JSP:XY的加減乘除,自訂函數、宣告變數
2019/04/04
萌芽站長
1,776 1
網站技術 , HTML , JSP
⚠️ 溫馨提醒:我們發現您可能啟用了廣告阻擋器,請將本站加入白名單以正常閱讀文章內容,謝謝支持 ❤️
這次簡單用 JSP 寫一個 X 與 Y 的加減乘除自訂函數,並設定 X 與 Y 的變數用來決定其值,最後將結果輸出,就是這麼簡單!
JSP 開頭必須加上以下原始碼才能正確顯示中文唷!
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
在 JSP 中,自訂函數與 JAVA 程式片段需要加在不一樣的區塊中:
<%!
// 宣告區塊
%>
<%
// JAVA 程式區塊
%>
最後記得用:
out.print("// 印出至瀏覽器");

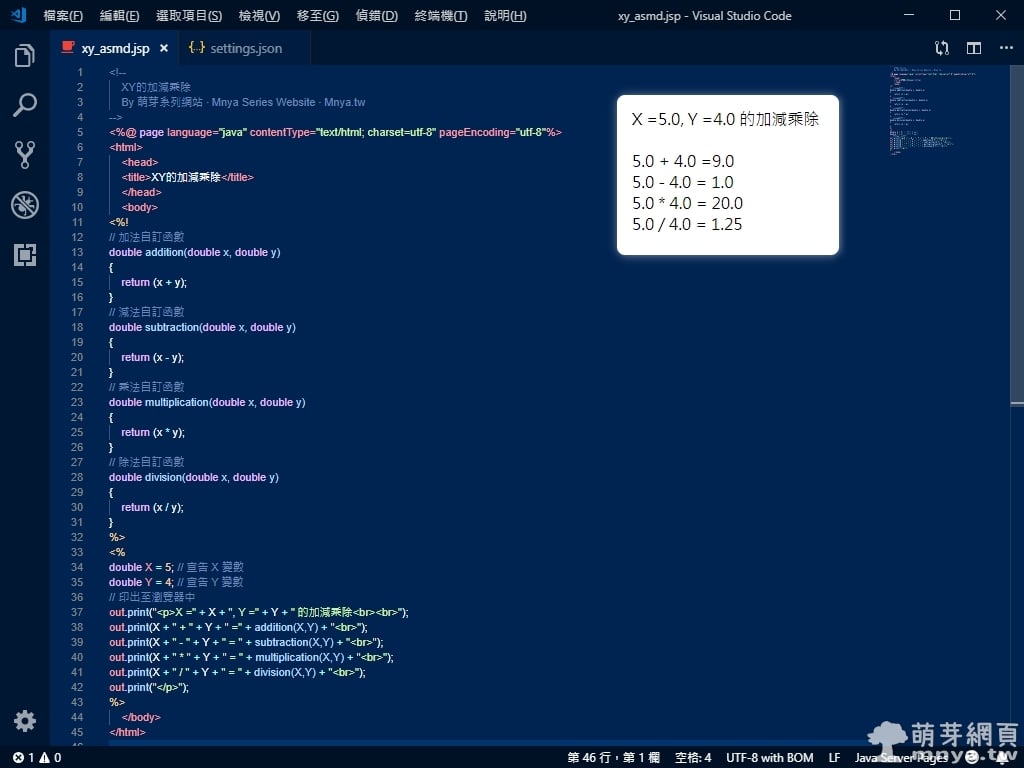
▲ 最終 JSP 原始碼與瀏覽器打開的結果截圖。
▲ 附上完整 JSP 原始碼供您參考!
贊助廣告 ‧ Sponsor advertisements
【論壇美化】LOGO特效+紅框特效
📆 2013-01-01
📁
網站技術, 架站程式, Discuz!
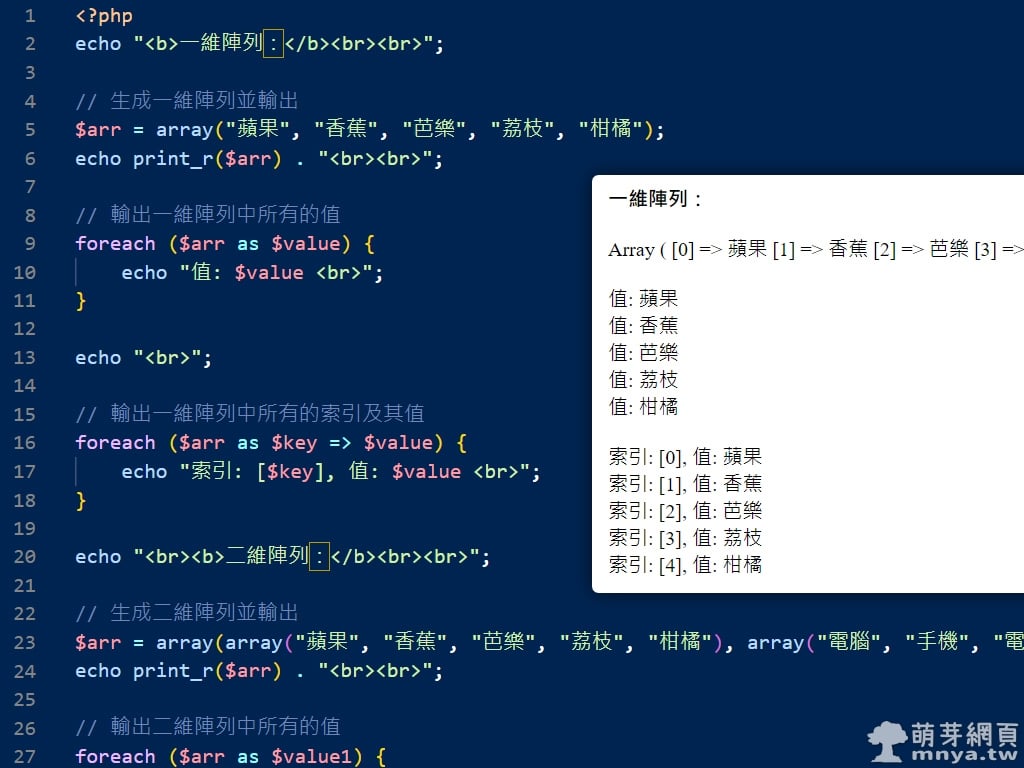
PHP:運用 foreach 輸出一維及二維陣列所有的索引及其值
📆 2022-02-10
📁
網站技術, PHP
JS:網站原碼緩載加速程式
📆 2013-01-01
📁
網站技術, JavaScript
【網站經營】WordPress 4.0 讓網站擁有圖示
📆 2014-11-16
📁
網站技術, 架站程式, WordPress
Matomo 5.7.0 自動更新失敗修復:解決 ERR_TOO_MANY_REDIRECTS 迴圈經驗分享
📆 2026-01-29
📁
網站技術, 伺服器, 架站程式
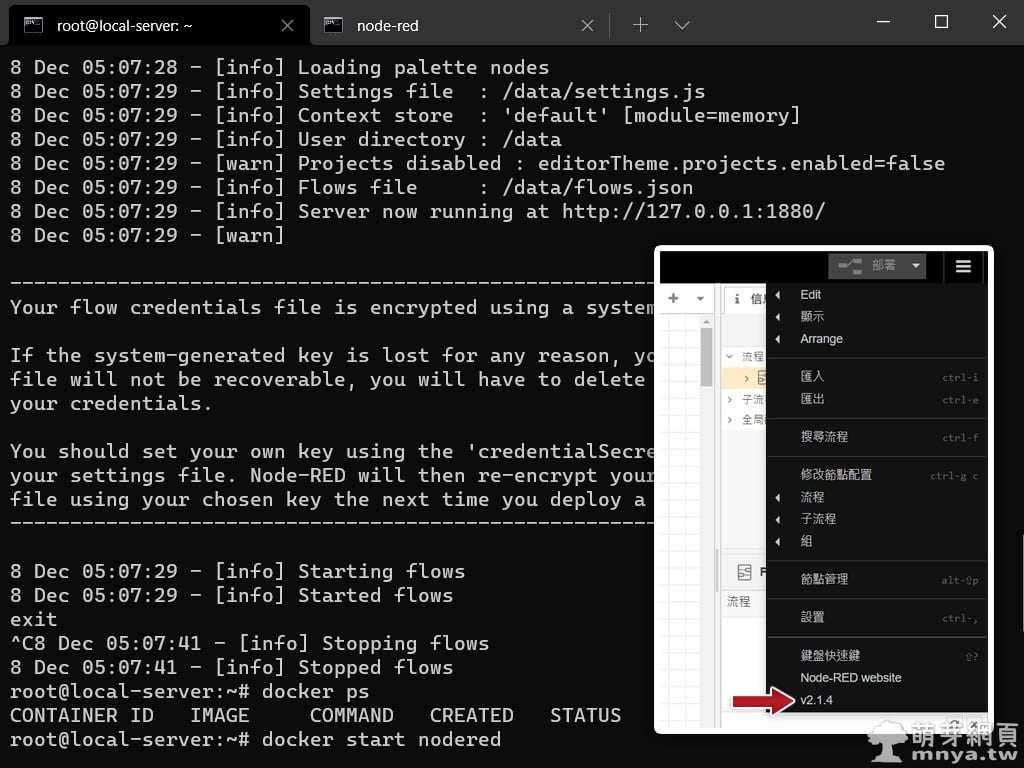
使用 Docker 更新 Node-RED 教學
📆 2021-12-08
📁
網站技術, 物聯網, Node.js, Node-RED
CSS:免去方向指令,將CSS縮短
📆 2014-01-23
📁
網站技術, CSS
WordPress 外掛推薦列表(萌芽站長提供,4/7隨時更新)
📆 2019-04-06
📁
網站技術, 推薦列表, 架站程式, WordPress







 《上一篇》Node.js:Gulp 套件協助將 JavaScript 合併、壓縮與命名,將 JS 封裝吧!
《上一篇》Node.js:Gulp 套件協助將 JavaScript 合併、壓縮與命名,將 JS 封裝吧!  《下一篇》GitHub Desktop:建立、上傳專案教學,公開自己的專案到 GitHub 吧!
《下一篇》GitHub Desktop:建立、上傳專案教學,公開自己的專案到 GitHub 吧! 









留言區 / Comments
萌芽論壇