【網站經營】WordPress 4.0 讓網站擁有圖示
2014/11/16
萌芽站長
223 0
網站技術 , 架站程式 , WordPress
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
如果你的 WordPress 4.0 網站架設在子目錄,又想與原本圖示不同,可以運用 WordPress 4.0 的外掛功能解決問題唷!

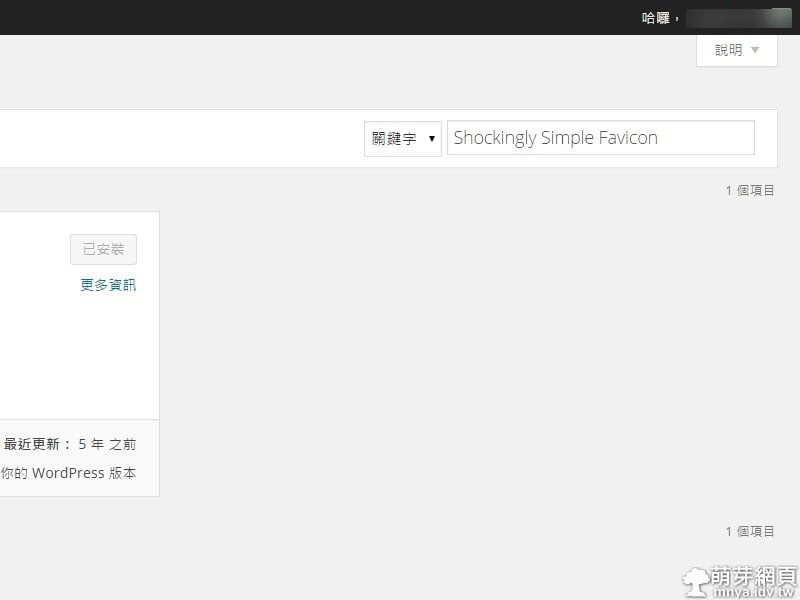
▲來到後台,「外掛」→「安裝外掛」,搜尋「Shockingly Simple Favicon」,找到後安裝。

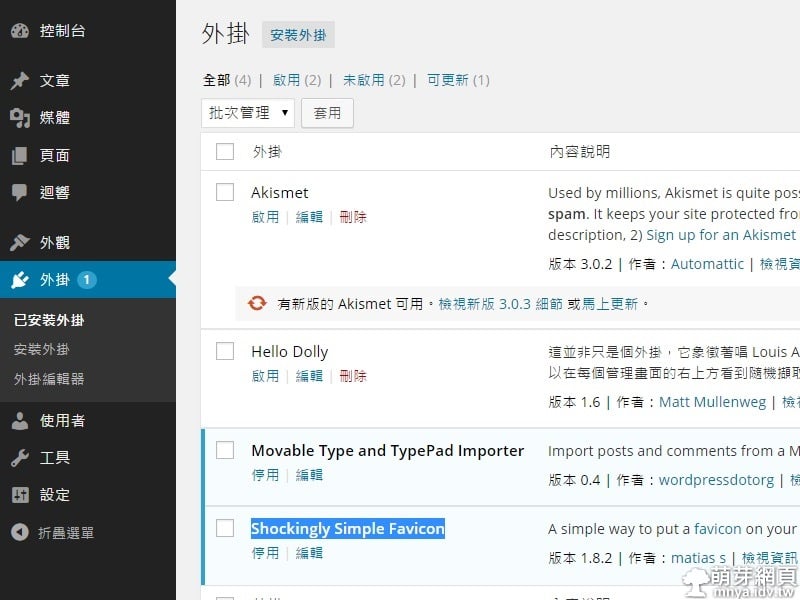
▲安裝完來到「外掛」→「已安裝外掛」,確認「Shockingly Simple Favicon」是否啟用。

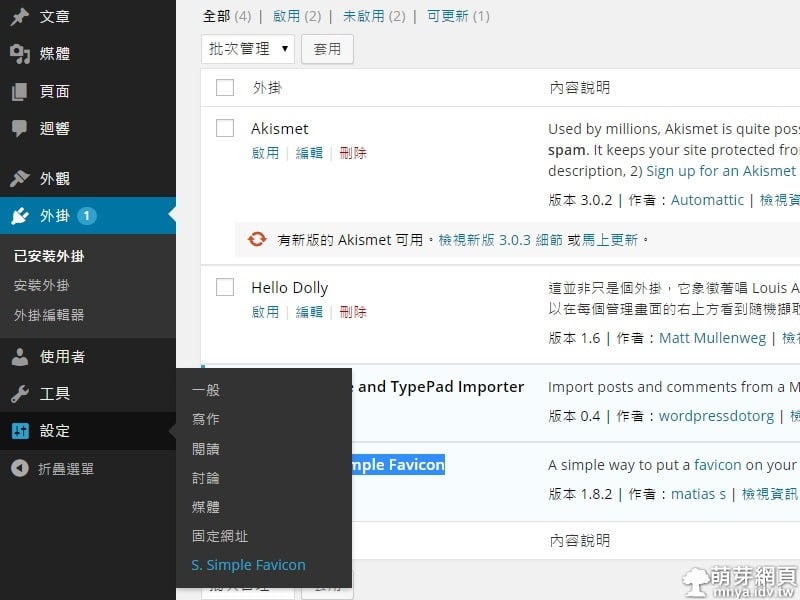
▲啟用後,「設定」→「S. Simple Favicon」。

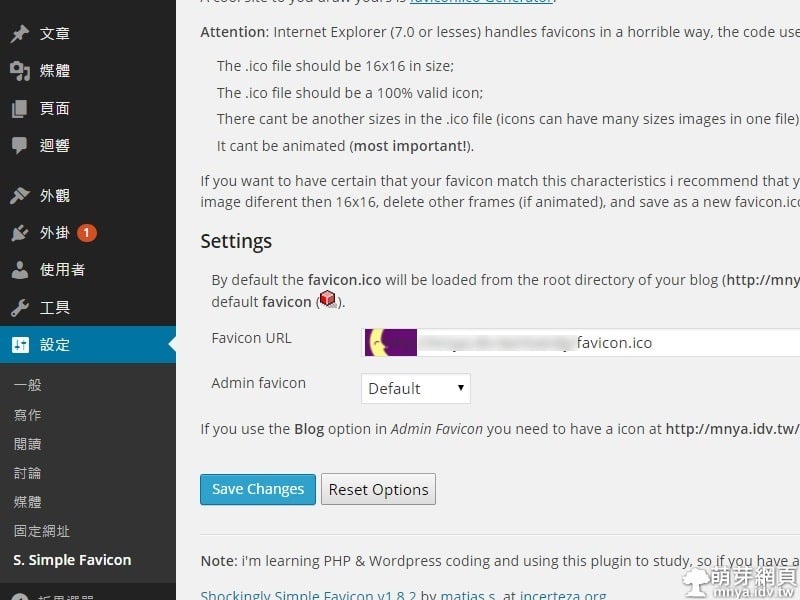
▲可以開始設定圖示(ico)位置啦!
贊助廣告 ‧ Sponsor advertisements
Chrome 開發人員工具:關閉快取以偵錯
📆 2019-04-01
📁
軟體應用, 瀏覽器, 網站技術, Google Chrome
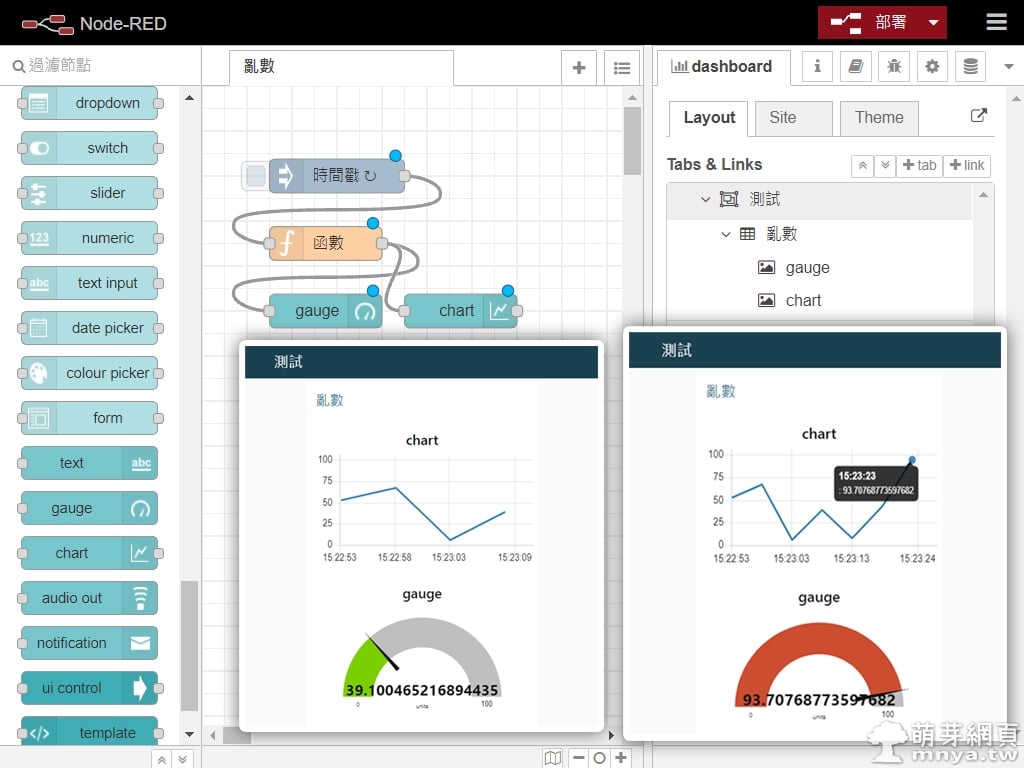
Node-RED:製造亂數顯示到儀表板的小練習
📆 2021-10-12
📁
網站技術, 物聯網, Node.js, Node-RED
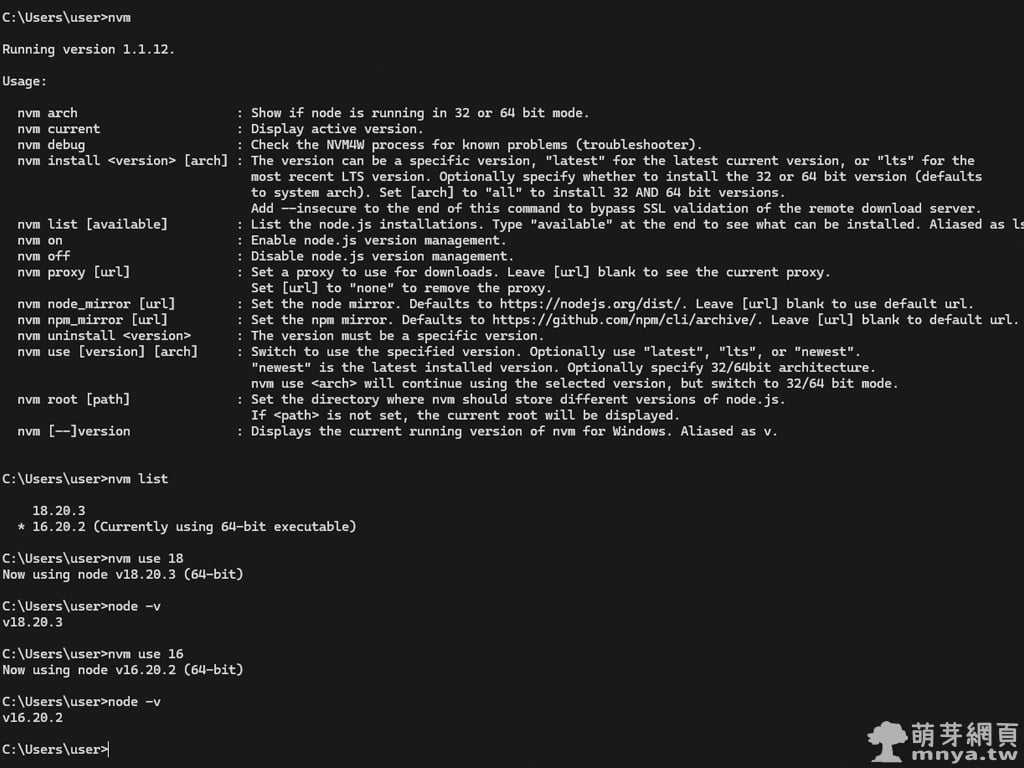
nvm-windows:Windows 平台的 Node.js 版本管理工具,可安裝、切換和管理多個 Node.js 版本
📆 2024-06-26
📁
軟體介紹, 軟體應用, 網站技術, Node.js
CSS:邊框動態效果
📆 2013-01-01
📁
網站技術, CSS
cPanel:備份
📆 2016-07-11
📁
網站技術, 伺服器
HTML:<title>
📆 2014-01-04
📁
網站技術, HTML
WordPress 網址異動,利用 SQL 指令快速更改
📆 2016-02-01
📁
網站技術, 資料庫, SQL, 架站程式, WordPress
「靜態網頁」與「動態網頁」
📆 2015-01-08
📁
網站技術





















留言區 / Comments
萌芽論壇