪҶжңү Micro HDMI ијёеҮәд№Ӣз”ўе“ҒеҪұеғҸијёеҮәиҮіж”ҜжҸҙ VGA зҡ„д»»ж„ҸйЎҜзӨәеҷЁпјҢзӣёз•¶еҜҰз”ЁгҖӮ в–ІгҖҢM […]
иҗҢиҠҪз«ҷй•·еҲ°дёӯеЈўжҺЎиіј3Cз”ўе“Ғзҡ„е…¶дёӯдёҖжЁЈе°ұжҳҜгҖҢUptech NET101 USB2.0 з¶Іи·ҜеҚЎгҖҚпјҢз”ЁйҖ”жҳҜзөҰжІ’жңүжҸ’ж§ҪжҸ’з¶Іи·Ҝз·ҡзҡ„зӯҶйӣ»гҖҒе№іжқҝеҸҜд»Ҙз”ЁеҲ°жңүз·ҡз¶Іи·ҜпјҢзӣёз•¶еҜҰз”ЁгҖӮ й©…еӢ•зЁӢејҸпјҡhttps: […]
йҖҷжҳҜзӮәиЎЁејҹеҜ«зҡ„й–Ӣз®ұй–Ӣзӣ’гҖӮдёҖзҫӨдәәеҲ°дёӯеЈўжҺЎиіј3Cз”ўе“ҒпјҢйҖҷжҳҜиЎЁејҹжүҖжңүиІ·зҡ„жқұиҘҝгҖӮ в–ІгҖҢGigastone MicroSDHC 16GBгҖҚе’ҢгҖҢUSB A е…¬ - PS/2 6P жҜҚгҖҚеҢ…иЈқжӯЈйқўгҖӮ в–І […]
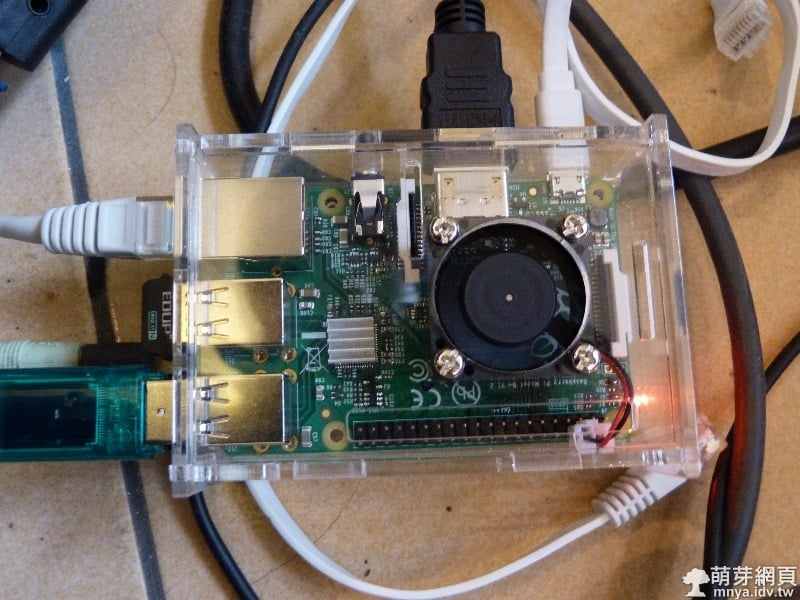
йҖҷжҳҜзӮәиЎЁејҹеҜ«зҡ„й–Ӣз®ұй–Ӣзӣ’гҖӮиЎЁејҹзөӮж–јиІ·еҲ°иӢұеңӢеҺҹиЈқйҖІеҸЈеҹәж–јLinuxзі»зөұзҡ„еҸӘжңүдёҖејөдҝЎз”ЁеҚЎеӨ§е°Ҹзҡ„е–®жқҝж©ҹйӣ»и…ҰгҖҢRaspberry Pi жЁ№иҺ“жҙҫ Model B+гҖҚпјҢйҖҷеҸ°йӣ»и…ҰеҸҜд»ҘеҒҡеҫҲеӨҡдәӢжғ…пјҢеҫҲйҒ©еҗҲж„ӣзө„иЈқйӣ» […]
йҖҷжҳҜзӮәиЎЁејҹеҜ«зҡ„й–Ӣз®ұй–Ӣзӣ’гҖӮHDMIиҪүVGAеҸҜд»Ҙи®“жІ’жңүVGAдҪҶжңүHDMIијёеҮәзҡ„иЈқзҪ®еҸҜд»Ҙе°ҮеҪұеғҸиЁҠиҷҹеӮіиҮідёҖиҲ¬иһўе№•пјҢзӣёз•¶еҜҰз”ЁгҖӮ в–ІеҢ…иЈқжӯЈйқўгҖӮ в–ІеҢ…иЈқиғҢйқўгҖӮ в–Ій–Ӣзӣ’еҫҢзҡ„з”ўе“ҒгҖӮ вңҺеҸғиҖғиіҮж–ҷ HDMIпјҲз¶ӯеҹәзҷҫ科 […]
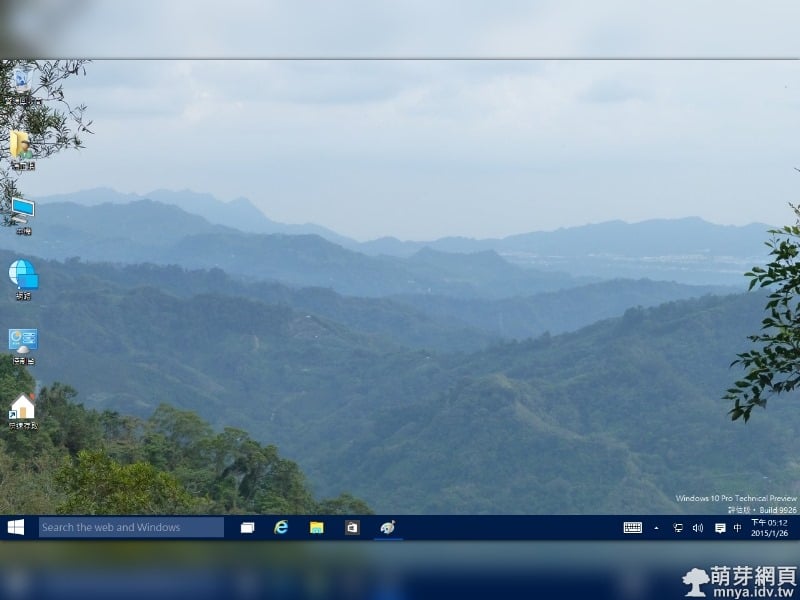
еҫ®и»ҹж–јеүҚе№ҫж—ҘжҺЁеҮәж–°зҡ„й җиҰҪзүҲ Windows 10 Build 9926пјҢеҠҹиғҪ已經жҜ”дёҠж¬ЎеҘҪеӨӘеӨҡдәҶпјҢи®“жҲ‘еҖ‘дҫҶзңӢзңӢзңҹжӯЈзҡ„ Windows 10 究з«ҹжңғжҳҜеҰӮдҪ•е‘ў? в–ІгҖҢWindows 10 Build 992 […]
еүӣеҘҪзҷјзҸҫ家дёӯйӣ»иҰ–иһўе№•еҸҜд»ҘйҖЈжҺҘ VGA пјҢеҸҲеүӣеҘҪе–®ж ёеҝғзӯҶйӣ»еҸҜд»ҘзӣҙжҺҘйҖЈжҺҘ VGA ијёеҮәеҪұеғҸпјҢжүҖд»Ҙе°ұйҖІиЎҢдәҶдёҖеҖӢжңүи¶Јзҡ„е°Ҹжҙ»еӢ•...з”Ёйӣ»иҰ–зҺ©йӣ»и…ҰпјҢжҲ‘дёҖйҖЈжҺҘеҫҢйҰ¬дёҠзҷјзҸҫдёҖ件дәӢпјҢз•«иіӘзңҹжҳҜжҘөиҮҙеҘҪпјҢйҖҷд№ҹ […]
е…Ёж–° Windows 10 е…¬еёғе…¶зңҹйқўзӣ®е•Ұ!еҫһйҖҷд»Јзі»зөұеҫҢпјҢе№іеҸ°иө°еҗ‘е–®дёҖеҢ–пјҢеҠҹиғҪд№ҹжӣҙеҠ еӨҡе…ғпјҢйҮҚй»һжҳҜ Windows 10 жҸҗдҫӣдҪҝз”Ё Windows 7 ~ Windows 8.1 зҡ„дҪҝз”ЁиҖ…еңЁзҷјеёғеҫҢдёҖе№ҙ […]