JavaScript「alert()」提示視窗的使用
2018/09/24
萌芽站長
12,115 1
網站技術 , JavaScript
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
這次來學習 JavaScript(簡稱:JS),首先來學最基本的函數「alert()」,這個函數最主要的功能就是跳出提示視窗,裡面的訊息可以利用「\n」這個 Escape 逸出字元換行,像我能在提示訊息打出第二行前面的斜線,也是依靠 Escape 逸出字元的「\\」,即「\」。
我先建立一個「showalert()」的 function(函數),內有「alert()」函數可以跳出提示視窗,在 HTML 的 <body> 標籤寫入「onload="showalert()"」這個屬性並呼叫「showalert()」函數,即可達到載入網站後跳出提示視窗,點「確定」後才可見網頁內容。
另外我還用 HTML 的 <input> 標籤的「type="button"」建立一個按鈕,並加入「onclick="showalert()"」屬性呼叫提示視窗函數,這樣只要用戶點擊按鈕同樣也會跳出提示視窗唷!
這是一個很簡單的範例,供大家參考:

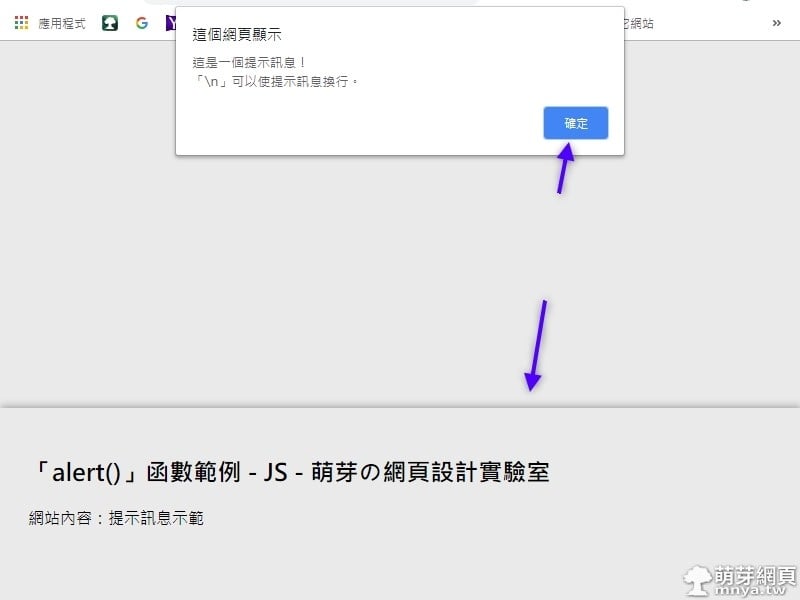
▲示範截圖,這是預載的提示視窗,網頁載入後即跳出提示視窗。
▲示範結果,重新載入就會跳出提示視窗囉!點擊按鈕也會跳出提示視窗。
贊助廣告 ‧ Sponsor advertisements
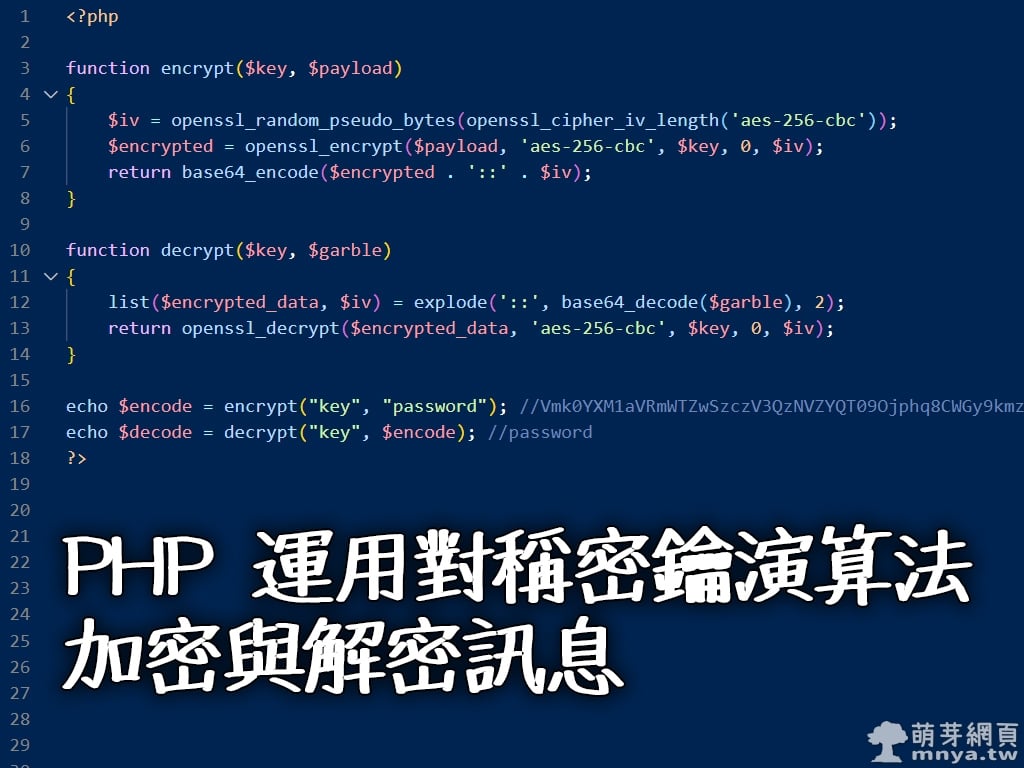
PHP:運用對稱密鑰演算法加密與解密訊息
📆 2021-12-29
📁
網站技術, 資訊安全, PHP
CSS:全新 text-autospace 混排自動間距
📆 2025-07-15
📁
網站技術, 資訊新聞, CSS
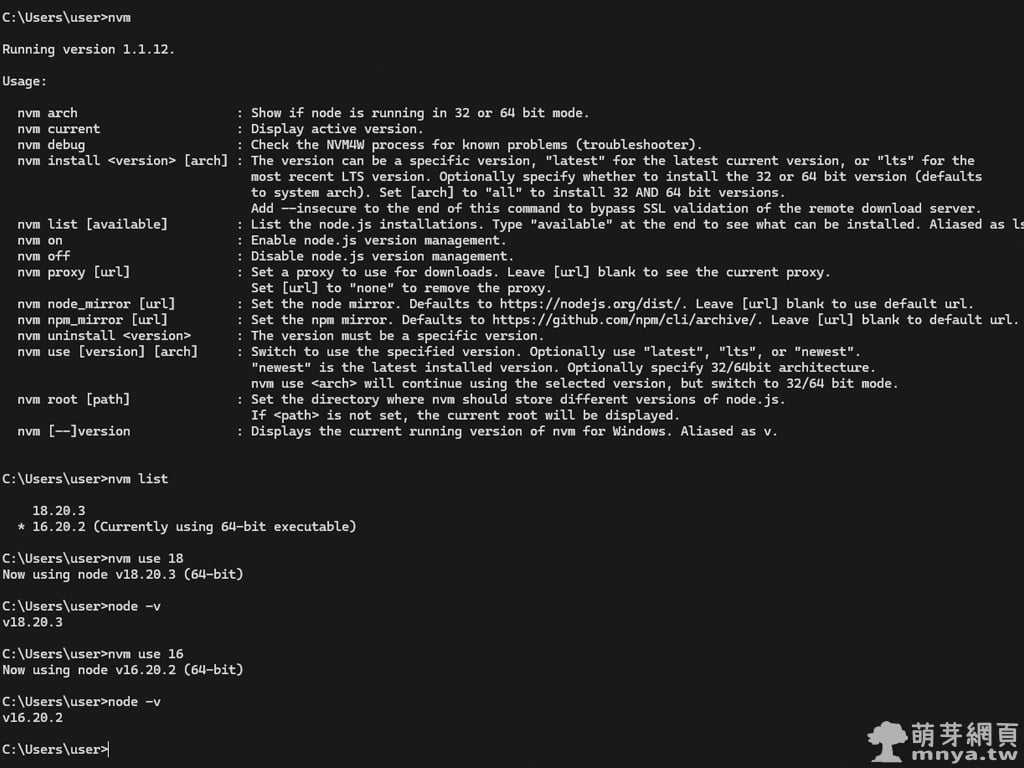
nvm-windows:Windows 平台的 Node.js 版本管理工具,可安裝、切換和管理多個 Node.js 版本
📆 2024-06-26
📁
軟體介紹, 軟體應用, 網站技術, Node.js
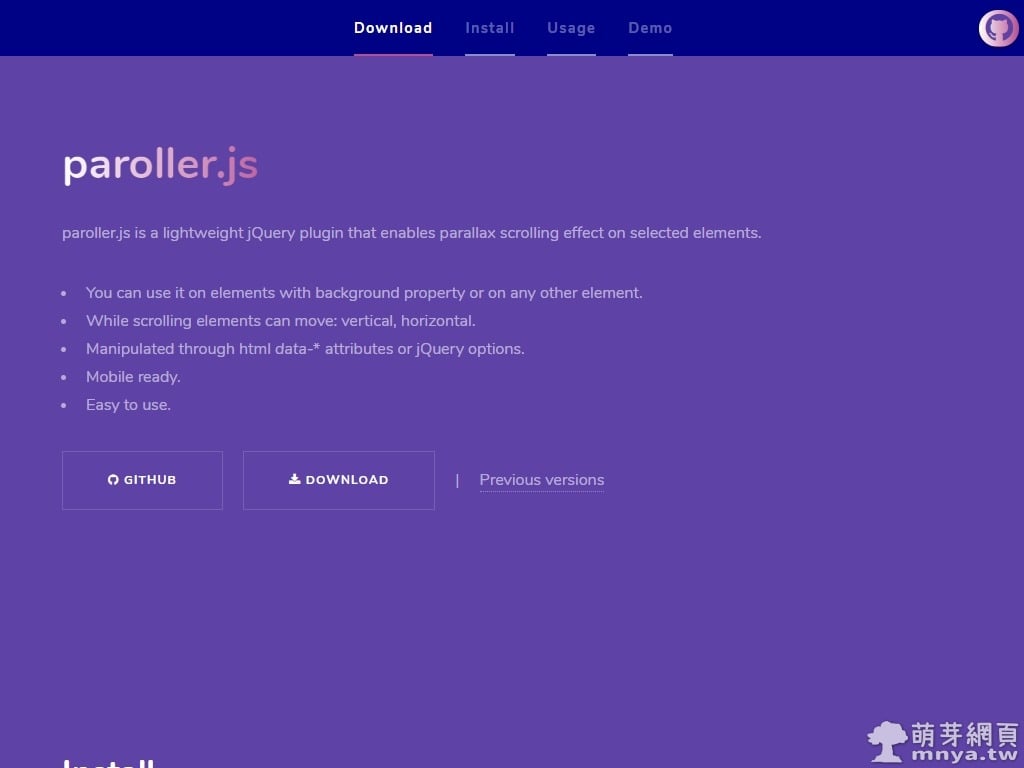
paroller.js:視差滾動 jQuery 插件、簡單快速製作視差效果!
📆 2019-01-28
📁
網站技術, HTML, JavaScript, jQuery
Windows 環境安裝 Node.js 以及 npm & Yarn 兩款熱門 JavaScript 套件管理程式
📆 2019-03-24
📁
軟體介紹, 網站技術, 學業筆記, JavaScript, Node.js
Path Intellisense(Visual Studio Code 擴充功能):自動填充文件名工具
📆 2019-02-11
📁
軟體應用, 網站技術
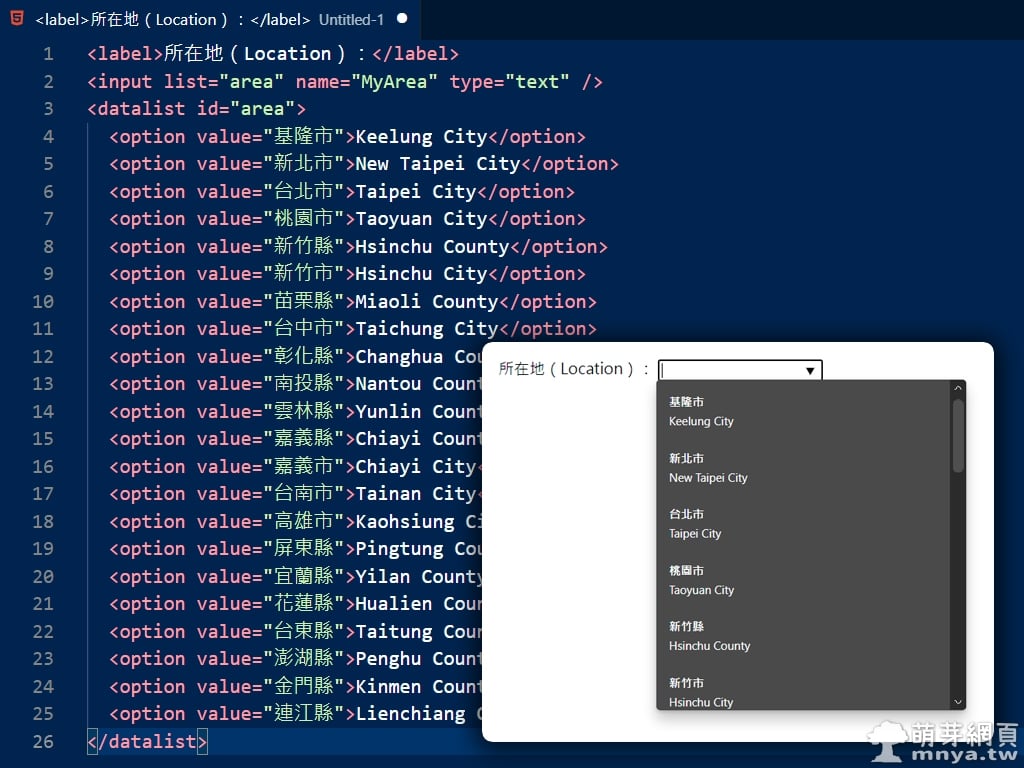
HTML <datalist> 輸入欄位可自動補字之下拉選單
📆 2021-10-08
📁
網站技術, HTML
CSS:下拉選單美化
📆 2013-01-01
📁
網站技術, CSS









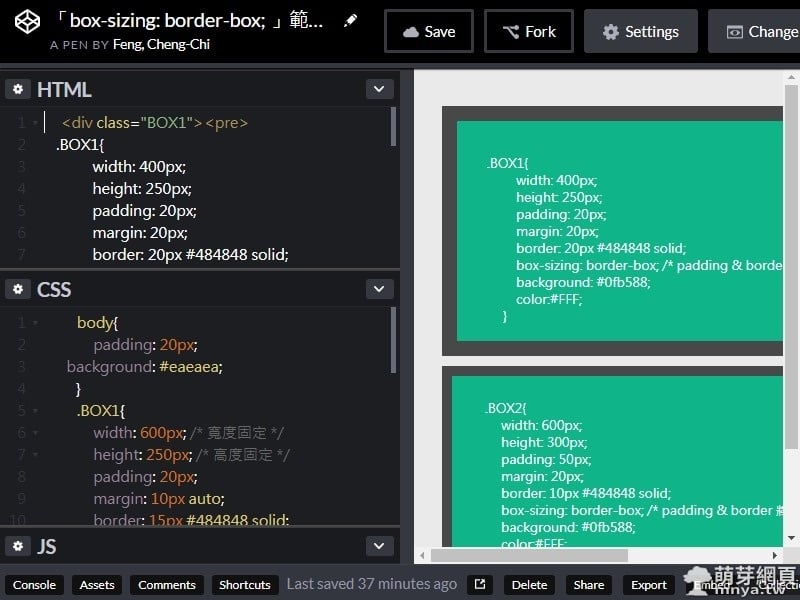
 《上一篇》CodePen:網頁前端的展示平台,線上 HTML、CSS 與 JS 撰寫工具
《上一篇》CodePen:網頁前端的展示平台,線上 HTML、CSS 與 JS 撰寫工具  《下一篇》HTML「合併儲存格」讓表格內的儲存格(<th>,<td>)合併
《下一篇》HTML「合併儲存格」讓表格內的儲存格(<th>,<td>)合併 









留言區 / Comments
萌芽論壇