JavaScript:一顆按鈕讓您可以編輯任何網站!
2018/10/04
萌芽站長
451 0
網站技術 , JavaScript
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
「JavaScript」有一串原始碼可以讓原本不可編輯的網頁變成可以編輯,這樣您就可以隨時利用各個網站的版型測試文字擺放與字體,非常實用!
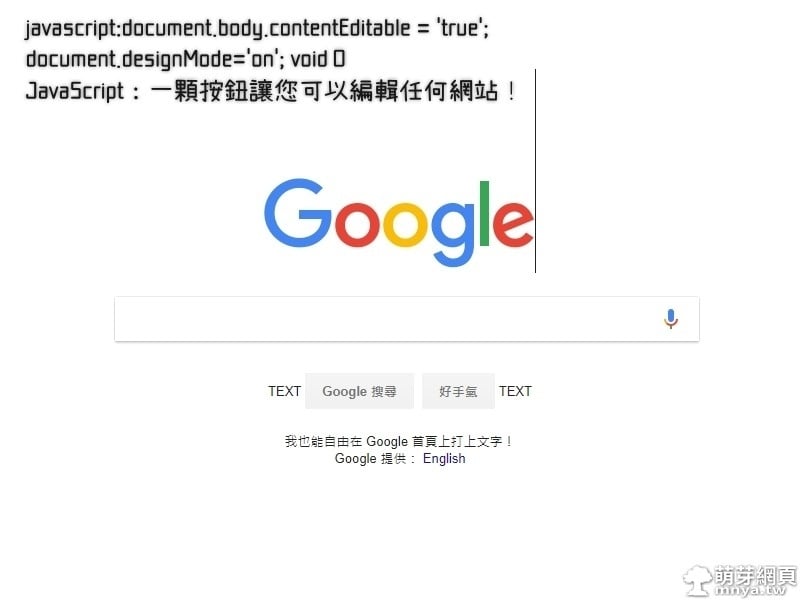
javascript:document.body.contentEditable = 'true'; document.designMode='on'; void 0
▲原始碼,將其全選後拉入書籤列就可以製作「一顆按鈕讓您可以編輯任何網站」!

▲利用本文介紹的功能編輯 Google 首頁。
贊助廣告 ‧ Sponsor advertisements
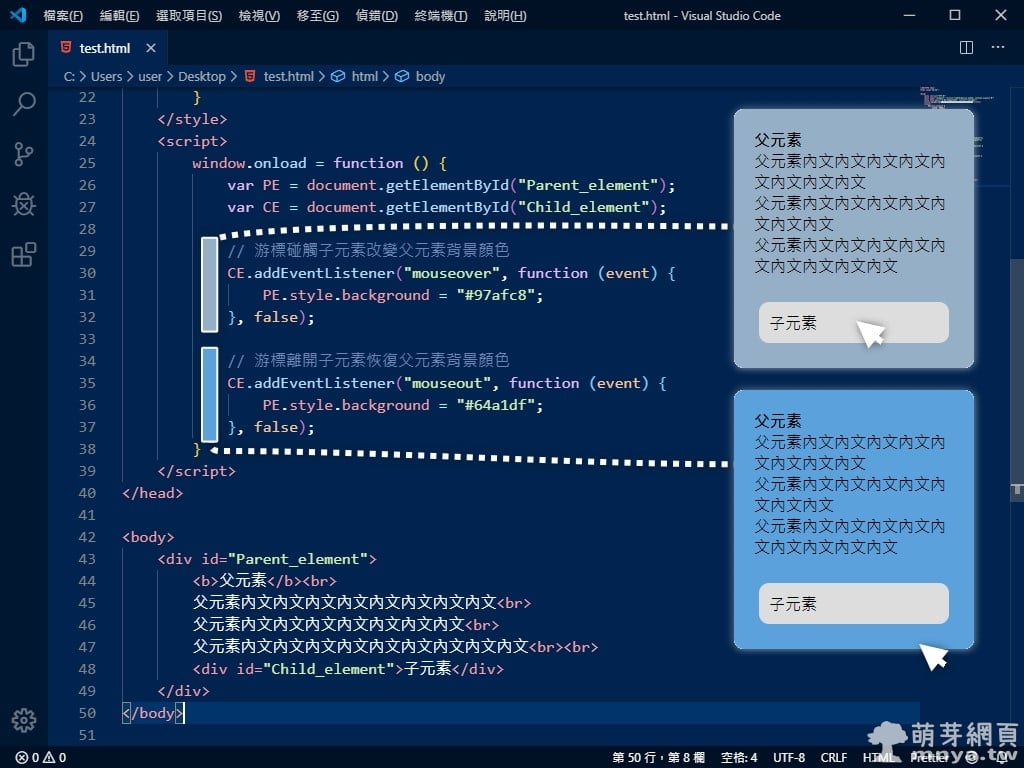
JavaScript:游標碰觸子元素使父元素樣式變更
📆 2019-11-10
📁
網站技術, HTML, CSS, JavaScript
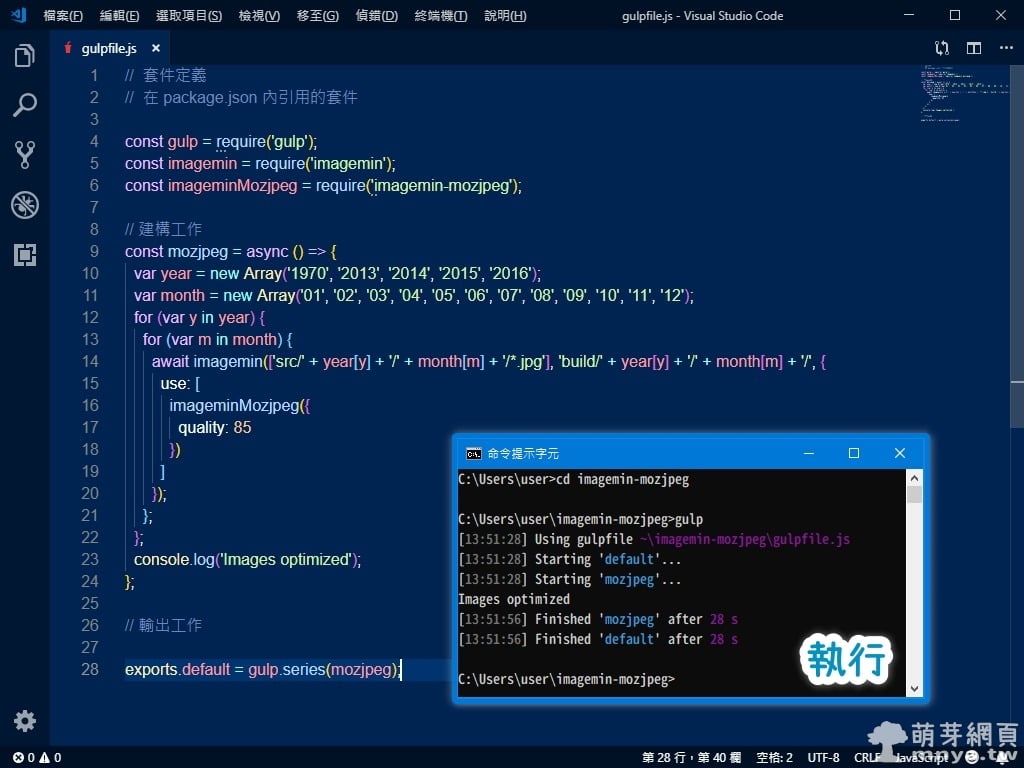
Node.js:處理多層目錄檔案(Gulp、mozjpeg 批次圖片壓縮 - 延伸篇)
📆 2019-03-30
📁
多媒體, 網站技術, JavaScript, Node.js, 靜圖處理, Gulp
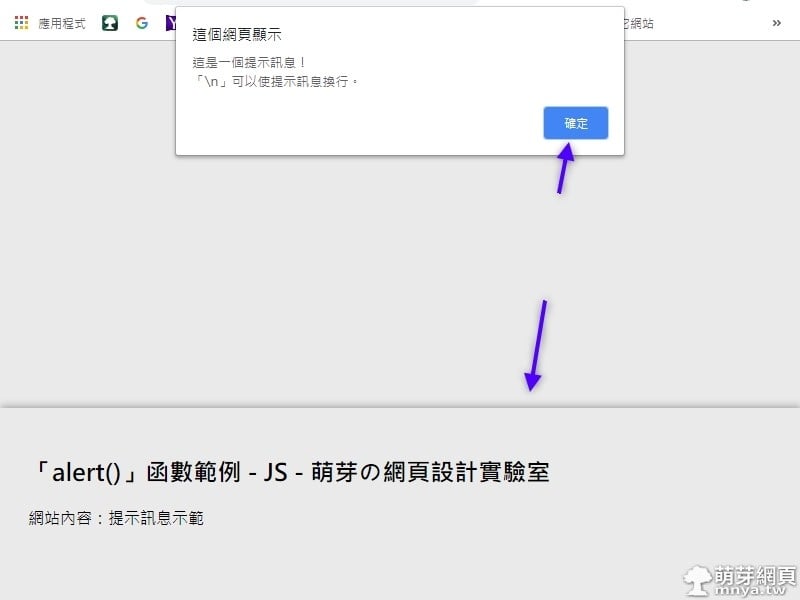
JavaScript「alert()」提示視窗的使用
📆 2018-09-24
📁
網站技術, JavaScript
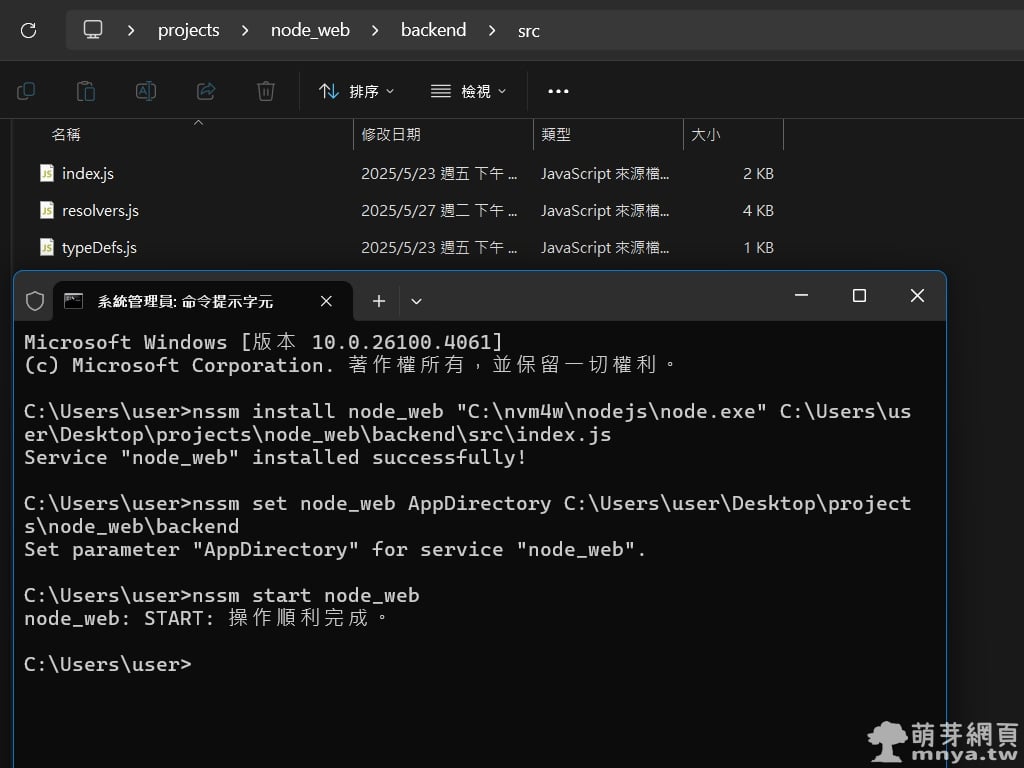
利用 NSSM 將 Node.js 後端網站自動化成 Windows 服務,輕鬆實現開機自啟
📆 2025-05-28
📁
軟體應用, 網站技術, 作業系統, 伺服器, Windows, Node.js
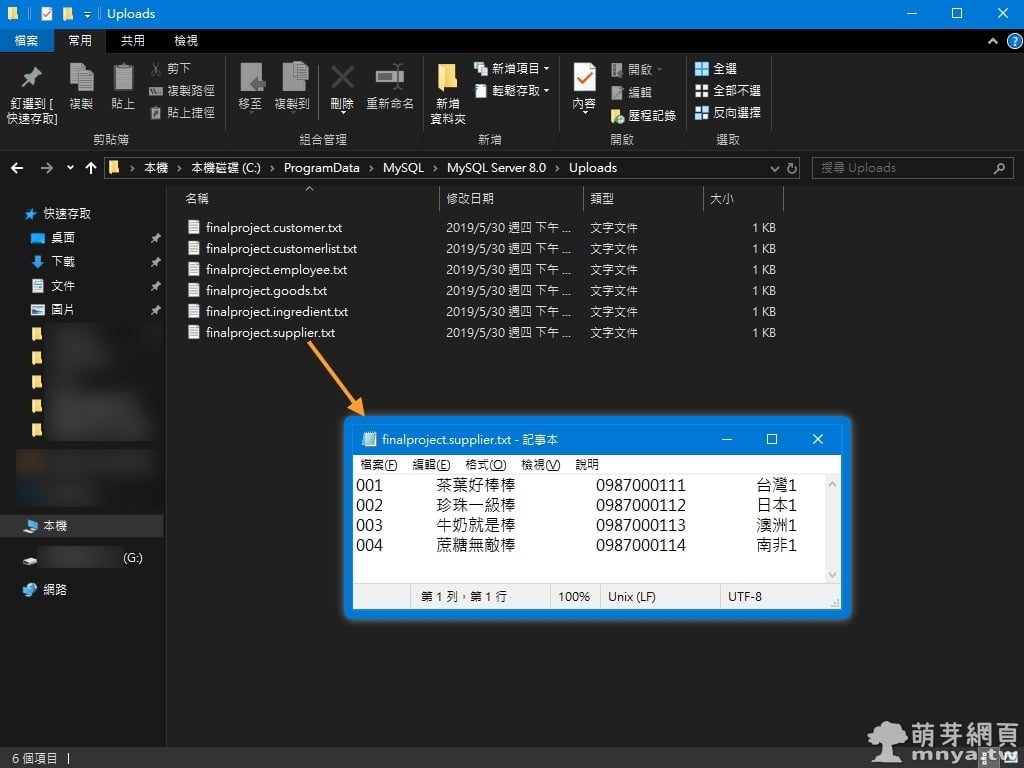
SQL - OUTFILE & INFILE:資料表匯出成 TXT、將 TXT 資料匯入至資料庫(備份與復原)
📆 2019-05-30
📁
網站技術, 伺服器, 資料庫, SQL
【論壇美化】全局框線美化
📆 2013-01-01
📁
網站技術, 架站程式, Discuz!
Bootstrap 介紹與入門,Bootstrap 5 跟 Bootstrap 3 & 4 的差別
📆 2021-10-27
📁
網站技術, HTML, Bootstrap
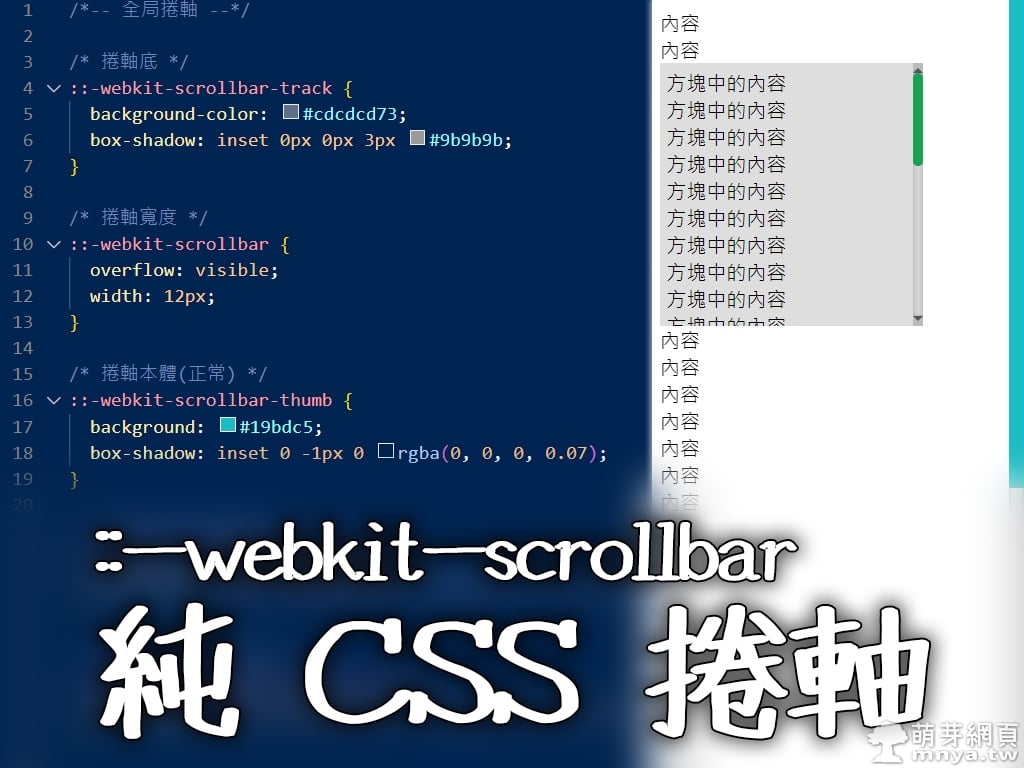
::-webkit-scrollbar 純 CSS 捲軸
📆 2021-12-16
📁
網站技術, CSS










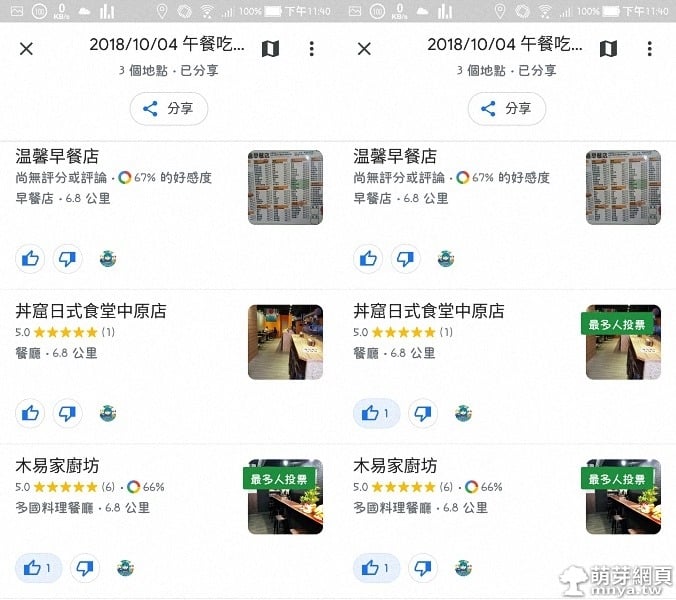
 《上一篇》Google 地圖:分享候選清單給朋友投票決定要去的地點
《上一篇》Google 地圖:分享候選清單給朋友投票決定要去的地點  《下一篇》如果月亮的大小只有1個像素 - 因為精確導致過份冗長的太陽系地圖:進入以像素比擬出的太陽系世界!
《下一篇》如果月亮的大小只有1個像素 - 因為精確導致過份冗長的太陽系地圖:進入以像素比擬出的太陽系世界! 









留言區 / Comments
萌芽論壇