CSS:filter:毛玻璃效果
2014/09/28
萌芽站長
813 0
網站技術 , CSS
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
終於讓我找到毛玻璃效果(模糊效果)CSS原碼啦!
◎CSS filter blur 原始碼:
-moz-filter: blur(2px);
-webkit-filter: blur(2px);
-o-filter: blur(2px);
-ms-filter: blur(2px);
filter: blur(2px);
※原始碼中的2px可以修改,範例:20px。
◎CSS filter blur 測試方塊:
CSS filter blur 測試方塊 ◎CSS filter blur 測試方塊應該出現的效果截圖:

※此CSS原始碼效果可至CSS Filters預覽。
贊助廣告 ‧ Sponsor advertisements
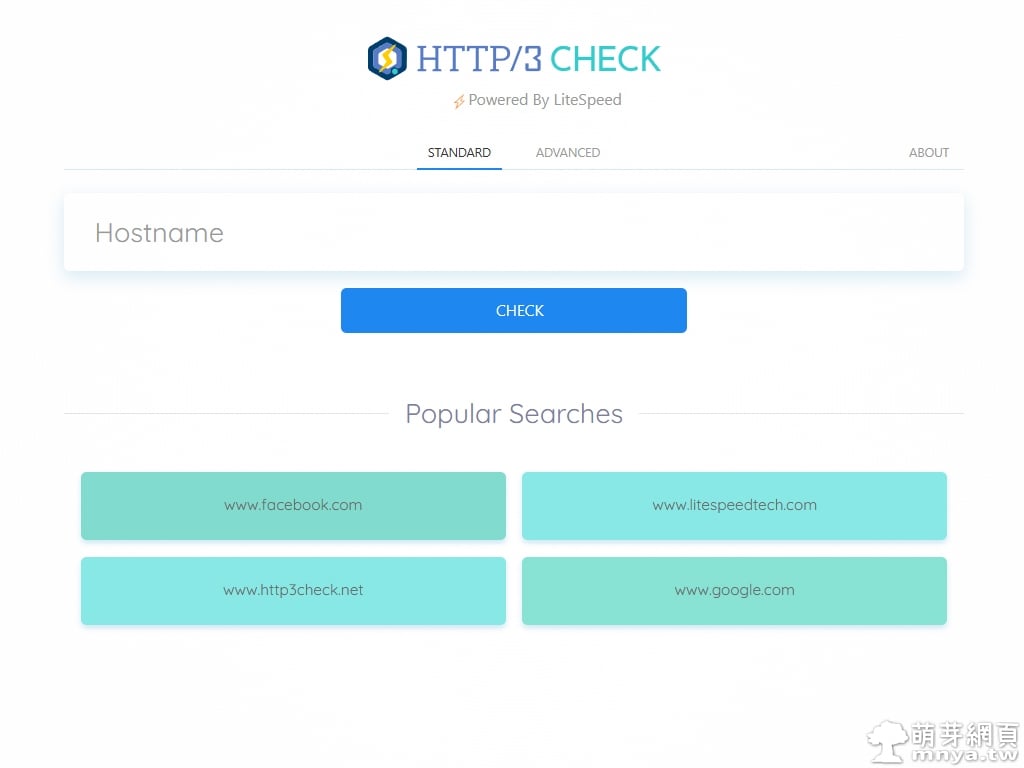
HTTP/3 Check:快速線上檢測指定網站是否支援最新的 HTTP/3 協議
📆 2024-04-28
📁
網路應用, 網站技術, 伺服器
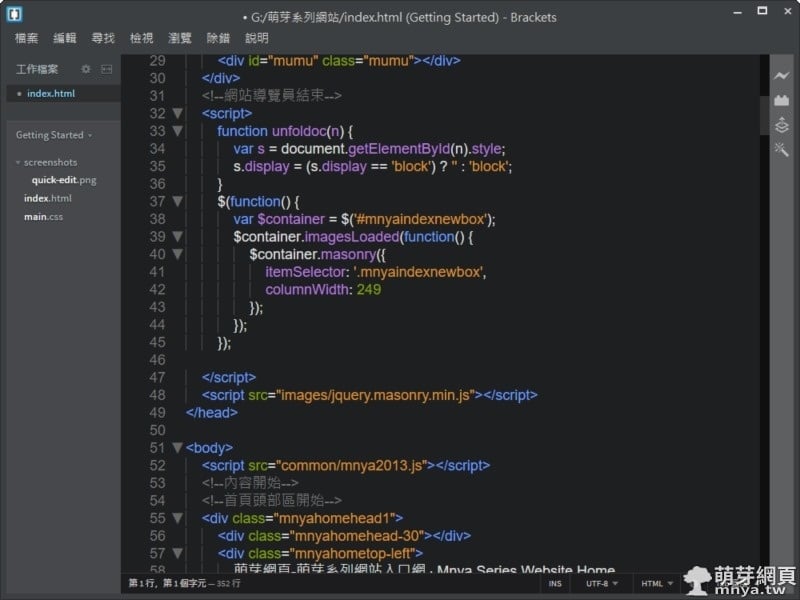
Brackets 擴充功能「Beautify & Indent Guides」:自動縮排美化與縮排層次標記
📆 2018-09-20
📁
軟體應用, 網站技術
CSS:反白特效
📆 2013-01-01
📁
網站技術, CSS
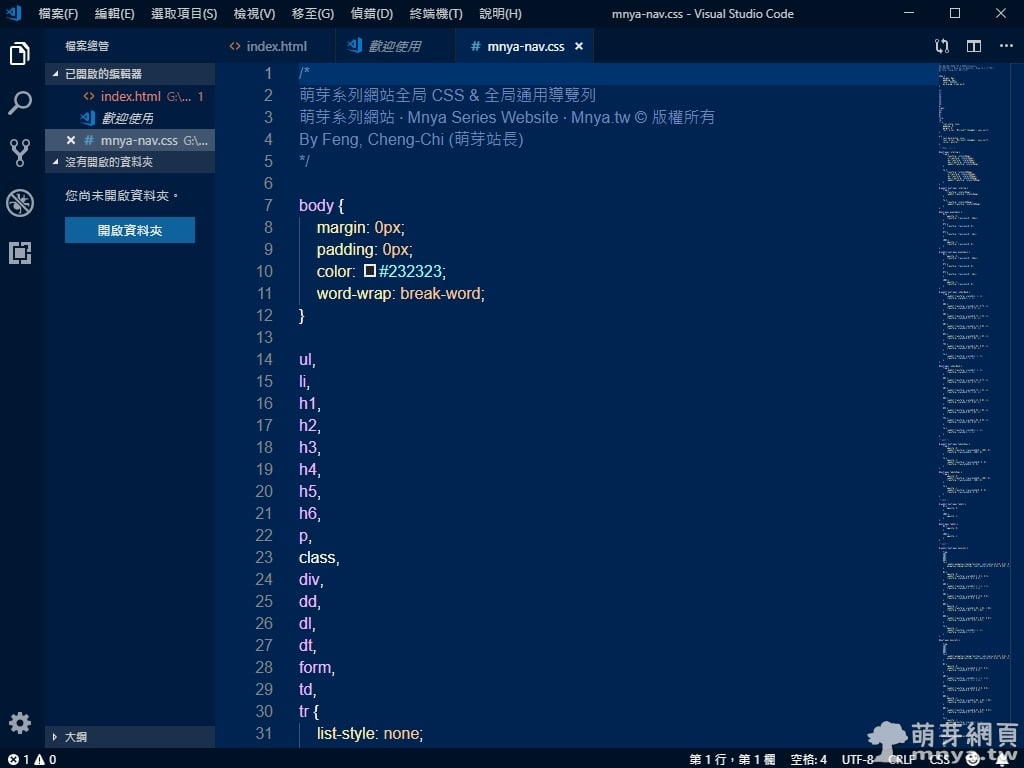
Visual Studio Code:開放原始碼的程式碼編輯器、中文化支援、可個人化
📆 2019-02-11
📁
軟體介紹, 網站技術, 程式設計
JS:展開/收起
📆 2013-12-31
📁
網站技術, JavaScript
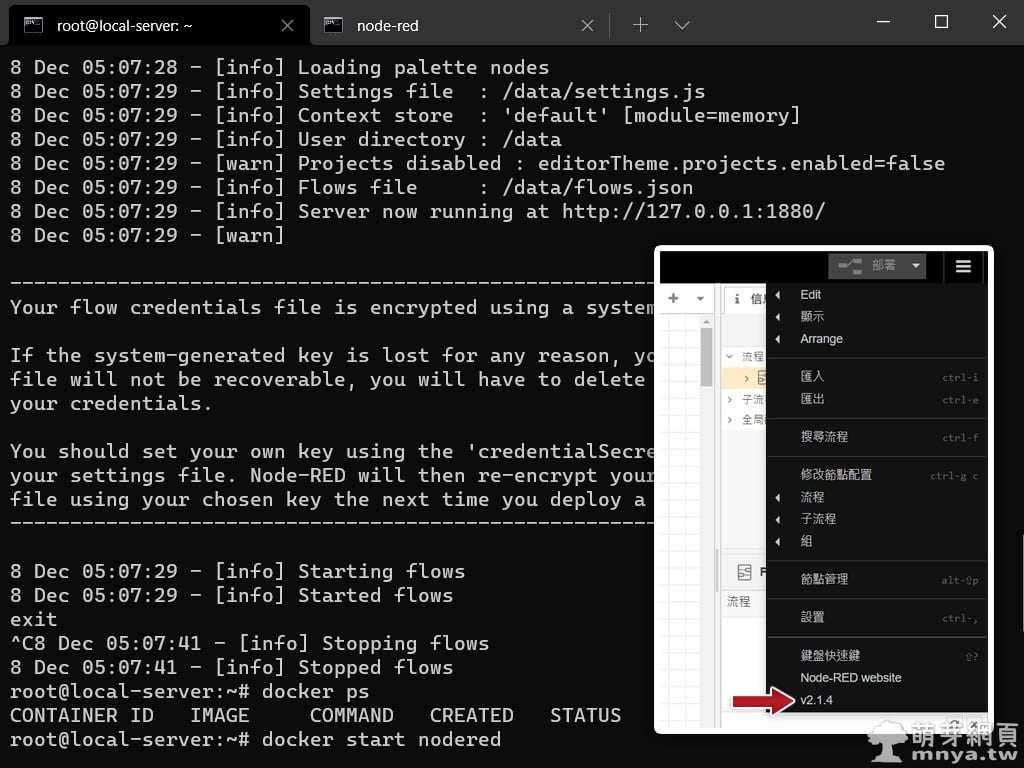
使用 Docker 更新 Node-RED 教學
📆 2021-12-08
📁
網站技術, 物聯網, Node.js, Node-RED
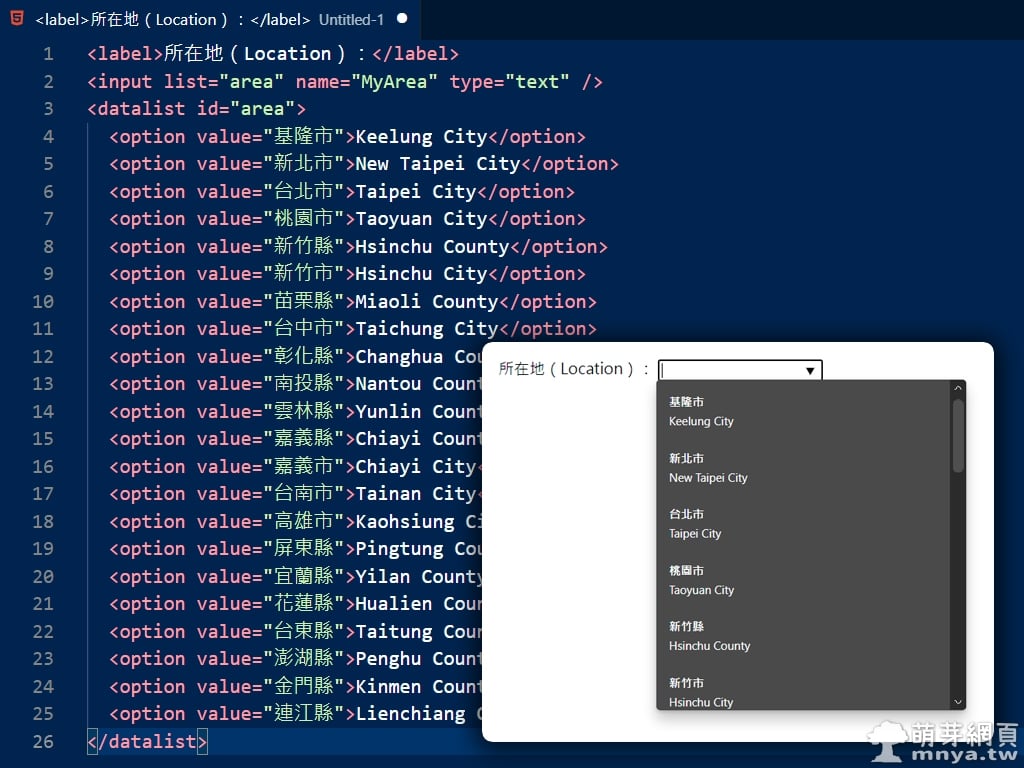
HTML <datalist> 輸入欄位可自動補字之下拉選單
📆 2021-10-08
📁
網站技術, HTML
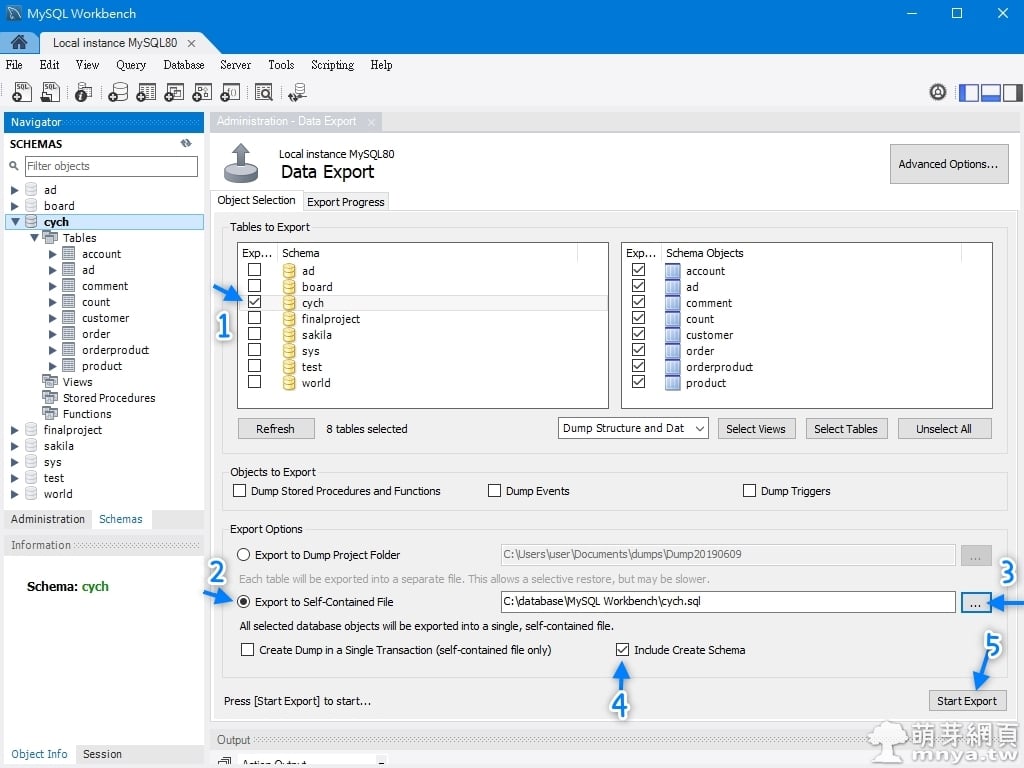
MySQL Workbench & phpMyAdmin 匯出/匯入(備份)完整 MySQL 資料庫教學
📆 2019-06-09
📁
網站技術, 伺服器, 資料庫, 學業筆記, SQL


















留言區 / Comments
萌芽論壇