жҲ‘еңЁдә”е№ҙеүҚе°ұ已經жҺҘи§ёйҖҷеҖӢ CSS еұ¬жҖ§пјҢжүҖд»ҘеңЁйҖҷе№ҫе№ҙй–“йғҪжңүдёҚж–·дҪҝз”ЁйҖҷеҖӢеұ¬жҖ§пјҢжӣҙеӨҡзҡ„ең“и§’еҸҜд»Ҙи®“з¶Ій ҒзңӢиө·дҫҶдёҚйӮЈйәје°–йҠіпјҢиЁұеӨҡзҡ„жҢүйҲ•гҖҒж–№еЎҠйғҪеҸҜд»ҘеҘ—з”ЁдёҠең“и§’пјҢзңӢиө·дҫҶжӣҙи®ҡпјҒгҖҢborder-radiusгҖҚеұ¬ж–ј CSS3пјҢеҫҢйқўеҸҜд»ҘжҺҘ 1~4 еҖӢж•ёеҖјжҲ–зҷҫеҲҶжҜ”пјҢеҲҶеҲҘд»ЈиЎЁеӣӣеҖӢи§’пјҢиҖҢдё”жҺҘ 1 еҖӢи·ҹжҺҘ 2 еҖӢж•ёеҖјжҲ–зҷҫеҲҶжҜ”еҗ„д»ЈиЎЁзҡ„и§’йғҪжңүдёҚеҗҢзҡ„иҰҸзҜ„пјҢд»ҘдёӢз”ЁеӣӣиЎҢж•ҳиҝ°пјҡ
еӣӣеҖӢпјҡborder-radius: 10px 60px 30px 25px; /* е·ҰдёҠи§’,еҸідёҠи§’,еҸідёӢи§’,е·ҰдёӢи§’ */
дёүеҖӢпјҡborder-radius: 10px 60px 30px; /* е·ҰдёҠи§’,еҸідёҠи§’&е·ҰдёӢи§’,еҸідёӢи§’ */
е…©еҖӢпјҡborder-radius: 10px 30px; /* е·ҰдёҠи§’&еҸідёӢи§’,еҸідёҠи§’&е·ҰдёӢи§’ */
дёҖеҖӢпјҡborder-radius: 10px; /* еӣӣи§’ */
йҖҷжЁЈе°ұеҸҜд»Ҙз°Ўе–®зҡ„еҒҡеҮәеҹәзӨҺзҡ„ең“и§’е•ҰпјҒеҰӮжһңиҰҒеӯёзҝ’жӣҙеӨҡйҖІйҡҺең“и§’жҠҖе·§еҸҜиҮіж–Үеә•зҡ„еҸғиҖғиіҮж–ҷе…§жҹҘи©ўгҖӮ
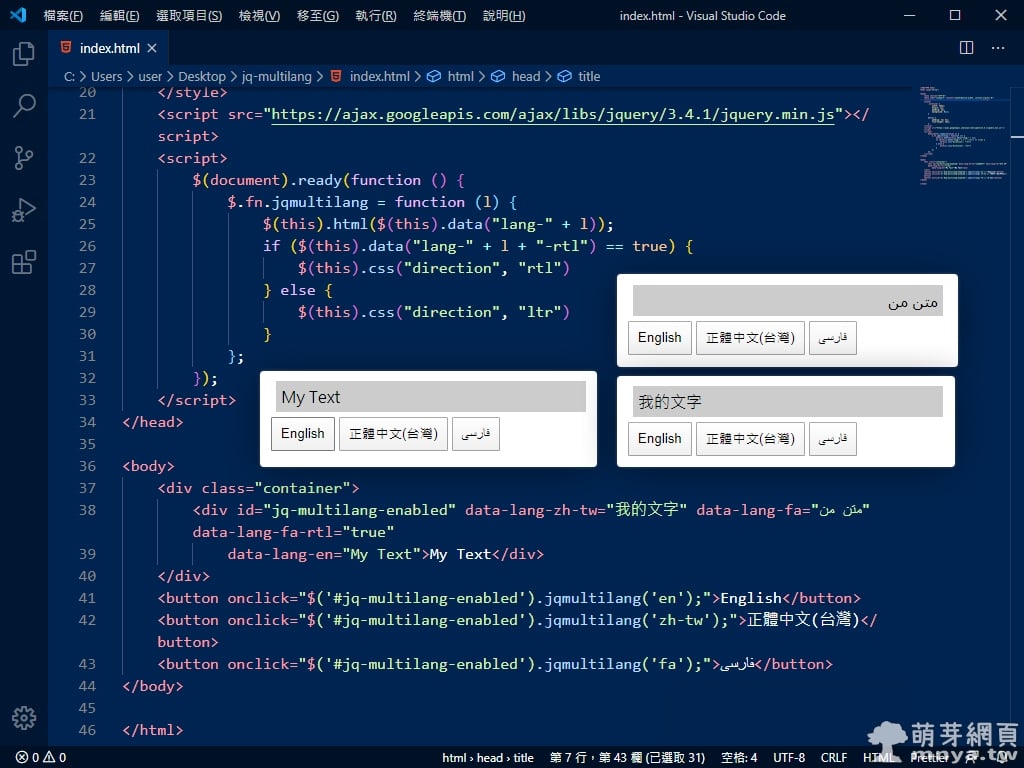
д»ҘдёӢжҸҗдҫӣзҜ„дҫӢз¶Ій ҒеҺҹе§Ӣзўјзҡ„жҲӘең–иҲҮй җиҰҪзөҗжһңпјҡ

в–ІзӨәзҜ„жҲӘең–гҖӮ
в–ІзӨәзҜ„зөҗжһңгҖӮ
вңҺ еҸғиҖғиіҮж–ҷ В· References






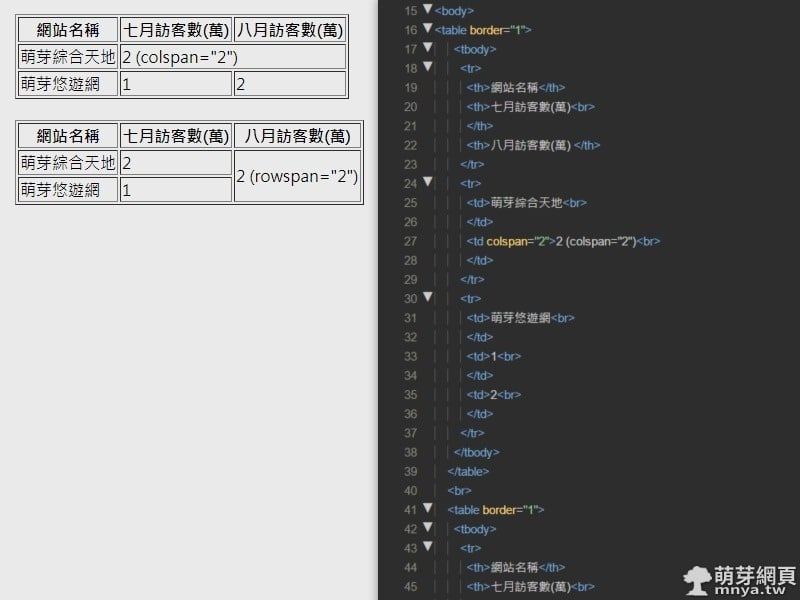
 гҖҠдёҠдёҖзҜҮгҖӢHTMLгҖҢеҗҲдҪөе„Іеӯҳж јгҖҚи®“иЎЁж је…§зҡ„е„Іеӯҳж ј(<th>,<td>)еҗҲдҪө
гҖҠдёҠдёҖзҜҮгҖӢHTMLгҖҢеҗҲдҪөе„Іеӯҳж јгҖҚи®“иЎЁж је…§зҡ„е„Іеӯҳж ј(<th>,<td>)еҗҲдҪө  гҖҠдёӢдёҖзҜҮгҖӢSublime TextпјҡзЁӢејҸиҲҮж–Үеӯ—з·ЁијҜеҷЁгҖҒзЁӢејҸиӘһиЁҖжЁҷиЁҳпјҢйҷ„дёӯж–ҮеҢ–ж•ҷеӯё
гҖҠдёӢдёҖзҜҮгҖӢSublime TextпјҡзЁӢејҸиҲҮж–Үеӯ—з·ЁијҜеҷЁгҖҒзЁӢејҸиӘһиЁҖжЁҷиЁҳпјҢйҷ„дёӯж–ҮеҢ–ж•ҷеӯё 









з•ҷиЁҖеҚҖ / Comments
иҗҢиҠҪи«–еЈҮ