HTML「合併儲存格」讓表格內的儲存格(<th>,<td>)合併
2018/09/26
萌芽站長
37,108 0
網站技術 , HTML
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
HTML 有一個標籤相當常使用,那就是 <table>,我們真的常常需要在網站上放置表格呈現資料,有時候會想將表格內的儲存格(<th>,<td>)合併,HTML 就有提供兩個屬性,分別可以以列或行合併儲存格(<th>,<td>),也就是「colspan="數字"」或「rowspan="數字"」,數字填寫要合併的儲存格數量。範例中也特別將使用的屬性填至表格內供大家參考。
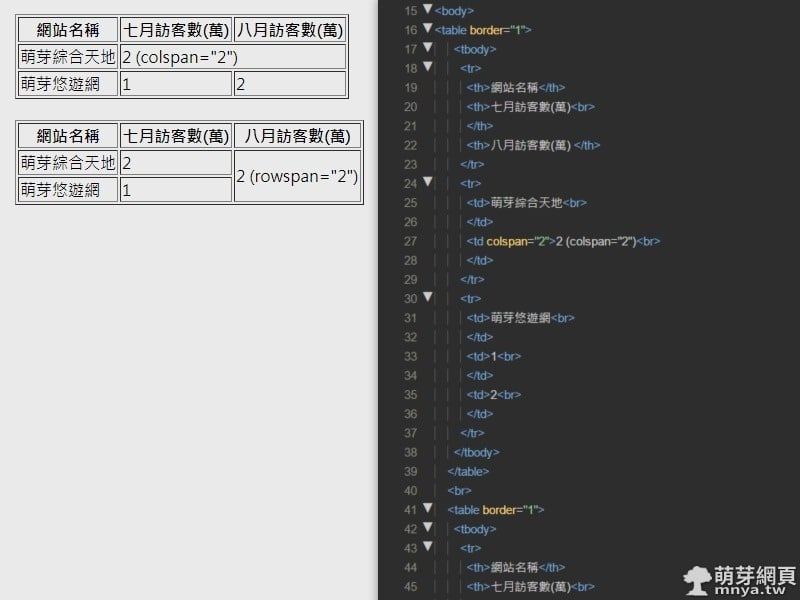
以下提供範例網頁原始碼的截圖與預覽結果:

▲示範截圖。
▲示範結果。
✎ 參考資料 · References
贊助廣告 ‧ Sponsor advertisements
Bracket Pair Colorizer(Visual Studio Code 擴充功能):匹配括弧顏色標記、括弧內線條強調
📆 2019-02-11
📁
軟體應用, 網站技術
JavaScript:表單焦點/非焦點偵測變換圖片(可以做得很可愛的偵測特效!)
📆 2018-12-29
📁
網站技術, HTML, JavaScript
【技巧】網站設計必要元素:導航
📆 2013-11-16
📁
網站技術
PHP:運用對稱密鑰演算法加密與解密訊息
📆 2021-12-29
📁
網站技術, 資訊安全, PHP
【網站架設】為404錯誤設置自訂網頁教學
📆 2014-02-10
📁
網站技術
phpMyAdmin 連線到 MySQL 5.1 撞牆事件
📆 2022-01-21
📁
網站技術, 伺服器, 資料庫, PHP
HTML:<head>
📆 2014-01-04
📁
網站技術, HTML
Bootstrap 介紹與入門,Bootstrap 5 跟 Bootstrap 3 & 4 的差別
📆 2021-10-27
📁
網站技術, HTML, Bootstrap







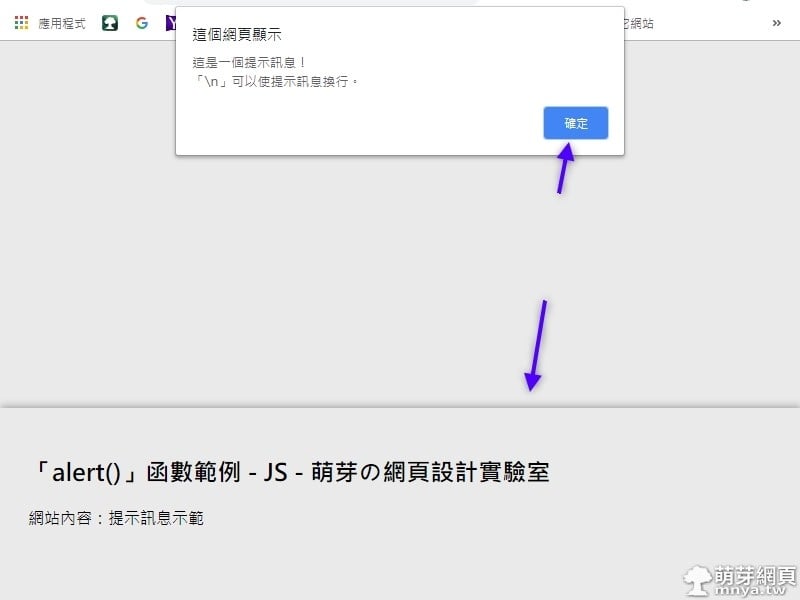
 《上一篇》JavaScript「alert()」提示視窗的使用
《上一篇》JavaScript「alert()」提示視窗的使用  《下一篇》CSS3「border-radius」基礎圓角製作教學
《下一篇》CSS3「border-radius」基礎圓角製作教學 









留言區 / Comments
萌芽論壇