BlogADе®ҳж–№е…¬е‘Ҡе°Үж–ј2014е№ҙ10жңҲ24ж—Ҙиө·еҒңжӯўж–°иЁ»еҶҠпјҢж–ј2015е№ҙ1жңҲ1ж—Ҙиө·еҒңжӯўе•ҶжҘӯе»Је‘Ҡж’ӯж”ҫгҖӮ BlogADзі»зөұе…¬е‘ҠпјҡгҖҗйҮҚиҰҒйҖҡзҹҘгҖ‘BlogADзҶ„зҮҲиҷҹе…¬е‘ҠгҖӮ в–ІBlogADзі»зөұе…¬е‘ҠгҖҢгҖҗйҮҚ […]
家дёӯйӮЈеҸ° ASUS A3V зӯҶйӣ»зҡ„йӣ»жұ ж—©е·Із„Ўжі•е……йӣ»пјҢд»ҠеӨ©жұәе®ҡзөҰиЎЁејҹжҡҙеҠӣжӢҶи§ЈпјҢйҖҷеӢ•дҪңзӣёз•¶еҚұйҡӘпјҢиҖҢдё”е…§йғЁйӣ»жұ иҲҮйӣ»жұ еӨ–ж®јзӣёжҺҘйқһеёёз·ҠеҜҶпјҢдёҖдёҚе°Ҹеҝғжңғз”ЁеӮ·иҮӘе·ұпјҢиҖҢдё”жӯӨеӢ•дҪңдёҚеҸҜйҖҶпјҢжӢҶи§ЈеҫҢй ӮеӨҡеҸӘиғҪжҠҠеӨ–ж®јеЎһеӣһзӯҶйӣ»йӣ»жұ […]
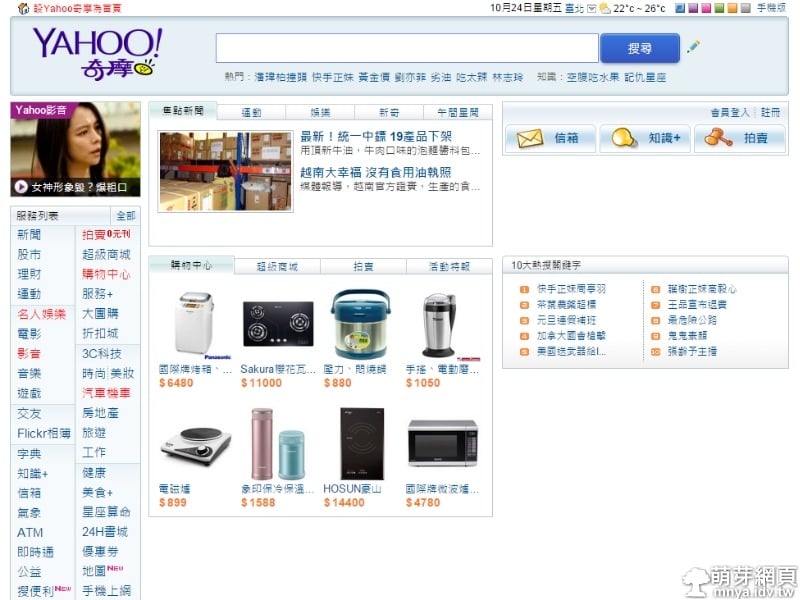
Yahoo!еҘҮж‘© еҸ°зҒЈзүҲйҰ–й ҒзөӮж–јжӣҙж–°е•Ұ!ж–°зүҲжң¬еңЁж–°иҒһзүҲйқўеҒҡеҫҲеӨ§зҡ„ж”№е–„пјҢй…ҚиүІеүҮжҳҜд»Ҙзҙ«иүІзӮәдё»гҖӮ вҖ»з¶“йҒҺиӯүеҜҰпјҢYahoo!еҘҮж‘© еҸ°зҒЈзүҲйҰ–й Ғеғ…жӣҙж–°зҙ„1~3е°ҸжҷӮеҚіжҒўеҫ©иҲҠзүҲд»ӢйқўгҖӮ з¶Із«ҷпјҡYahoo!еҘҮж‘© в–ІиҲҠзүҲгҖҢ […]
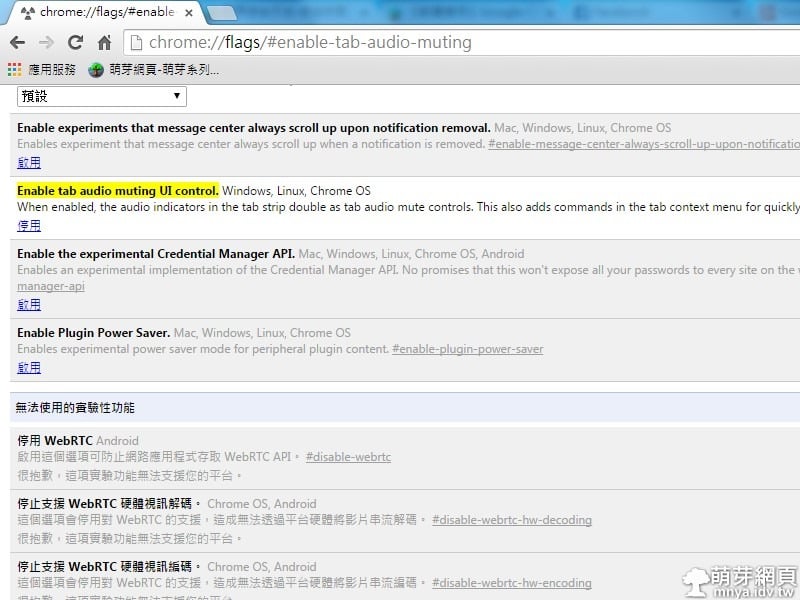
Google Chrome еңЁз¬¬40зүҲжҷӮж–°еўһдёҖеҖӢеҜҰй©—еҠҹиғҪпјҢеҸҜдёҖйҚөйқңйҹіз¶Ій ҒеҲҶй Ғзҡ„иғҢжҷҜйҹіжЁӮпјҢйқһеёёж–№дҫҝгҖӮ вҖ»зӣ®еүҚз©©е®ҡзүҲеҸӘеҲ°38зүҲпјҢиӢҘжғіеҳ—й®®и«ӢдёӢијүжё¬и©ҰзүҲ Google Chrome гҖӮ в–ІеңЁ Google C […]
WordPressйғЁиҗҪж јзі»зөұзҡ„з•ҷиЁҖй ӯеғҸжҳҜдҪҝз”ЁGravatarжүҖжҸҗдҫӣзҡ„жңҚеӢҷпјҢжүҖд»ҘиҰҒз”іи«ӢGravatarеёіиҷҹжүҚеҸҜд»ҘдҪҝWordPressдёӯзҡ„з•ҷиЁҖжңүй ӯеғҸгҖӮ Gravatar(еҸ°зҒЈ)[Gra […]
зҫҺеңӢиҷӣ擬主ж©ҹзёҪ經йҠ·(www.reseller.com.tw)е®ҳж–№е…¬еёғ10жңҲеә•е°ҮеҒңжӯўзҮҹжҘӯпјҢиҗҢиҠҪз¶Ій ҒеҫҲж„ҹи¬қи©Ідё»ж©ҹе•Ҷи®“жң¬з«ҷ經зҮҹи¶…йҒҺ1е№ҙеӨҡзҡ„жҷӮй–“пјҢиӢҘжӮЁзҡ„з¶Із«ҷд№ҹжҳҜжһ¶иЁӯеңЁжӯӨдё»ж©ҹе•Ҷзҡ„дё»ж©ҹпјҢиЁҳеҫ—жіЁж„Ҹе®ҳж–№жңҖж–°иЁҠжҒҜпјҢ […]
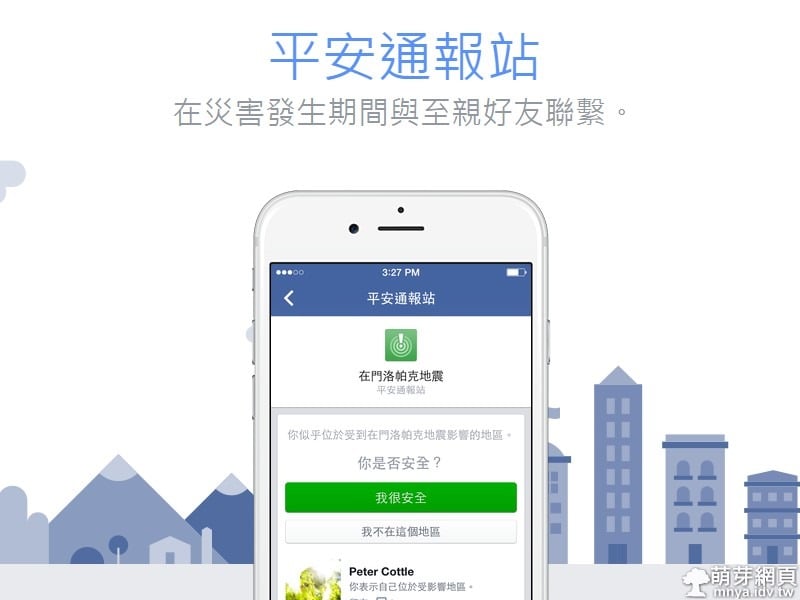
Facebookж–°еўһдёҖй …е…Ёж–°зҡ„еҠҹиғҪпјҢеҗҚзӮә"е№іе®үйҖҡе ұз«ҷ(Safety Check)"гҖӮйҒӢдҪңж–№ејҸжҳҜеҰӮжһңдҪ дҪҚж–јиҮӘ然зҒҪе®ійҷ„иҝ‘ең°еҚҖпјҢдҪ еҸҜд»Ҙе‘ҠиЁҙжңӢеҸӢдҪ жҳҜеҗҰе®үе…ЁпјҢдёҰжҹҘзңӢд»–еҖ‘жҳҜеҗҰд№ҹе®үе…ЁгҖӮ в–ІFacebookе№і […]
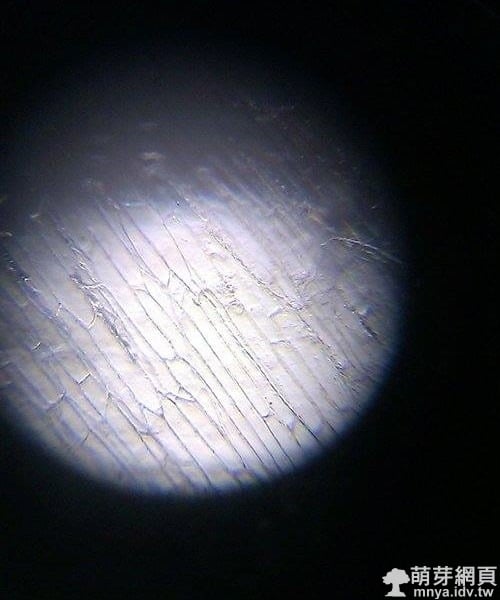
д»ҠеӨ©з”ҹзү©иӘІеҒҡеҜҰй©—пјҢз”ЁйЎҜеҫ®йҸЎи§ҖеҜҹжҙӢи”ҘдёҠиЎЁзҡ®зҙ°иғһгҖҒж°ҙиҳҠиҚүзҙ°иғһгҖҒдәәзҡ„зҙ…иЎҖзҗғгҖӮ вҖ»з”ұж–јз…§зүҮжӢҚж”қдёҚжҳ“дё”з”ұжүӢж©ҹжӢҚж”қпјҢз…§зүҮе°әеҜёжҜ”ијғе°ҸжҲ–з•«иіӘдёҚеҘҪи«ӢиҰӢи«’гҖӮ в–ІжҙӢи”ҘдёҠиЎЁзҡ®зҙ°иғһ~ в–ІжҙӢи”ҘдёҠиЎЁзҡ®зҙ°иғһ(жҹ“иүІ)~ […]
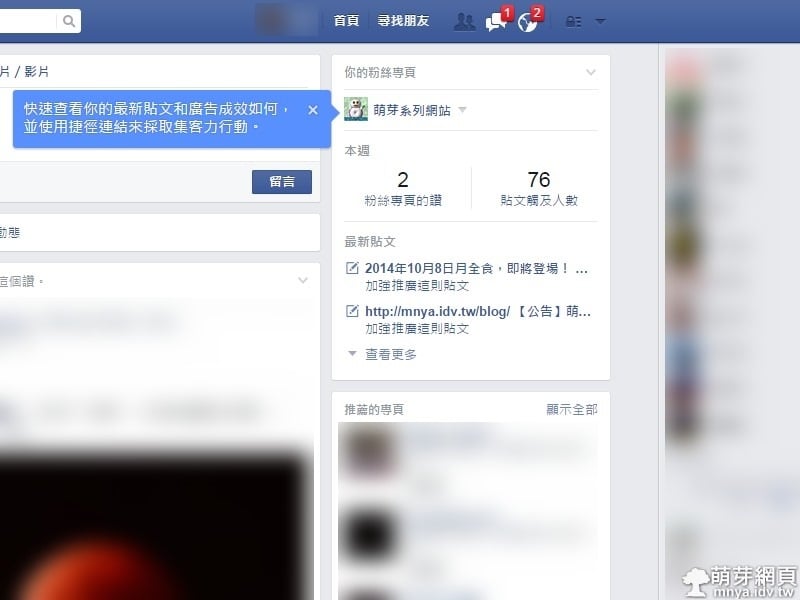
Facebookж–°еўһдҪ зҡ„зІүзөІе°Ҳй ҒзңӢжқҝпјҢиӢҘи©Іеёіиҷҹжңүз®ЎзҗҶзІүзөІе°Ҳй ҒпјҢеҚіжңғеҮәзҸҫеңЁеҸіж¬„дёҠгҖӮ в–ІFacebookж–°еўһдҪ зҡ„зІүзөІе°Ҳй ҒзңӢжқҝжҲӘең–гҖӮ
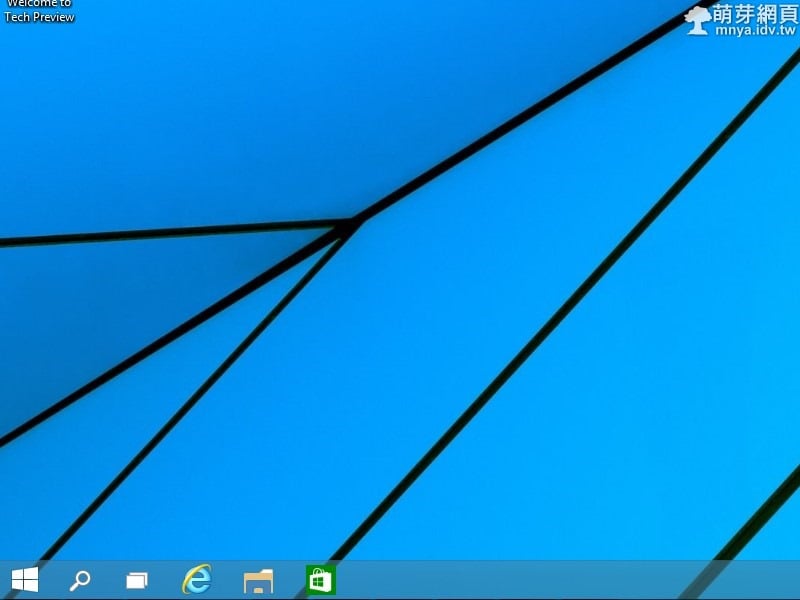
е®үиЈқеҘҪWindows 10 жҠҖиЎ“й җиҰҪзүҲпјҢи®“жҲ‘еҖ‘зҺ©зҺ©зңӢеҚіе°ҮдёҠеёӮзҡ„Windows 10 ! в–ІйҰ–ж¬Ўй–Ӣж©ҹз•«йқў(еұҖйғЁ)гҖӮ в–Ій–Ӣе§ӢеҠҹиғҪиЎЁпјҢ已經зөҗеҗҲеӢ•ж…ӢзЈҡе•Ұ! в–ІеҲҶй ҒеҲҮжҸӣеҠҹиғҪгҖӮ в–ІWindows 10 й җиЁӯзЁӢејҸйҡЁ […]
Windows 10 жҠҖиЎ“й җиҰҪзүҲ已經й–Ӣж”ҫдёӢијүпјҢи®“жҲ‘еҖ‘и©Ұи©ҰдҪҝз”Ёиҷӣ擬йӣ»и…Ұе®үиЈқWindows 10 жҠҖиЎ“й җиҰҪзүҲеҗ§! е»әиӯ°дҪҝз”ЁVMware Player模擬пјҢе®үиЈқжҷӮй–“жңүдәӣй•·пјҢи«ӢйҒёж“Үйӣ»и…Ұж•ҲиғҪијғ […]
Windows 10 жҠҖиЎ“й җиҰҪзүҲ已經зҷ»е ҙеӣү!趕еҝ«еҲ°еҫ®и»ҹзҡ„з¶Із«ҷе…ҚиІ»дёӢијүдҫҶзҺ©еҗ§! в–ІWindows 10 жҠҖиЎ“й җиҰҪзүҲе®ҳж–№з¶Із«ҷ:http://windows.microsoft.com/zh-tw/ […]
еҫ®и»ҹж–јзҫҺеңӢжҷӮй–“ 9 жңҲ 30 ж—Ҙж–јиҲҠйҮ‘еұұеҸ¬й–Ӣзҡ„зҷјиЎЁжңғдёҠе®Јеёғи·ійҒҺ Windows 9пјҢж–°дёҖд»Јзҡ„ Windows дҪңжҘӯзі»зөұе°Үе‘ҪеҗҚзӮә Windows 10гҖӮ е…Ёж–°зҡ„ Windows 10 е°Үжңғж•ҙ […]
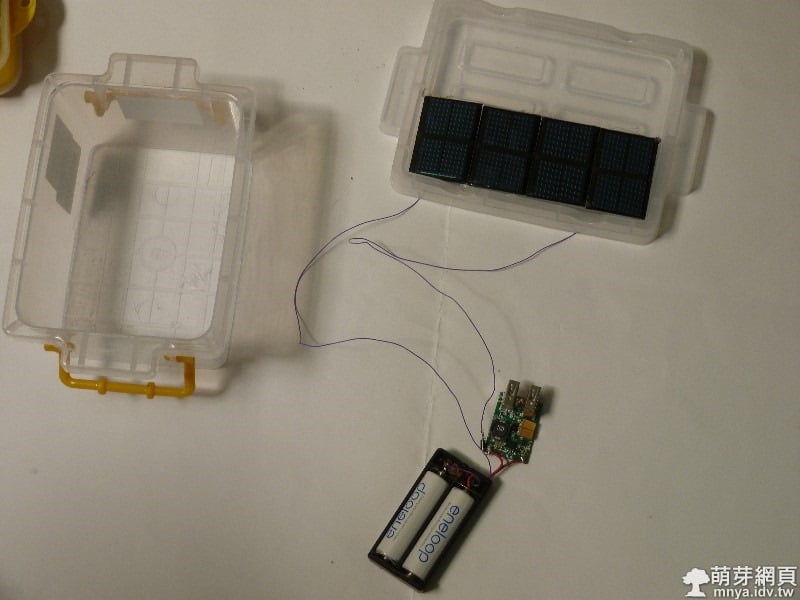
йҖҷд№ҹжҳҜиЎЁејҹзҡ„жүӢе·Ҙйӣ»еӯҗDIYдҪңе“ҒпјҢе°ҮжҺ§еҲ¶жҷ¶зүҮжҺҘдёҠйӣ»жұ иҲҮеӨӘйҷҪиғҪйӣҷйӣ»жәҗиЈҪжҲҗUSBиЎҢеӢ•йӣ»жәҗгҖӮ в–Іе…¶еҜҰеӨӘйҷҪиғҪзҷјйӣ»ж•ҲзҺҮжҘөе·®пјҢеҹәжң¬дёҠжІ’д»ҖйәјдҪңз”ЁпјҢе№ҫд№ҺйғҪжҳҜйӣ»жұ жҸҗдҫӣиғҪжәҗгҖӮ в–ІжҺҘжүӢж©ҹе……йӣ»гҖӮ(еӢҝйҡЁж„Ҹеҳ—и©ҰпјҢе®№ […]
йҖҷд№ҹжҳҜиЎЁејҹзҡ„жүӢе·Ҙйӣ»еӯҗDIYдҪңе“ҒпјҢе°Үйӣ»з“¶зҡ„йӣ»жәҗи®ҠеЈ“еҫҢзөҰзӯҶйӣ»е……йӣ»гҖӮ в–Ійӣ»з“¶з”Ёзӣ’еӯҗиЈқи‘—пјҢйҖЈжҺҘи®ҠеЈ“жҷ¶зүҮпјҢжңҖеҫҢйҖЈеҲ°зӯҶйӣ»гҖӮ в–ІзӯҶйӣ»зӣҙжҺҘ當дҪңйҖҷйӣ»жәҗжҳҜACйӣ»жәҗгҖӮ вңҺеҸғиҖғиіҮж–ҷ и“„йӣ»жұ (йӣ»з“¶)пјҲз¶ӯеҹәзҷҫ科пјү