JSX еёёеёёиў«дҪҝз”ЁеңЁ вҡӣпёҸ React дёӯпјҢReact е®ҳж–№ж–Ү件зөҰдәҶдёҖж®өеҺҹе§Ӣзўјпјҡ
const element = <h1>Hello, world!</h1>;е®ҳж–№иӘӘе®ғж—ўдёҚжҳҜеӯ—дёІд№ҹдёҚжҳҜ HTMLпјҢиҖҢжҳҜ JavaScript зҡ„иӘһжі•ж“ҙеұ•пјҢе®ғз”ЁдҫҶиҲҮ React дёҖиө·дҫҶжҸҸиҝ° UIпјҲдҪҝз”ЁиҖ…д»ӢйқўпјүжҮүи©Ій•·жҲҗд»ҖйәјжЁЈеӯҗпјҢд№ҹе°ұжҳҜиӘӘ JSX еҸҜд»Ҙжӣҙж–№дҫҝй–ӢзҷјиҖ…з”Ё JavaScript ж’°еҜ«иҲҮ React жңүй—ңдҝӮзҡ„ UIпјҢзңӢдәҶеҫҲиҲ’жңҚпјҢJSX жҳҜеҫҲжЈ’зҡ„иј”еҠ©е·Ҙе…·пјҢдҪҶ JSX дёҰдёҚжҳҜеҝ…й Ҳзҡ„пјҢдҪҶеӨҡж•ёй–ӢзҷјиҖ…йӮ„жҳҜжңғеҺ»дҪҝз”Ёе®ғгҖӮжҲ‘еҖ‘еңЁй–ӢзҷјжҷӮжңғеёҢжңӣз«ӢеҲ»ијёеҮәзөҗжһңи®“жҲ‘еҖ‘еҸҜд»ҘеҒөйҢҜжҲ–й җиҰҪпјҢйҖҷжҷӮеҖҷе°ұеҸҜд»ҘйҒӢз”Ё Babel CDN и®“зҖҸиҰҪеҷЁзӣҙжҺҘи·‘ JSXпјҢдҪҶи«ӢжіЁж„ҸпјҒйҖҷеғ…йҷҗеңЁй–ӢзҷјжҷӮдҪҝз”ЁпјҢдёҖж—ҰдёҠз¶ІпјҢйҖҷжЁЈзӣҙжҺҘз”ЁзҖҸиҰҪеҷЁз·ЁиӯҜ JSX зҡ„еҒҡжі•йқһеёёжІ’жңүж•ҲзҺҮпјҢйӮ„жҳҜиҰҒдҪҝз”Ё npmпјҲи«ӢеҸғиҖғпјҡNode.jsпјүе®үиЈқй җиҷ•зҗҶеҷЁпјҲдҫӢеҰӮпјҡBabelпјүйҖІиЎҢз·ЁиӯҜпјҢе…Ҳе°Ү JSX иҪүжҸӣжҲҗзҖҸиҰҪеҷЁеҸҜд»Ҙи®ҖеҸ–зҡ„ ES5 жҲ– ES6пјҲJavaScript зҡ„зүҲжң¬пјҢеӨҡж•ёзҖҸиҰҪеҷЁйғҪеҸҜж”ҜжҸҙеҲ° ES6 дәҶпјҒIE йӮ„жҳҜеҺ» ... рҹҳңпјүеҶҚдёҠз¶ІгҖӮ
й—ңж–ј React еҰӮдҪ•дҪҝз”ЁгҖҒзӣёй—ңзҹҘиӯҳпјҢи«Ӣе…ҲзҖҸиҰҪжң¬ж–Үдё»йЎҢзҡ„дёҠдёҖзҜҮж•ҷеӯёпјҡReact еҲқеҳ—и©ҰпјҡдёҚдҪҝз”Ё npmгҖҒBabel е’Ң webpack зҡ„ HELLOй Ғйқў
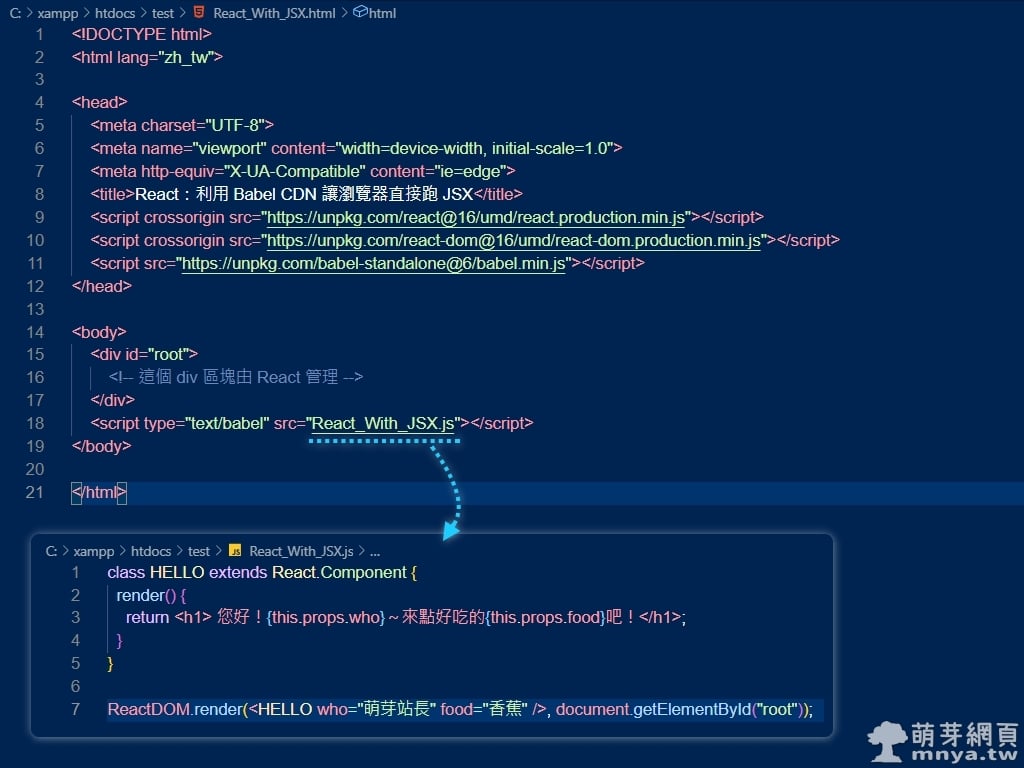
еҰӮжһңз¶Ій ҒдёӯзӣҙжҺҘеҜ« JSX зҖҸиҰҪеҷЁжҳҜзңӢдёҚеҲ°зҡ„пјҢз”ҡиҮіжңғеңЁй–ӢзҷјиҖ…е·Ҙе…·дёӯе ұйҢҜпјҢеӣ жӯӨжҲ‘еҖ‘е°ұиҰҒз”Ё Babel CDN и®“зҖҸиҰҪеҷЁжҡ«жҷӮж“Ғжңү JSX з·ЁиӯҜеҷЁпјҢе°ұеҸҜд»ҘйҰ¬дёҠзңӢеҲ°зөҗжһңдәҶпјҒи«Ӣе°Үд»ҘдёӢеҺҹе§ӢзўјеҠ е…ҘеҲ° HTML </head> еүҚпјҡ
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>йҖҷж¬Ўз”Ё JSX еҜ«дёҖж®ө UIпјҢдёҰеҜ«е…Ҙ ID зӮәгҖҢrootгҖҚзҡ„ <div> дёӯпјҢеҺҹе§ӢзўјеҰӮдёӢпјҡ
class HELLO extends React.Component {
render() {
return <h1> жӮЁеҘҪпјҒ{this.props.who}пҪһдҫҶй»һеҘҪеҗғзҡ„{this.props.food}еҗ§пјҒ</h1>;
}
}
ReactDOM.render(<HELLO who="иҗҢиҠҪз«ҷй•·" food="йҰҷи•ү" />, document.getElementById("root"));д»ҘдёҠеӯҳжҲҗгҖҢReact_With_JSX.jsгҖҚпјҢжҺҘи‘—еңЁ HTML <body>пҪһ</body> дёӯеҠ е…Ҙд»ҘдёӢеҺҹе§Ӣзўјпјҡ
<div id="root">
<!-- йҖҷеҖӢ div еҚҖеЎҠз”ұ React з®ЎзҗҶ -->
</div>
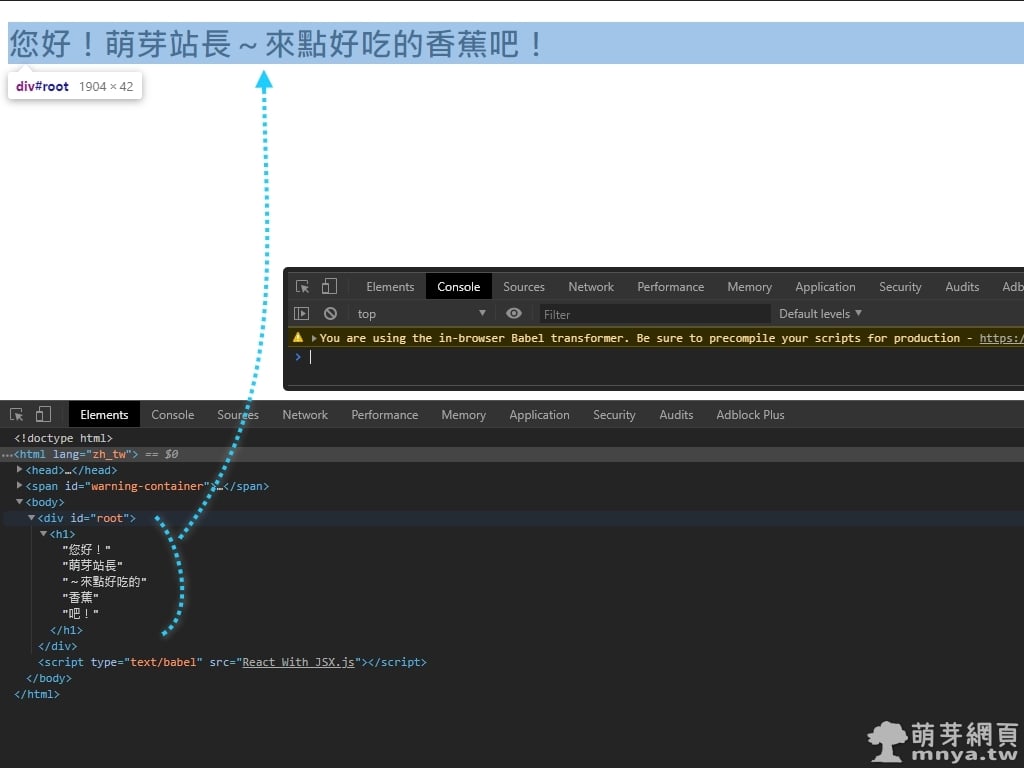
<script type="text/babel" src="React_With_JSX.js"></script>гҖҢtype="text/babel"гҖҚжҳҜй—ңйҚөпјҢйҖҷи®“зҖҸиҰҪеҷЁе…§зҡ„ Babel з·ЁиӯҜеҷЁзҹҘйҒ“йҖҷеҖӢж–Ү件жҳҜ JSX дё”йңҖиҰҒиҷ•зҗҶгҖӮжңүдәҶд»ҘдёҠеҺҹе§ӢзўјеҫҢе°ұжҲҗеҠҹе°Ү JSX иҲҮ HTML йҖЈзөҗиө·дҫҶдәҶпјҒзҸҫеңЁе°ұеҸҜд»Ҙз”ЁзҖҸиҰҪеҷЁдҫҶи·‘йҖҷеҖӢ HTMLпјҢзңӢгҖҢжӮЁеҘҪпјҒиҗҢиҠҪз«ҷй•·пҪһдҫҶй»һеҘҪеҗғзҡ„йҰҷи•үеҗ§пјҒгҖҚйҖҷж®өж–Үеӯ—жңүжІ’жңүжӯЈеёёйЎҜзӨәе•ҰпјҒеҰӮжһңжңүе°ұд»ЈиЎЁжҲҗеҠҹе•ҰпјҒеҸҜд»ҘеҲ°й–ӢзҷјиҖ…е·Ҙе…·пјҲF12пјүзҡ„гҖҢConsoleгҖҚпјҢдҪ жңғзңӢеҲ°йҖҷж®өж–Үеӯ—пјҡгҖҢYou are using the in-browser Babel transformer. Be sure to precompile your scripts for production - https://babeljs.io/docs/setup/гҖҚпјҢж„ҸжҖқе°ұжҳҜгҖҢжӮЁжӯЈеңЁз”ЁзҖҸиҰҪеҷЁе…§зҡ„ Babel з·ЁиӯҜеҷЁпјҢеҰӮжһңиҰҒжҲҗзӮәз”ўе“ҒеүҚи«ӢдҪҝз”Ёй җиҷ•зҗҶеҷЁпјҲPrecompileпјүгҖҚпјҢйҖҷеҖӢиІјеҝғзҡ„иЁҠжҒҜе°ұжҳҜиҰҒеј·иӘҝйҖҷеҖӢгҖҢзҖҸиҰҪеҷЁе…§зҡ„ Babel з·ЁиӯҜеҷЁгҖҚеғ…йҷҗй–ӢзҷјдҪҝз”ЁгҖӮ

в–І жҲ‘жҠҠ JSX йғҪеҜ«еңЁгҖҢReact_With_JSX.jsгҖҚдёӯдәҶпјҒйҖҷжЁЈеҲҶй–Ӣ IDE жҜ”ијғж–№дҫҝж’°еҜ«пјҢдҫӢеҰӮиҰҒеҒҡж јејҸеҢ–д№ӢйЎһзҡ„пҪһ

в–І гҖҢзҖҸиҰҪеҷЁе…§зҡ„ Babel з·ЁиӯҜеҷЁгҖҚи®“ JSX еҸҜд»ҘзӣҙжҺҘдҪҝз”ЁдёҰй җиҰҪпјҢйҖҷжЁЈй–Ӣзҷј React жҮүз”Ёжңғиј•й¬ҶеҫҲеӨҡпјҢе°Өе…¶жҳҜйңҖиҰҒеёёеёёжҺ§еҲ¶ UI зҡ„жҮүз”ЁпјҢгҖҢConsoleгҖҚе…§зҡ„жҸҗзӨәиЁҠжҒҜжҲ‘д№ҹйҷ„еңЁжҲӘең–е…§дәҶпјҒеҸҜд»ҘиҮӘе·ұз”Ёз”ЁзңӢпјҢе°ұжңғеҮәзҸҫйҖҷеҖӢе°ҸжҸҗйҶ’е”·пјҒрҹҳү
рҹ’¬ жң¬ж–ҮзӮәз«ҷй•·зҡ„зӯҶиЁҳж–Үз« пјҢиӢҘжңүйҢҜиӘӨи«Ӣе‘ҠзҹҘпјҒжҲ‘дёҰжІ’жңүе°Қ React з”ҹж…ӢжңүеӨӘеӨҡдәҶи§ЈпјҢйӮ„и«ӢеӨ§зҘһжҢҮж•ҷрҹҷҸгҖӮ









 гҖҠдёҠдёҖзҜҮгҖӢAI дәәе·Ҙжҷәж…§з„ЎеӨұзңҹж”ҫеӨ§еҪұеғҸз·ҡдёҠе·Ҙе…·еҢҜйӣҶеҢ…пјҸе…ҚиІ»дҪҝз”ЁжҜ”ијғпјҸжҺЁи–ҰеҲ—иЎЁ
гҖҠдёҠдёҖзҜҮгҖӢAI дәәе·Ҙжҷәж…§з„ЎеӨұзңҹж”ҫеӨ§еҪұеғҸз·ҡдёҠе·Ҙе…·еҢҜйӣҶеҢ…пјҸе…ҚиІ»дҪҝз”ЁжҜ”ијғпјҸжҺЁи–ҰеҲ—иЎЁ  гҖҠдёӢдёҖзҜҮгҖӢjQuery CDN жҺӣй»һи§Јжұәж–№жЎҲпјҹз°Ўе–®зҡ„ JavaScript и®“жӮЁжңүжң¬ең°жӣҝд»Јж–№жЎҲпјҒ
гҖҠдёӢдёҖзҜҮгҖӢjQuery CDN жҺӣй»һи§Јжұәж–№жЎҲпјҹз°Ўе–®зҡ„ JavaScript и®“жӮЁжңүжң¬ең°жӣҝд»Јж–№жЎҲпјҒ 









з•ҷиЁҖеҚҖ / Comments
иҗҢиҠҪи«–еЈҮ