еүҚз«ҜйҷӨдәҶиғҪз”ҹжҲҗ QR CodeпјҲрҹ‘ү зӣёй—ңж–Үз« пјүпјҢз«ҹ然йӮ„иғҪжҺғжҸҸ QR CodeпјҹжІ’йҢҜпјҒеҸӘиҰҒйҒӢз”Ё instascan йҖҷеҖӢжҸ’件е°ұеҸҜд»ҘйҒӢз”Ё WebRTC йҖҷжЁЈзҡ„жҠҖиЎ“дҫҶеҒҡеҲ°жҺғжҸҸ QR CodeпјҢWebRTC зҡ„еҗҚзЁұжәҗиҮӘз¶Ій ҒеҚіжҷӮйҖҡиЁҠпјҲиӢұиӘһпјҡWeb Real-Time Communicationпјүзҡ„зё®еҜ«пјҢжҳҜдёҖеҖӢж”ҜжҸҙз¶Ій ҒзҖҸиҰҪеҷЁйҖІиЎҢеҚіжҷӮиӘһйҹіе°Қи©ұжҲ–еҪұзүҮе°Қи©ұзҡ„ APIпјҢдҪҶе…¶дёҖе®ҡиҰҒеңЁ HTTPS зҡ„йҖЈз·ҡз’°еўғдёӢйҒӢдҪңпјҢеӣ жӯӨжңүеҘ—з”Ё instascan зҡ„жҜҸеҖӢз¶Ій Ғд№ҹйғҪиҰҒд»Ҙ HTTPS зҡ„йҖЈз·ҡз’°еўғжүҚиғҪжӯЈеёёйҒӢдҪңе”·пјҒжҲ‘еҖ‘дёҖиҲ¬йғҪжҳҜзӣҙжҺҘеј•з”Ё instascan.min.js е°ұеҸҜд»Ҙй–Ӣе§Ӣе°Һе…ҘзЁӢејҸеҲ°з¶Ій ҒеӣүпјҒ
еҹәжң¬дёҠ instascan еҸҜд»Ҙз”ұжӮЁжұәе®ҡжҳҜеҗҰйҖЈзәҢжҺғжҸҸгҖҒй җиҰҪгҖҒж“·еҸ–еҪұеғҸж•ёж“ҡпјҢи®ҖеҮәдҫҶзҡ„иіҮиЁҠеҸҜд»ҘиҮӘиЎҢйҒӢз”ЁпјҢеғҸжҲ‘йҖҷйӮҠиЈҪдҪңзҡ„зҜ„дҫӢе°ұжҳҜе°Үе…¶и®ҖеҸ–зөҗжһңйЎҜзӨәеҮәдҫҶпјҢиӢҘжҳҜеҲӨж–·зӮәз¶ІеқҖеүҮй»һгҖҢзўәе®ҡгҖҚе°Үй–Ӣе•ҹз¶Ій ҒпјҢиӢҘжҳҜеҲӨж–·йқһз¶ІеқҖеүҮжІ’жңүеӢ•дҪңпјҲеғ…й—ңй–үжҸҗзӨәпјүпјҢеҹәжң¬дёҠжҲ‘已經йЎҜеҮәдёҖеҖӢе®Ңе…Ёдҫқйқ еүҚз«Ҝзҡ„жҺғзһ„жҮүз”ЁдәҶпјҒ

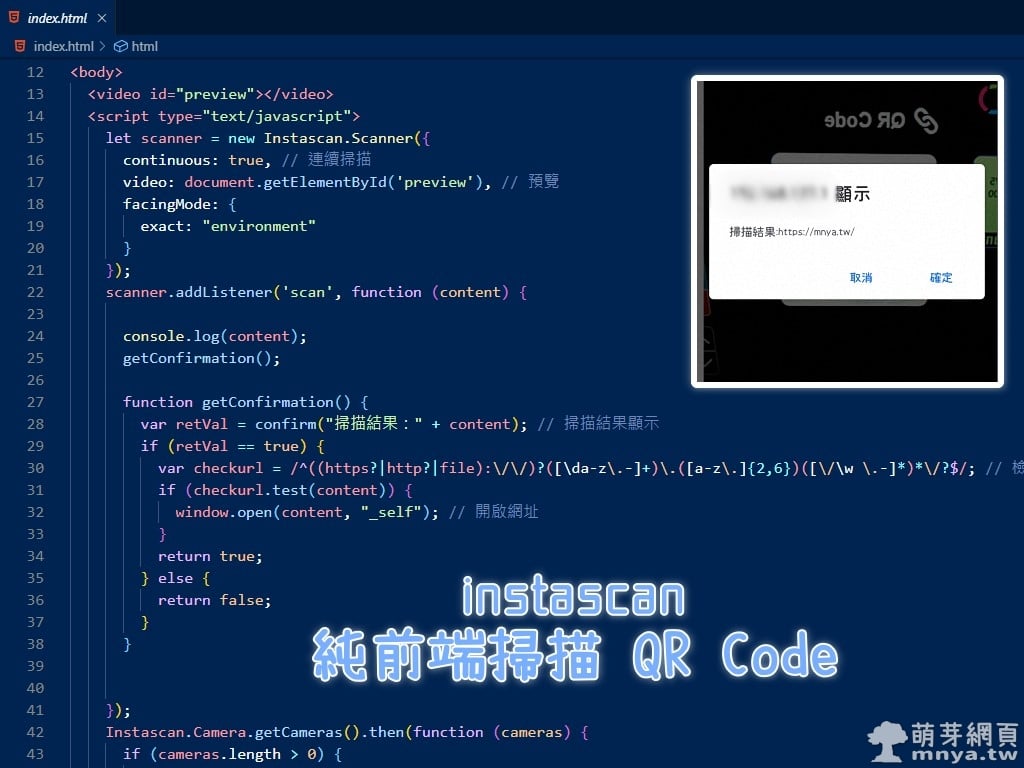
в–І еҺҹе§ӢзўјпјҸеҜҰйҡӣйҒӢиЎҢжҲӘең–пјҲйҰ–ең–пјүгҖӮ
вҳҒпёҸ зҜ„дҫӢзҡ„ GitHub йӣІз«Ҝеӯҳж”ҫеә«пјҡhttps://github.com/qwe987299/instascan
рҹ”—В instascan зҡ„ GitHub йӣІз«Ҝеӯҳж”ҫеә«пјҡhttps://github.com/schmich/instascan
вҢЁпёҸ дёҖжӯҘжӯҘж•ҷдҪ еҜ«еҮәдҫҶ
йҰ–е…Ҳи«Ӣе…Ҳе°Ү instascan.min.js дёӢијүдёӢдҫҶдёҰж”ҫе…Ҙж №зӣ®йҢ„дёӯпјҲеүҚиҖ…пјүжҲ–иҖ…з”Ёе®ҳж–№зҜ„дҫӢзҡ„ CDNпјҲеҫҢиҖ…пјүпјҢжҺҘи‘—е»әз«ӢдёҖеҖӢ index.html зҡ„з©әзҷҪз¶Ій ҒеңЁж №зӣ®йҢ„пјҢжҺҘи‘—иҰҒеңЁ <head>~</head> еј•е…Ҙ instascan жҸ’件гҖӮ
<script src="instascan.min.js"></script><script src="https://rawgit.com/schmich/instascan-builds/master/instascan.min.js"></script>жҺҘи‘—е»әз«Ӣ <video> жЁҷзұӨз”ЁдҫҶйЎҜзӨәжӢҚж”қз•«йқўзҡ„й җиҰҪпјҢи«Ӣж”ҫж–ј <body>пҪһ</body>пјҡ
<video id="preview"></video>жңҖеҫҢзӮәжҲ‘ж”№еҜ«йҒҺзҡ„ <script> и…іжң¬пјҢе®ҳж–№ GitHub жңүеҺҹе§ӢзҜ„дҫӢпјҲExampleпјүеҸҜд»ҘеҸғиҖғиҲҮиӨҮиЈҪпјҢи«Ӣж”ҫж–ј <body>пҪһ</body>пјҡ
<script type="text/javascript">
let scanner = new Instascan.Scanner({
continuous: true, // йҖЈзәҢжҺғжҸҸ
video: document.getElementById('preview'), // й җиҰҪ
facingMode: {
exact: "environment"
}
});
scanner.addListener('scan', function (content) {
console.log(content);
getConfirmation();
function getConfirmation() {
var retVal = confirm("жҺғжҸҸзөҗжһңпјҡ" + content); // жҺғжҸҸзөҗжһңйЎҜзӨә
if (retVal == true) {
var checkurl = /^((https?|http?|file):\/\/)?([\da-z\.-]+)\.([a-z\.]{2,6})([\/\w \.-]*)*\/?$/; // жӘўжҹҘжҳҜеҗҰзӮәз¶ІеқҖ
if (checkurl.test(content)) {
window.open(content, "_self"); // й–Ӣе•ҹз¶ІеқҖ
}
return true;
} else {
return false;
}
}
});
Instascan.Camera.getCameras().then(function (cameras) {
if (cameras.length > 0) {
scanner.start(cameras[1]); // [0] еүҚйҸЎй ӯ [1] еҫҢйҸЎй ӯ
} else {
console.error('жІ’жңүжүҫеҲ°зӣёж©ҹ');
}
}).catch(function (e) {
console.error(e);
});
</script>д»ҘдёҠе…§е®№еғ…дҫӣеҸғиҖғпјҢзҷјжҸ®еүөж„ҸеҒҡеҮәжӮЁжүҖйңҖиҰҒзҡ„жҮүз”Ёеҗ§пјҒ







 гҖҠдёҠдёҖзҜҮгҖӢдёӯеҺҹеӨ§еӯё Exam Grade 2B зҙҖеҝөйүӣзӯҶ
гҖҠдёҠдёҖзҜҮгҖӢдёӯеҺҹеӨ§еӯё Exam Grade 2B зҙҖеҝөйүӣзӯҶ 









з•ҷиЁҖеҚҖ / Comments
иҗҢиҠҪи«–еЈҮ