CSS:йӮҠжЎҶеӢ•ж…Ӣж•Ҳжһң
2013/01/01
иҗҢиҠҪз«ҷй•·
962 0
з¶Із«ҷжҠҖиЎ“ , CSS
вҡ пёҸ жә«йҰЁжҸҗйҶ’пјҡжҲ‘еҖ‘зҷјзҸҫжӮЁеҸҜиғҪе•ҹз”ЁдәҶе»Је‘Ҡйҳ»ж“ӢеҷЁпјҢи«Ӣе°Үжң¬з«ҷеҠ е…ҘзҷҪеҗҚе–®д»ҘжӯЈеёёй–ұи®Җж–Үз« е…§е®№пјҢи¬қи¬қж”ҜжҢҒ вқӨпёҸ
йҖҷж¬ЎеҲ©з”ЁйӮҠжЎҶе·ҰеҒҙ移еҮәж•ҲжһңпјҢиЈҪйҖ еҮәжҢүйҲ•зү№ж•Ҳ!
йҖҷд№ҹжҳҜдёҖеҖӢз°Ўе–®зҡ„CSSеҺҹзўјпјҢеҸғиҖғзңӢзңӢ!
вҶ“еҸғиҖғиӘһжі•д№ӢзҜ„дҫӢ(жёёжЁҷ移еҲ°дёҠйқўи©Ұи©Ұ)
жё¬и©Ұ
~еҸғиҖғиӘһжі•(CSSйғЁеҲҶ)~
<style>
.mnyawb30 {
width: 200px;
color:000000;
font:30px bold normal BrushScriptStdMedium;
text-shadow:0px 0px 5px #663333;
padding-left: 6px;
border-left: 1px solid #FFFFFF;
-webkit-transition: all 0.5s linear;
-moz-transition: all 0.5s linear;
-otransition: all 0.5s linear;
transition: all 0.5s linear;
}
.mnyawb30:hover {
padding-left: 2px;
border-left: 5px solid #66FF99;
color:#000000;
text-shadow:0px 0px 5px #000000;
}
</style>
~еҸғиҖғиӘһжі•(HTMLйғЁеҲҶ)~
<div class="mnyawb30">жё¬и©Ұ</div>
иҙҠеҠ©е»Је‘Ҡ вҖ§ Sponsor advertisements
CSS:CSSзёҪд»Ӣзҙ№
рҹ“Ҷ 2013-01-01
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, CSS
Sass/SCSS еҲқеҳ—и©ҰпјҢж–°жүӢе…Ҙй–ҖиӘһжі•ж•ҷеӯё в—Ҷ йҖІйҡҺзҡ„ CSSпјҡе·ўзӢҖзөҗж§ӢгҖҒи®Ҡж•ёгҖҒеҮҪж•ёгҖҒиҝҙеңҲиҲҮз№јжүҝзӯү
рҹ“Ҷ 2019-03-19
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, Sass/SCSS
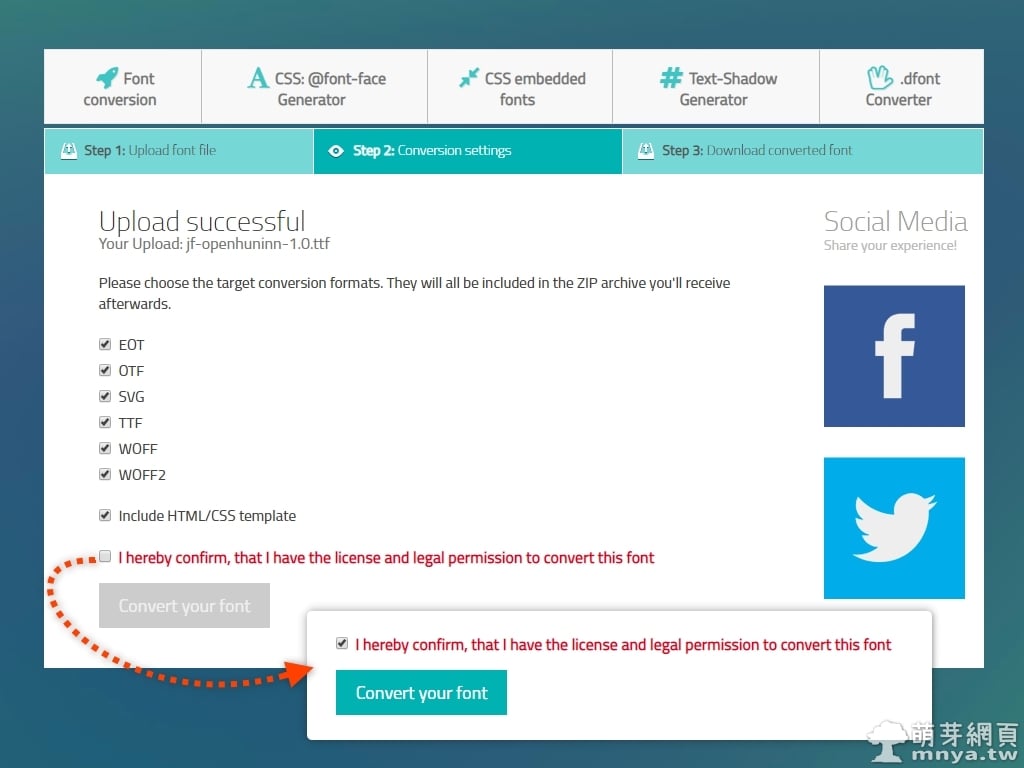
Font Converterпјҡз·ҡдёҠеӯ—й«”иҪүжҸӣеҷЁгҖҒз¶Ій Ғеӯ—й«”з”ҹжҲҗеҷЁ
рҹ“Ҷ 2020-04-08
рҹ“Ғ
з¶Іи·ҜжҮүз”Ё, з¶Із«ҷжҠҖиЎ“, CSS
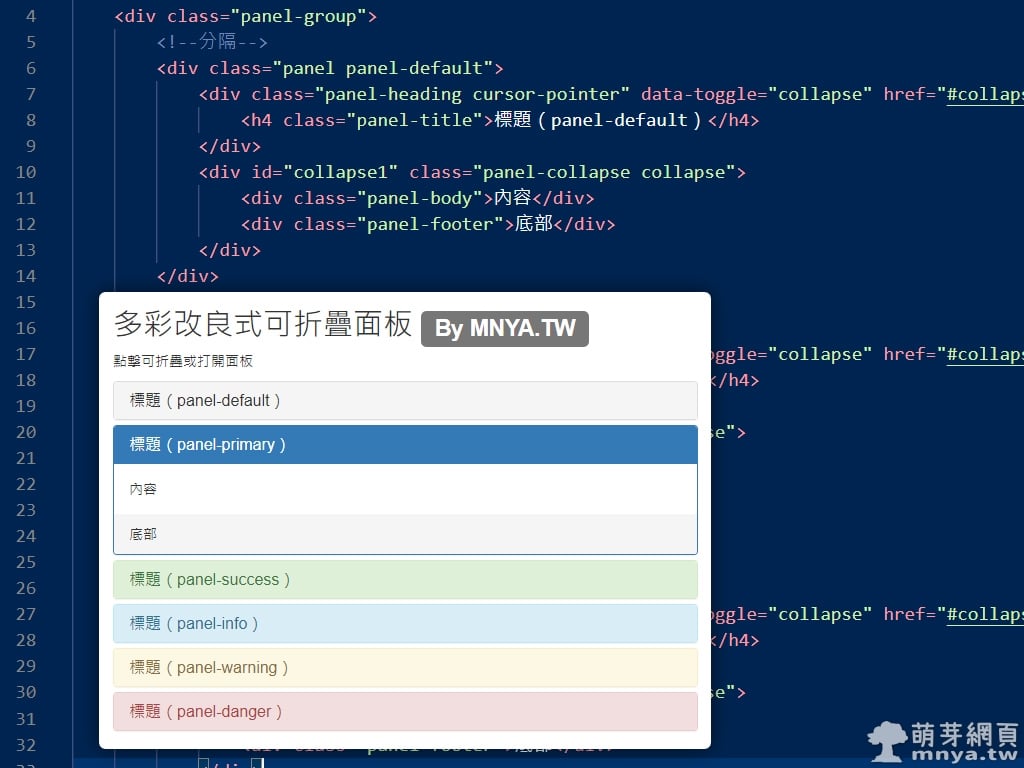
Bootstrap 3.4.1пјҡеӨҡеҪ©ж”№иүҜејҸеҸҜжҠҳз–Ҡйқўжқҝ
рҹ“Ҷ 2021-10-27
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, HTML, CSS, Bootstrap
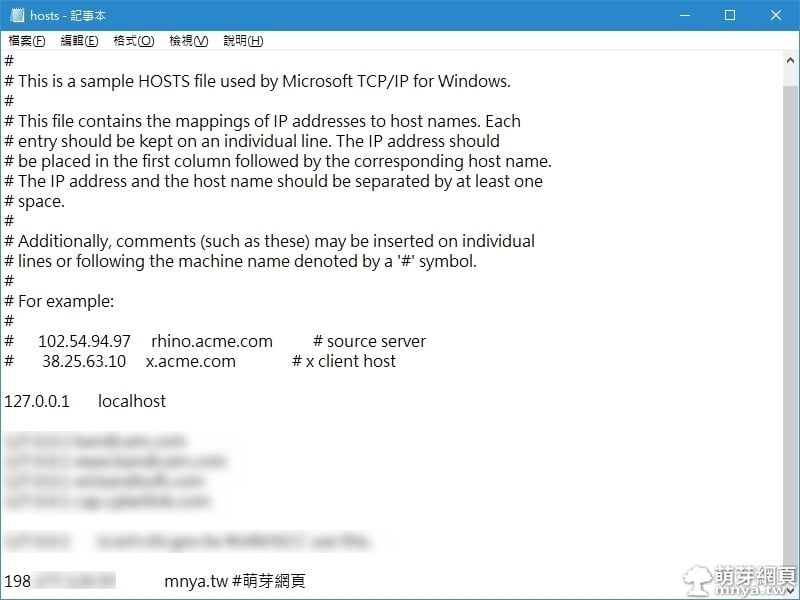
WindowsпјҡиҮӘиЎҢиЁӯе®ҡз¶ІеҹҹиҲҮIPе°ҚжҮүзҡ„гҖҢhostsгҖҚиЁӯе®ҡжӘ”
рҹ“Ҷ 2018-08-16
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, дҪңжҘӯзі»зөұ, Windows, жһ¶з«ҷиіҮжәҗ
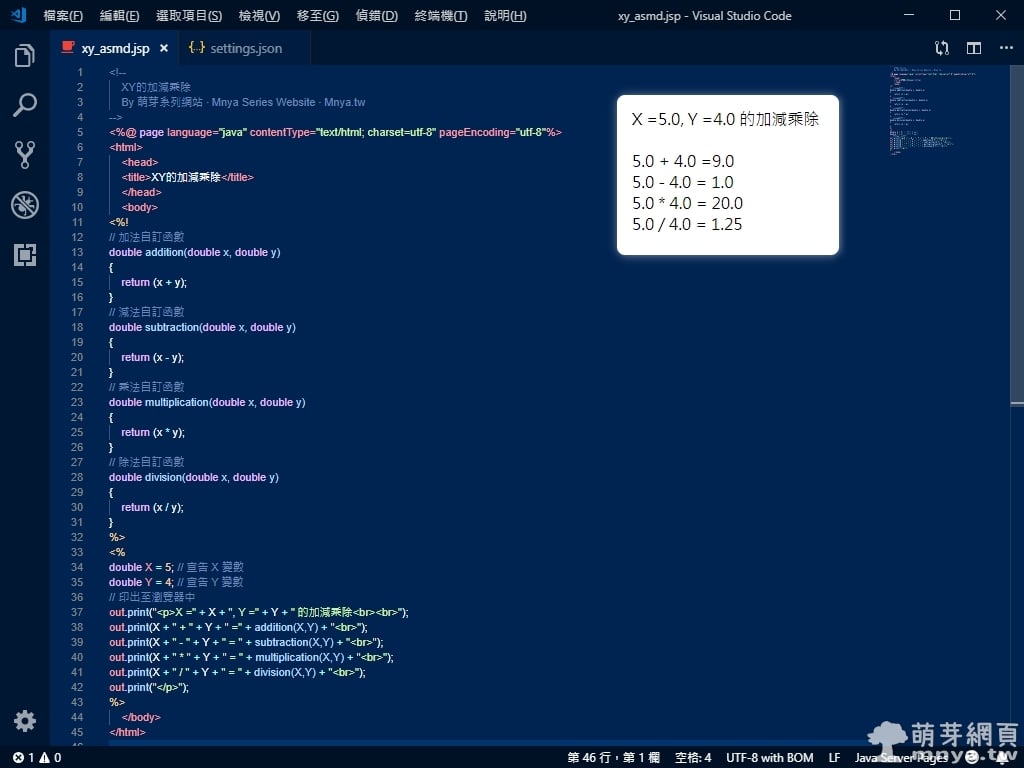
JSPпјҡXYзҡ„еҠ жёӣд№ҳйҷӨпјҢиҮӘиЁӮеҮҪж•ёгҖҒе®Је‘Ҡи®Ҡж•ё
рҹ“Ҷ 2019-04-04
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, HTML, JSP
HTML:<br>
рҹ“Ҷ 2014-01-04
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, HTML
иіҮж–ҷеә«еҹәжң¬зҹҘиӯҳ & зӯҶиЁҳ
рҹ“Ҷ 2019-04-10
рҹ“Ғ
з¶Із«ҷжҠҖиЎ“, дјәжңҚеҷЁ, иіҮж–ҷеә«, еӯёжҘӯзӯҶиЁҳ, еӯёиЎ“и©һеҪҷ, SQL

















з•ҷиЁҖеҚҖ / Comments
иҗҢиҠҪи«–еЈҮ