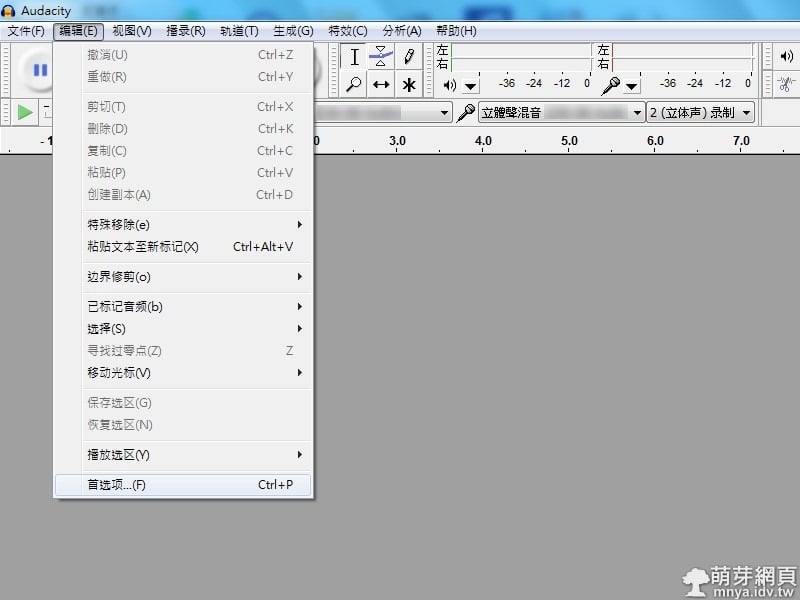
Audacity安裝後預設語言為「系統預設」,顯示出來的語言卻是簡體中文而不是繁體中文(正體中文),所以要手動更正成繁體中文(正體中文)才比較方便使用,接著為設定步驟。 ▲點上方「编辑」,選最 […]
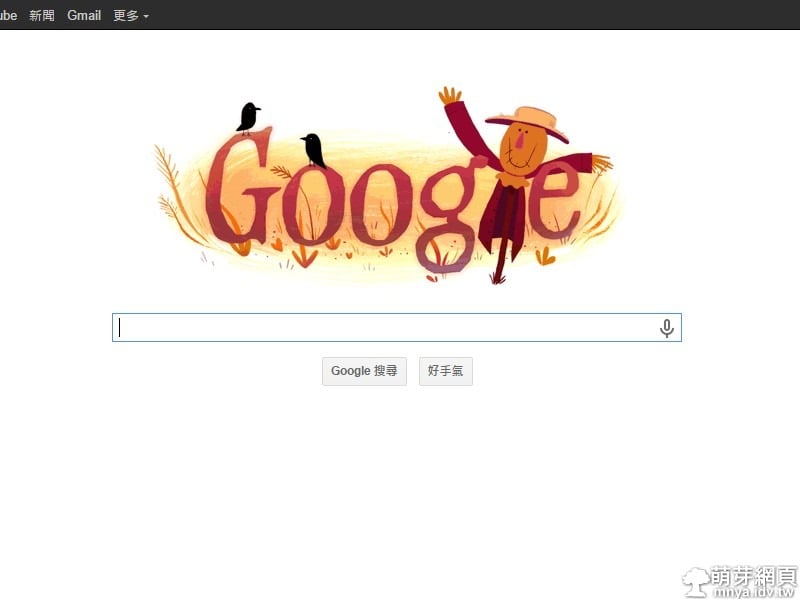
今天是一年一度的萬聖節,來看看Google如何慶祝2014年的萬聖節吧! ▲LOGO很有萬聖節的FU(感覺)~ ▲「通知鈴鐺」變成「通知南瓜」了!
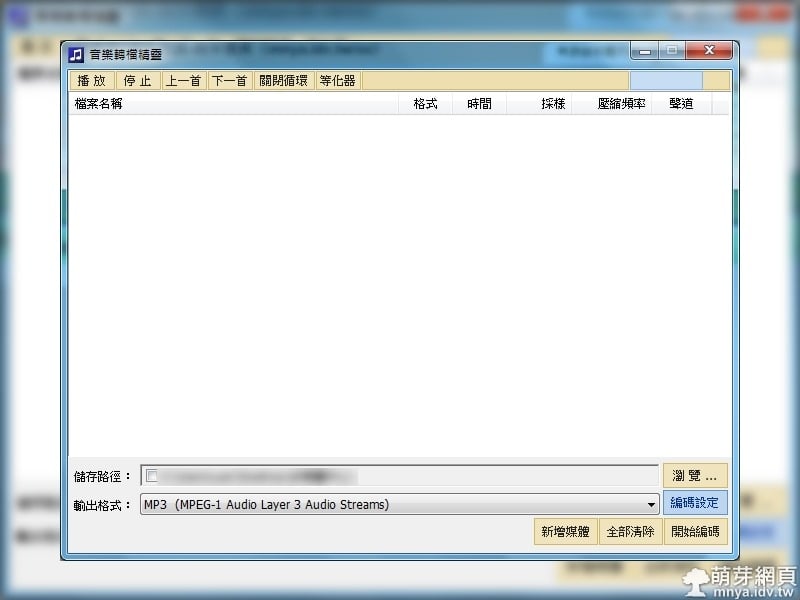
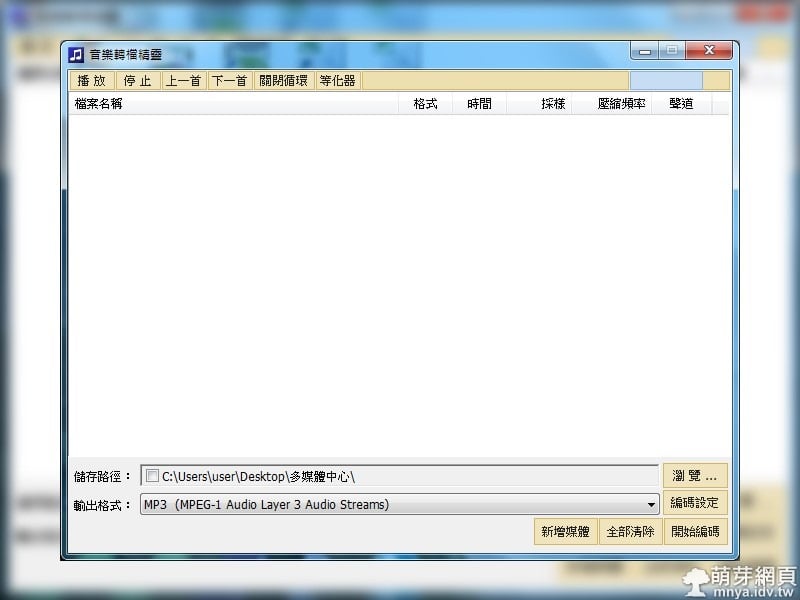
想要將各種音樂檔案轉換為MP3檔,並想轉換為MP3最高規格320kbps高音質?MediaConvert 音樂轉檔精靈是你的最佳幫手!可以快速且簡單的完成轉檔工作。 ▲開啟「Med […]
■軟體小檔案■ 軟體名稱→MediaConvert 音樂轉檔精靈 軟體類別→轉檔軟體 軟體性質→免費軟體 官方網站→找不到官方網站 軟體下載→點我下載[MediaConvert 音樂轉 […]
「FaceYourManga」是很有名可以線上製作Q版大頭像的網站,有需要的人可以參考看看。 網址:http://www.faceyourmanga.com/ ▲「FaceYourManga […]
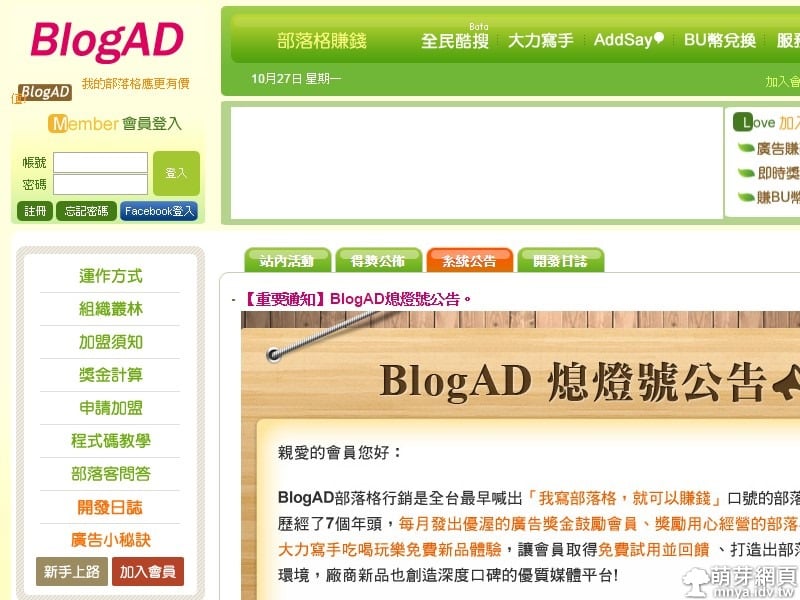
BlogAD官方公告將於2014年10月24日起停止新註冊,於2015年1月1日起停止商業廣告播放。 BlogAD系統公告:【重要通知】BlogAD熄燈號公告。 ▲BlogAD系統公告「【重要通知】 […]
家中那台 ASUS A3V 筆電的電池早已無法充電,今天決定給表弟暴力拆解,這動作相當危險,而且內部電池與電池外殼相接非常緊密,一不小心會用傷自己,而且此動作不可逆,拆解後頂多只能把外殼塞回筆電電池座 […]
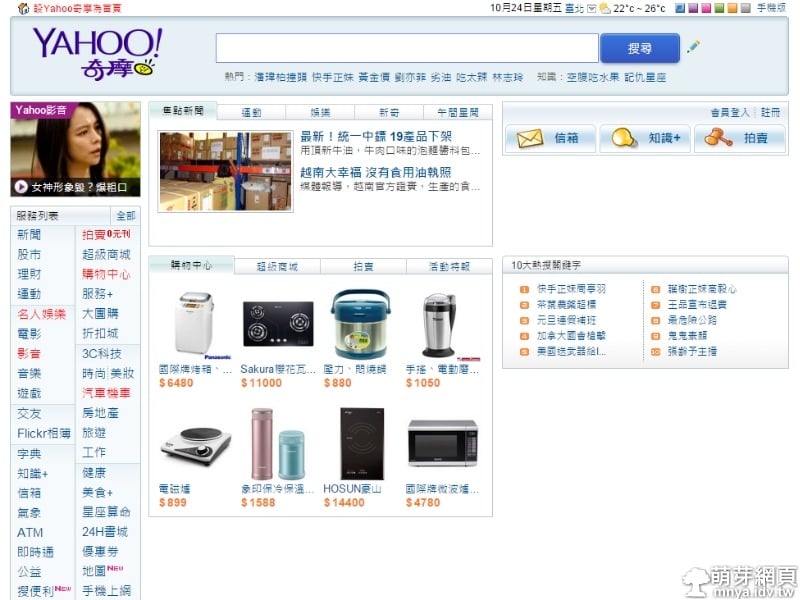
Yahoo!奇摩 台灣版首頁終於更新啦!新版本在新聞版面做很大的改善,配色則是以紫色為主。 ※經過證實,Yahoo!奇摩 台灣版首頁僅更新約1~3小時即恢復舊版介面。 網站:Yahoo!奇摩 ▲ […]
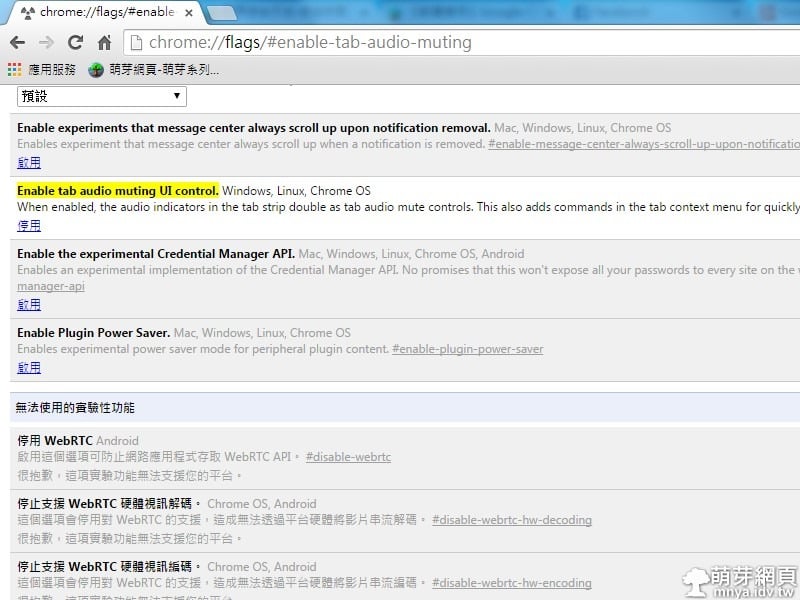
Google Chrome 在第40版時新增一個實驗功能,可一鍵靜音網頁分頁的背景音樂,非常方便。 ※目前穩定版只到38版,若想嘗鮮請下載測試版 Google Chrome 。 ▲在 Goog […]
WordPress部落格系統的留言頭像是使用Gravatar所提供的服務,所以要申請Gravatar帳號才可以使WordPress中的留言有頭像。 Gravatar(台灣)[Gravat […]
美國虛擬主機總經銷(www.reseller.com.tw)官方公布10月底將停止營業,萌芽網頁很感謝該主機商讓本站經營超過1年多的時間,若您的網站也是架設在此主機商的主機,記得注 […]
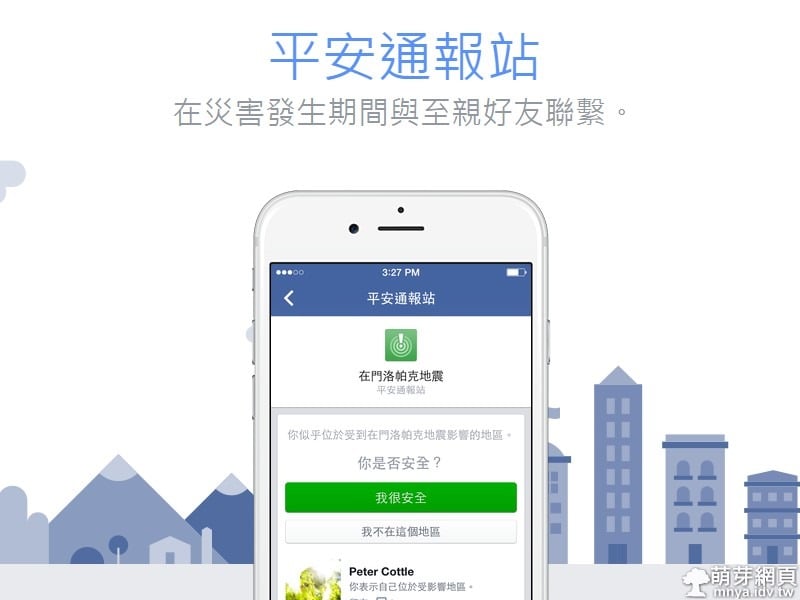
Facebook新增一項全新的功能,名為"平安通報站(Safety Check)"。運作方式是如果你位於自然災害附近地區,你可以告訴朋友你是否安全,並查看他們是否也安全。 ▲Face […]
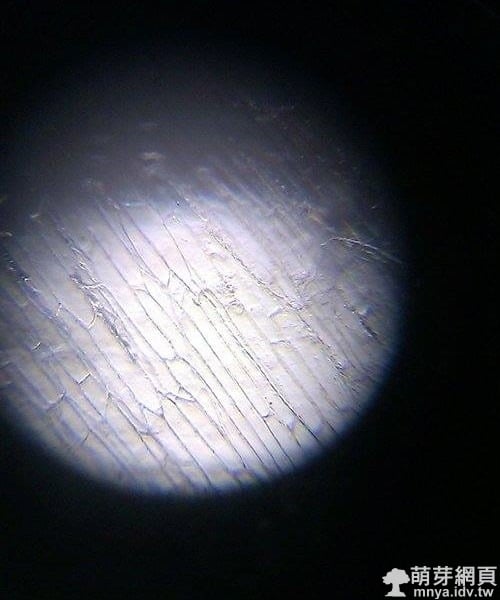
今天生物課做實驗,用顯微鏡觀察洋蔥上表皮細胞、水蘊草細胞、人的紅血球。 ※由於照片拍攝不易且由手機拍攝,照片尺寸比較小或畫質不好請見諒。 ▲洋蔥上表皮細胞~ ▲洋蔥上表皮細胞(染色)~ ▲ […]
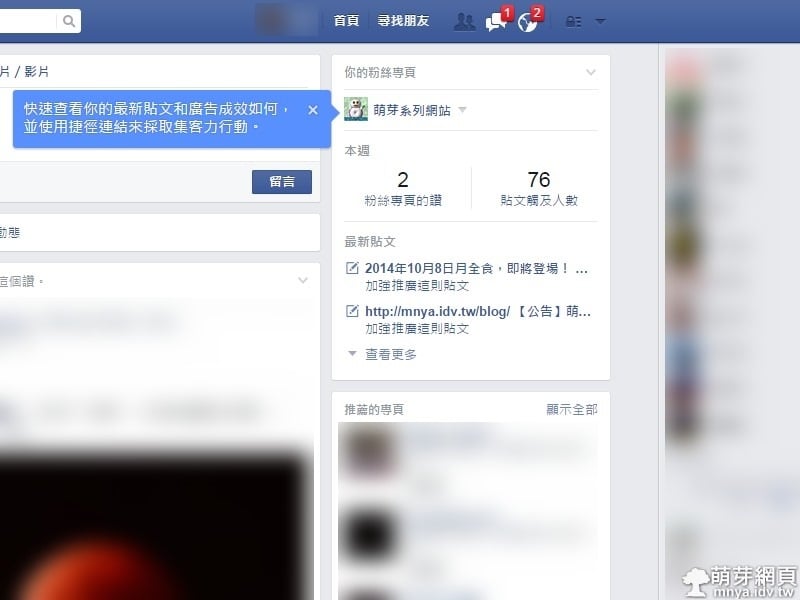
Facebook新增你的粉絲專頁看板,若該帳號有管理粉絲專頁,即會出現在右欄上。 ▲Facebook新增你的粉絲專頁看板截圖。
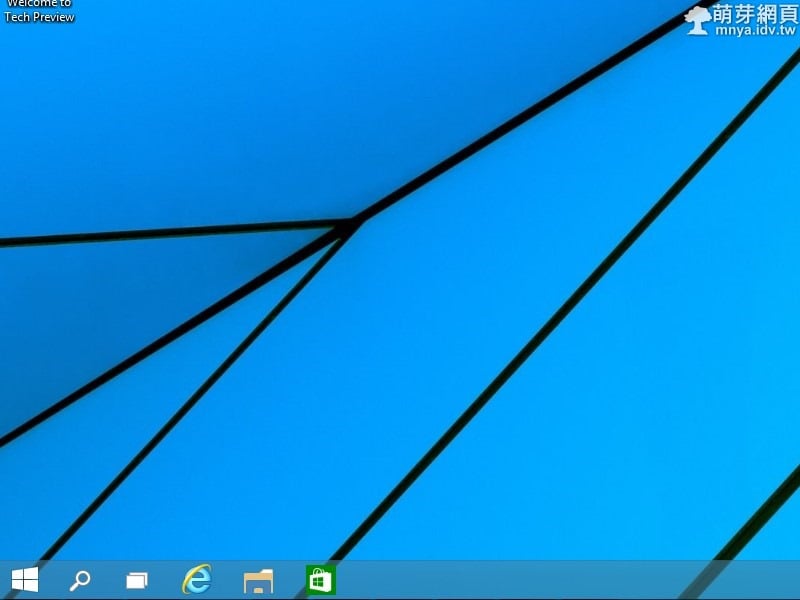
安裝好Windows 10 技術預覽版,讓我們玩玩看即將上市的Windows 10 ! ▲首次開機畫面(局部)。 ▲開始功能表,已經結合動態磚啦! ▲分頁切換功能。 ▲Windows 10 預 […]