《上一篇:Windows 環境安裝 Node.js 以及 npm & Yarn 兩款熱門 JavaScript 套件管理程式》我們已經完成安裝 Node.js,也同時完成安裝 npm 與 Yarn 這兩個套件管理程式啦!那接下來就是開始準備我們的專案!這篇採用 Yarn 當作主要的專案管理工具,至於優點於上一篇也都說過了,本篇就不多做敘述。
這一篇要將專案建立出來,並且安裝 gulp.js 這款任務管理工具,以讓未來開發更加自動化!不過這篇不會講到如何用 gulp.js 做自動化工作,只會講到安裝、執行方法與工作流程應該放哪,工作流程其實就是放在「gulpfile.js」中,工作流程可以幫助我們做非常多事情,使得很多繁瑣的工作不用人來做!還讓前端工程師可以提早下班!😂 舉例來說,圖片壓縮、SASS 編譯、CSS Sprites(一種適用於 CSS 的圖片處理技巧,將多張圖合成一張並用 CSS 做取用,減少下載要求量)等,不過因為需要實際安裝一個套件並且執行來做示範比較適合,因此此篇先暫時不講這段,先把前段基礎打好再開始也不遲!
從現在開始,終端機(命令提示字元)是你的好幫手,檔案總管也別忘記,可以讓你少用點終端機,本篇 IDE(整合開發環境)採用 VS Code。創建專案前,請先想好專案名稱,請使用英文+數字命名,到時候專案目錄就是使用這個名稱唷!開始吧!
首先在使用者目錄(通常是 "C:\Users\使用者")下新建專案目錄(資料夾),這邊設定為「mnya」,因此專案名稱就是「mnya」。
你需要知道的終端機(命令提示字元)基本指令:
dir← 目錄資料顯示
cd← 切換目錄,進入下層目錄指令為cd 下層目錄名稱,回上層目錄指令為cd ..
如果要跳出執行狀態請使用快捷鍵 Ctrl + C。

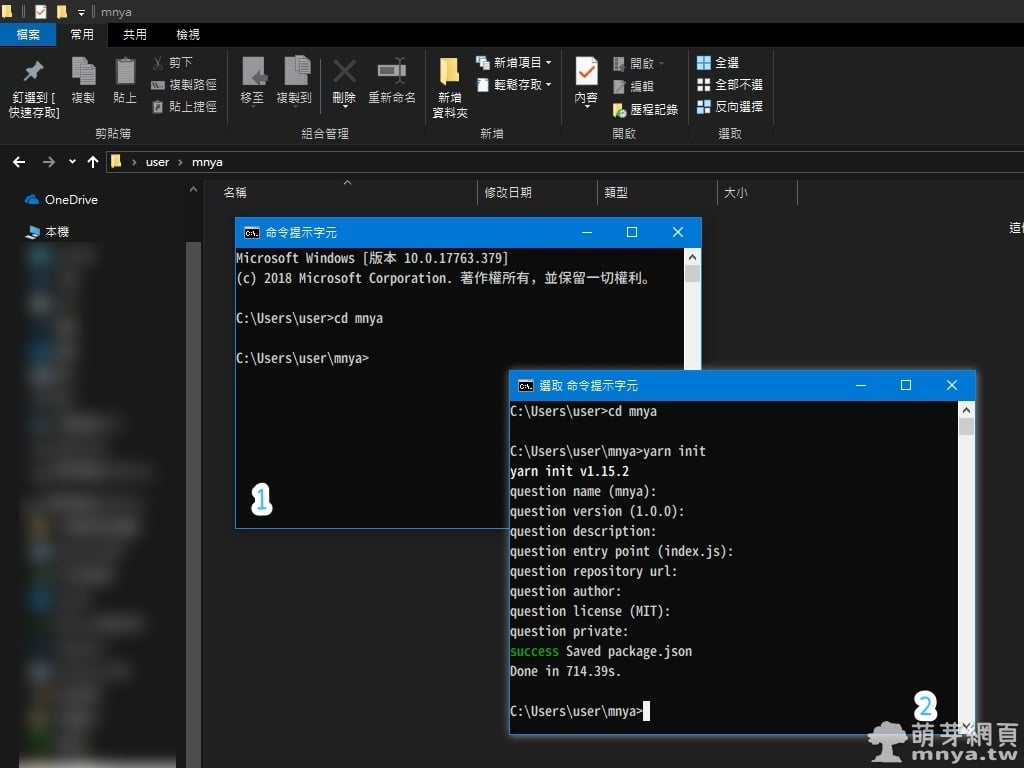
▲ 跟著上圖的數字操作:
【1】建立好目錄後,開啟終端機(命令提示字元),輸入指令cd mnya進入專案目錄。
【2】接著輸入指令yarn init初始化專案,這邊會先一行行詢問您專案名稱、版本、描述等,問題內的括弧是預設值,這邊都可以按 Enter 跳過,因為事後都可以直接從「package.json」修改,所以直接按 Enter 到底直到 Done!
⚠ 再次注意!「mnya」為本範例專案名稱,您可以自訂!

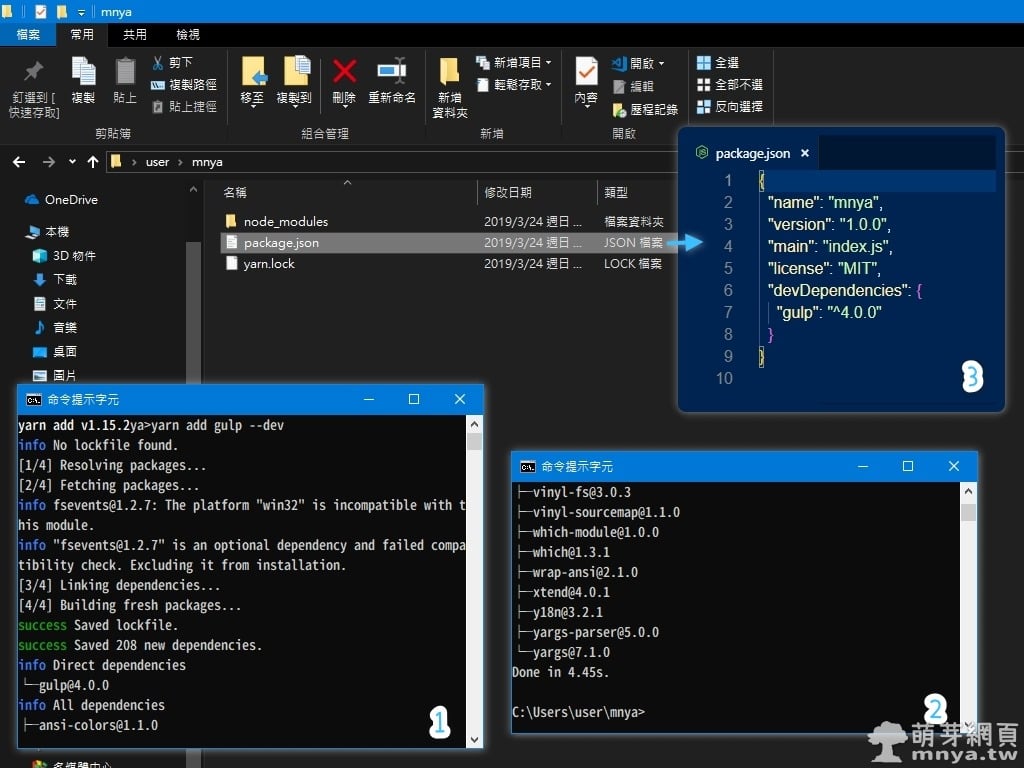
▲ 跟著上圖的數字操作:
【1】接著來安裝 gulp.js,接續上張圖的最後,輸入指令yarn add gulp --dev,意思是使用 Yarn 安裝 gulp.js 至開發模式。
【2】看到 Done 代表安裝完成。
【3】接著用檔案總管開「mnya」目錄,用 IDE 打開「package.json」,就可以看到專案初始資訊與安裝的套件資訊。詳細如下:
{
"name": "mnya", // 專案名稱
"version": "1.0.0", // 專案版本:1.0.0
"main": "index.js", // 程式入口點(進入點)
"license": "MIT", // 授權方式
"devDependencies": { // 套件資訊區
"gulp": "^4.0.0" // 套件 gulp 版本資訊
}
}如果想知道「package.json」更多資訊,請參考 npm-package.json 官方資料(原文)。接下來教您使用 gulp.js:

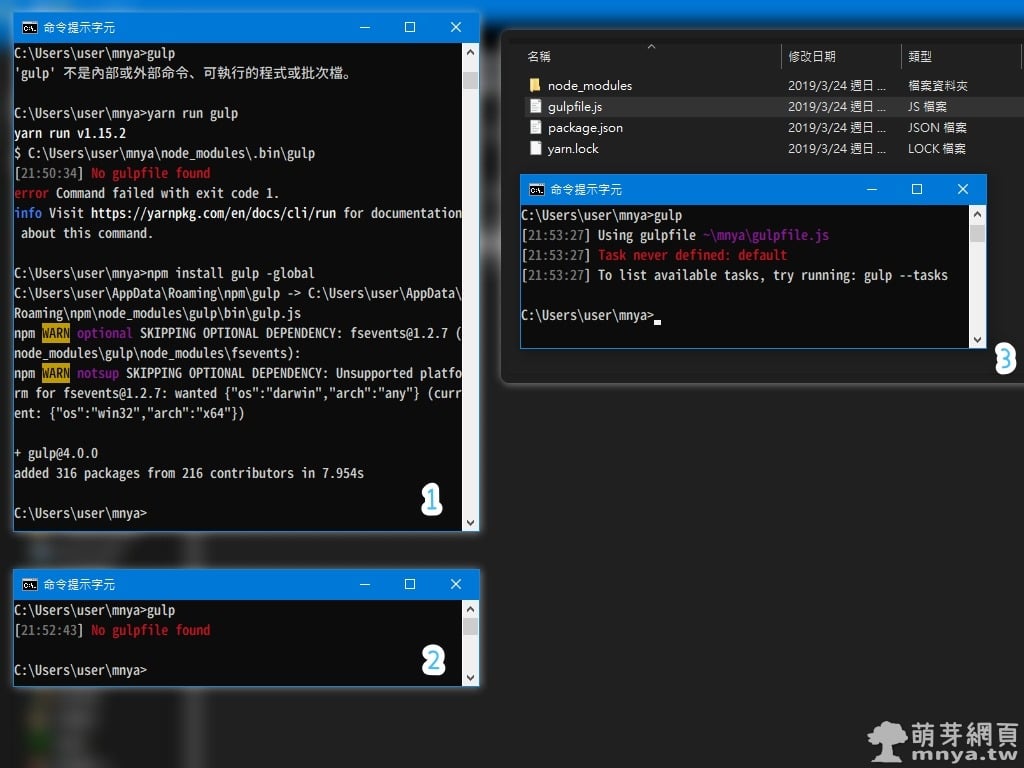
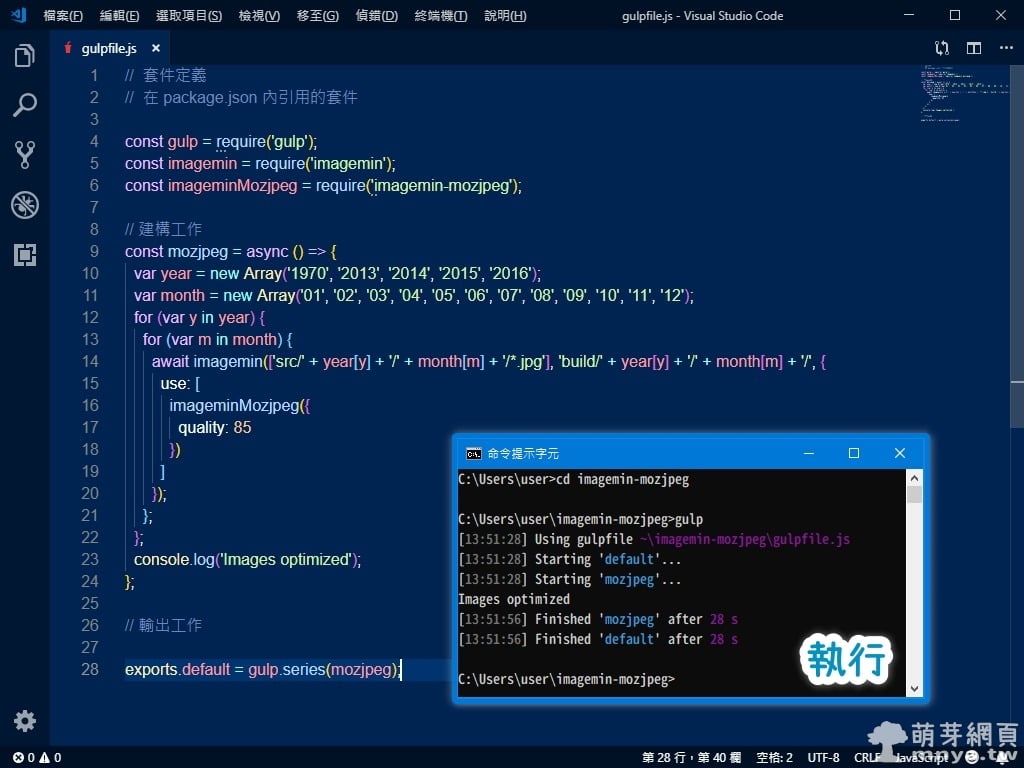
▲ 跟著上圖的數字操作:
【1】直接輸入指令gulp無法使用,要用指令yarn run gulp才能執行,為了讓未來更加方便使用它,我們輸入指令npm install gulp -global將 Gulp 安裝於全域下。
【2】完成後指令gulp就可以跑啦!只不過現在還缺乏工作流程檔「gulpfile.js」。
【3】直接在專案目錄下新增「gulpfile.js」,重新於終端機輸入指令gulp就可以運作啦!只是現在「gulpfile.js」裡是空的,不會發生任何事情,如前文所述,因為要真正跑一個套件才能示範,因此我決定下一篇直接用一個套件做示範,我們下篇見!😉
《下一篇:Node.js:Gulp 運行 gulp-connect 套件,建立前端開發伺服器(Gulp 大展身手!)》
Node.js 系列教學文章
- Node-RED:啟用使用者身分驗證、建立帳號密碼以保護資訊安全 2021-11-18萌芽站長
- Docker Compose 快速安裝 Node-RED 2025-04-25萌芽站長
- Windows 環境安裝 Node.js 以及 npm & Yarn 兩款熱門 JavaScript 套件管理程式 2019-03-24萌芽站長
- Node.js:Gulp 運行 Autoprefixer,批次處理 CSS 供應商前綴問題 2019-03-27萌芽站長
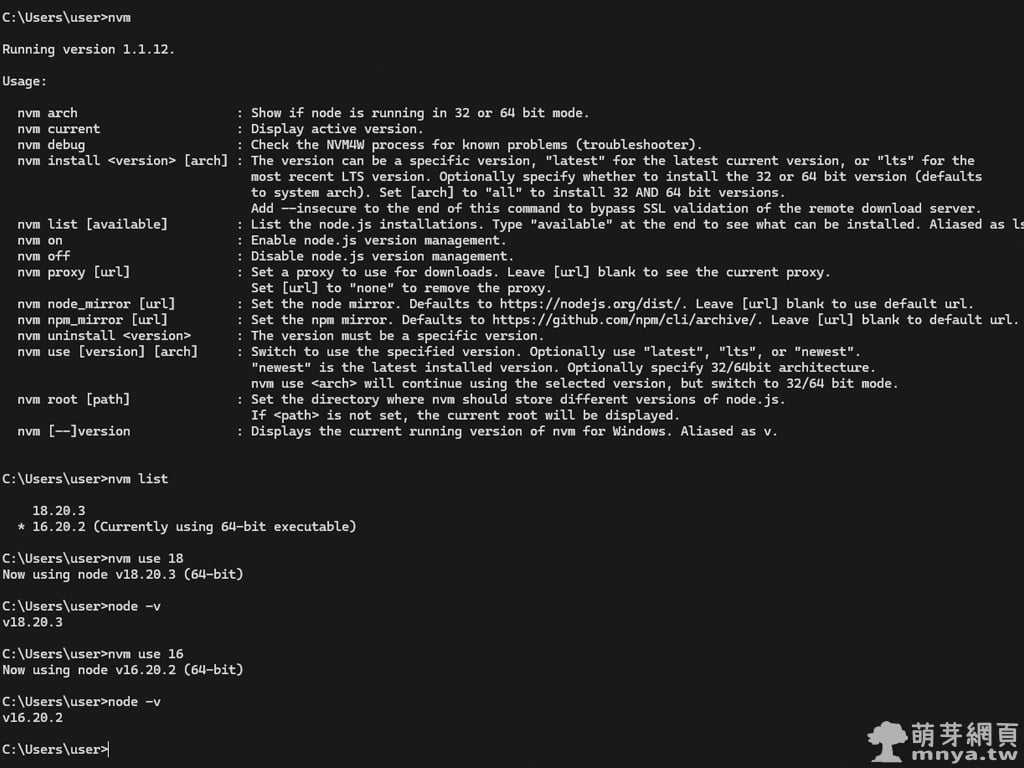
- nvm-windows:Windows 平台的 Node.js 版本管理工具,可安裝、切換和管理多個 Node.js 版本 2024-06-26萌芽站長
- Node-RED:開啟專案(項目)功能與建立首個新專案 2021-12-02萌芽站長
- Node-RED:讀取及查詢 MySQL 資料庫中的資料表 2021-11-18萌芽站長
- Node-RED:製造亂數顯示到儀表板的小練習 2021-10-12萌芽站長
- Node.js:Gulp 運行 gulp-connect 套件,建立前端開發伺服器(Gulp 大展身手!) 2019-03-25萌芽站長
- Node-RED:將資料寫入至 MSSQL 資料庫中的資料表 2021-12-07萌芽站長
- Node.js:建構路徑物件、自動監看執行、批次檔小技巧(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇) 2019-03-31萌芽站長
- Node.js:Webpack 封裝 CSS、SCSS 成單一 JS 教學(使用 VS Code) 2019-08-19萌芽站長
- FUXA:設定登入密碼教學(完整安全管理步驟與圖解指南) 2025-09-19萌芽站長
- Node.js:Gulp 運行 gulp-clean-css,批次壓縮 CSS 2019-03-28萌芽站長
- 使用 Docker 安裝及運行 Node-RED 教學 2021-12-08萌芽站長
- Node.js:Gulp 套件協助將 JavaScript 合併、壓縮與命名,將 JS 封裝吧! 2019-04-02萌芽站長
- Node.js:Gulp 運行 imagemin-mozjpeg,mozjpeg 批次圖片壓縮 2019-03-26萌芽站長
- Node.js:處理多層目錄檔案(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇) 2019-03-30萌芽站長
- Node-RED:Dashboard 使用 button 和 ui control 切換 tab 2021-12-28萌芽站長
- Node.js:Webpack 基礎概念與 JS 封裝過程教學(使用 VS Code) 2019-08-19萌芽站長









 《上一篇》Windows 環境安裝 Node.js 以及 npm & Yarn 兩款熱門 JavaScript 套件管理程式
《上一篇》Windows 環境安裝 Node.js 以及 npm & Yarn 兩款熱門 JavaScript 套件管理程式  《下一篇》Telegram 5.5 for Android & Telegram Desktop 1.6.2 更新:更多的隱私、隨時收回任何訊息、表情符號搜尋
《下一篇》Telegram 5.5 for Android & Telegram Desktop 1.6.2 更新:更多的隱私、隨時收回任何訊息、表情符號搜尋 









留言區 / Comments
萌芽論壇